一起offsetLeft值引发的样式错乱问题
发布时间:2024年01月04日
问题描述:
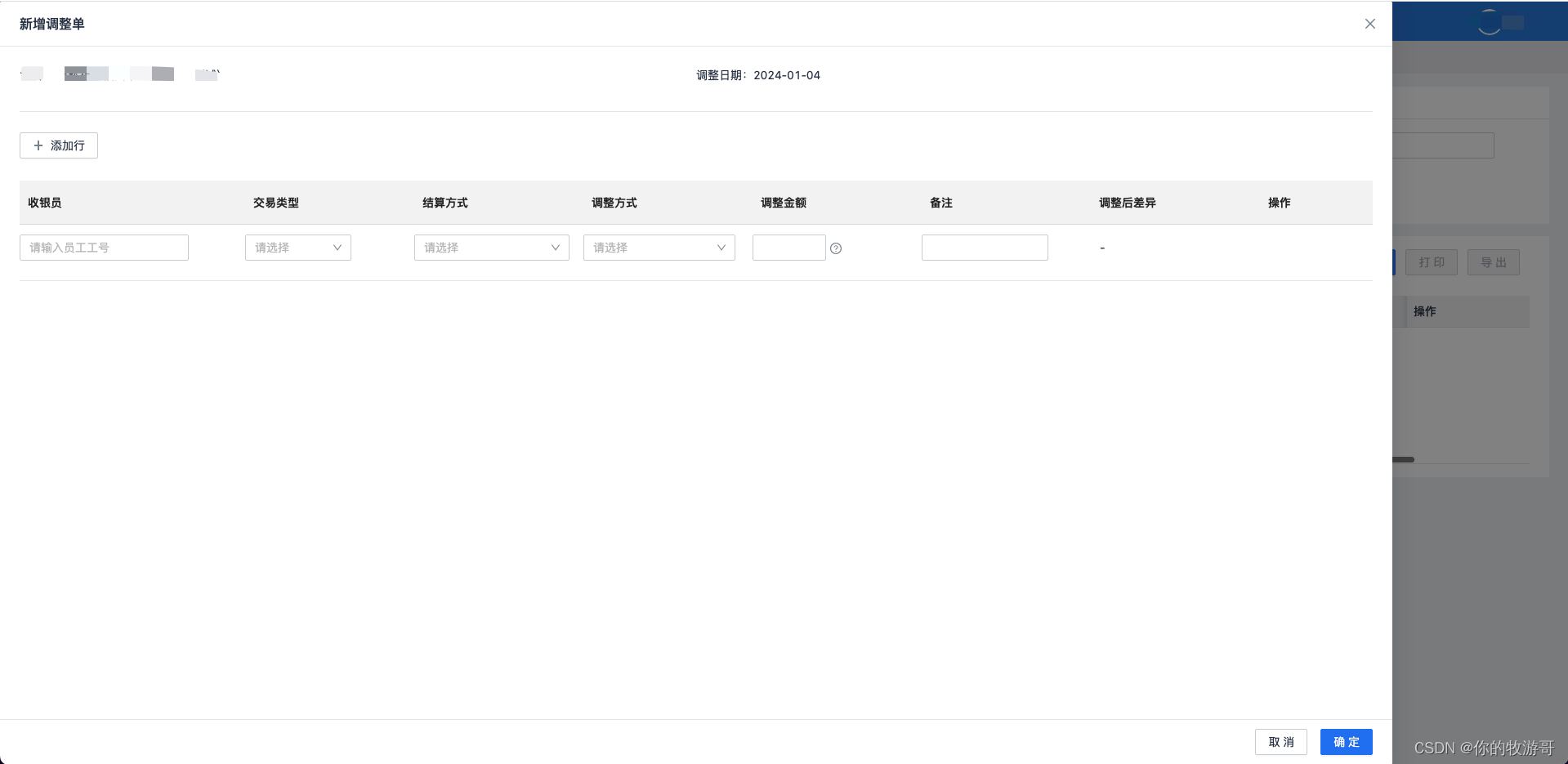
首先我们来看一下正常样式和异常样式,正常样式的左侧菜单会正常显示出来,而异常样式的左侧菜单会被覆盖;
正常的样式:

异常的样式:

问题探索:
左边的间距其实跟通过读取最外层元素的offsetLeft来获取的;而最外层的元素和当前元素之间还嵌套这一些元素,而offsetLeft的值是获取它祖先级中第一个带position:relative就会停止向上查找了。
解决办法:
对比了一下正常样式和异常样式两种环境下访问的元素样式,发现第三方包antd的ant-modal-content样式中多了一个position: relative; 手动去掉之后就可以了,于是我们就怀疑是antd包的版本被改动了,还原antd包的版本之后,问题最终解决。
文章来源:https://blog.csdn.net/u014165391/article/details/135394869
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- IntelliJ IDEA使用EasyCode插件根据Mysql表自动生成代码文件(controller、service、dao、mapper.xml等)
- 计算机毕业设计-----SSM场地预订管理系统
- 回溯法:概念以及解决迷宫老鼠问题
- c++互斥锁
- php跨域检测类允许部分域名访问
- Origin 2022软件安装包下载及安装教程
- burpsuite专业版破解2023.5.21教程并配置抓包(保姆级)
- macOS Sonoma 14.3 (23D56) 正式版 Boot ISO 原版可引导镜像下载 (重大更新)
- 张驰课堂:激发学员兴趣,打造六西格玛绿带培训的互动学习环境
- Web Bluetooth API 允许Web应用程序与蓝牙设备进行通信