django《计算机网络》课程学习网站(程序+开题报告)
本系统(程序+源码+数据库+调试部署+开发环境)带文档lw万字以上,文末可获取
系统程序文件列表

 ?
?
开题报告内容
研究背景: 随着计算机网络技术的不断发展和普及,计算机网络课程在高校中的地位越来越重要。然而,传统的教学模式存在一些问题,如学生学习资源的获取不便、教师与学生的互动不够等。因此,开发一个针对《计算机网络》课程的学习网站具有重要的意义。
意义: 《计算机网络》课程学习网站将为学生提供一个便捷、高效的学习平台,帮助他们更好地掌握计算机网络的知识和技能。通过该网站,学生可以随时随地访问在线课程、学习资料和公告栏等信息,提高学习的灵活性和自主性。同时,该网站还可以提供在线答疑和课程留言等功能,促进教师与学生之间的互动和交流。
目的: 本研究的目的是设计和开发一个功能完善的《计算机网络》课程学习网站,以满足学生的学习需求。该系统将包括学生、教师、在线课程、课程留言、在线答疑、学习资料、资料类型和公告栏等功能模块,旨在提供一个全面、便捷、互动的学习平台。
研究内容: 本研究将围绕《计算机网络》课程学习网站的设计和开发展开,主要包括以下几个方面的内容:
- 学生管理:实现学生信息的录入、查询、修改和删除等功能,方便学生进行学习和交流。
- 教师管理:实现教师信息的录入、查询、修改和删除等功能,方便教师进行教学和管理。
- 在线课程:实现课程的在线展示和学习,包括视频教学、课件下载等功能,方便学生进行学习。
- 课程留言:实现学生对课程的留言和讨论,促进学生之间的交流和互动。
- 在线答疑:实现学生对课程问题的提问和解答,方便学生解决学习中的困惑。
- 学习资料:实现学习资料的上传、下载和管理功能,方便学生获取相关学习资源。
- 资料类型:实现资料类型的管理功能,方便学生对学习资料进行分类和管理。
- 公告栏:实现公告的发布和管理功能,方便教师向学生传达重要信息。
拟解决的主要问题:
- 如何实现学生和教师的信息管理功能,方便用户进行学习和交流。
- 如何实现在线课程的展示和学习功能,提供便捷的学习体验。
- 如何实现课程留言和在线答疑功能,促进学生之间的交流和互动。
- 如何实现学习资料的上传、下载和管理功能,方便学生获取相关学习资源。
- 如何实现公告栏的发布和管理功能,方便教师向学生传达重要信息。
研究方案: 本研究将采用软件开发的方法,结合用户需求分析和系统设计原则,进行《计算机网络》课程学习网站的设计和开发。具体步骤包括需求分析、系统设计、编码实现、测试和优化等环节。
预期成果: 本研究的预期成果是设计和开发一个功能完善的《计算机网络》课程学习网站。该系统将具备学生、教师、在线课程、课程留言、在线答疑、学习资料、资料类型和公告栏等功能模块,能够提供全面、便捷、互动的学习服务,帮助学生更好地掌握计算机网络的知识和技能。
进度安排:
2022.12.03-2023.01.14? 查阅、整理相关资料,完成任务书、完成开题报告
2023.01.15-2023.03.25? 进行毕业设计工作及撰写毕业设计论文
2023.03.25-2023.04.19? 阅读文献,完成论文初稿中基本章节的写作,并完成代码的初次调试
2023.04.19-2023.04.30? 完善毕业设计论文内容及排版,论文定稿并进行重复率检测
2023.04.30—2023.05.09毕业设计结束并再次检查系统的可靠性。
2023.04.30-2023.05.15? 完成论文及答辩参考文献:
[1]?? 郭鹤楠. 基于Django和Python技术的网站设计与实现[J]. 数字通信世界, 2023, (06): 60-62.
[2]?? 陈佳佳, 邱晓荣, 熊宇昊, 段莉华. 基于Python的人脸识别技术研究[J]. 电脑知识与技术, 2023, 19 (08): 34-36+39.
[3]?? 郭婺, 郭建, 张劲松, 石翠萍, 刘道森, 刘超. 基于Python的网络爬虫的设计与实现[J]. 信息记录材料, 2023, 24 (04): 159-162.
[4]?? 王泽儒, 冯军军. 信息安全工具库的设计与实现[J]. 电脑与电信, 2023, (03): 69-72.
[5]?? 陈放. C语言与Python的数据存储分析[J]. 信息记录材料, 2023, 24 (10): 222-224.
[6]?? 虞菊花, 乔虹. 基于Python的Web页面自动登录工具设计与实现[J]. 安徽电子信息职业技术学院学报, 2023, 22 (03): 19-22+28.
[7]?? 蔡迪阳. 基于Python的网页信息爬取技术分析[J]. 科技资讯, 2023, 21 (13): 31-34.
[8]?? 曹雪朋. 基于Django的数据分析系统设计与实现[J]. 信息与电脑(理论版), 2023, 35 (15): 141-143.
[9]?? 王春明. 基于Unittest的Python测试系统[J]. 数字通信世界, 2023, (03): 66-69.
[10] 张华, 翟新军, 胥勇, 李伟强, 杨健, 赵嘉伟, 张涛. Python在集控大数据应用的研究[J]. 价值工程, 2023, 42 (21): 84-86.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术+界面为准,可以酌情参考使用开题的内容。要本源码参考请在文末进行获取!!
