JavaWeb学习与开发(二)
注:此为笔者学习狂神说JavaWeb的笔记,其中包含个人的笔记和理解,仅做学习笔记之用,更多详细资讯请出门左拐B站:狂神说!!!
此笔记放仓库里久了,笔者很多对该笔记的实操都没来得及记录,我实操过,方案都是可行的。下文截图较多,大家重在理解,但是一 定要动手实践一下,学到的才是自己的!!!
6、Servlet
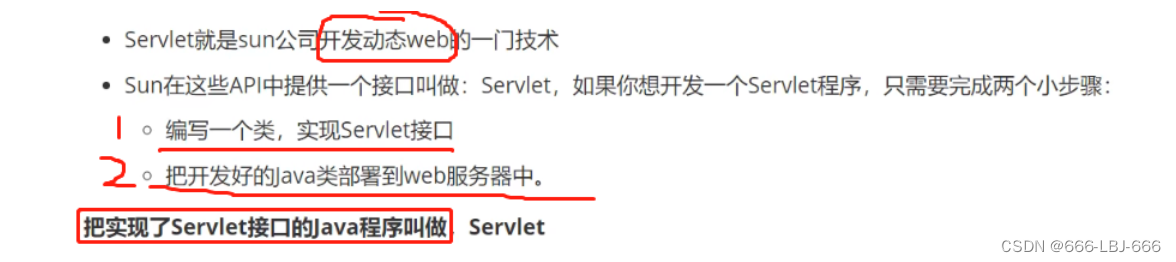
6.1、Servlet简介

6.2、HelloServlet
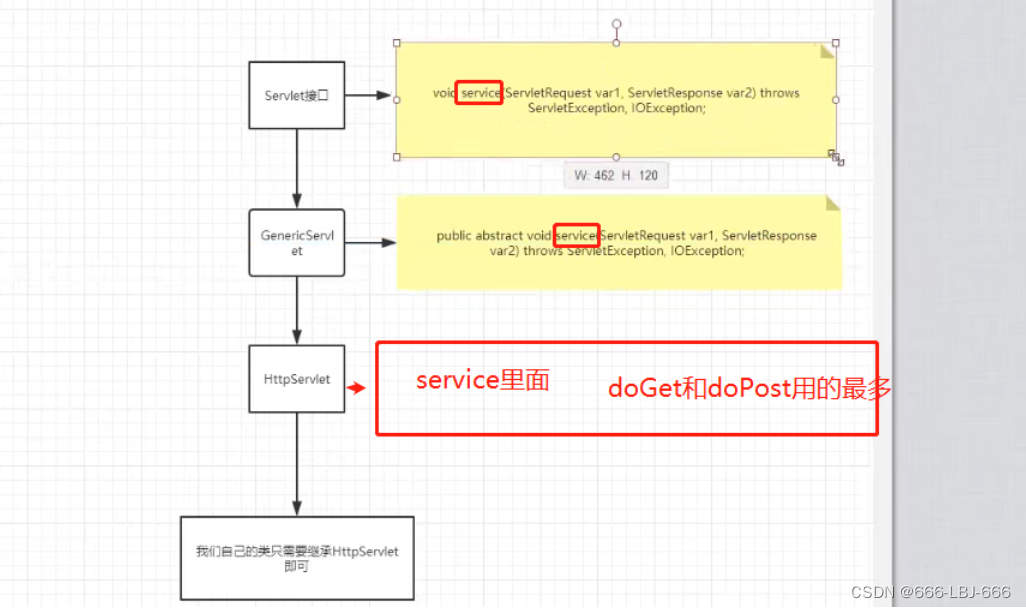
Serlvet接口Sun公司有两个默认的实现类:HttpServlet,GenericServled
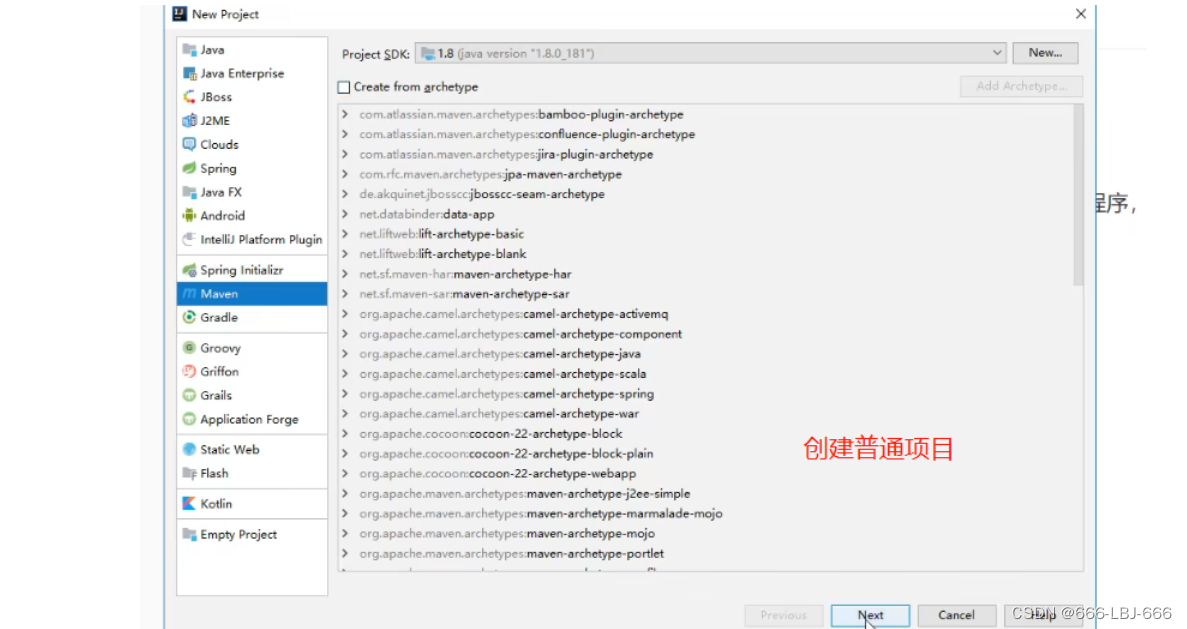
6.2.1.构建一个普通的Maven项目
删除里面的sc目录,以后我们的学习就在这个项目里面建立Moudel;这个空的工程就题Maven主工程;

导入jar包失败 :可以按照提示手动添加,导到成功为止
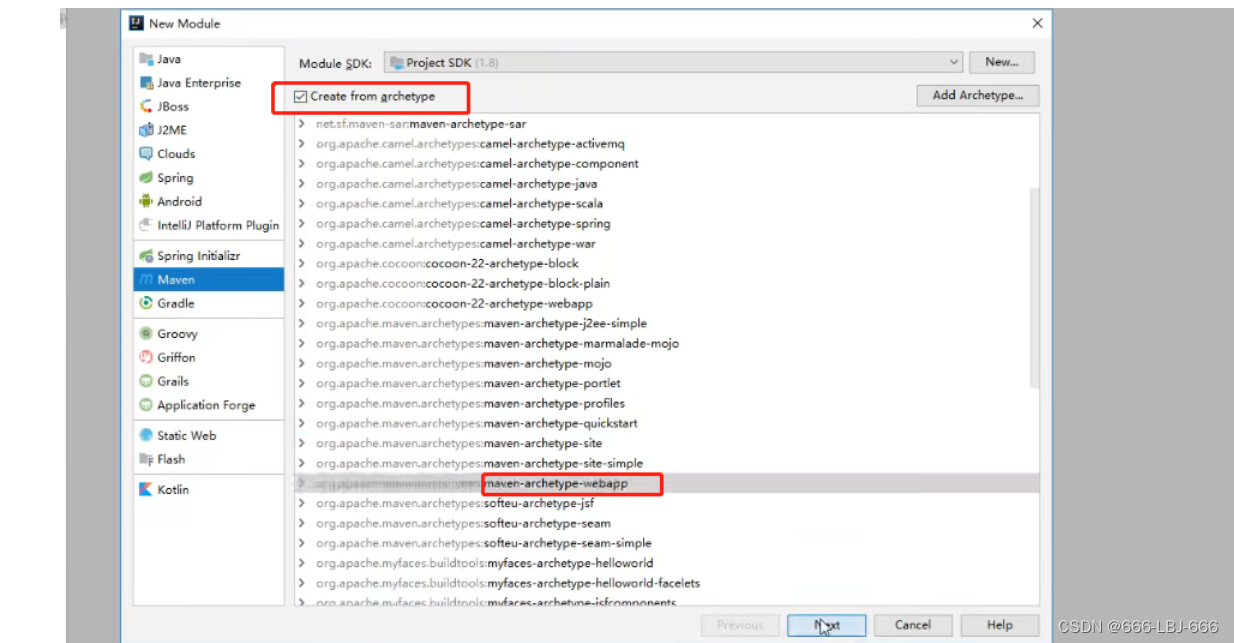
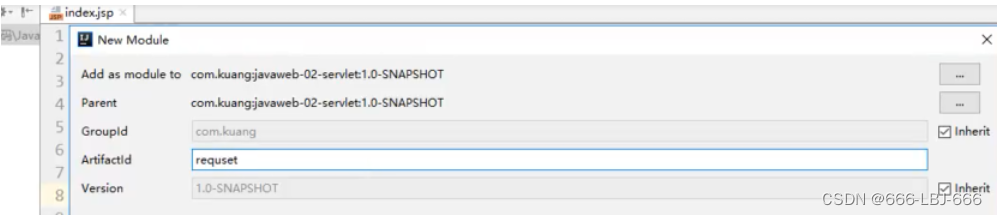
6.2.2.创建新项目

与之前的普通maven项目做对比

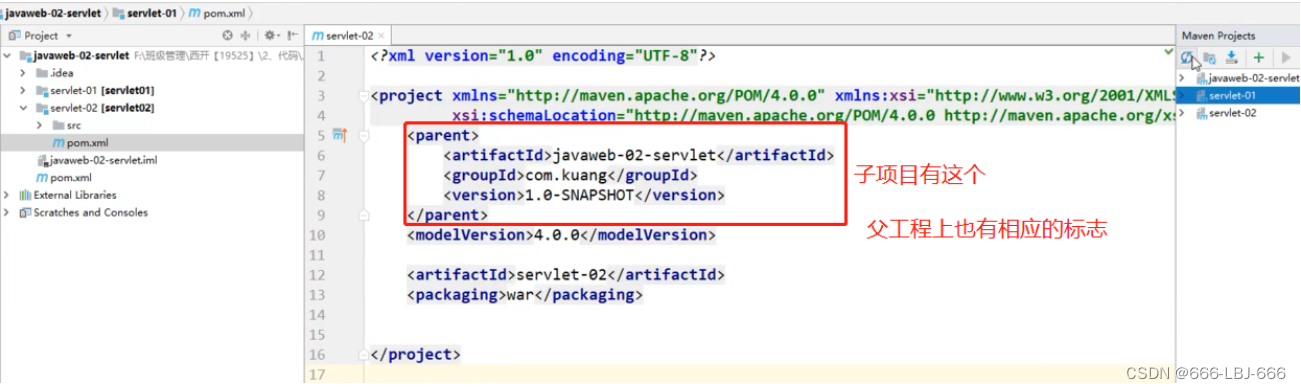
6.2.3.关于Maven父子工程的理解;
父项目中会有
<modules>
<module>servlet-01</module>
</modules>
子项目会有
<parent>
<artifactId>javaweb-02-servlet</artifactId>
<groupId>com.kuang</groupId>
<version>1.0-SNAPSHOT</version>
</parent>
父项目中的java子项目可以直接使用
son extends father
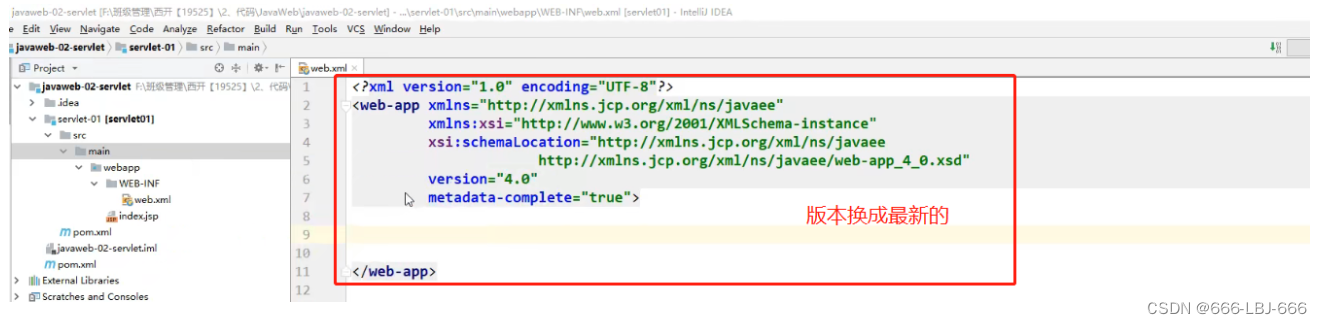
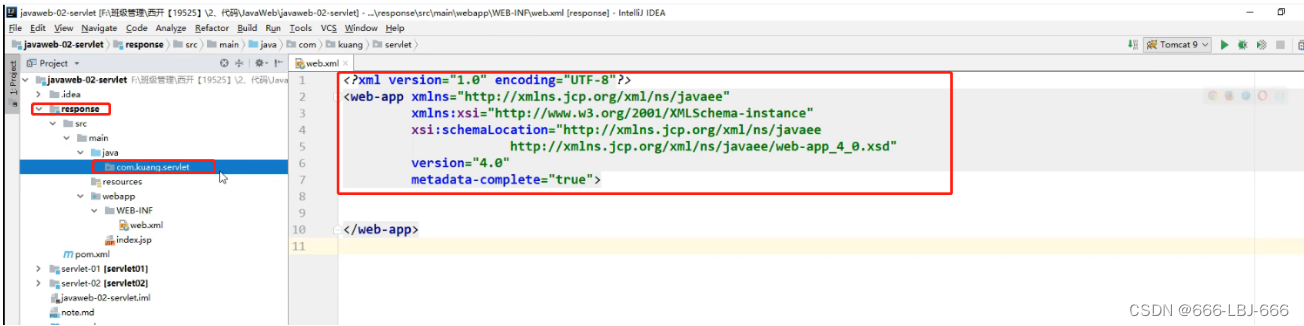
6.2.4.将web.xml的版本换成最新的

6.2.5.Maven环境优化
①修改web.xml为最新的
②将maven的结构搭建完整
6.2.6.编写一个Servlet程序
①编写一个普通类
②实现Servlet接口,这里我们直接继承HttpServlet

从源码得知自定义的Servlet和上层父类的关系

HttpServlet源码理解
重点在service函数上

设置doGet和doPost方法
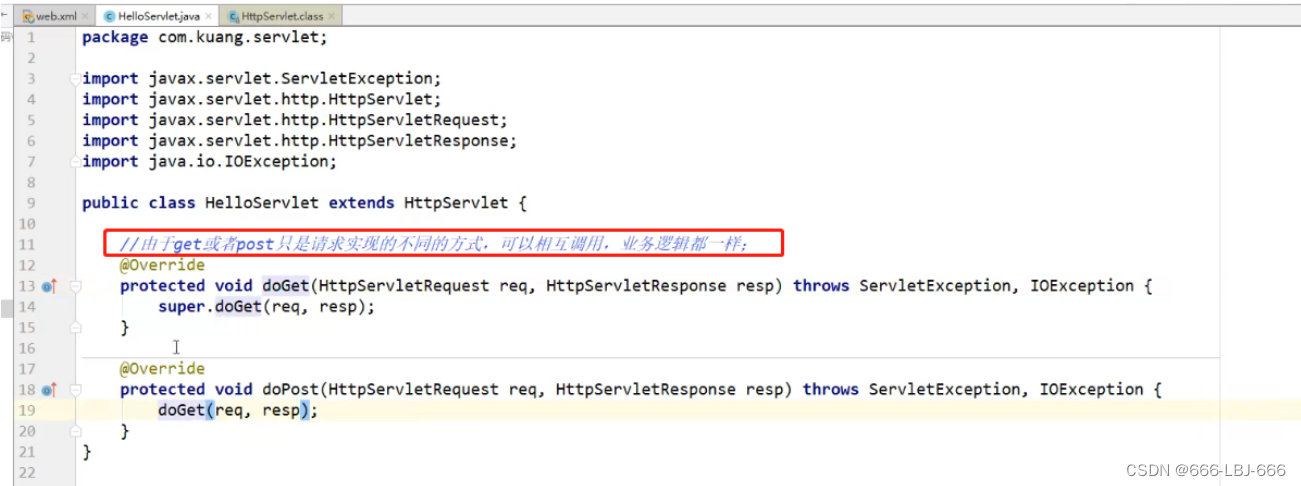
由于get或者post只是请求实现的不同方式,可以相互调用,业务逻辑都一样

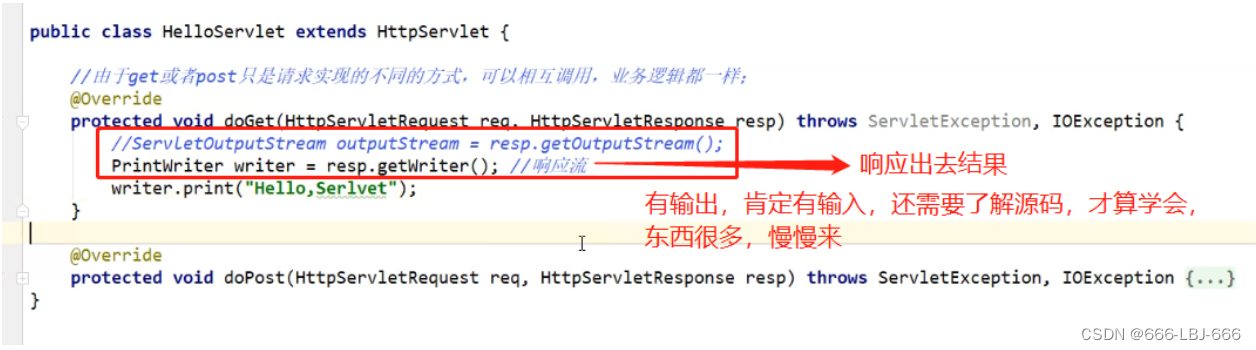
设置响应输出流

public class HelloServlet extends HttpServlet {
//由于get或者post只是请求实现的不同的方式,可以相互调用,业务逻辑都一样;
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//ServletOutputStream outputStream = resp.getOutputStream();
PrintWriter writer = resp.getWriter(); //响应流
writer.print("Hello,Serlvet");
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doGet(req, resp);
}
}
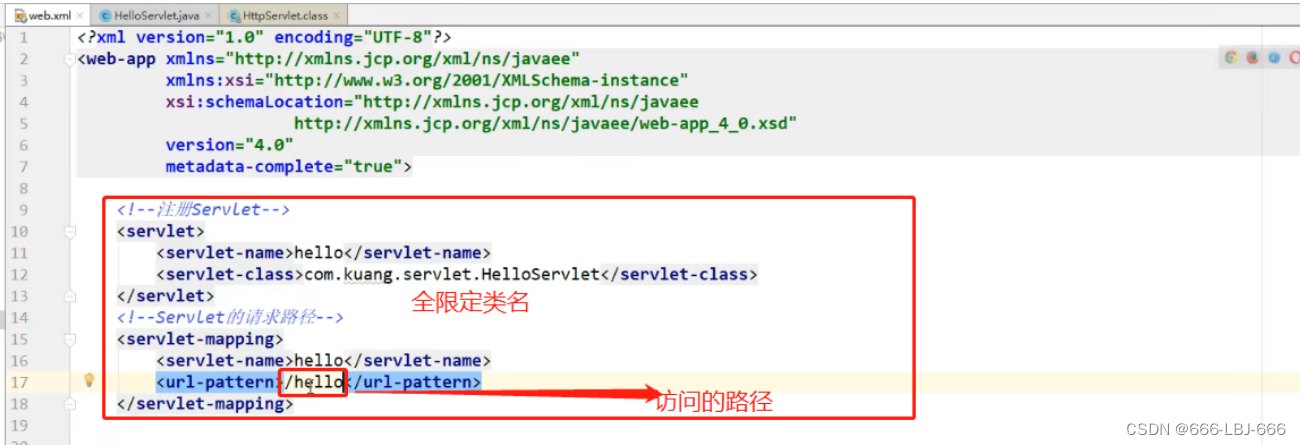
6.2.7.编写Servlet的映射


<!--注册Servlet-->
<servlet>
<servlet-name>hello</servlet-name>
<servlet-class>com.kuang.servlet.HelloServlet</servlet-class>
</servlet>
<!--Servlet的请求路径-->
<servlet-mapping>
<servlet-name>hello</servlet-name>
<url-pattern>/hello</url-pattern>
</servlet-mapping>

6.2.8.配置Tomcat
注意:配置项目发布的路径就可以了

设置项目发布路径

6.2.9.启动测试
访问的是默认的的index.jsp页面

访问自己设置的Servlet路径


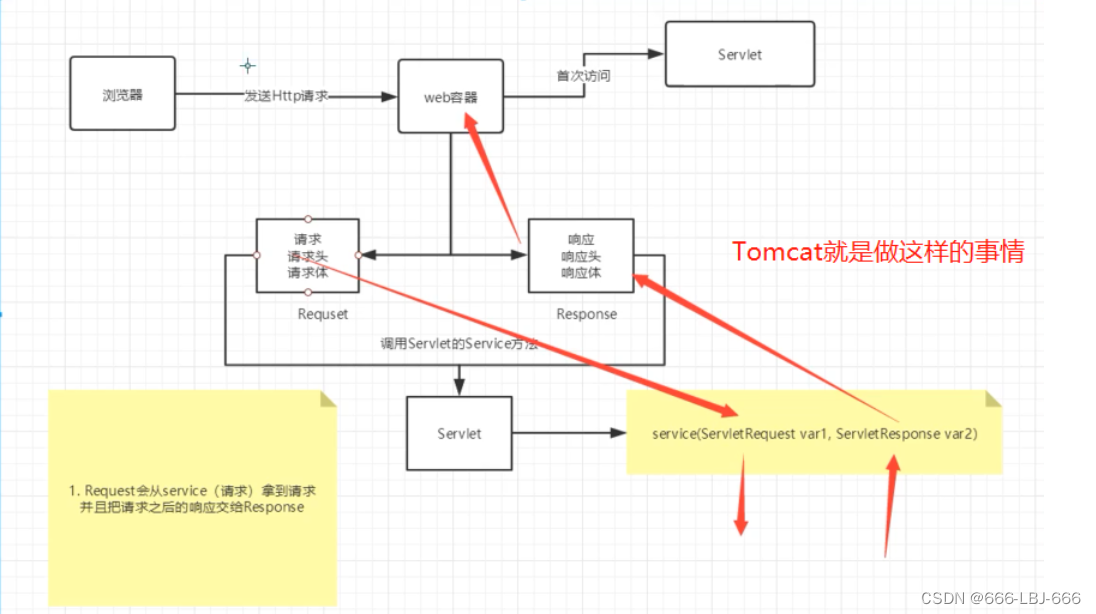
6.3、Servlet原理


根据箭头理解

? 浏览器接收到请求→发给web容器→通过Request调用Servlet的Service方法→自定义编写实现类,重写方法,用来响应请求→Response携带结果返回浏览器
6.4、Mapping问题
1.一个Servlet可以指定一个映射路径
<servlet-mapping>
<servlet-name>hello</servlet-name>
<url-pattern>/hello</url-pattern>
</servlet-mapping>
2.一个Servlet可以指定多个映射路径
<servlet-mapping>
<servlet-name>hello</servlet-name>
<url-pattern>/hello</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>hello</servlet-name>
<url-pattern>/hello2</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>hello</servlet-name>
<url-pattern>/hello3</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>hello</servlet-name>
<url-pattern>/hello4</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>hello</servlet-name>
<url-pattern>/hello5</url-pattern>
</servlet-mapping>
3.一个Servlet可以指定通用映射路径
<servlet-mapping>
<servlet-name>hello</servlet-name>
<url-pattern>/hello/*</url-pattern>
</servlet-mapping>
4.默认请求路径
<!--默认请求路径-->
<servlet-mapping>
<servlet-name>hello</servlet-name>
<url-pattern>/*</url-pattern>
</servlet-mapping>
5.指定一些后缀或者前缀等等……
<!--可以自定义后缀实现请求映射
注意点,*前面不能加项目映射的路径
hello/sajdlkajda.qinjiang
-->
<servlet-mapping>
<servlet-name>hello</servlet-name>
<url-pattern>*.qinjiang</url-pattern>
</servlet-mapping>
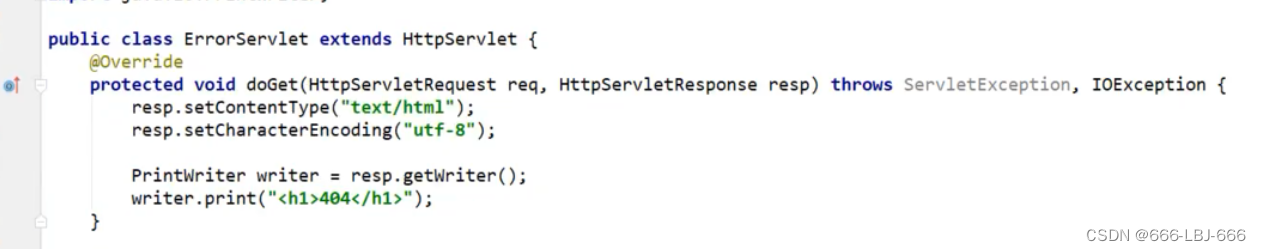
6.优先级问题
<!--404-->
<servlet>
<servlet-name>error</servlet-name>
<servlet-class>com.kuang.servlet.ErrorServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>error</servlet-name>
<url-pattern>/*</url-pattern>
</servlet-mapping>

