鸿蒙 - arkTs:渲染(循环 - ForEach,判断 - if)
发布时间:2023年12月20日
ForEach循环渲染:
参数:
- 要循环遍历的数组,Array类型
- 遍历的回调方法,Function类型
- 为每一项生成唯一标识符的方法,有默认生成方法,非必传
使用示例:?
interface Item {
name: String,
price: Number
}
@Entry
@Component
struct Index {
private arr:Array<Item> = [
{name: '华为 Meta 50', price: 6999},
{name: '华为 Meta 60 pro', price: 7999},
{name: '华为 Meta X5', price: 12999},
];
build() {
Column({space: 30}) {
ForEach(
this.arr,
item=>{
Row(){
Column() {
Text(item.name)
.fontWeight(FontWeight.Bold)
.margin({bottom: 10})
Text('¥' + item.price)
}
}
.width('100%')
.backgroundColor("#FFF")
.padding(20)
}
)
}
.height('100%')
.backgroundColor("#999")
.justifyContent(FlexAlign.Center)
};
}效果展示:
if判断渲染:
使用示例:
interface Item {
name: String,
price: Number,
discount?: Number
}
@Entry
@Component
struct Index {
private arr:Array<Item> = [
{name: '华为 Meta 50', price: 6999, discount: 6666},
{name: '华为 Meta 60 pro', price: 7999},
{name: '华为 Meta X5', price: 12999},
];
build() {
Column({space: 30}) {
ForEach(
this.arr,
item=>{
Row(){
Column() {
if(item.discount){
Text(item.name)
.fontWeight(FontWeight.Bold)
.margin({bottom: 10})
Text('原价:¥' + item.price)
.fontSize(14)
.decoration({ type: TextDecorationType.LineThrough })
Text('折扣价:¥' + item.discount)
.textAlign(TextAlign.Start)
Text('补贴:¥' + (item.price - item.discount))
.textAlign(TextAlign.Start)
}else{
Text(item.name)
.fontWeight(FontWeight.Bold)
.margin({bottom: 10})
Text('¥' + item.price)
}
}
}
.width('100%')
.backgroundColor("#FFF")
.padding(20)
}
)
}
.height('100%')
.backgroundColor("#999")
.justifyContent(FlexAlign.Center)
};
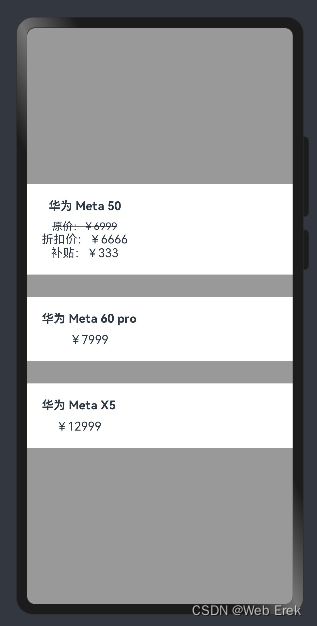
}效果展示:

文章来源:https://blog.csdn.net/weixin_45536484/article/details/135110012
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 前端函数配置化编程 - Element-plus
- 个人驾校预约管理系统 springboot+vue+java+mysql 原创
- 原生html + vue3 获取引用元素refs - elementUI如何在setup中进行表单校验设置
- 详解FreeRTOS:任务通知(高级篇—6)
- 新年钜惠|泰迪智能科技免费协助企业完成3个行业AI案例建模
- 电视机顶盒哪个牌子好?2024电视机顶盒排行榜全新出炉
- Python 每日学习 1.变量、运算符与数据类型
- 【LeetCode】414. 第三大的数
- 购物车网站max+
- 1.7数算选择题专练
