vue实现自动打字效果(带光标效果)
发布时间:2023年12月18日

代码介绍(其实就是通过字符串截取加定时拼接完成的,我相信有时间都能琢磨出来,来这里就是为了省事)

上vue页面代码:
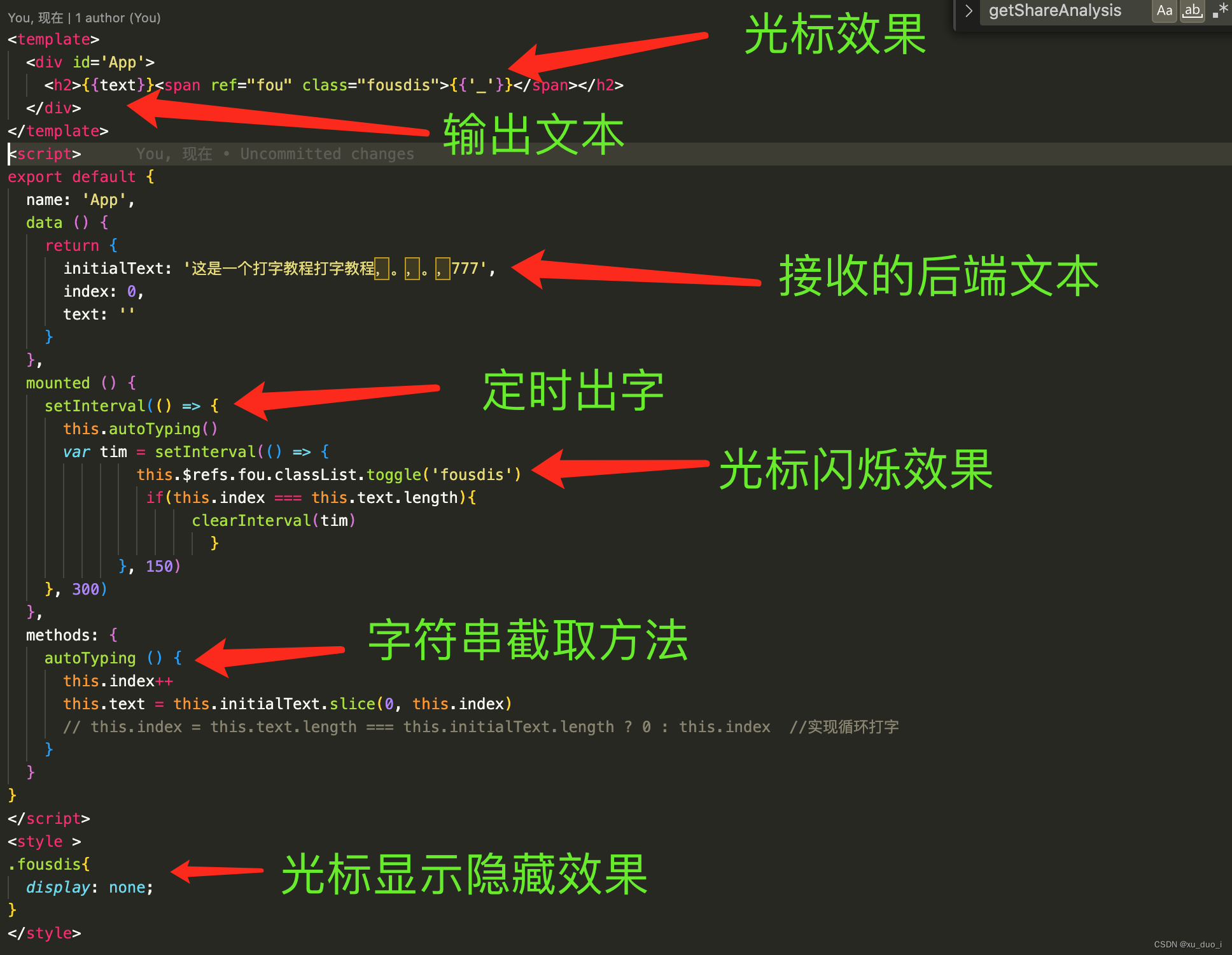
<template>
<div id='App'>
<h2>{{text}}<span ref="fou" class="fousdis">{{'_'}}</span></h2>
</div>
</template>
<script>
export default {
name: 'App',
data() {
return {
initialText: '这是一个打字教程打字教程,。,。,777',
index: 0,
text: ''
}
},
mounted() {
setInterval(() => {
this.autoTyping()
var tim = setInterval(() => {
this.$refs.fou.classList.toggle('fousdis')
if (this.index === this.text.length) {
clearInterval(tim)
}
}, 150)
}, 300)
},
methods: {
autoTyping() {
this.index++
this.text = this.initialText.slice(0, this.index)
// this.index = this.text.length === this.initialText.length ? 0 : this.index //实现循环打字
}
}
}
</script>
<style >
.fousdis{
display: none;
}
</style>
老规矩:复制粘贴那去看效果
文章来源:https://blog.csdn.net/xu_duo_i/article/details/134970402
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 甄知燕千云新版本 | 数字助理智享升级,解锁专属您的SAP/Oracle专家助理
- Linux---文本搜索命令
- WAZUH的安装、设置代理
- [PHP]Laravel中使用PhpOffice精度问题
- 采用不同的方式,合并多个文件为一个文件。其中包括:Java方法,Windows脚本,CMD命令
- 【Gin框架】Gin框架Run起来的前后事
- 重读VIT:深入探索细节与影响
- 《ORANGE’S:一个操作系统的实现》读书笔记(三十三)内存管理(一)
- Midjourney词库
- Python 潮流周刊#35:Python JIT 编译器和 Numpy2 即将推出