6.5 、ServletContext
1.前期准备
1)新建模块,在父工程的基础上,建立子项目,子项目可以共享父工程的jar,会方便很多

子父的标志

2)web.xml

3)小技巧:note.md

复制常用代码
4)新建Servlet类

5)在web.xml上注册Servlet

6)启动Tomcat

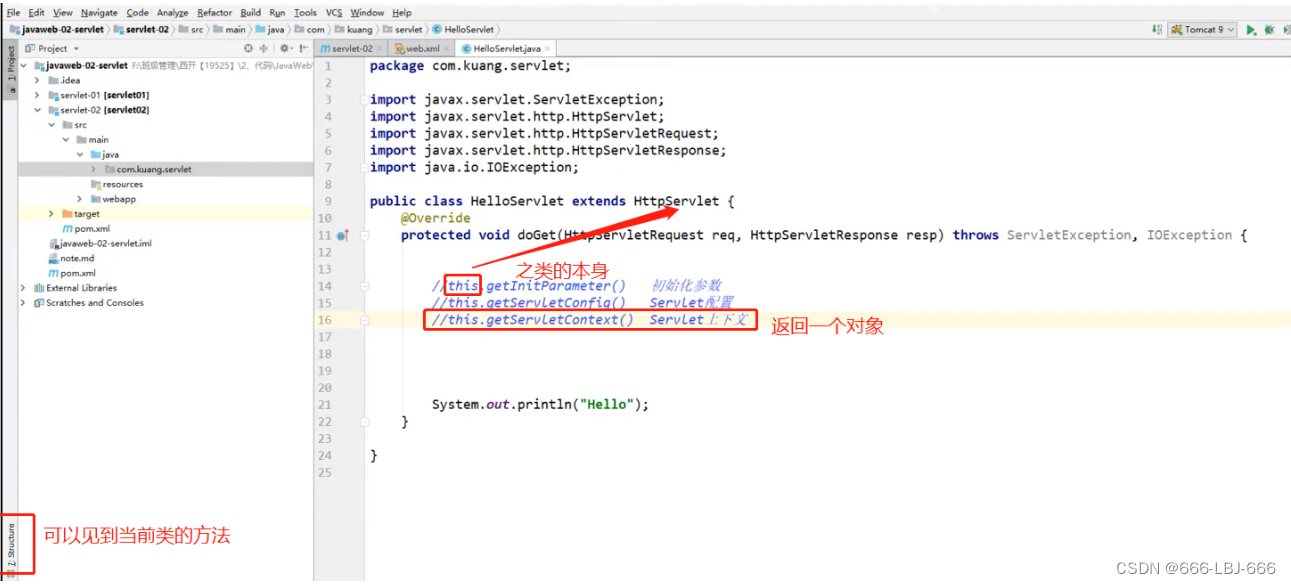
2.理解ServletContext
web容器在启动的时候,它会为每个web程序都创建一个对应的ServletContext对象,它代表了当前的web应用;
context:上下文;Param:参数


重在理解方法
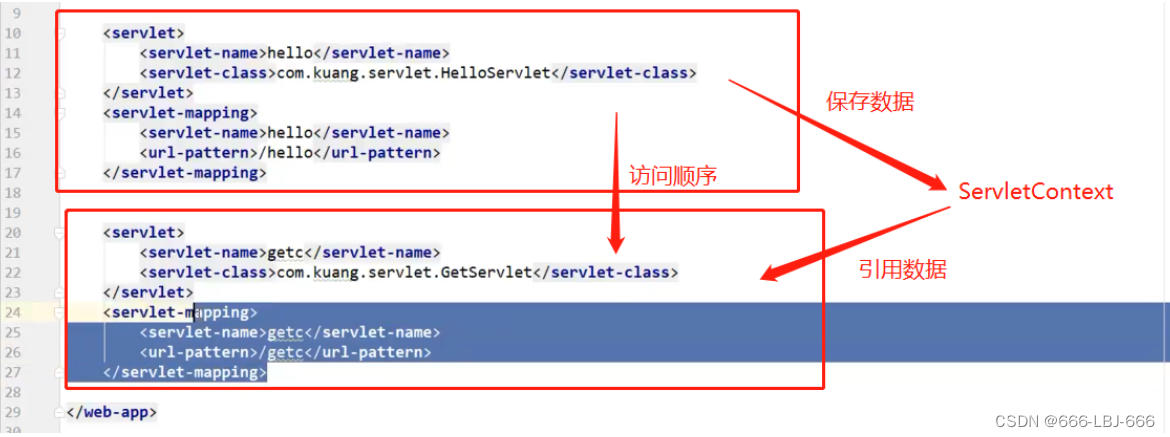
2.1、共享数据
后面会用session代替

setAttribute:设置键值对的形式存储数据

getAttribute:取得键值对保存的数据

但是需要注意:取得数据是Object形式,需要强制类型转换

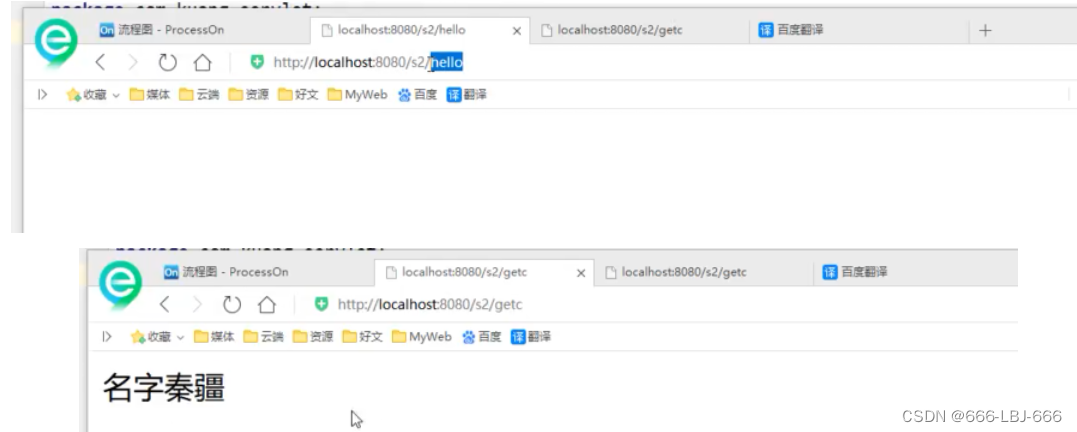
直接去第二个取数据的路径,没有数据会报错,必须先存再取

返回数据的时候,注意页面和编码格式

- 测试访问结果:按顺序,先存数据,再取数据,先/hello→/getc

2.2、获取初始化参数
以配置mybatis为例
1)配置web.xml

<!--配置一些web应用初始化参数-->
<context-param>
<param-name>url</param-name>
<param-value>jdbc:mysql://localhost:3306/mybatis</param-value>
</context-param>
2)新建Servlet,用ServletContext对象调用getInitParameter,来获取初始化参数的值

protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
ServletContext context = this.getServletContext();
String url = context.getInitParameter("url");
resp.getWriter().print(url);
}
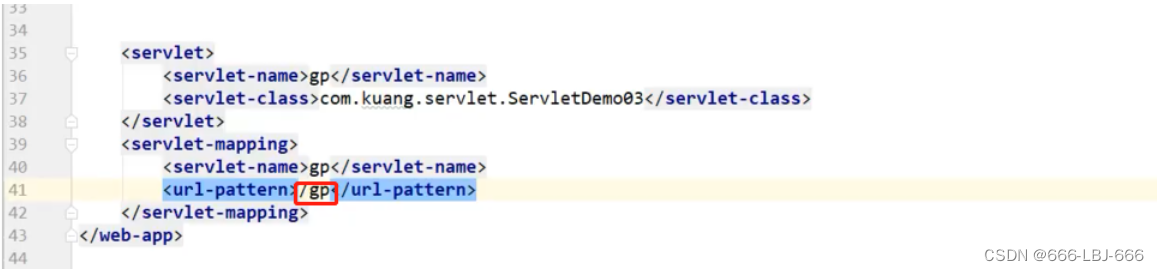
3)声明注册Servlet

4)可以拿到初始化参数

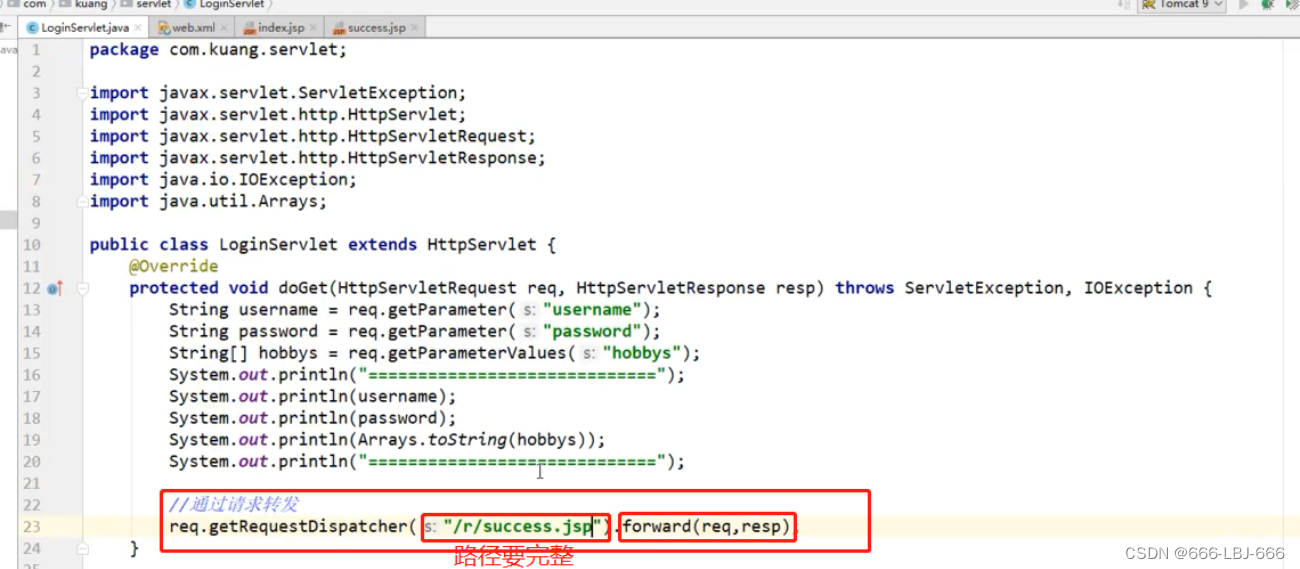
2.3、请求转发
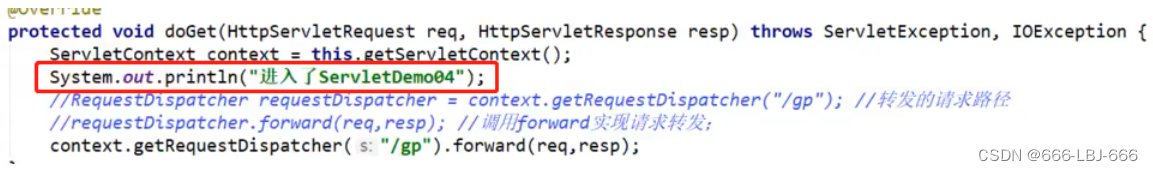
1)使用getRequestDispatcher(“/路径”),请求转发

2)RequestDispatcher源码

3)调用getRequestDispatcher()的forward(req,resp)具体实现方法,来实现请求转发

4)注册声明Servlet

5)做标记来测试

6)结果


2.4、读取资源文件
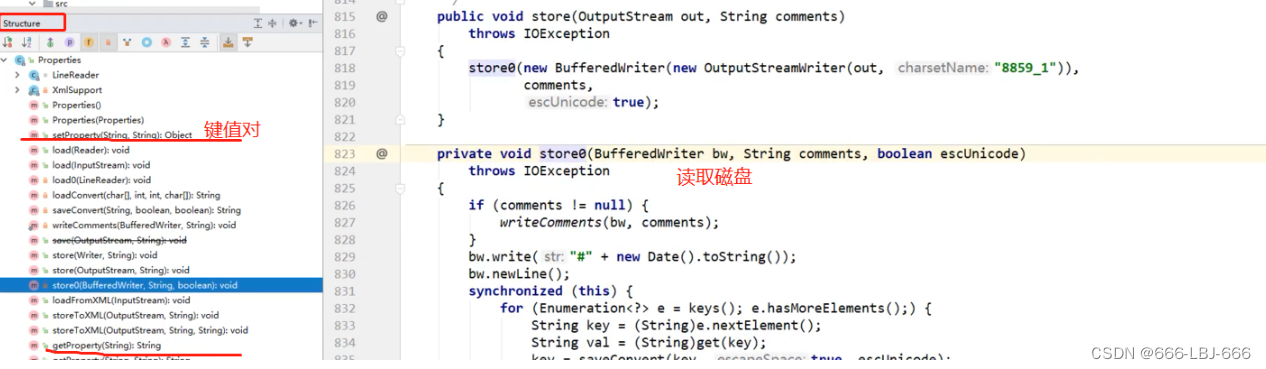
Properties
- 在java目录下新建properties
- 在resources目录下新建properties
发现:都被打包到了同一个路径下:classes,我们俗称这个路径为classpath:
思路:需要一个文件流
1)先理解properties源码


2)在resources目录下新建db.properties文件

3)db.properties在类路径下classpath下

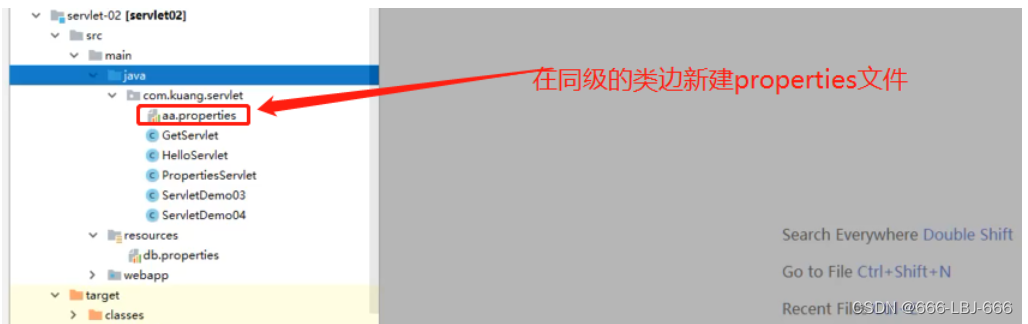
4)在同级类边上新建properties文件,测试properties是否也会被生成在target的类路径下

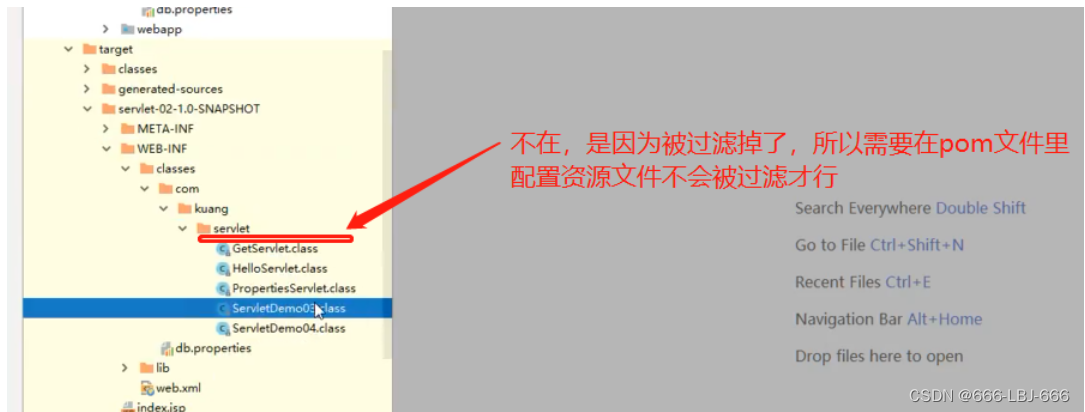
5)POM文件配置资源不被过滤

加上,即可导出文件

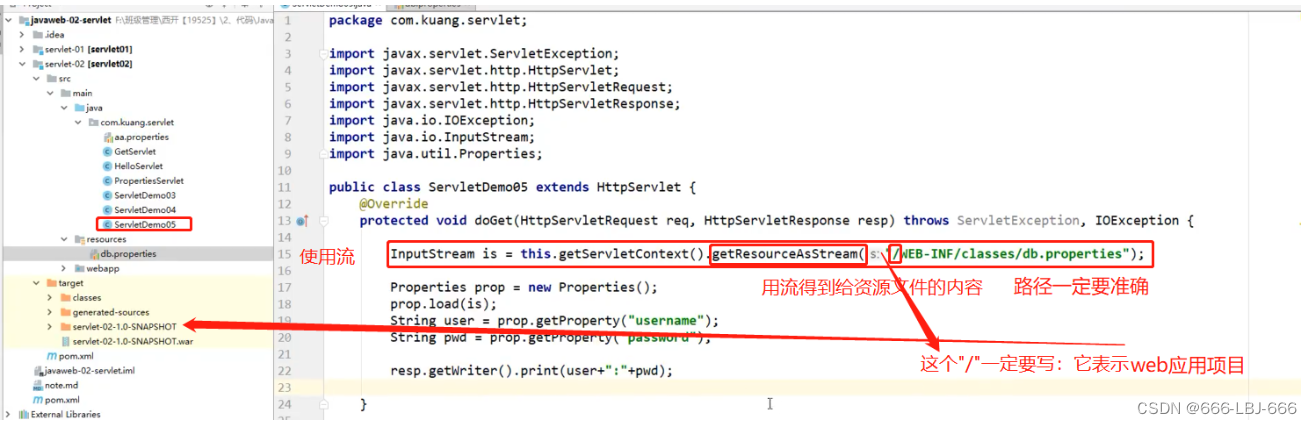
6)ServletContext调用流得到resources目录资源文件的内容
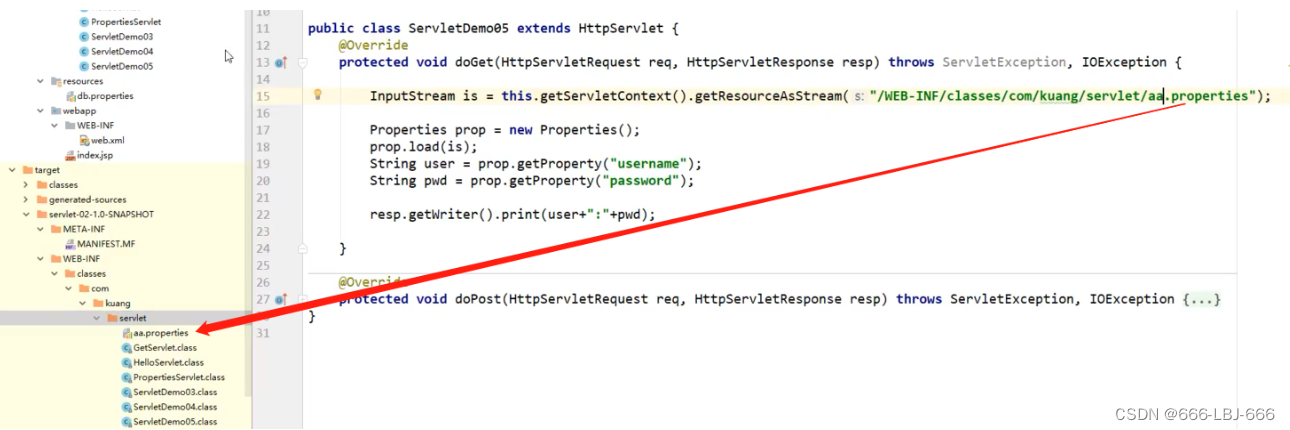
getResourceAsStream(“/路径”)

public class ServletDemo05 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
InputStream is = this.getServletContext().getResourceAsStream("/WEB-INF/classes/com/kuang/servlet/aa.properties");
Properties prop = new Properties();
prop.load(is);
String user = prop.getProperty("username");
String pwd = prop.getProperty("password");
resp.getWriter().print(user+":"+pwd);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doGet(req, resp);
}
}
7)在web.xml下做声明注册和映射Servlet

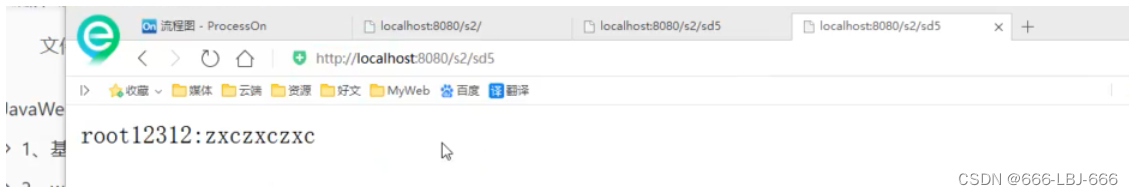
8)测试结果:可以读到

9读取同级类边上的properties文件

10)测试结果:依然可以读到

访问测试就ok
6.6 HttpServletResponse
web服务器接收到客户端的http请求,针对这个请求,分别创建一个代表请求的HttpServletRequest
对象,代表响应的一个HttpServletResponse;
- 如果要获取客户端请求过来的参数:找HttpServletRequest
- 如果要给客户端响应一些信息:找HttpServletResponse
查看源码


1~3实现理解即可,4重点掌握
1、简单分类
负责向浏览器发送数据的方法
servletOutputstream getOutputstream() throws IOException;
Printwriter getwriter() throws IOException;
负责向浏览器发送响应头的方法
void setCharacterEncoding(String var1);
void setContentLength(int var1);
void setContentLengthLong(long var1);
void setContentType(String var1);
void setDateHeader(String varl,long var2)
void addDateHeader(String var1,long var2)
void setHeader(String var1,String var2);
void addHeader(String var1,String var2);
void setIntHeader(String var1,int var2);
void addIntHeader(String varl,int var2);
响应的状态码 :记常用的就可以了
2、下载文件
1.向浏览器输出消息(一直在讲,就不说了 )
2.下载文件
①要获取下载文件的路径
②下载的文件名是啥?
③设置想办法让浏览器能够支持下载我们所需要的东西
④获取下载文件的输出流
⑤创建缓冲区
⑥获取OutputStream对象
⑦将 FileOutputStream流写入到bufer缓冲区
⑧使用OutputStream将缓冲区中的数据输出到客户端!
实现下载文件
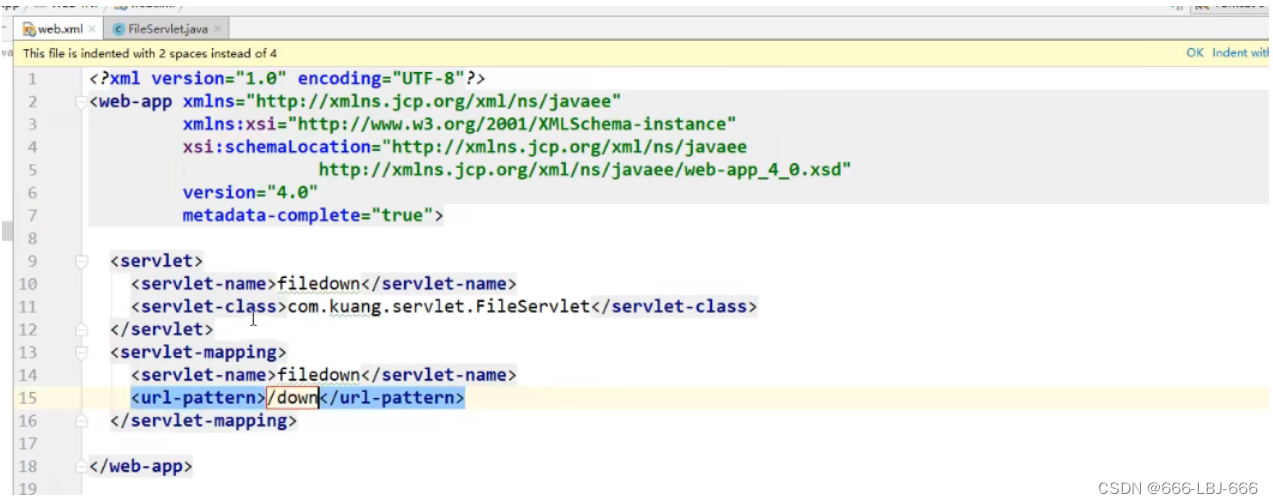
创建项目,修改web.xml内容

