Docker使用1
发布时间:2023年12月21日
写作前面
主题是Containerize an application,这里是链接
需要准备
- 安装好Docker
- 安装好Git
- 需要文本编辑器
获取项目
- 使用git克隆项目到本地
git clone https://github.com/docker/getting-started-app.git - 克隆后文件如下所示
├── getting-started-app/ │ ├── package.json │ ├── README.md │ ├── spec/ │ ├── src/ │ └── yarn.lock
构建app项目的image
- 进入项目根目录
cd /path/to/getting-started-app - 创建
Dockerfile文件touch Dockerfile - 使用文本编辑器向Dockerfile输入以下内容
# syntax=docker/dockerfile:1 FROM node:18-alpine WORKDIR /app COPY . . RUN yarn install --production CMD ["node", "src/index.js"] EXPOSE 3000 - 构建image
docker build -t getting-started .
docker build命令使用Dockerfile去构建一个新的镜像。根据Dockerfile的内容,FROM node:18-alpine告诉docker是基于node:18-alpine构建新image,所以需要下载。WORKDIR /app设置运行后的工作目录。COPY . .是复制功能,表示将当前目录的内容复制到/app下,第一个参数是实际的路径,第二个参数是相对WORKDIR 的路径。RUN yarn install --production是安装项目依赖。CMD ["node", "src/index.js"]是启动容器时才会执行的命令。EXPOSE 3000指定当前项目监听的端口。
docker build中-t参数是image的tag名字, 后面那个点是告诉docker从当前项目寻找Dockerfile文件
启动一个app容器
- 执行以下命令
docker run -dp 127.0.0.1:3000:3000 getting-started
-d是--detach的缩写,表示使容器在后台运行。-p是--publish的缩写,创建一个端口映射,形式是HOST:CONTAINER,上面是将容器的3000端口映射到主机的127.0.0.1:3000。没有端口映射,不能从主机中访问该应用
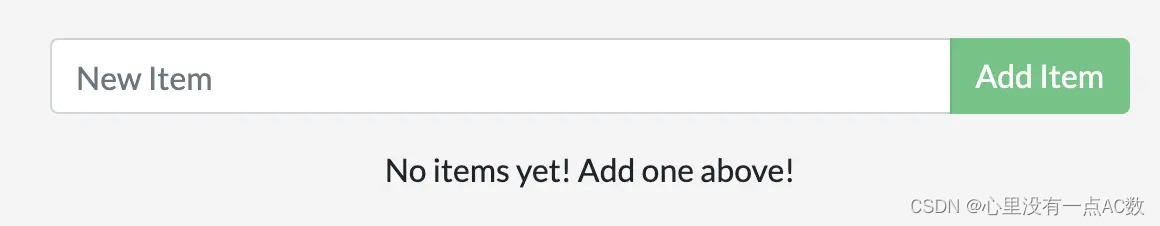
2. 访问 http://localhost:3000,将会看到下面的图像

列出当前运行的容器
执行以下命令,会看到类似的内容
docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
df784548666d getting-started "docker-entrypoint.sa€|" 2 minutes ago Up 2 minutes 127.0.0.1:3000->3000/tcp priceless_mcclintock
文章来源:https://blog.csdn.net/qq_45382931/article/details/135051473
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Spring之AOP源码(二)
- 6个Git实用技巧,让你事半功倍
- 1【Linux】入门 (权限的理解||umask||粘滞位||c&&c++程序的翻译过程||解释性语言和编译性语言的区别)
- Dart安装(Winodws)
- 什么是OEM分区?能不能删除OEM分区?
- 2024美赛数学建模思路 - 案例:FPTree-频繁模式树算法
- linux 安装 grafana
- 线程同步之:QMutex\QMutexLocker
- 一个简单的学生信息录入系统——write函数与lseek函数详细解析
- 实现流程化办公,快看看自定义拖拽表单!