创建FileServlet

报错

也可以用全路径

@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 1. 要获取下载文件的路径
String realPath = "F:\\班级管理\\西开【19525】\\2、代码\\JavaWeb\\javaweb-02-servlet\\response\\target\\classes\\秦疆.png";
System.out.println("下载文件的路径:"+realPath);
// 2. 下载的文件名是啥?
String fileName = realPath.substring(realPath.lastIndexOf("\\") + 1);
// 3. 设置想办法让浏览器能够支持(Content-Disposition)下载我们需要的东西,中文文件名URLEncoder.encode编码,否则有可能乱码
resp.setHeader("Content-Disposition","attachment;filename="+URLEncoder.encode(fileName,"UTF-8"));
// 4. 获取下载文件的输入流
FileInputStream in = new FileInputStream(realPath);
// 5. 创建缓冲区
int len = 0;
byte[] buffer = new byte[1024];
// 6. 获取OutputStream对象
ServletOutputStream out = resp.getOutputStream();
// 7. 将FileOutputStream流写入到buffer缓冲区,使用OutputStream将缓冲区中的数据输出到客户端!
while ((len=in.read(buffer))>0){
out.write(buffer,0,len);
}
in.close();
out.close();
}
注册声明Servlet

效果

3.验证码
验证怎么来的?
- 前端实现
- 后端实现,需要用到Java的图片类,生产一个图片
具体步骤:
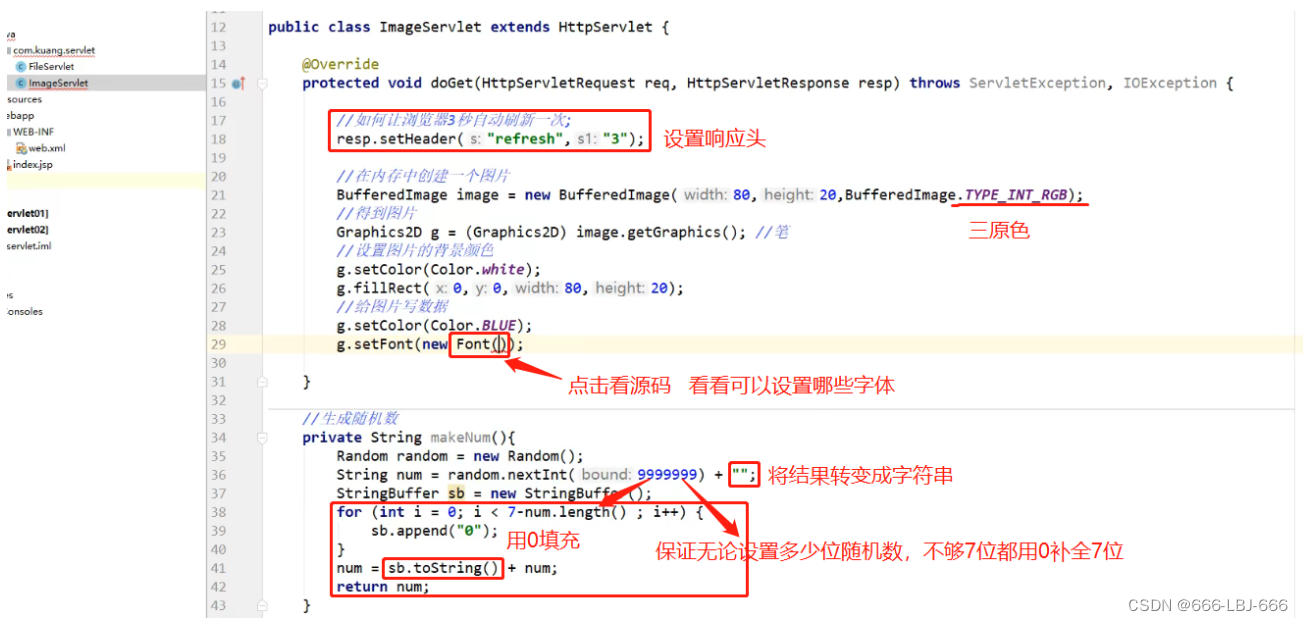
①如何让浏览器3秒自动刷新一次
②在内存中创建一个图片
③得到图片
④设置图片的背景颜色
⑤给图片写数据
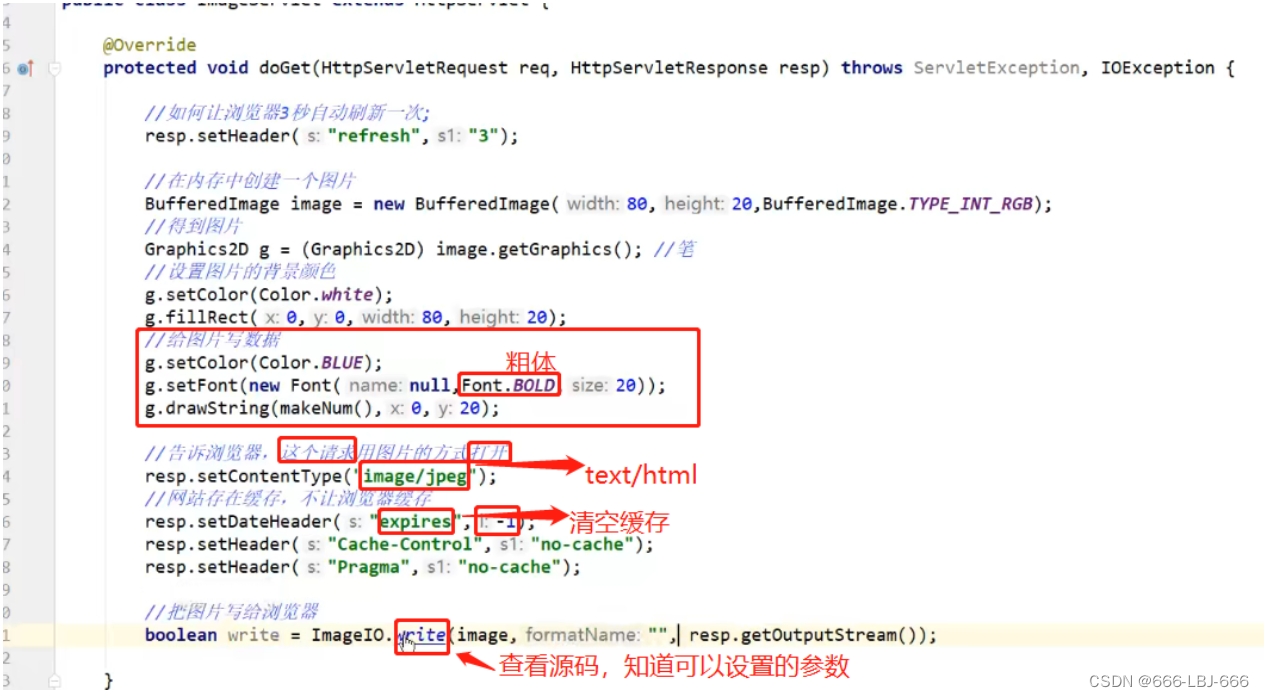
⑥告诉浏览器,这个请求用图片的方式打开
⑦网站存在缓存,不让浏览器缓存
⑧把图片写给浏览器
⑨生成随机数
创建ImageServlet类

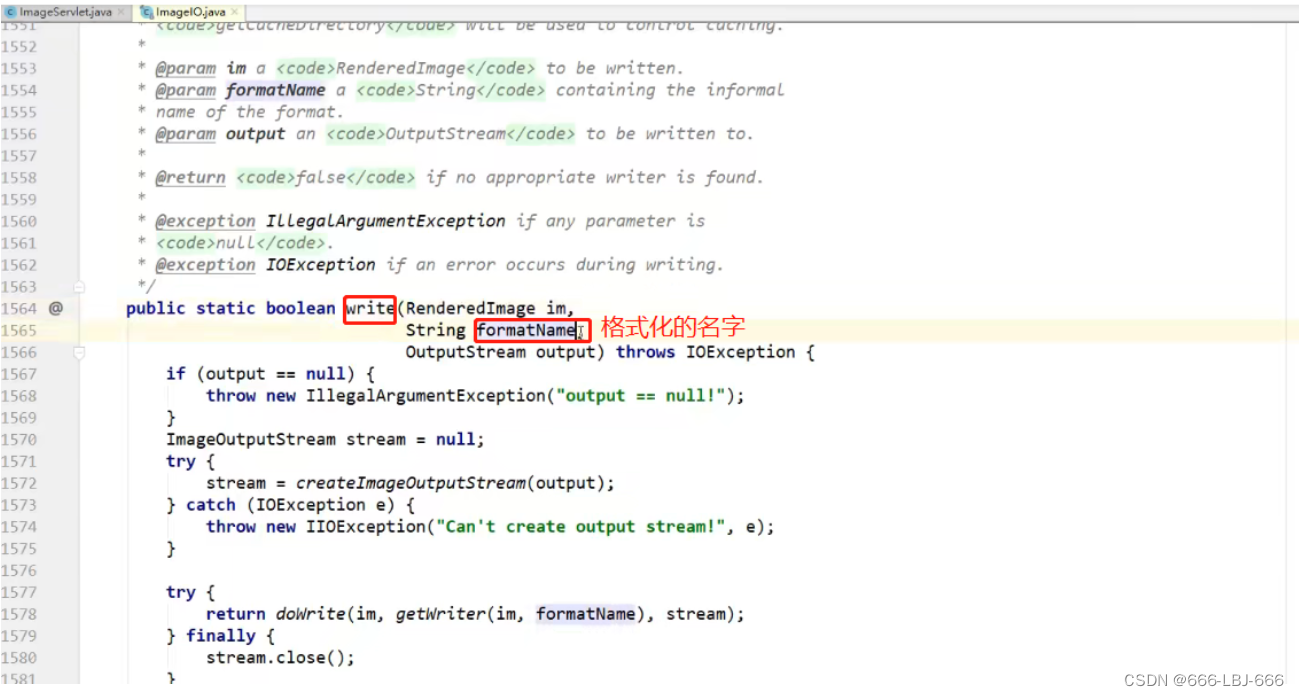
查看源码



异常:

package com.kuang.servlet;
import javax.imageio.ImageIO;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.awt.*;
import java.awt.image.BufferedImage;
import java.io.IOException;
import java.util.Random;
public class ImageServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//如何让浏览器3秒自动刷新一次;
resp.setHeader("refresh","3");
//在内存中创建一个图片
BufferedImage image = new BufferedImage(80,20,BufferedImage.TYPE_INT_RGB);
//得到图片
Graphics2D g = (Graphics2D) image.getGraphics(); //笔
//设置图片的背景颜色
g.setColor(Color.white);
g.fillRect(0,0,80,20);
//给图片写数据
g.setColor(Color.BLUE);
g.setFont(new Font(null,Font.BOLD,20));
g.drawString(makeNum(),0,20);
//告诉浏览器,这个请求用图片的方式打开
resp.setContentType("image/jpeg");
//网站存在缓存,不让浏览器缓存
resp.setDateHeader("expires",-1);
resp.setHeader("Cache-Control","no-cache");
resp.setHeader("Pragma","no-cache");
//把图片写给浏览器
ImageIO.write(image,"jpg", resp.getOutputStream());
}
//生成随机数
private String makeNum(){
Random random = new Random();
String num = random.nextInt(9999999) + "";
StringBuffer sb = new StringBuffer();
for (int i = 0; i < 7-num.length() ; i++) {
sb.append("0");
}
num = sb.toString() + num;
return num;
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doGet(req, resp);
}
}
注册声明Servlet

<servlet>
<servlet-name>ImageServlet</servlet-name>
<servlet-class>com.kuang.servlet.ImageServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>Imageservlet</servlet-name>
<url-pattern>/img</url-pattern>
</servlet-mapping>
效果:

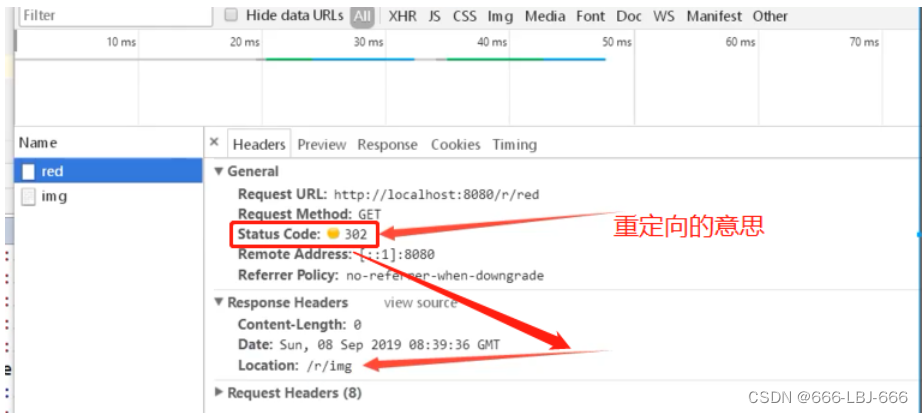
4、实现重定向

测试重定向的效果

声明注册Servlet

注意:
/:代表当前项目

访问/r/red,跳转到/r/img页面,url地址发生变化

分析重定向原理

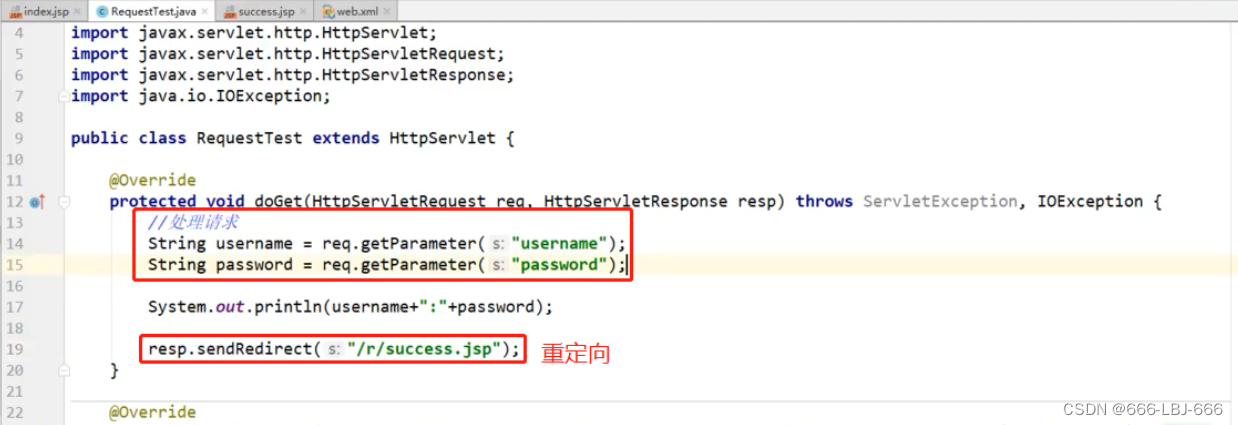
@override
protected void doGet(HttpservletRequest req, HttpservletResponse resp) throws ServletException, IOException {
resp. sendRedirect("/r/img");//重定向
/*
resp. setHeader("Location","/r/img");
resp. setstatus (302);
*
}
设置新的url和网络状态
Demo
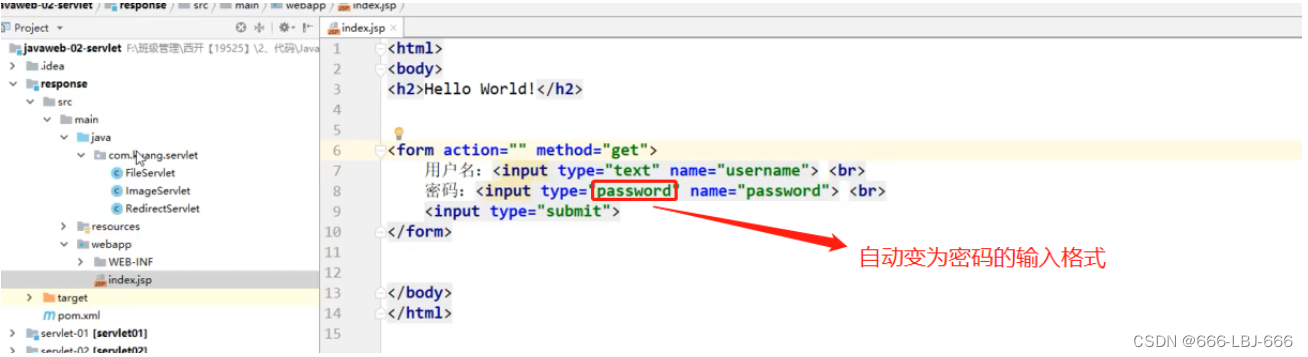
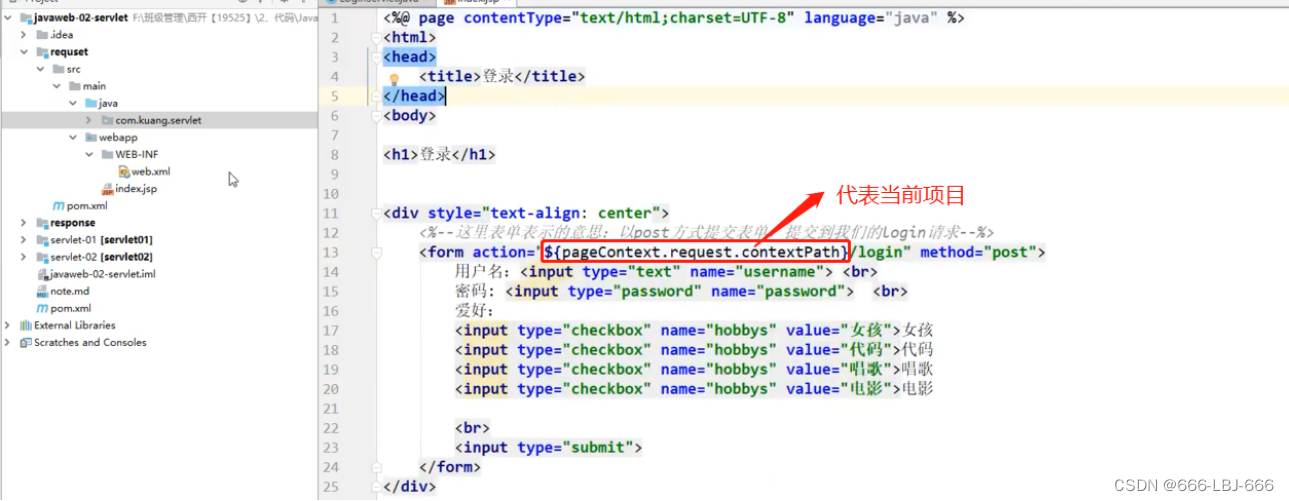
1.创建用户登录前端页面

2.先测试页面跳转和接收请求

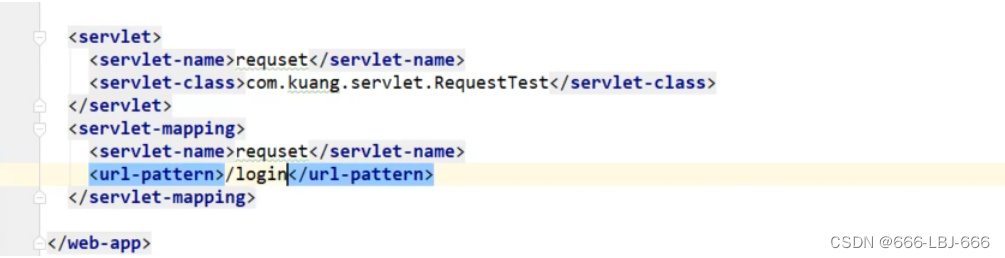
①声明注册Servlet

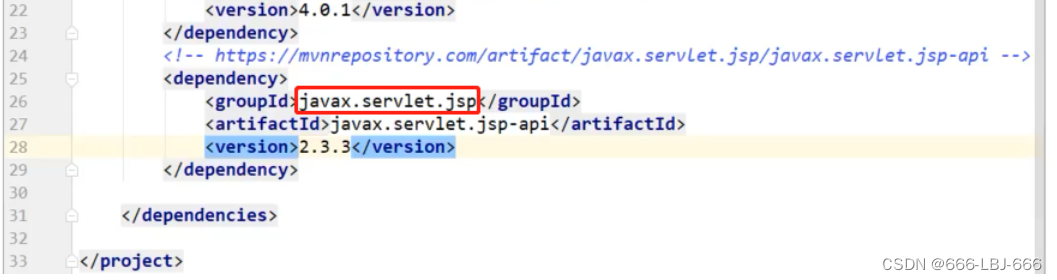
? ②导入jsp依赖

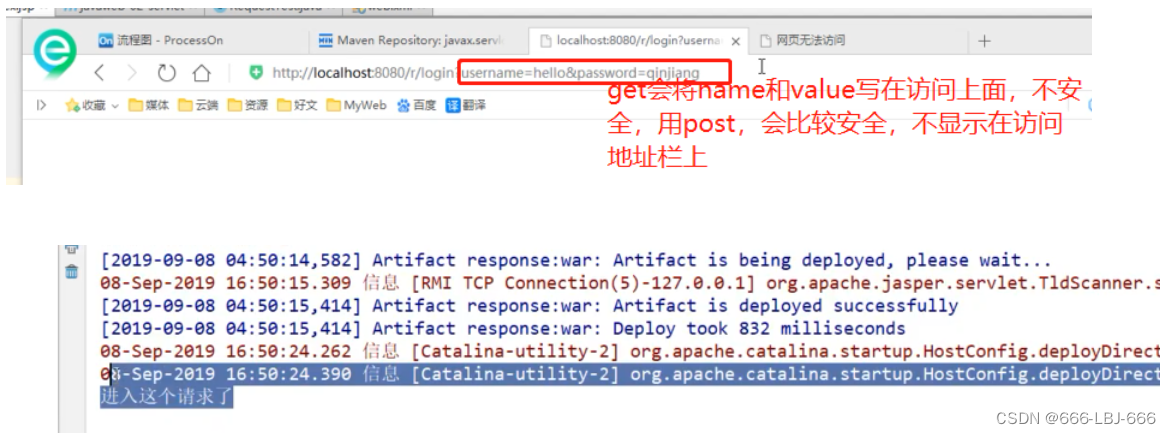
③设置action跳转请求路径

④效果


3.创建成功页面

4.处理请求

重定向注意路径问题即可
5.效果:

6.7、HttpServletRequest
HttpServletRequest代表客户端的请求,用户通过Http协议访问服务器, HTTP请求中的所有信息会被封装到HttpServletRequest,通过这个HttpServletRequest的方法,获得客户端的所有信息;


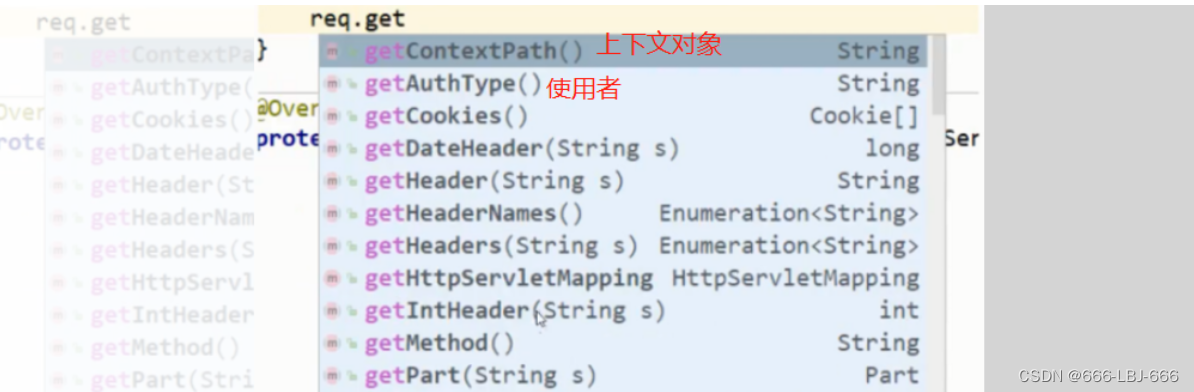
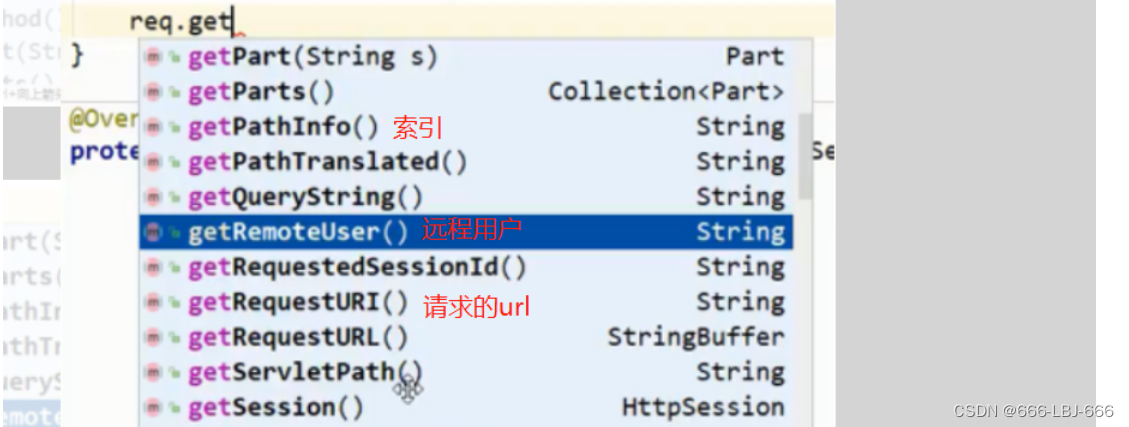
获取参数,请求转发

Demo
创建项目

自己创建类,且需要继承HttpServlet类

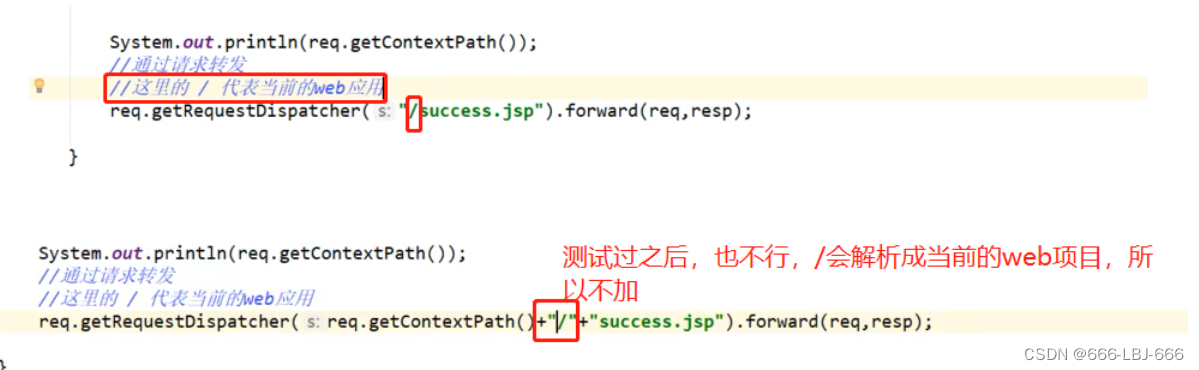
路径的两种写法
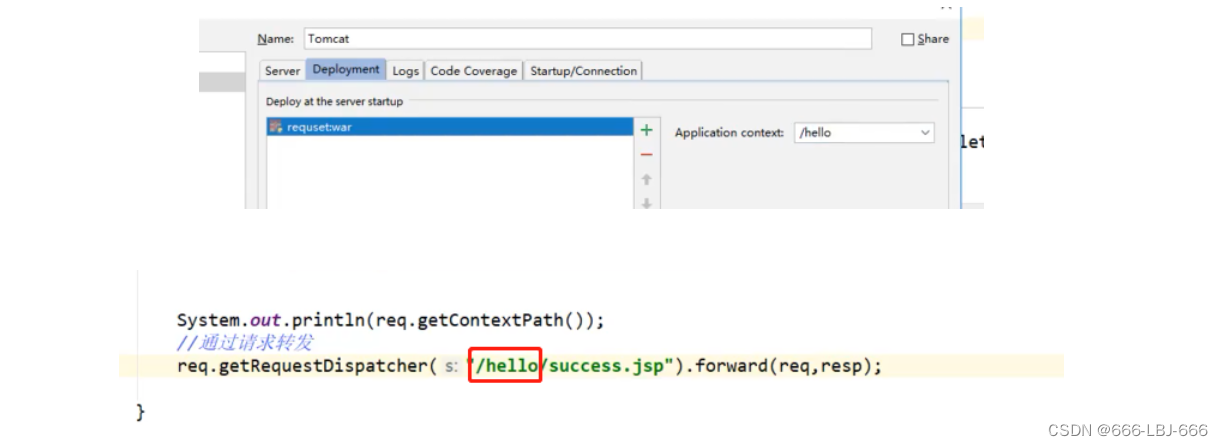
写法1:绝对路径

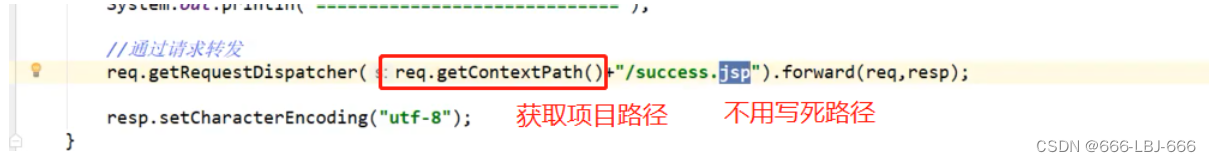
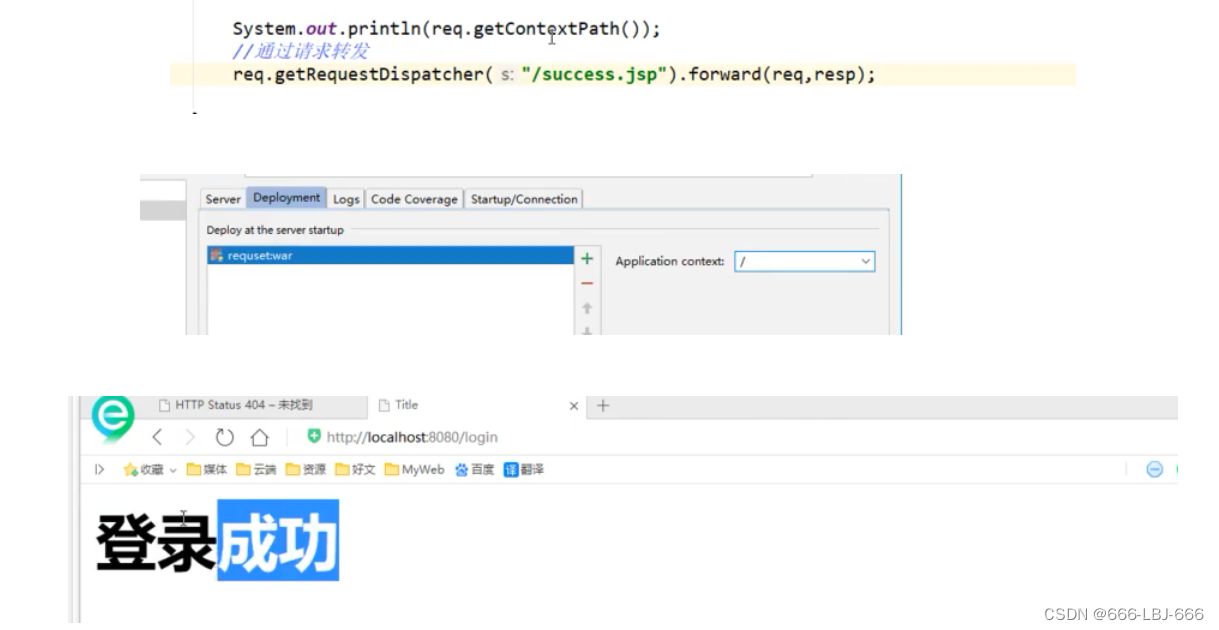
写法2:拼接路径,不写死

创建新的index.jsp页面

声明注册Servlet

创建登录成功页面

访问页面

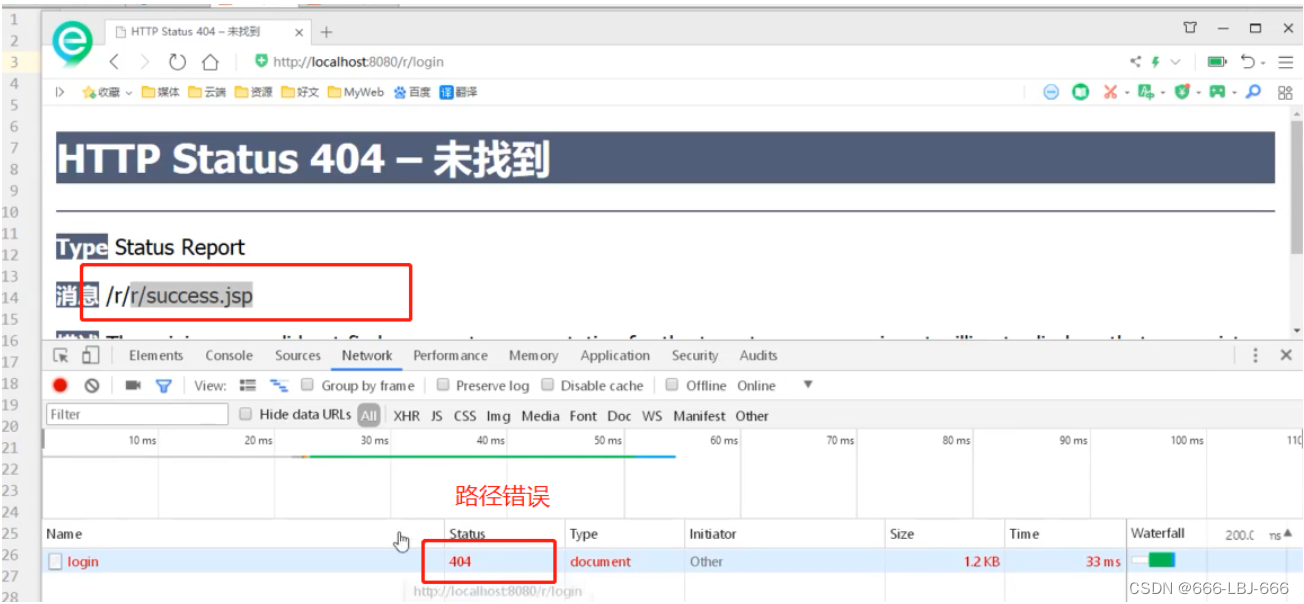
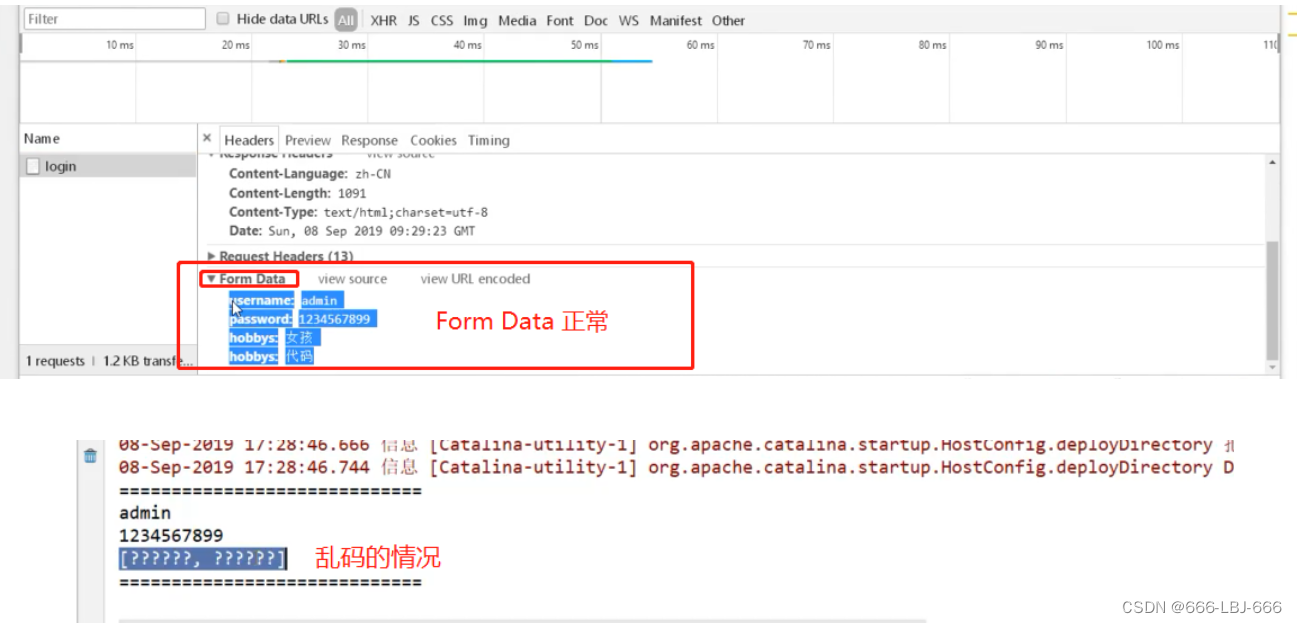
遇到问题
报错1


解决:
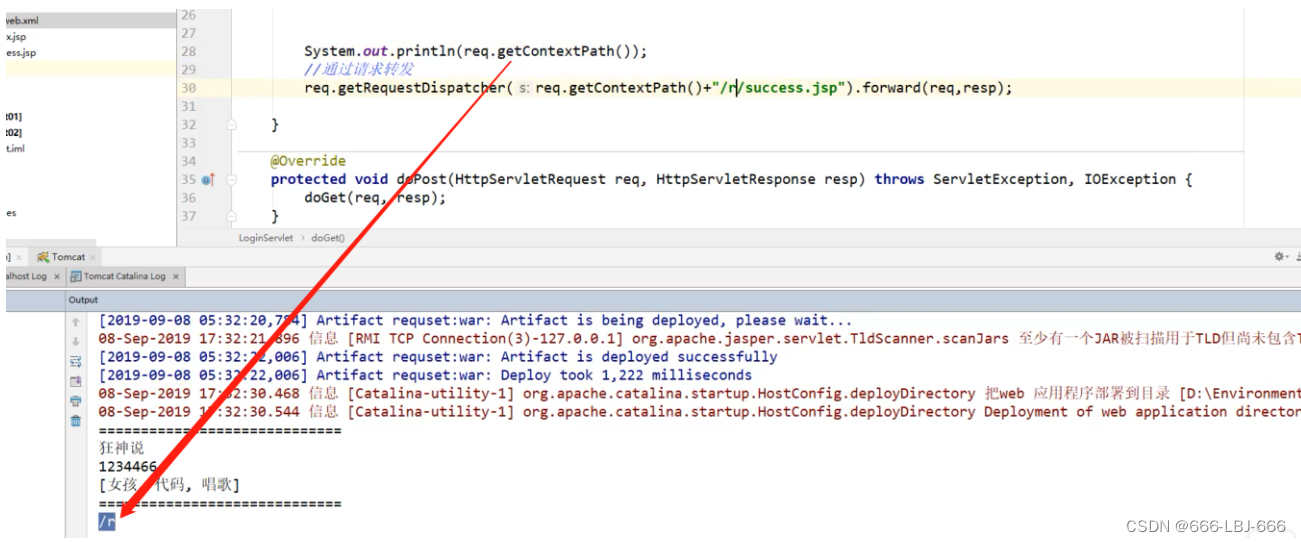
多了一个/r,去掉,/:代表当前web项目

测试


如上可知,/:代表当前web项目(包括Tomcat设置的路径),再设置就重复了,就会报404
报错2

解决
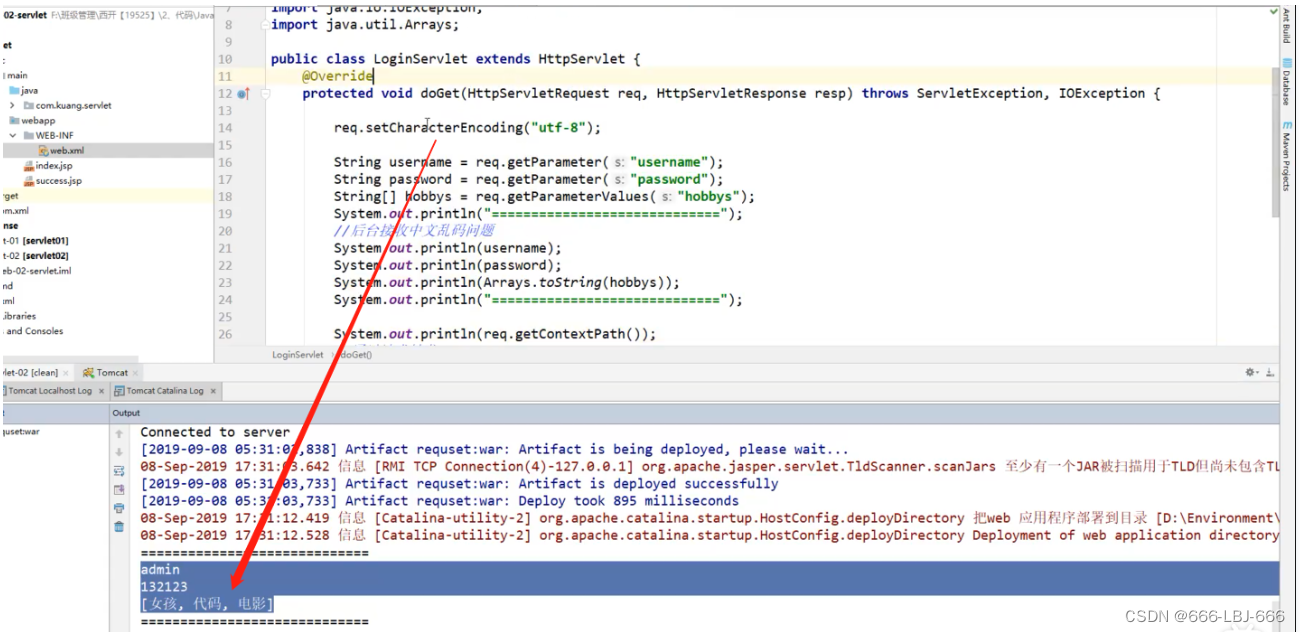
在接收请求前,设置编码格式即可

总结

7、Cookie、Session
7.1、会话
会话:用户打开一个浏览器,点击了很多超链接,访问多个web资源,关闭浏览器,这个过程可以称之为会话;
有状态会话:一个同学来过教室,下次再来教室,我们会知道这个同学,曾经来过,称之为有状态会话;
你能怎么证明你是西开的学生?
你 西开
1.发票 西开给你发票
2.学校登记 西开标记你来过了
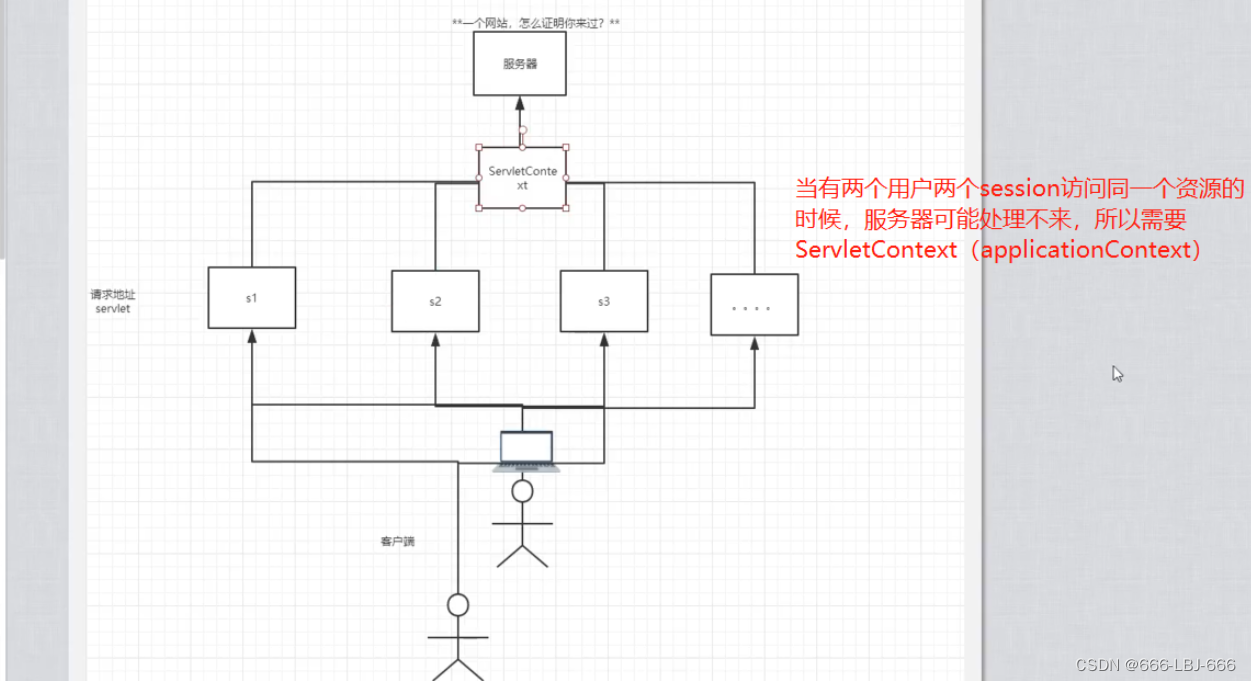
一个网站,怎么证明你来过?
客户端 服务端
- 服务端给客户端一个 信件,客户端下次访问服务端带上信件就可以了; cookie
- 服务器登记你来过了,下次你来的时候我来匹配你; seesion
Cookie[] cookies = req.getCookies(); //获得Cookie
cookie.getName(); //获得cookie中的key
cookie.getValue(); //获得cookie中的vlaue
new Cookie("lastLoginTime", System.currentTimeMillis()+""); //新建一个cookie
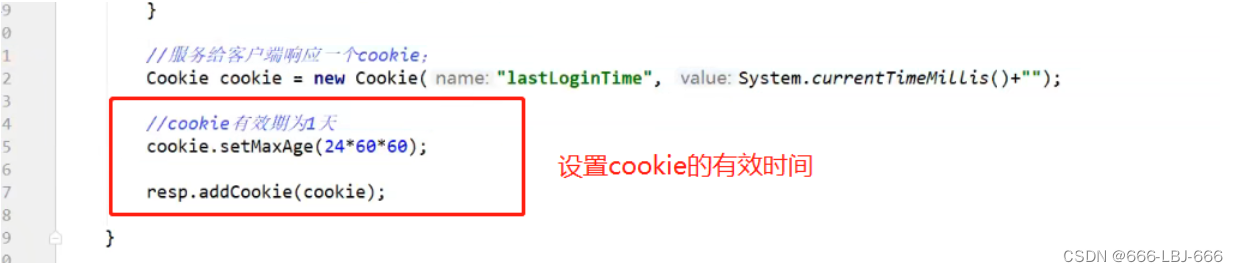
cookie.setMaxAge(24*60*60); //设置cookie的有效期
resp.addCookie(cookie); //响应给客户端一个cookie
7.2、保存会话的两种技术
cookie
- 客户端技术 (响应,请求)
session
- 服务器技术,利用这个技术,可以保存用户的会话信息? 我们可以把信息或者数据放在Session中!
常见常见:网站登录之后,你下次不用再登录了,第二次访问直接就上去了!
查看源码
大多是和保存相关的get和set方法

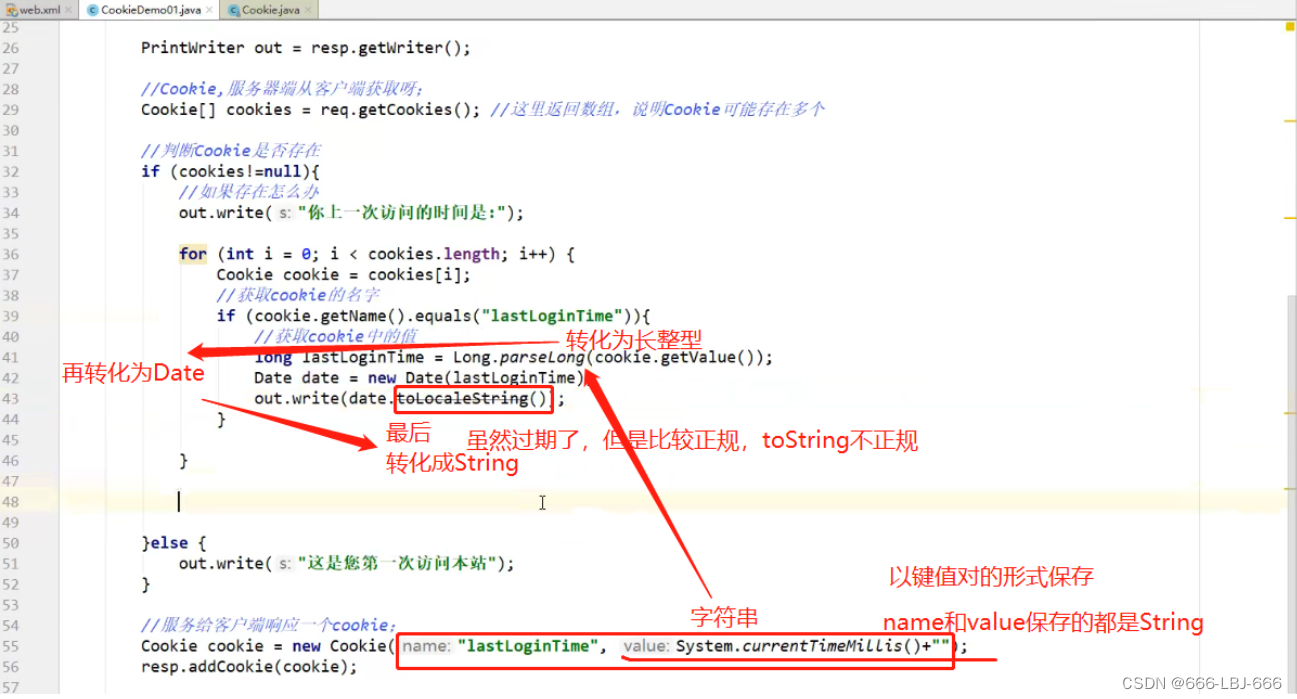
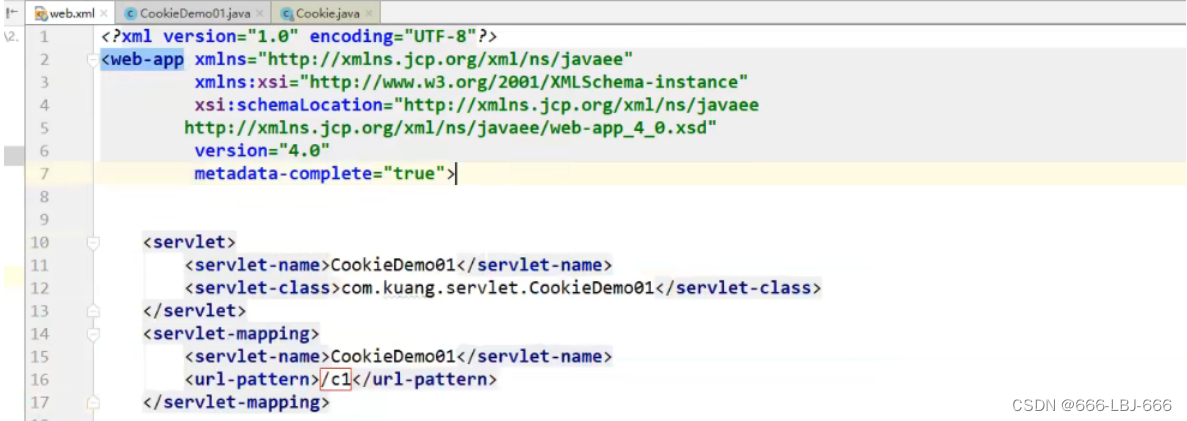
创建CookieDemo01

转化成Date输出

每次访问cookie都会刷新,获取的时间也不一样
声明注册Servlet

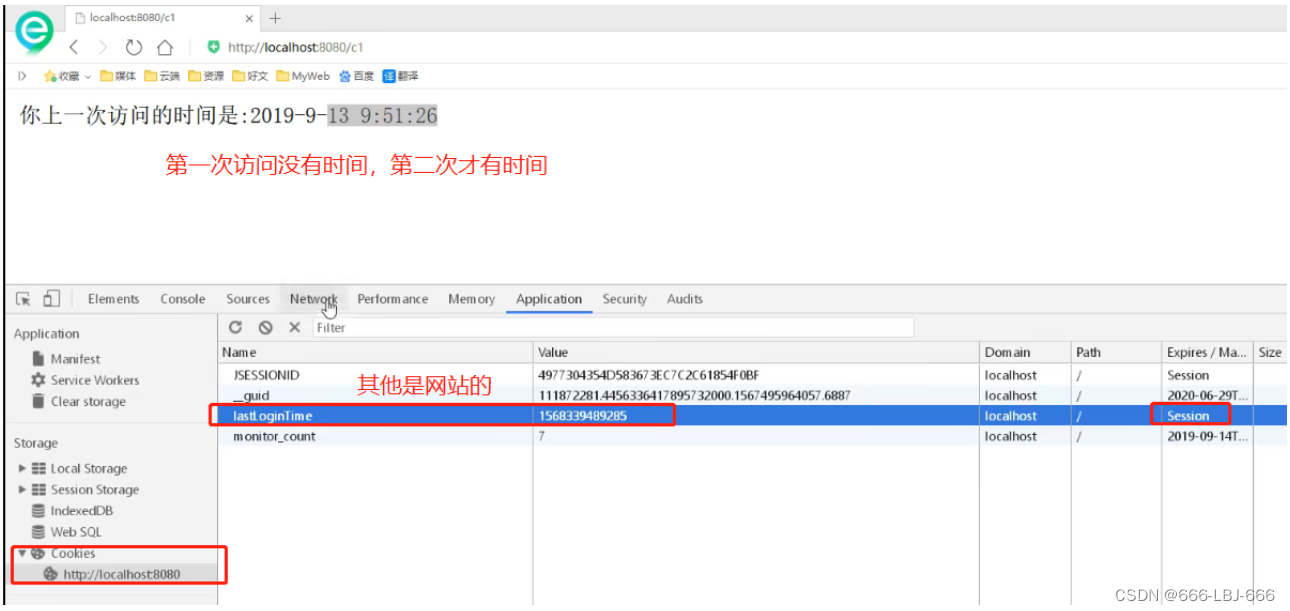
效果

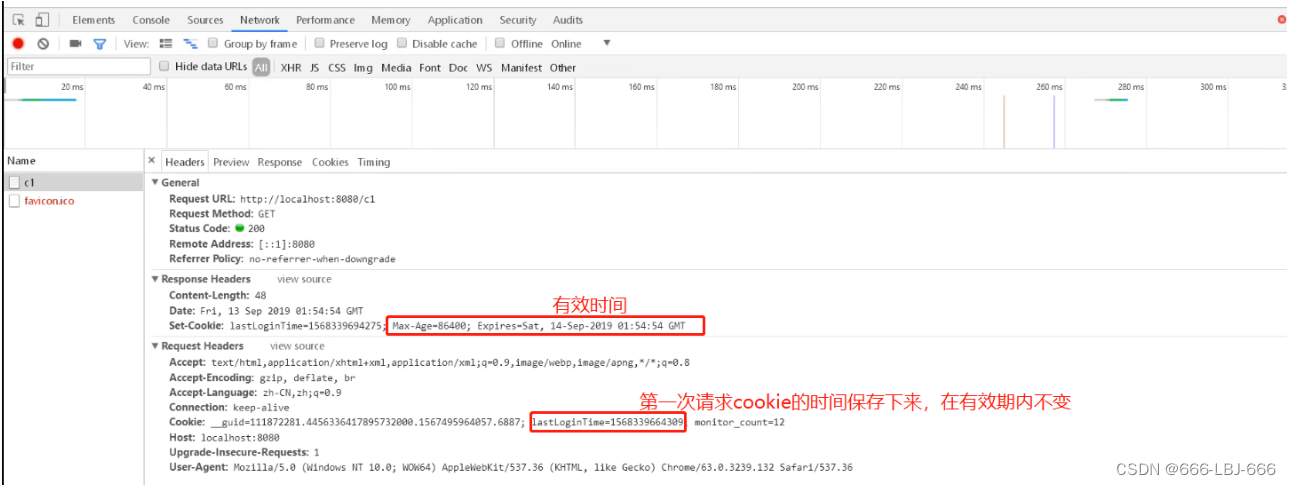
请求和响应的cookie

设置cookie的有效时间
如果不设置,关掉网页,结束会话,cookie就消失了

理解源码


7.3、Cookie

- 从请求中拿到cookie信息
- 服务器响应给客户端cookie
Cookie[] cookies = req.getCookies(); //获得Cookie
cookie.getName(); //获得cookie中的key
cookie.getValue(); //获得cookie中的vlaue
new Cookie("lastLoginTime", System.currentTimeMillis()+""); //新建一个cookie
cookie.setMaxAge(24*60*60); //设置cookie的有效期
resp.addCookie(cookie); //响应给客户端一个cookie
cookie:一般会保存在本地的 用户目录下 appdata;
一个网站cookie是否存在上限!聊聊细节问题
-
一个Cookie只能保存一个信息;
-
一个web站点可以给浏览器发送多个cookie,最多存放20个cookie;
-
Cookie大小有限制4kb;
-
300个cookie浏览器上限
删除Cookie:
-
不设置有效期,关闭浏览器,自动失效;
-
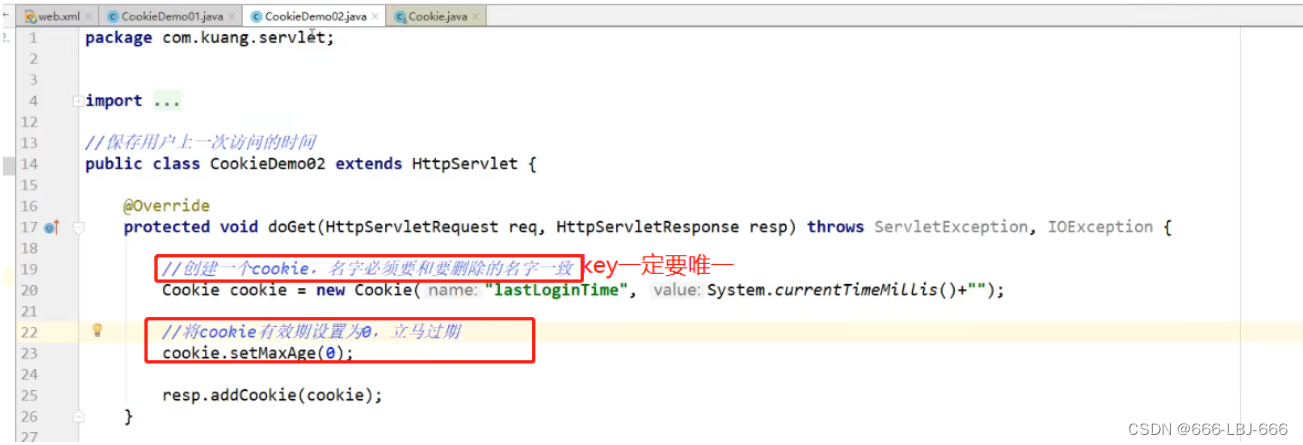
设置有效期时间为 0 ;
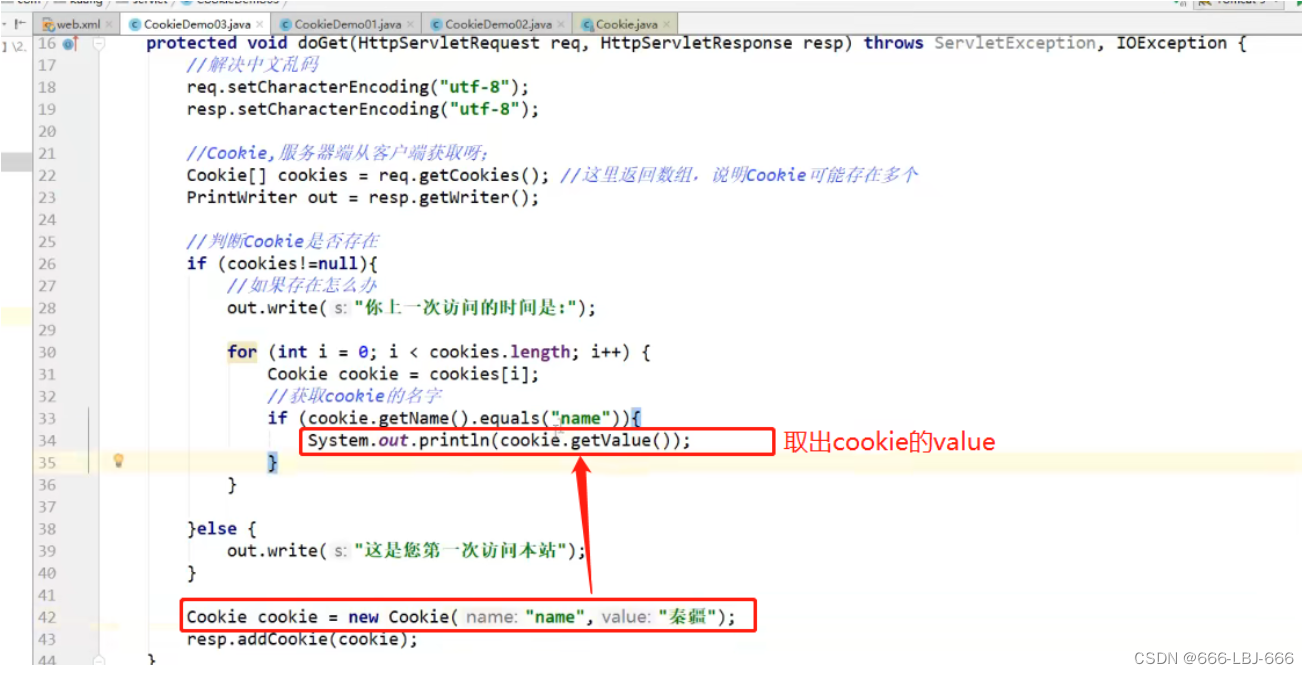
1.保存用户上一次访问的时间
创建cookieDemo02

声明注册Servlet

效果

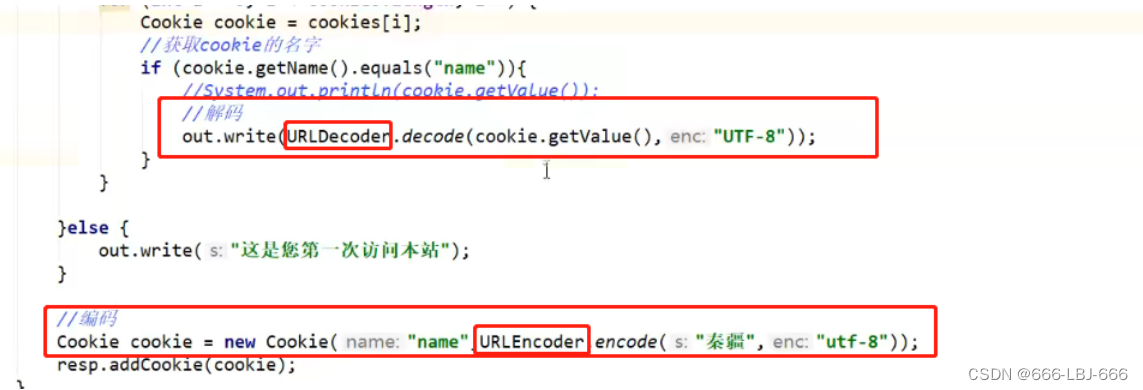
2.中文数据传递

效果



由于可能遇到cookie的编码和解码问题


URLEncoder.encode("秦疆","utf-8")
URLDecoder.decode(cookie.getValue(),"UTF-8")
7.4、Session(重点)

什么是Session:
- 服务器会给每一个用户(浏览器)创建一个Seesion对象;
- 一个Seesion独占一个浏览器,只要浏览器没有关闭,这个Session就存在;
- 用户登录之后,整个网站它都可以访问!–> 保存用户的信息;保存购物车的信息……
理解源码


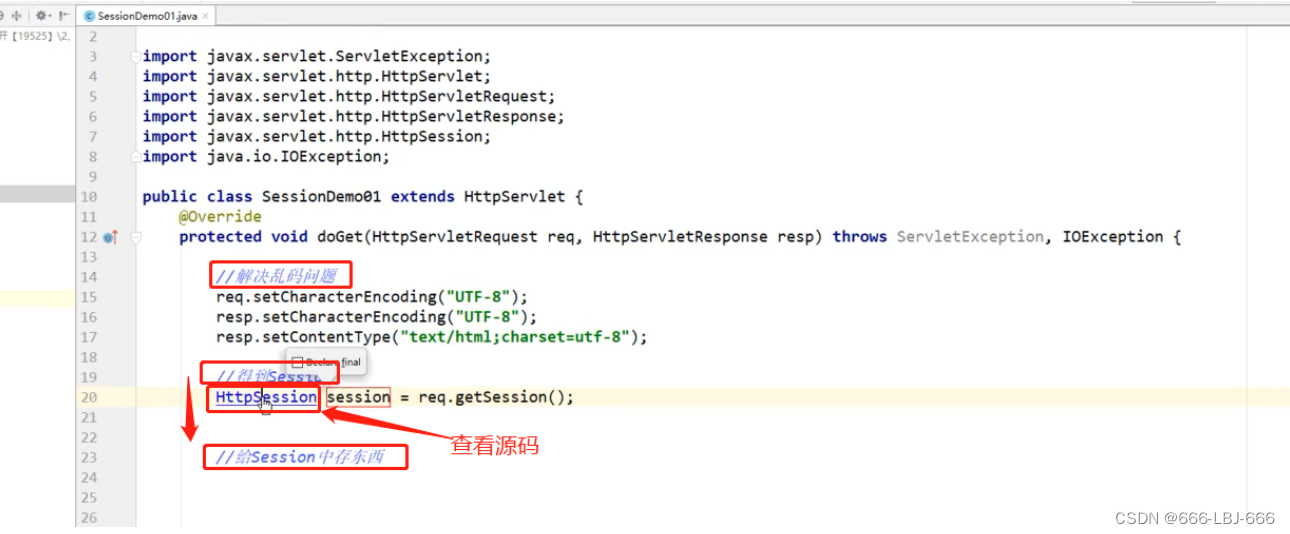
创建SessionDemo01

声明注册Servlet

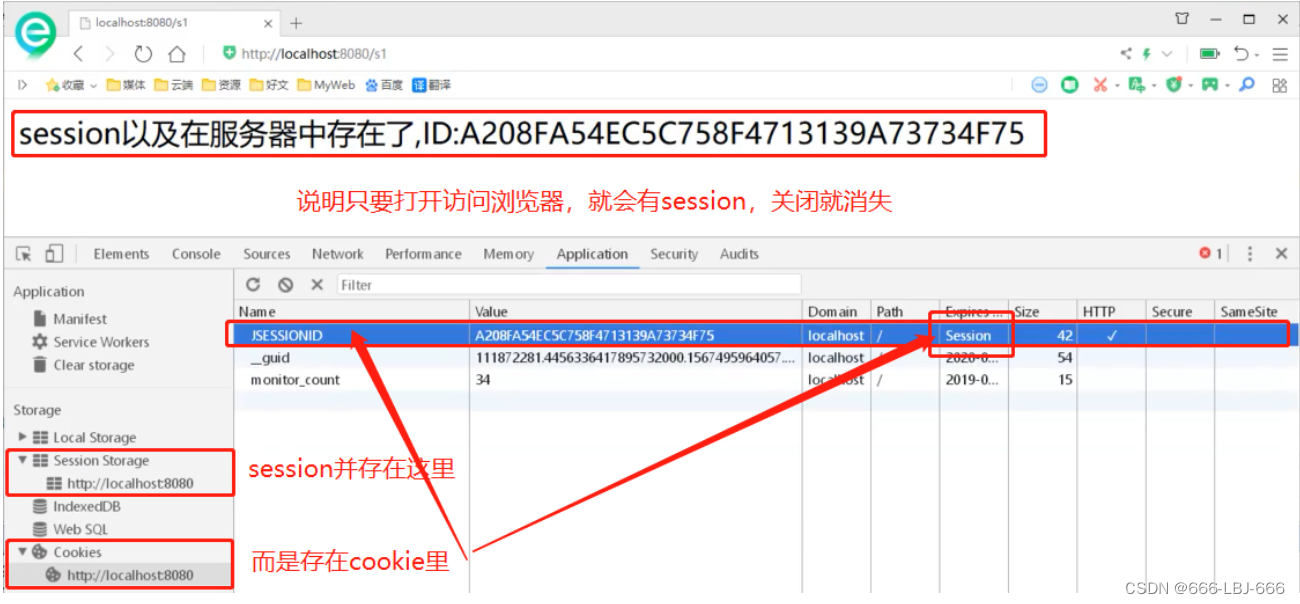
效果

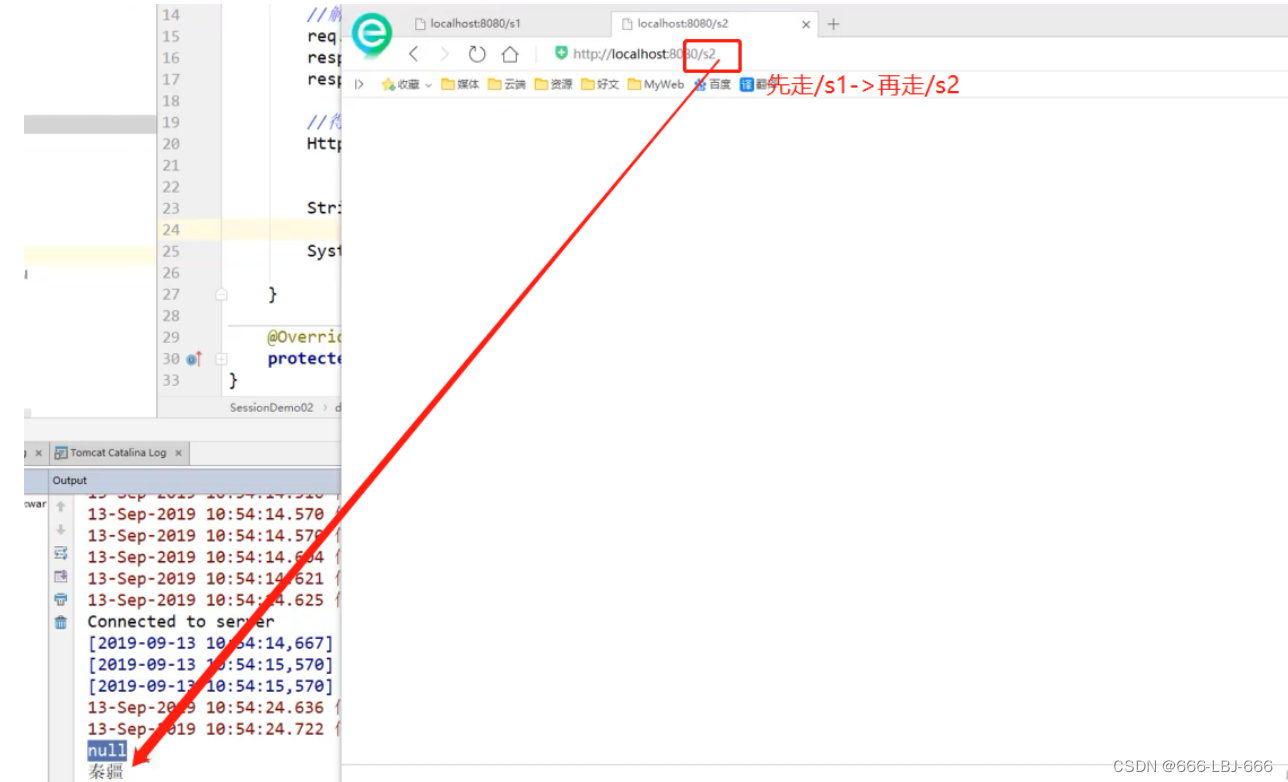
两个Servlet之间使用session传输信息
取出字符串


Session在创建时,实际创建了一个cookie

效果
先请求/s2,会无值

先走/s1->再走/s2,即可取出值

取出对象的值
创建实体类

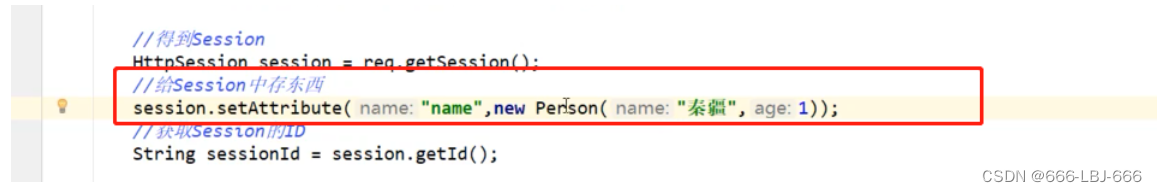
存对象的值

取出对象的值

效果

注销Session
这是手动注销Session,效果和关闭浏览器差不多

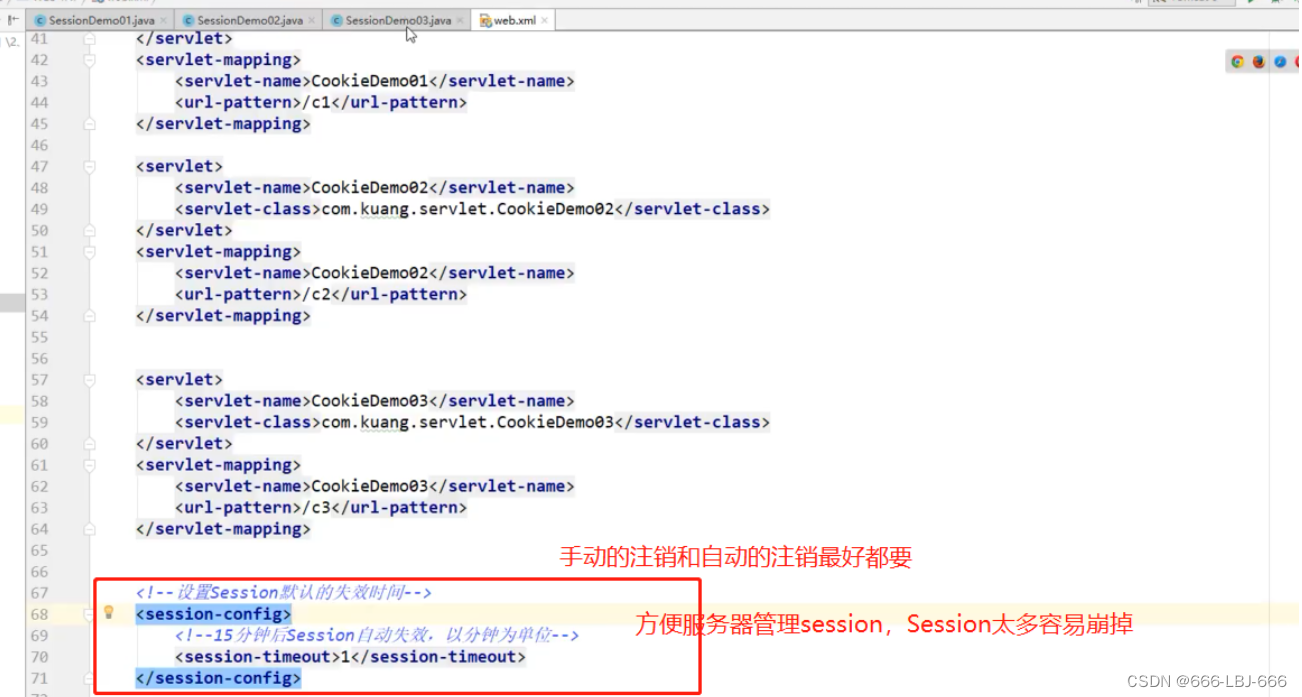
会话自动过期:web.xml配置

<!--设置Session默认的失效时间-->
<session-config>
<!--15分钟后Session自动失效,以分钟为单位-->
<session-timeout>15</session-timeout>
</session-config>
效果

失效了
Session和cookie的区别:
- Cookie是把用户的数据写给用户的浏览器,浏览器保存 (可以保存多个)
- Session把用户的数据写到用户独占Session中,服务器端保存 (保存重要的信息,减少服务器资源的浪费)
- Session对象由服务创建;
使用场景:
-
保存一个登录用户的信息;
-
购物车信息;
-
在整个网站中经常会使用的数据,我们将它保存在Session中;
使用Session:
package com.kuang.servlet;
import com.kuang.pojo.Person;
import javax.servlet.ServletException;
import javax.servlet.http.*;
import java.io.IOException;
public class SessionDemo01 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//解决乱码问题
req.setCharacterEncoding("UTF-8");
resp.setCharacterEncoding("UTF-8");
resp.setContentType("text/html;charset=utf-8");
//得到Session
HttpSession session = req.getSession(); //给Session中存东西
session.setAttribute("name",new Person("秦疆",1));
//获取Session的ID
String sessionId = session.getId();
//判断Session是不是新创建
if (session.isNew()){
resp.getWriter().write("session创建成功,ID:"+sessionId);
}else {
resp.getWriter().write("session以及在服务器中存在了,ID:"+sessionId);
}
//Session创建的时候做了什么事情;
// Cookie cookie = new Cookie("JSESSIONID",sessionId);
// resp.addCookie(cookie);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doGet(req, resp);
}
}
//得到Session
HttpSession session = req.getSession();
Person person = (Person) session.getAttribute("name");
System.out.println(person.toString());
HttpSession session = req.getSession();
session.removeAttribute("name");
//手动注销Session
session.invalidate();

8、JSP
8.1、什么是JSP
Java Server Pages : Java服务器端页面,也和Servlet一样,用于动态Web技术!
最大的特点:
- 写JSP就像在写HTML
- 区别:
- HTML只给用户提供静态的数据
- JSP页面中可以嵌入JAVA代码,为用户提供动态数据;
8.2、JSP原理

思路:JSP到底怎么执行的!
-
代码层面没有任何问题
-
服务器内部工作
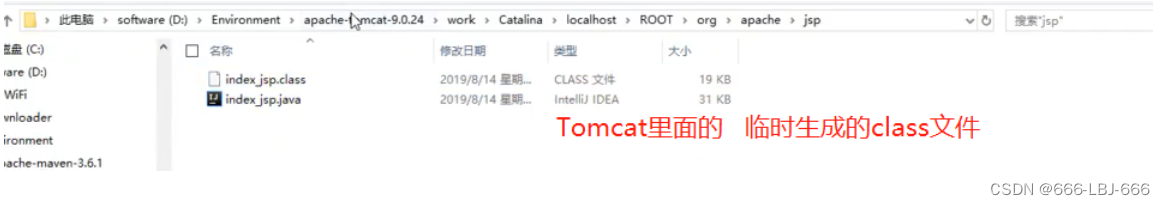
tomcat中有一个work目录;

IDEA中使用Tomcat的会在IDEA的tomcat中生产一个work目录
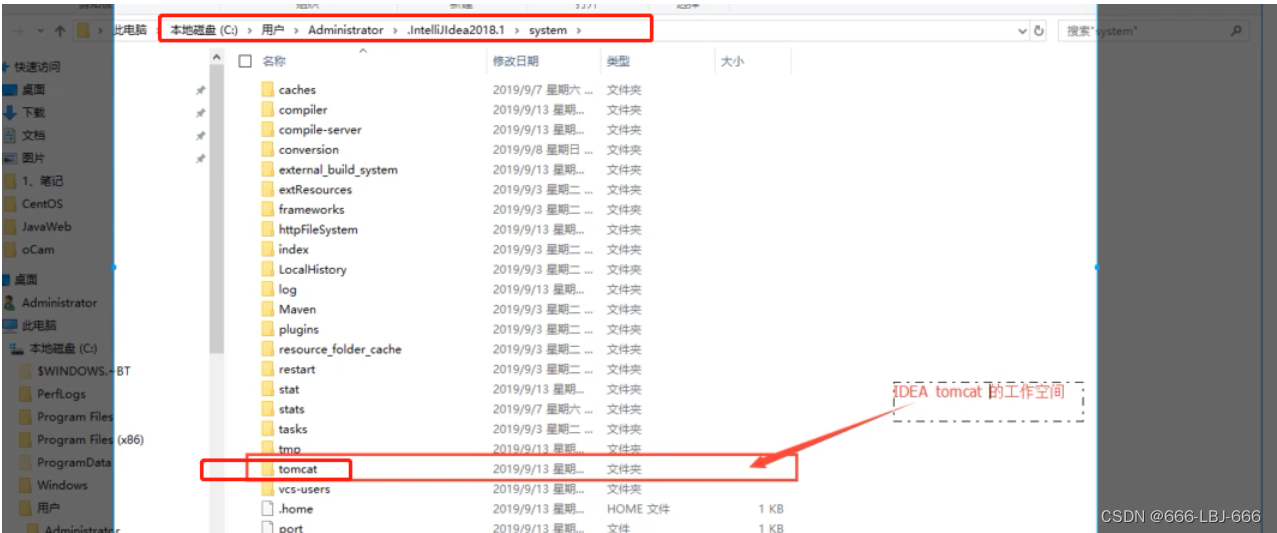
需要在IDEA的工作空间找work目录

IDEA依托Tomcat的工作空间

每一个项目临时的工作空间

找到存放class和java文件的目录(不同电脑不一样)
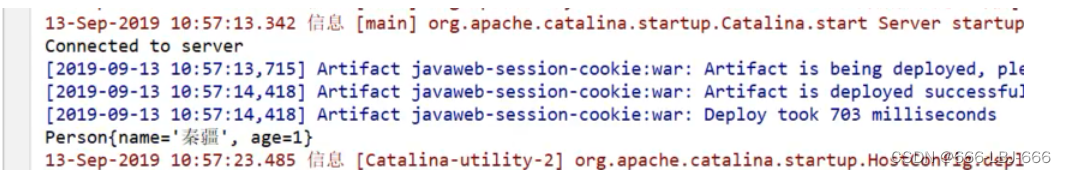
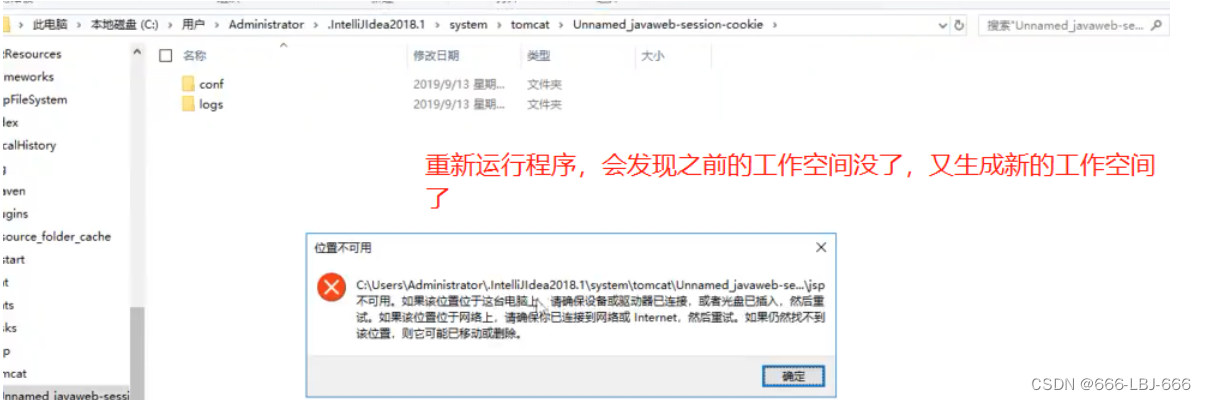
C:\Users\Administrator.IntelliJIdea2018.1\system\tomcat\Unnamed_javaweb-session-cookie\work\Catalina\localhost\ROOT\org\apache\jsp
发现页面转变成了java程序

浏览器向服务器发送请求,不管访问什么资源,其实都是在访问Servlet!
JSP最终也会被转换成为一个Java类!
JSP 本质上就是一个Servlet
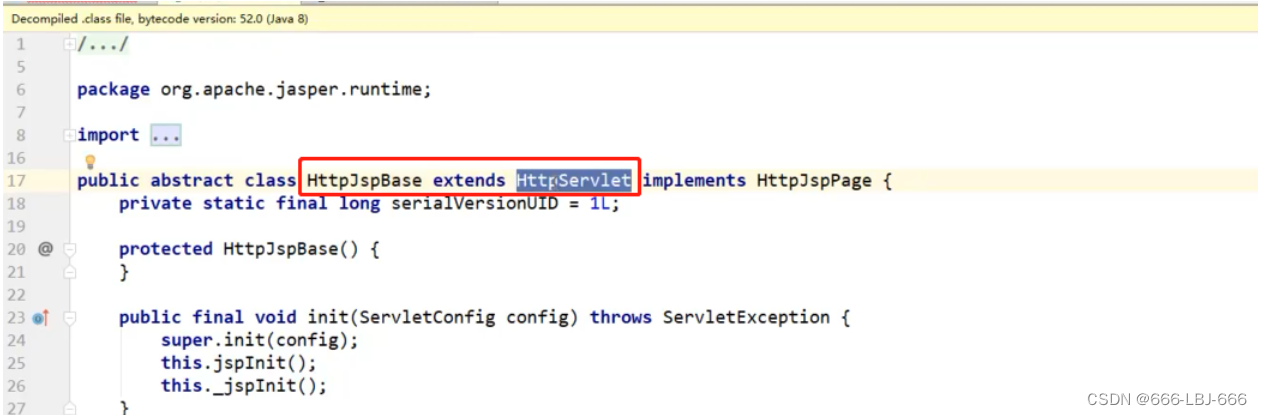
理解jsp的源码

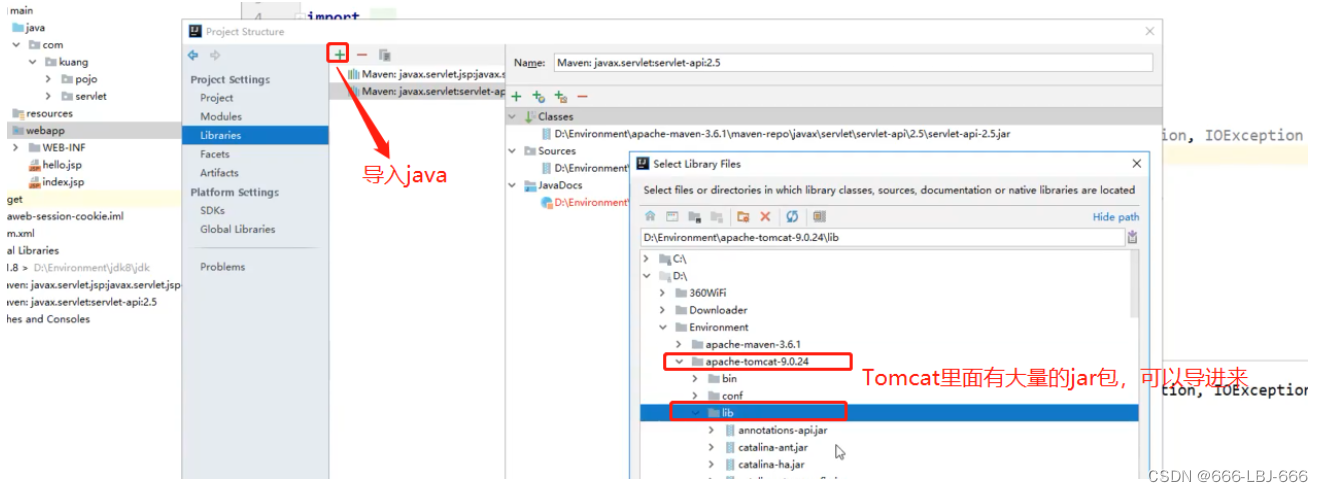
自动导包遇到困难
可以尝试一下手动导包

查看新添加的类库lib

实际HttpJspBase继承了HttpServlet

jsp帮助处理了很多事情
例如:html页面的输出

JSP 本质上就是一个Servlet
//初始化
public void _jspInit() {
}
//销毁
public void _jspDestroy() {
}
//JSPService
public void _jspService(.HttpServletRequest request,HttpServletResponse response)
JSP做了什么?
- 判断请求:判断是get还是post等方法
- 内置一些对象:
final javax.servlet.jsp.PageContext pageContext; //页面上下文
javax.servlet.http.HttpSession session = null; //session
final javax.servlet.ServletContext application; //applicationContext
final javax.servlet.ServletConfig config; //config
javax.servlet.jsp.JspWriter out = null; //out
final java.lang.Object page = this; //page:当前
HttpServletRequest request //请求
HttpServletResponse response //响应
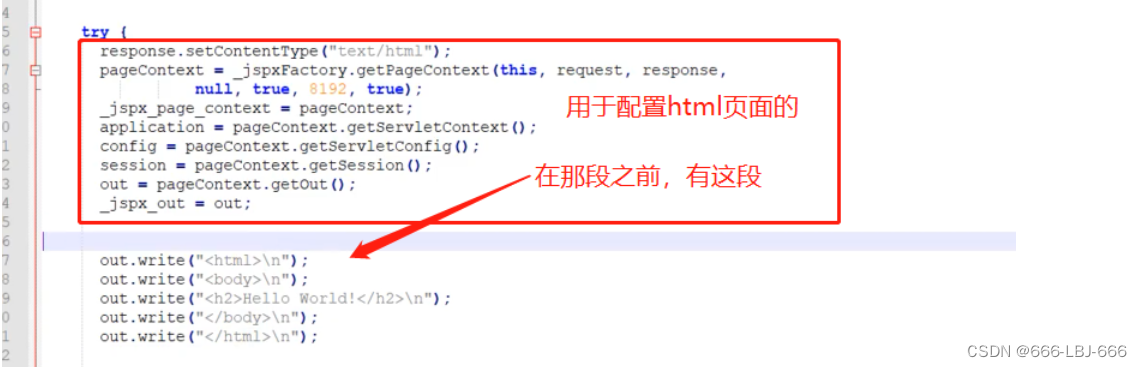
3.输出页面前增加的代码 :用于设置html页面的基本属性
有了这一段代码,jsp里面可以识别java代码,也可以引用java程序中的变量
response.setContentType("text/html"); //设置响应的页面类型
pageContext = _jspxFactory.getPageContext(this, request, response,
null, true, 8192, true);
_jspx_page_context = pageContext;
application = pageContext.getServletContext();
config = pageContext.getServletConfig();
session = pageContext.getSession();
out = pageContext.getOut();
_jspx_out = out;

4.以上的这些个对象我们可以在JSP页面中直接使用!
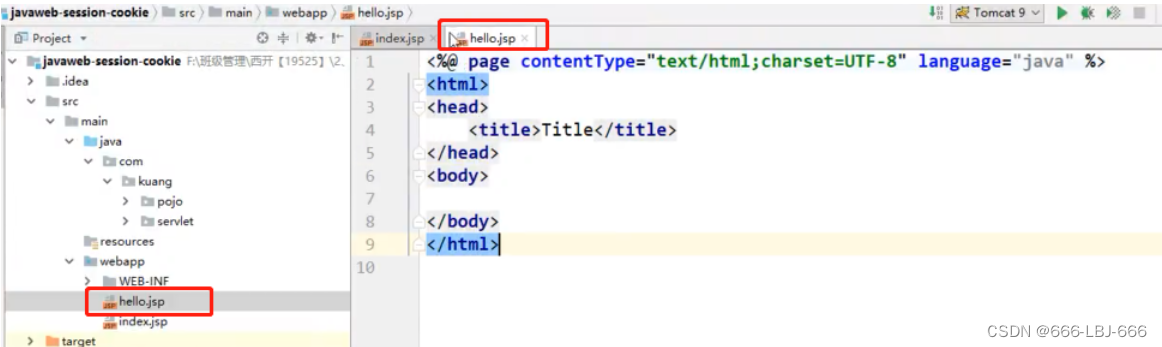
测试jsp文件的转换的过程
1)创建hello.jsp

2)重新运行生成新的工作空间

3)服务器走完,才出现work工作目录

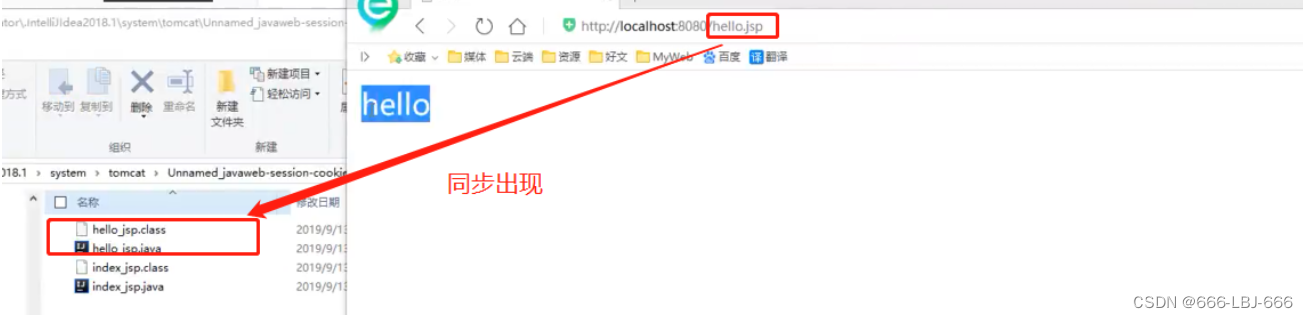
4)访问即出现class和jsp文件

5)jsp本质就是一个servlet,改变jsp里面的HTML代码只改变out.print()部分,其他的jsp内容一样
jsp帮我们简化了构造html的繁琐部分

6)流程图

class对象就是servlet
jsp页面可以写java代码的原因


在JSP页面中;
只要是 JAVA代码就会原封不动的输出;
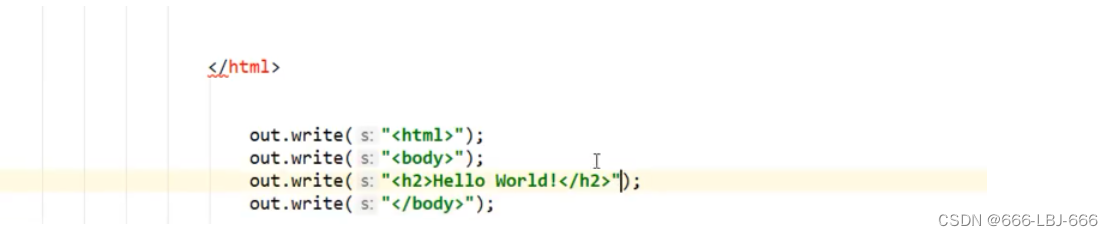
如果是HTML代码,就会被转换为:
out.write("<html>\r\n");
这样的格式,输出到前端!
由以上可知,我们使用jsp生成的页面都是渲染出来的,所有的底层操作都是jsp本身帮我们简化和实现了的, 简单来说,为什么HTML会在页面上这样显示,就是因为jsp帮我们实现的
8.3、JSP基础语法
任何语言都有自己的语法,JAVA中有,。 JSP 作为java技术的一种应用,它拥有一些自己扩充的语法(了解,知道即可!),Java所有语法都支持!
前期准备
1.创建一个maven项目,并手动建成web项目

普通maven项目没有web项目的功能web项目也没有maven项目的功能
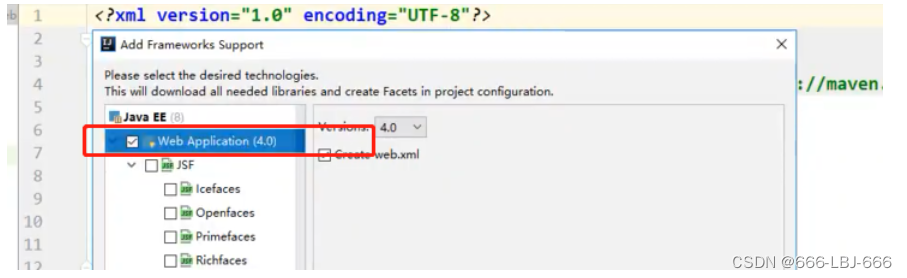
2.添加一些框架支持

3.添加web项目框架

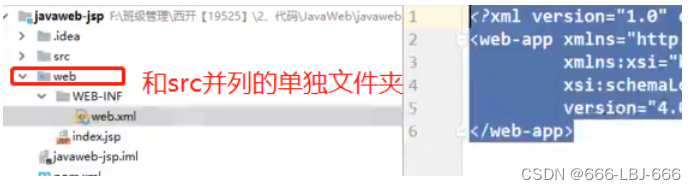
但是这种直接添加web框架的方式和创建web项目的方式的web文件的位置不一样

创建web项目的方式的web文件夹在resource下
建议使用之前的方式:创建web项目的方式,正规一点
4.添加依赖

5.直接热更新,不用重启服务器

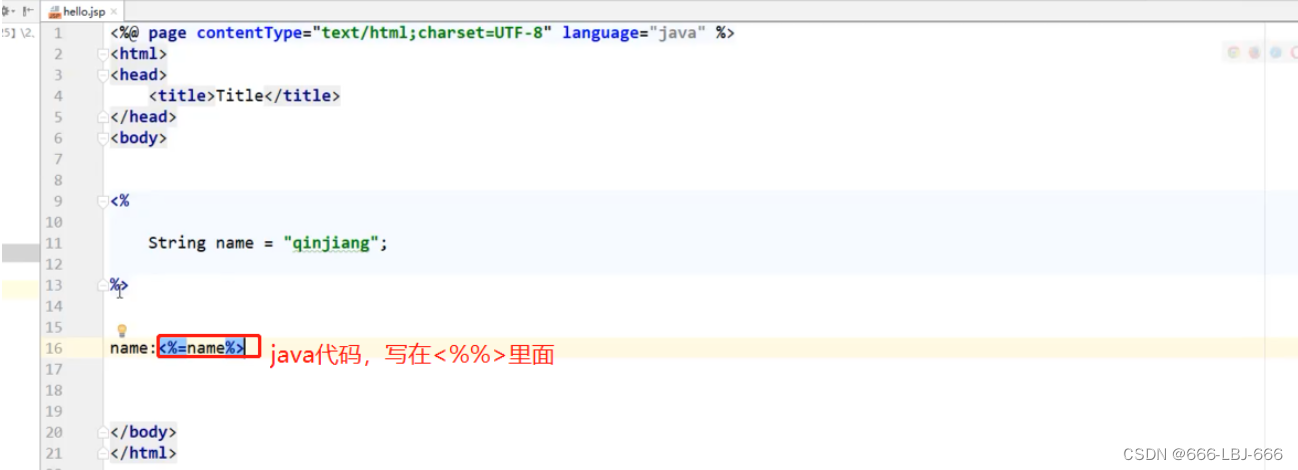
效果:原封不动的java代码

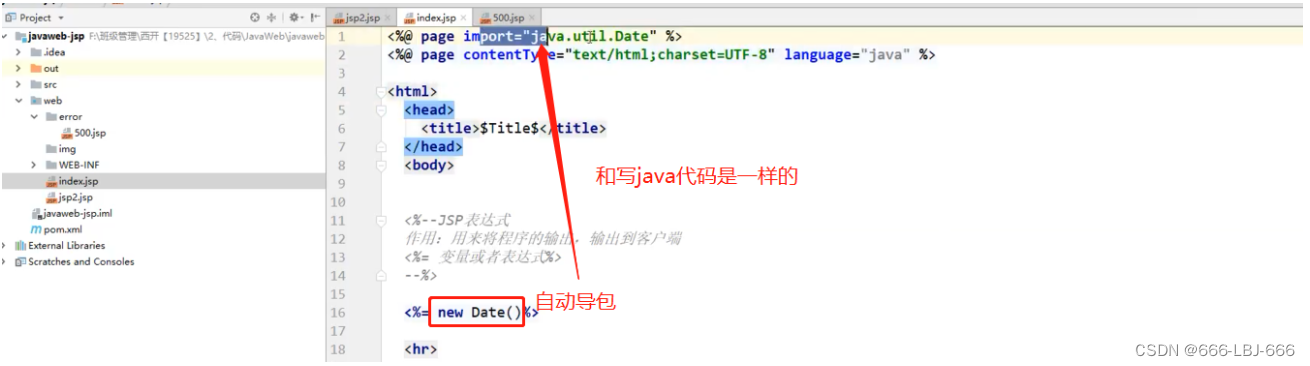
JSP表达式
EL表达式
<%--JSP表达式
作用:用来将程序的输出,输出到客户端
<%= 变量或者表达式%>
--%>
<%= new java.util.Date()%>

jsp脚本片段
<%--jsp脚本片段--%>
<%
int sum = 0;
for (int i = 1; i <=100 ; i++) {
sum+=i;
}
out.println("<h1>Sum="+sum+"</h1>");
%>
脚本片段的再实现



<%
int x = 10;
out.println(x);
%>
<p>这是一个JSP文档</p>
<%
int y = 2;
out.println(y);
%>
<hr>
<%--在代码嵌入HTML元素--%>
<%
for (int i = 0; i < 5; i++) {
%>
<h1>Hello,World <%=i%> </h1>
<%
}
%>
JSP声明
<%!
static {
System.out.println("Loading Servlet!");
}
private int globalVar = 0;
public void kuang(){
System.out.println("进入了方法Kuang!");
}
%>
JSP声明:会被编译到JSP生成Java的类中!其他的,就会被生成到_jspService方法中!
在JSP,嵌入Java代码即可!
如:放在_jspService方法的外面,类的里面,作用域更高

符号的使用
<%%>:直接嵌入java代码
<%=%>:直接得出java代码的运算结果
<%!%>:定义全局变量
<%–注释–%>:注释
JSP的注释,不会在客户端后台窗口显示,HTML就会!
8.4、JSP指令
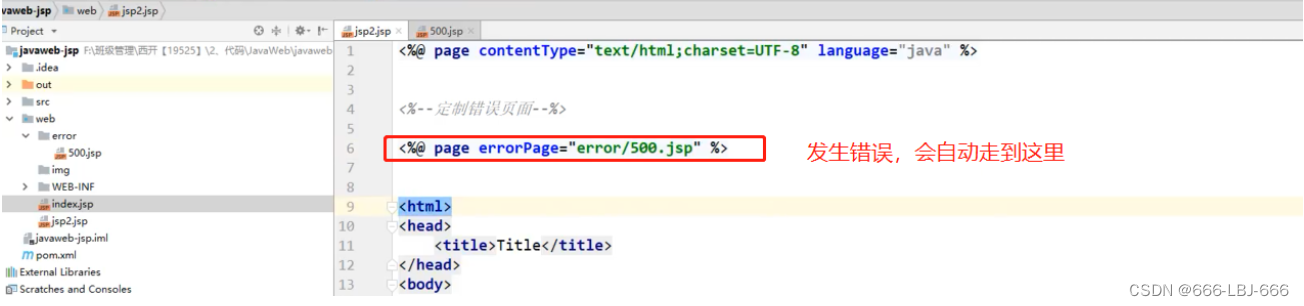
<%@ page errorPage=“” %>
jsp指令定制错误页面
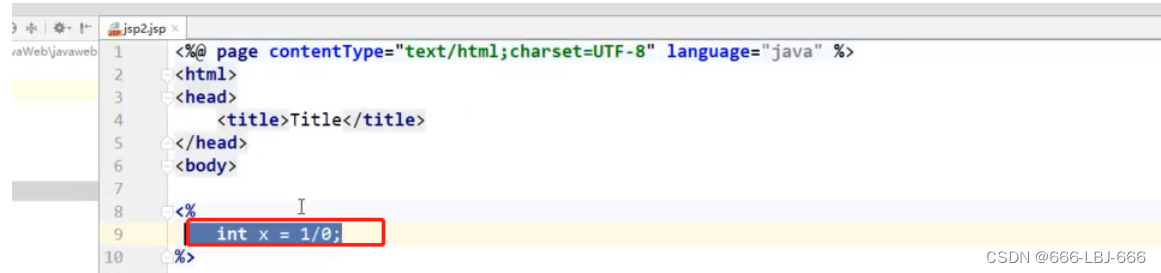
前期准备

报错:

发生错误的页面

利用指令自动导包
<%@ page import=" "%>

同理也可以利用指令定制错误页面
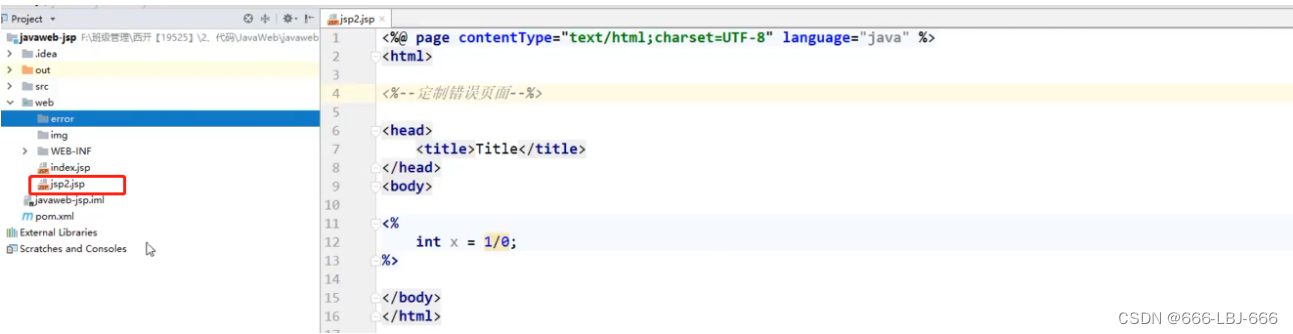
定制错误页面方法1:jsp中设置
发生错误会自动跳到错误页面

效果

插入图片

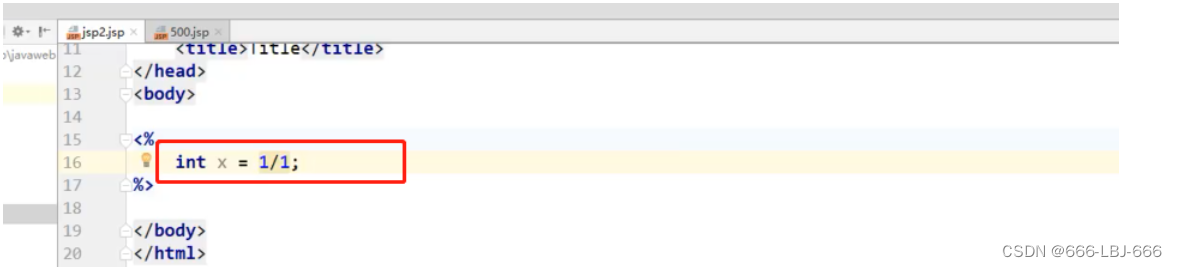
正常代码

不会跳错误页面

定制错误页面方法2:web.xml中声明
加粗样式

修改了web.xml,必须重启服务器


路径错误404

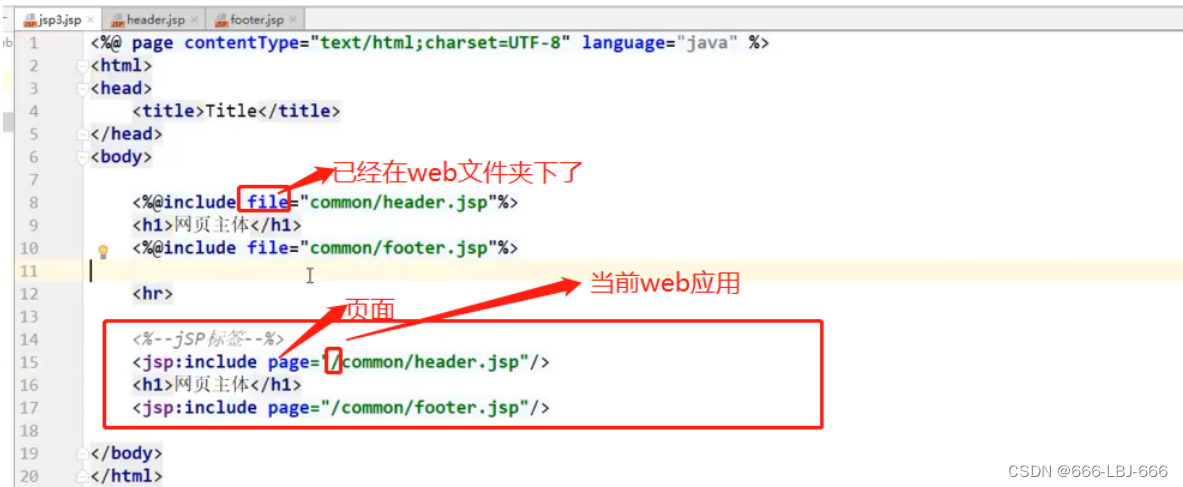
<%@ page include file=“” %>
**网页头尾不变部分(公共部分)**提取和添加


效果

jsp标签

效果和上面一样

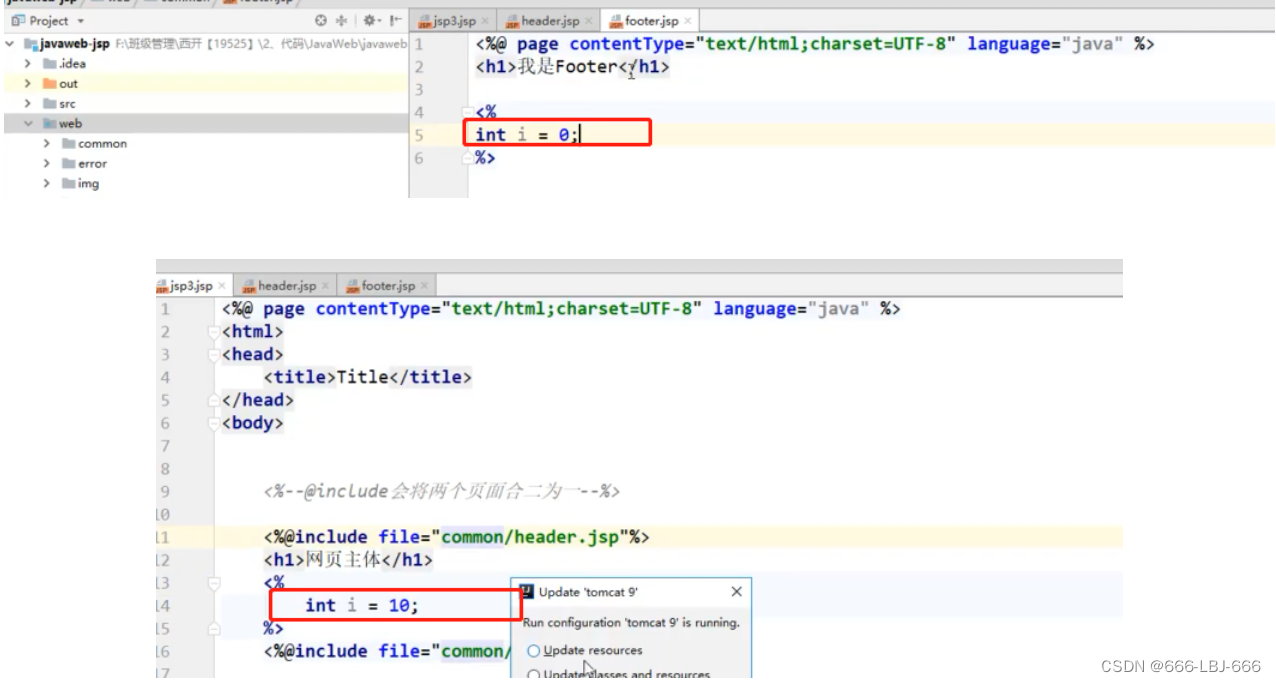
<%@ include file=“”%>和<jsp: include page=“”>的 区别

<%@ include file=“”%>:本质合成一个页面
<jsp: include page=“”>:页面还是这么多个

测试:
<%@ include file=“”%>几个jsp文件里定义同一个变量报错

结果报错

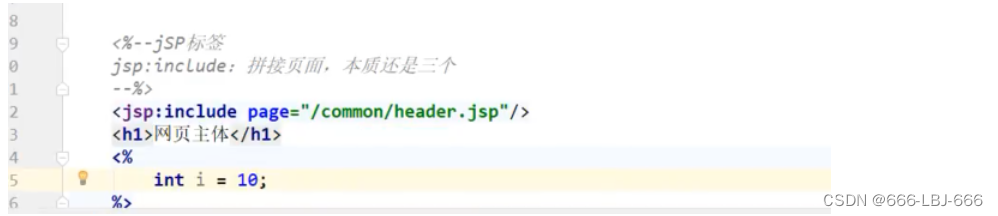
< jsp include page=“”> 几个jsp文件里定义同一个变量不报错,只是引用关系

引用关系而已

<%@page args.... %>
<%@include file=""%>
<%--@include会将两个页面合二为一--%>
<%@include file="common/header.jsp"%>
<h1>网页主体</h1>
<%@include file="common/footer.jsp"%>
<hr>
<%--jSP标签
jsp:include:拼接页面,本质还是三个
--%>
<jsp:include page="/common/header.jsp"/>
<h1>网页主体</h1>
<jsp:include page="/common/footer.jsp"/>
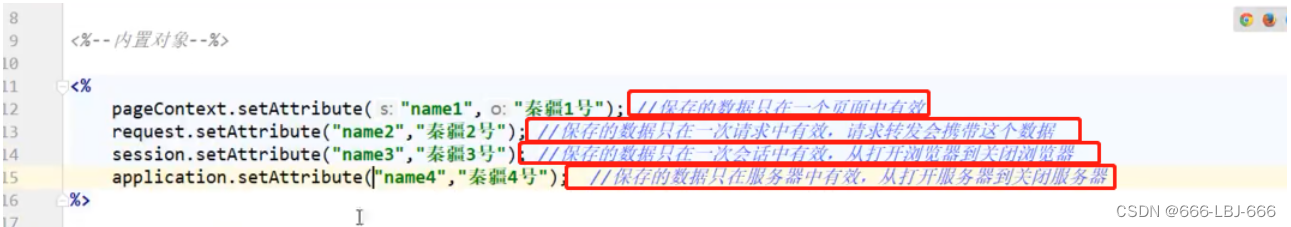
8.5、9大内置对象
- PageContext 存东西
- Request 存东西
- Response
- Session 存东西
- Application 【SerlvetContext】 存东西
- config 【SerlvetConfig】
- out
- page ,不用了解
- exception
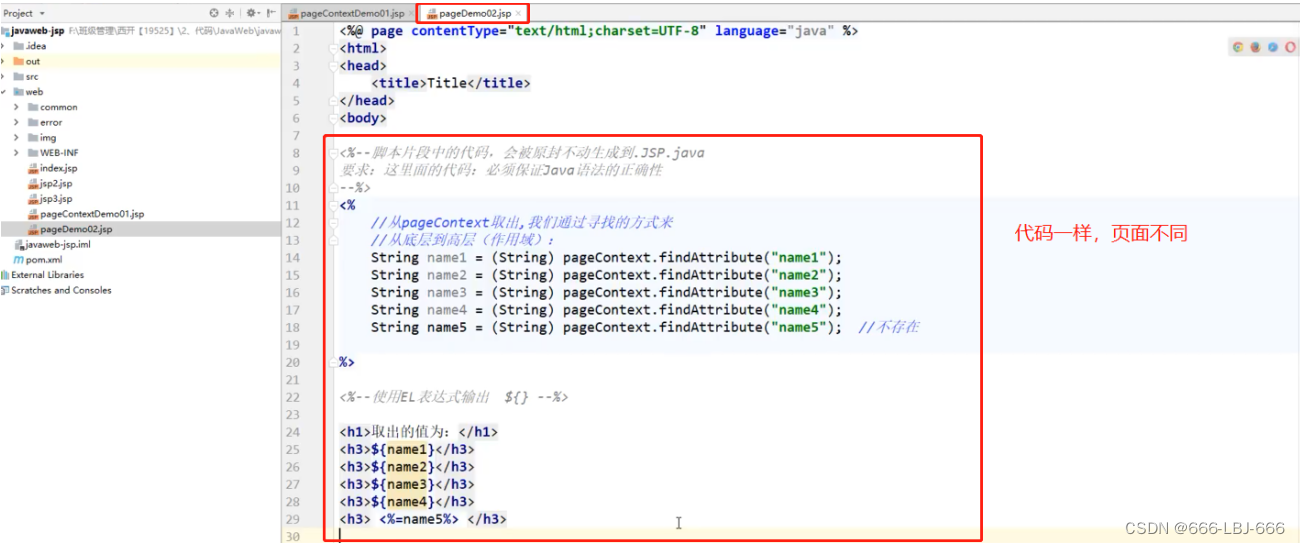
对象测试

没有值不输出

传统方式<%=%>

结果为null

结论


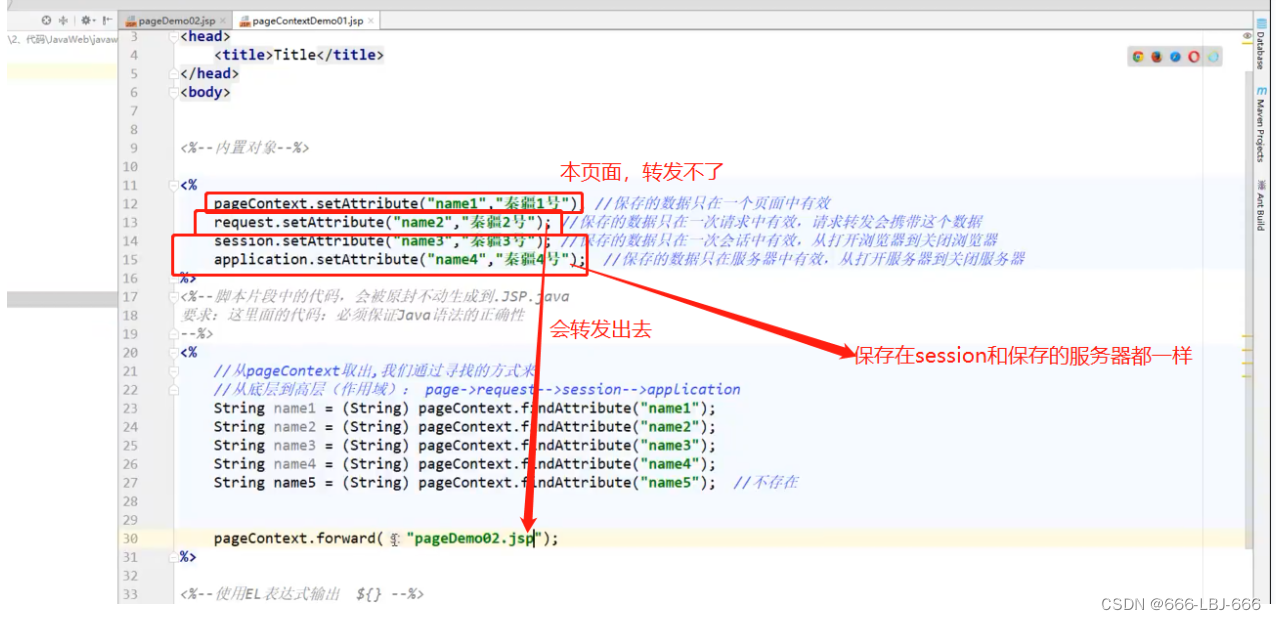
测试对象作用域

有些值取不出来

作用域的关系:pagecontext和request存活时间短和保存不了
了解作用域的关系



限定查找的范围



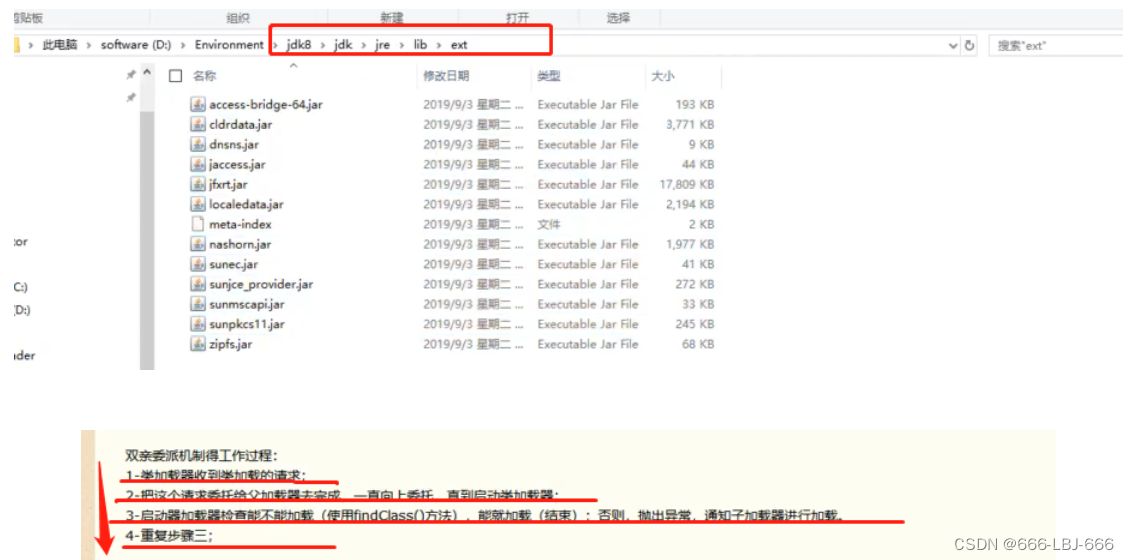
测试JVM机制

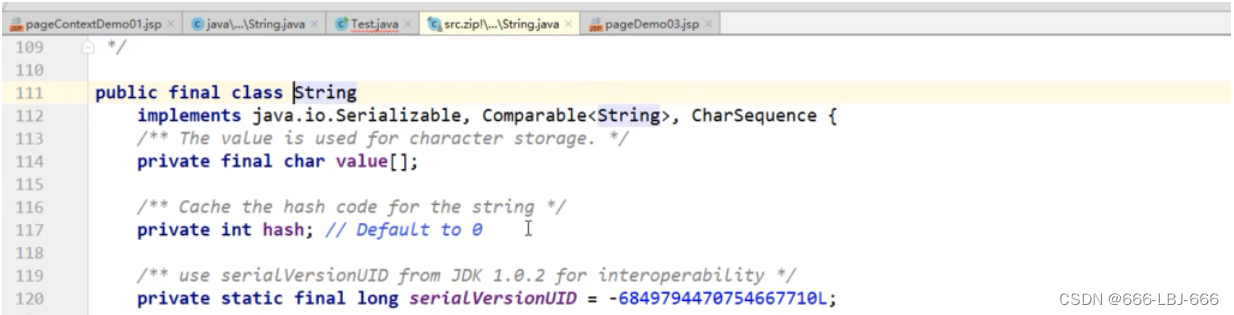
不是自己定义的String类

程序寻找类的顺序:应用->扩展类->RT.JAR

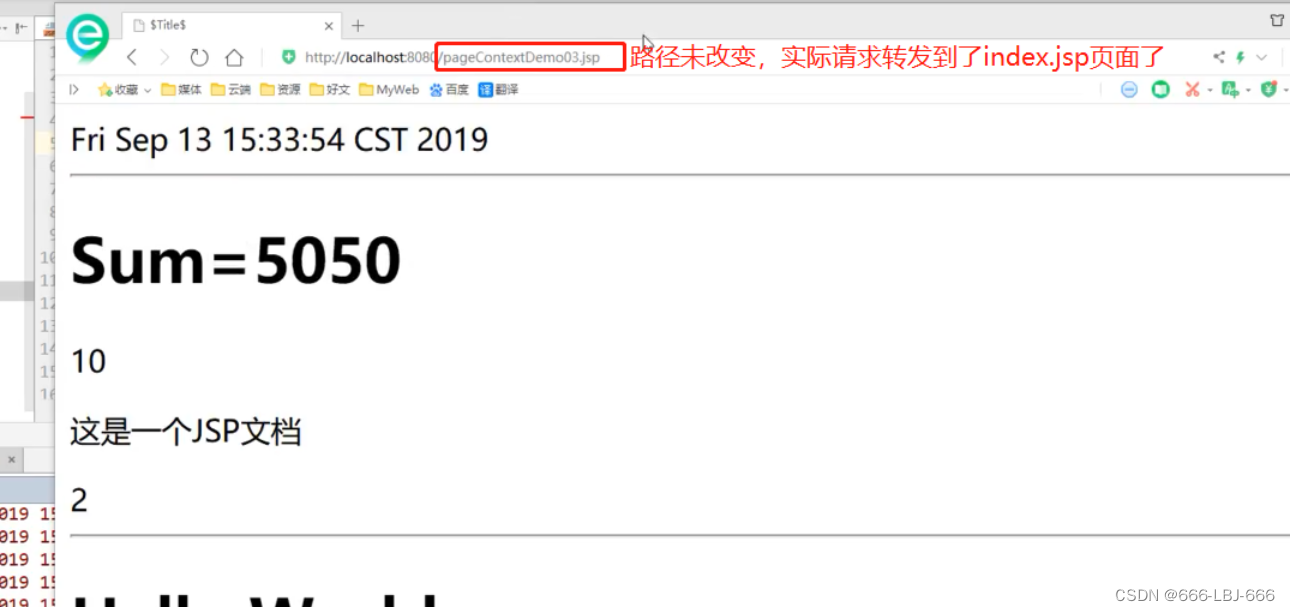
pageContext.forward()
请求转发

结果

总结

request:客户端向服务器发送请求,产生的数据,用户看完就没用了,比如:新闻,用户看完没用的!
session:客户端向服务器发送请求,产生的数据,用户用完一会还有用,比如:购物车;
application:客户端向服务器发送请求,产生的数据,一个用户用完了,其他用户还可能使用,比如:聊天数据;
注:如果一个页面的pageContext已经存了东西,但是只保存在本页面当pageContext.forward()请求转发到下一页面,pageContext保存的数据不会携带,但是request会携带数据过去

8.6、JSP标签、JSTL标签、EL表达式
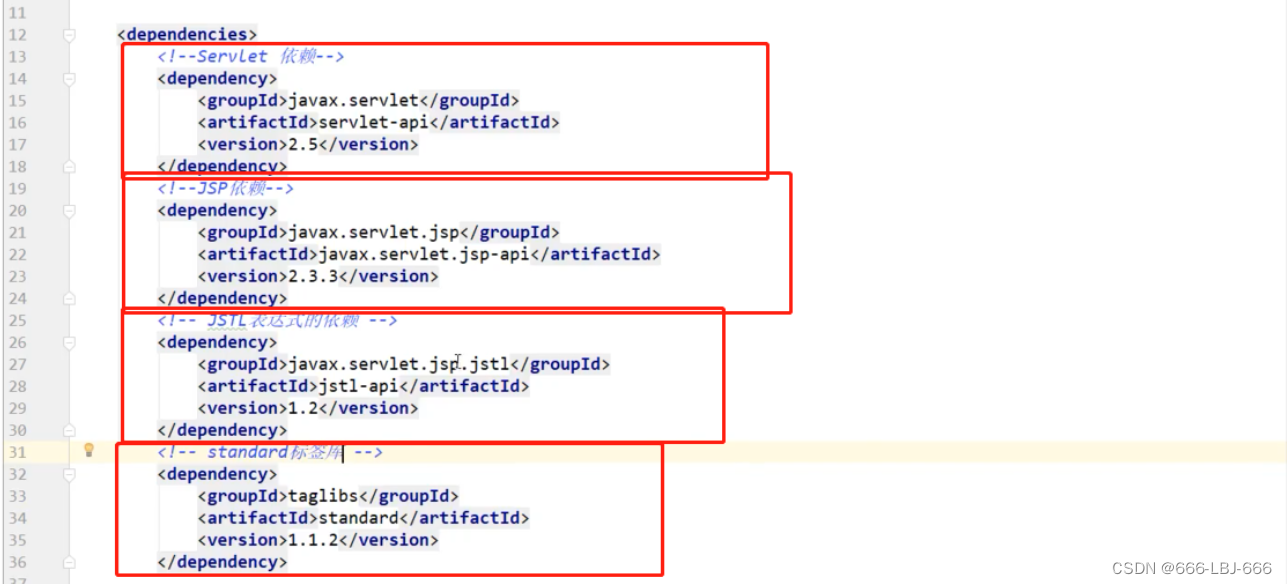
<!-- JSTL表达式的依赖 -->
<dependency>
<groupId>javax.servlet.jsp.jstl</groupId>
<artifactId>jstl-api</artifactId>
<version>1.2</version>
</dependency>
<!-- standard标签库 -->
<dependency>
<groupId>taglibs</groupId>
<artifactId>standard</artifactId>
<version>1.1.2</version>
</dependency>
EL表达式: ${ }
- 获取数据
- 执行运算
- 获取web开发的常用对象
JSP标签
创建jsptag.jsp页面

创建jsptag2.jsp页面

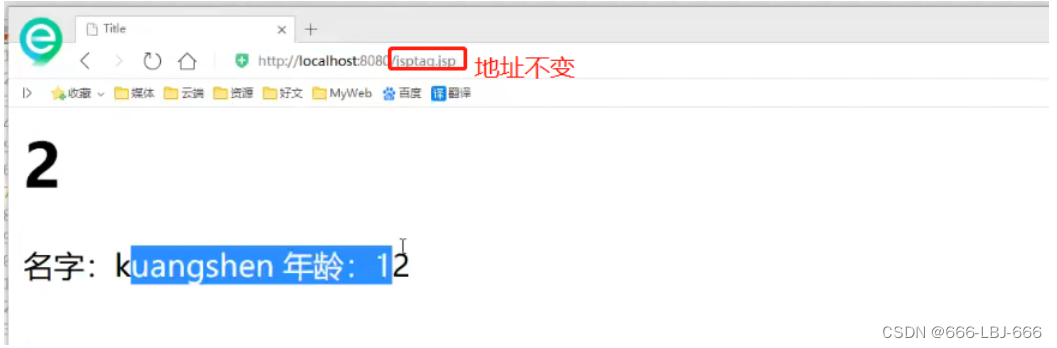
效果

<%--jsp:include--%>
<%--
http://localhost:8080/jsptag.jsp?name=kuangshen&age=12
--%>
<jsp:forward page="/jsptag2.jsp">
<jsp:param name="name" value="kuangshen"></jsp:param>
<jsp:param name="age" value="12"></jsp:param>
</jsp:forward>
JSTL表达式
JSTL标签库的使用就是为了弥补HTML标签的不足;它自定义许多标签,可以供我们使用,标签的功能和Java代码一样!
格式化标签
SQL标签
XML 标签
核心标签 (掌握部分)

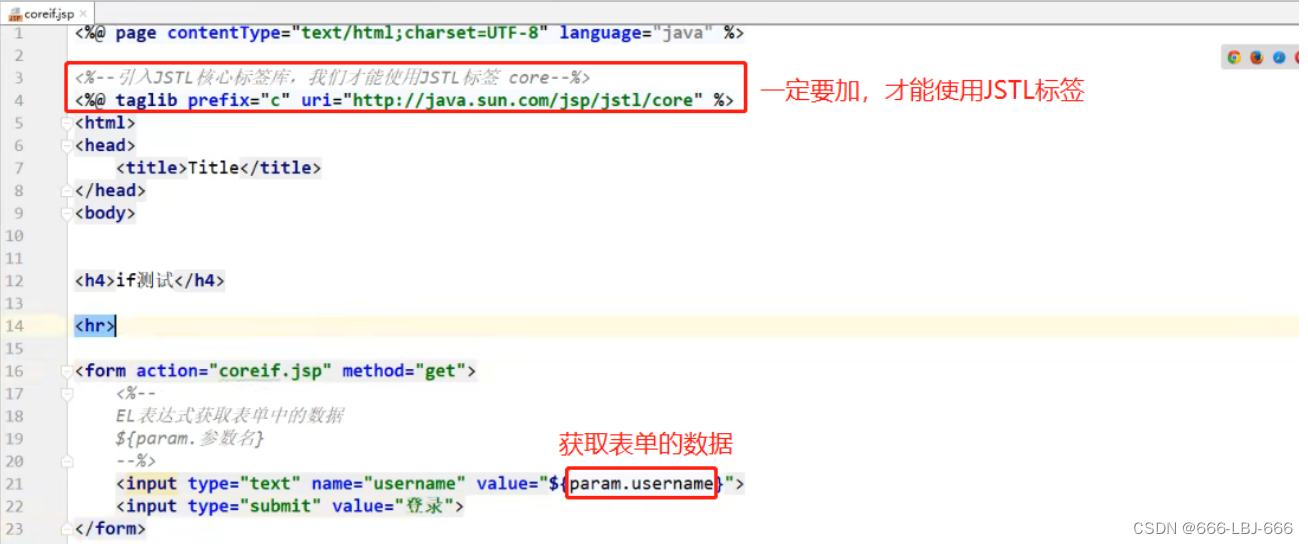
JSTL标签库使用步骤
- 引入对应的 taglib约束条件
- 使用其中的方法
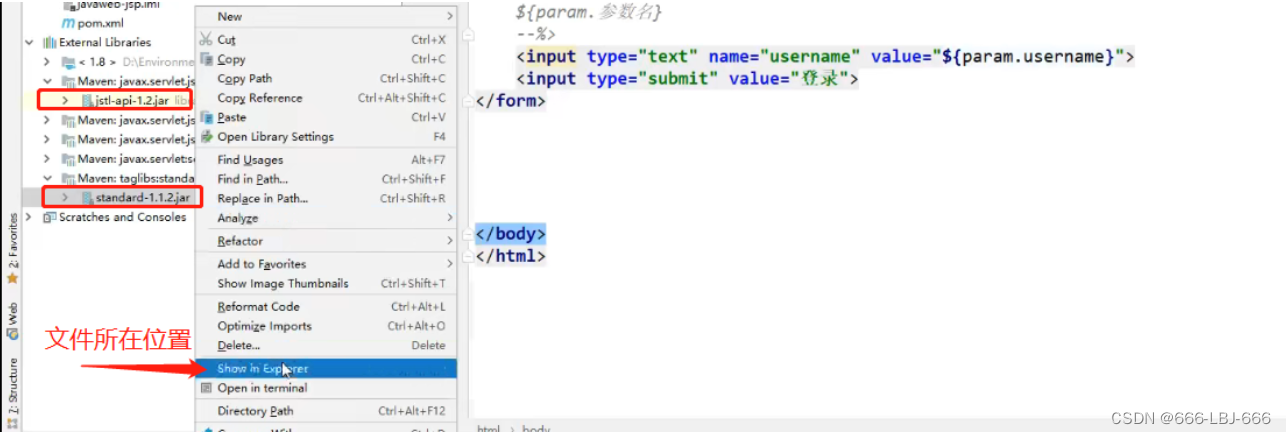
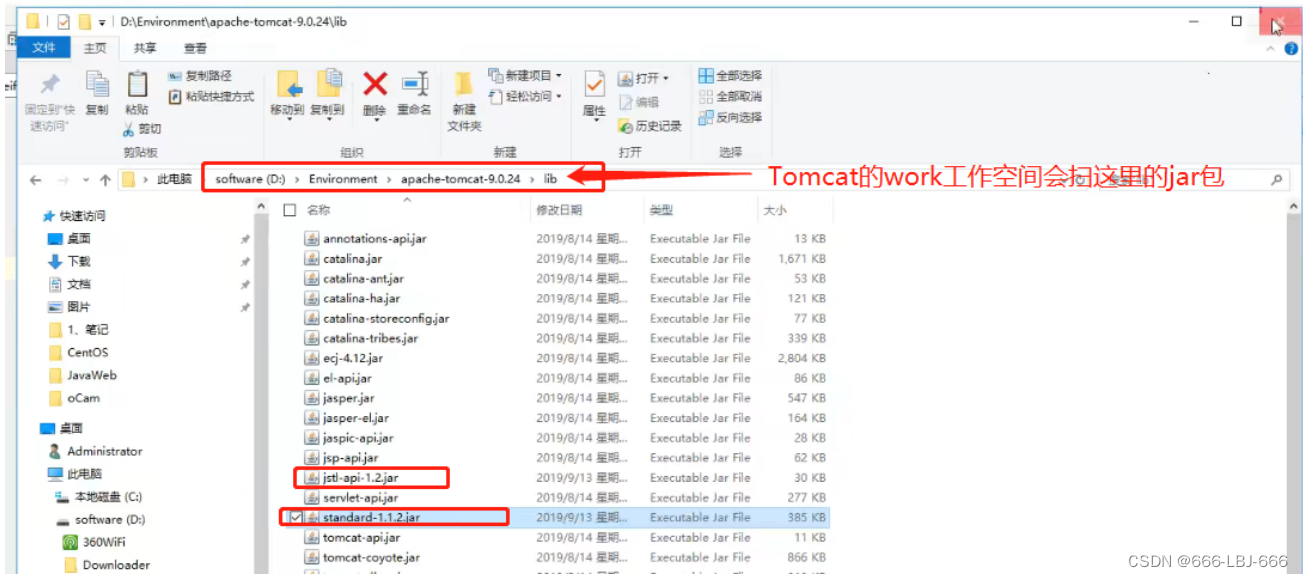
- 在Tomcat 也需要引入 jstl的包,否则会报错:JSTL解析错误
Demo1-获取表单的数据

报错:Tomcat的work工作空间没有引入 jstl的包,解析错误

手动导入jar包解决

导入的位置

Demo2-<c:if test=“” var=“” scope=“”>

效果

Demo3-保存数据和类似switch语句

Demo4-遍历语句

效果

遍历的条件标签

效果

c:if
<head>
<title>Title</title>
</head>
<body>
<h4>if测试</h4>
<hr>
<form action="coreif.jsp" method="get">
<%--
EL表达式获取表单中的数据
${param.参数名}
--%>
<input type="text" name="username" value="${param.username}">
<input type="submit" value="登录">
</form>
<%--判断如果提交的用户名是管理员,则登录成功--%>
<c:if test="${param.username=='admin'}" var="isAdmin">
<c:out value="管理员欢迎您!"/>
</c:if>
<%--自闭合标签--%>
<c:out value="${isAdmin}"/>
</body>
c:choose c:when
<body>
<%--定义一个变量score,值为85--%>
<c:set var="score" value="55"/>
<c:choose>
<c:when test="${score>=90}">
你的成绩为优秀
</c:when>
<c:when test="${score>=80}">
你的成绩为一般
</c:when>
<c:when test="${score>=70}">
你的成绩为良好
</c:when>
<c:when test="${score<=60}">
你的成绩为不及格
</c:when>
</c:choose>
</body>
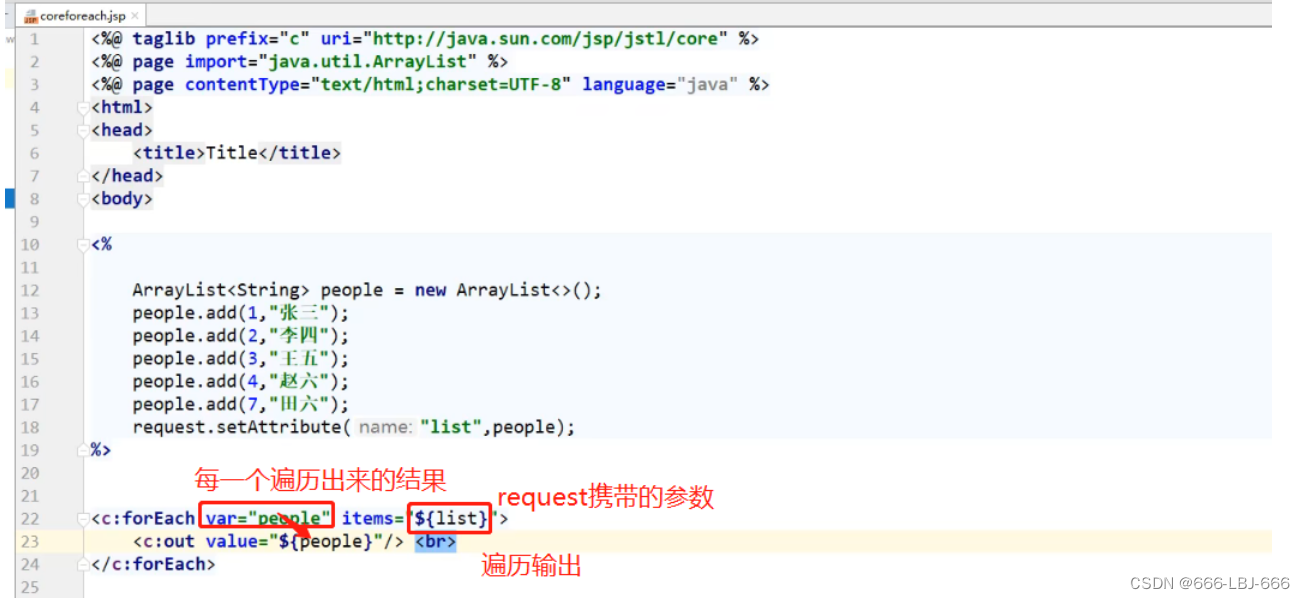
c:forEach
<%
ArrayList<String> people = new ArrayList<>();
people.add(0,"张三");
people.add(1,"李四");
people.add(2,"王五");
people.add(3,"赵六");
people.add(4,"田六");
request.setAttribute("list",people);
%>
<%--
var , 每一次遍历出来的变量
items, 要遍历的对象
begin, 哪里开始
end, 到哪里
step, 步长
--%>
<c:forEach var="people" items="${list}">
<c:out value="${people}"/> <br>
</c:forEach>
<hr>
<c:forEach var="people" items="${list}" begin="1" end="3" step="1" >
<c:out value="${people}"/> <br>
</c:forEach>
9、JavaBean
实体类
JavaBean有特定的写法:
- 必须要有一个无参构造
- 属性必须私有化
- 必须有对应的get/set方法;
一般用来和数据库的字段做映射 ORM;
ORM :对象关系映射
- 表—>类
- 字段–>属性
- 行记录---->对象
| id | name | age | address |
|---|---|---|---|
| 1 | 秦疆1号 | 3 | 西安 |
| 2 | 秦疆2号 | 18 | 西安 |
| 3 | 秦疆3号 | 100 | 西安 |
class People{
private int id;
private String name;
private int id;
private String address;
}
class A{
new People(1,"秦疆1号",3,"西安");
new People(2,"秦疆2号",3,"西安");
new People(3,"秦疆3号",3,"西安");
}
接下来要讲的:
- 过滤器
- 文件上传
- 邮件发送
- JDBC 复习 : 如何使用JDBC , JDBC crud, jdbc 事务
注:

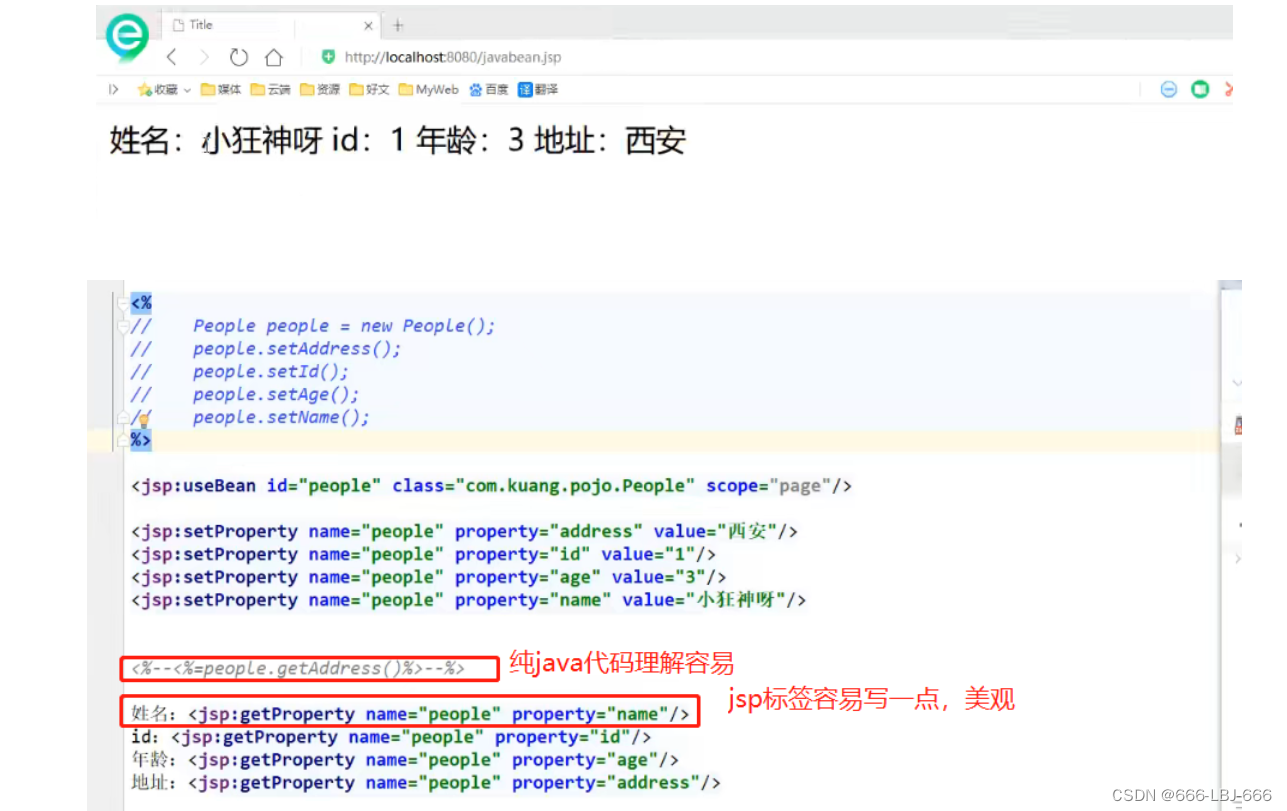
Demo-JavaBean

效果:

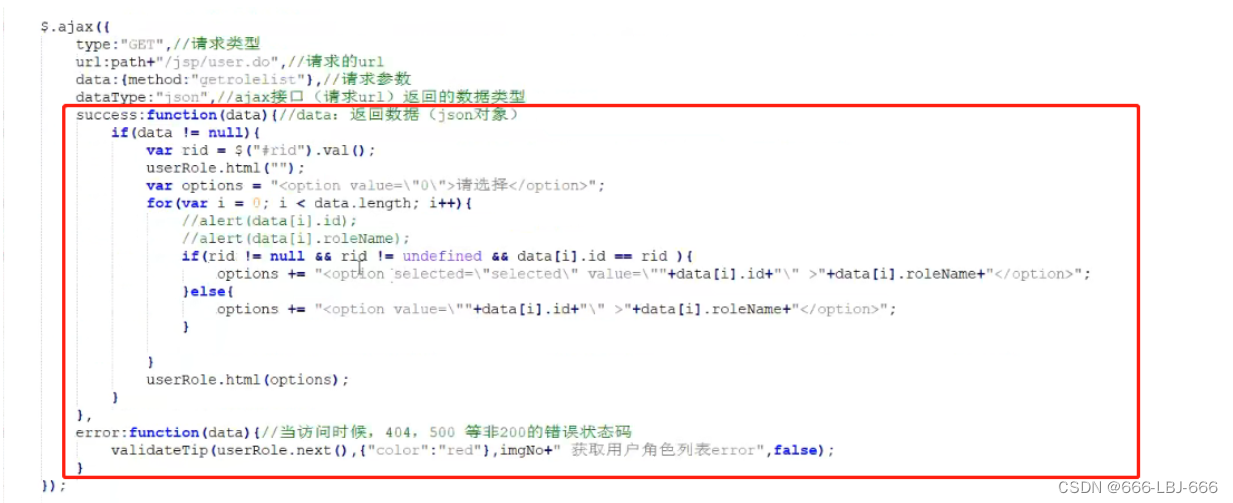
Ajax理解

JavaWeb学习与开发(二)的学习笔记到此完结,笔者归纳、创作不易,大佬们给个3连再起飞吧
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- mac电脑安装虚拟机教程
- 牛客周赛 Round 13 解题报告 | 珂学家 | 乘法原理场 + BFS上组合 + 众数贪心
- 面试题:Zabbix 和 Prometheus 到底怎么选?
- 上海亚商投顾:三大指数小幅反弹,旅游、机器人板块集体走强
- Redis的数据持久化
- 基于松鼠算法优化的Elman神经网络数据预测 - 附代码
- 阿里专家倾囊相授:架构修炼宝典,助您从入门到精通
- 亚马逊云科技创业加速器,帮助企业重塑业务并加速生成式AI之旅
- JumpServer3.0版本-工作台
- Authorization Failed You can close this page and return to the IDE