系统部署环境:
前端框架: 使用 Vue.js 框架。Vue.js 是一种流行的前端JavaScript框架,专注于构建用户界面,易于集成到项目中,并支持单页应用(SPA)。
开发工具: Visual Studio Code (VSCode)。VSCode 是一款轻量级但功能强大的源代码编辑器,支持多种编程语言,拥有广泛的扩展库,非常适合前端开发。
后端框架: Python开发的 Django 框架。Django 是一个高级的Python Web框架,鼓励快速开发和干净、实用的设计。适用于构建高性能、维护方便的Web应用。
开发工具: PyCharm 社区版。PyCharm 是一个专为Python开发设计的集成开发环境(IDE),提供代码分析、图形化调试器、集成测试器、版本控制系统等多种功能。
数据库
数据库系统: MySQL 5.7。MySQL 是一个广泛使用的关系型数据库管理系统,以其可靠性和高性能著称,适用于各种规模的应用。
系统环境搭建说明:
前端开发环境:安装 Node.js, Vue CLI,并在 VSCode 中设置相关插件和工具。
后端开发环境:安装 Python, Django,并在 PyCharm 社区版中进行配置。
数据库:安装 MySQL 5.7,并设置好数据库的基本结构。
开发流程:
?????? 使用 VSCode 配置 Vue.js 前端环境,并利用 PyCharm 社区版设置 Django 后端环境,同时安装和配置 MySQL 数据库。在前端开发阶段,我们利用 Vue.js 构建用户界面并实现与后端的数据交互。对于后端,我们使用 Django 创建 API 接口,处理数据逻辑,并与 MySQL 数据库进行交互。
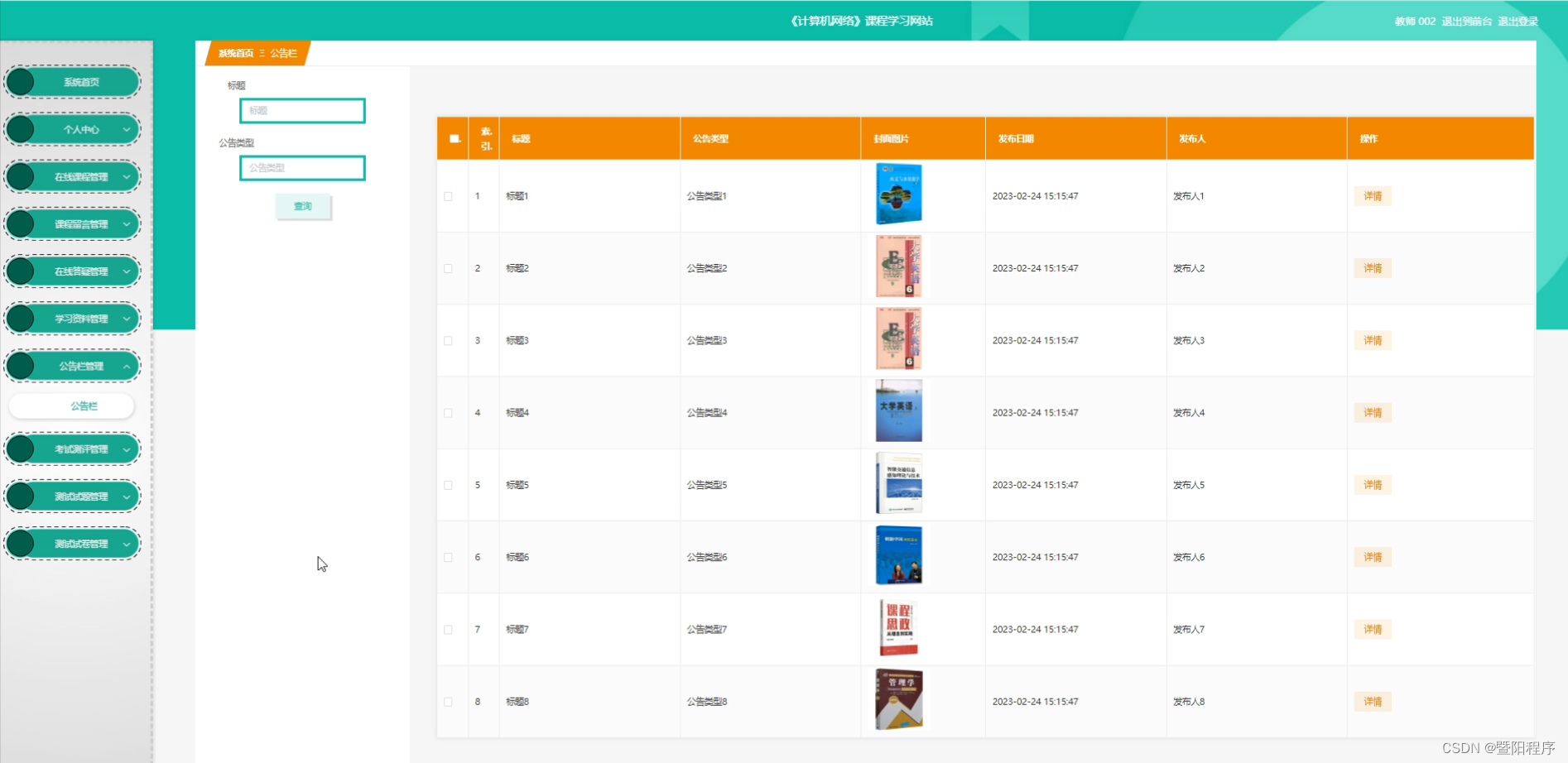
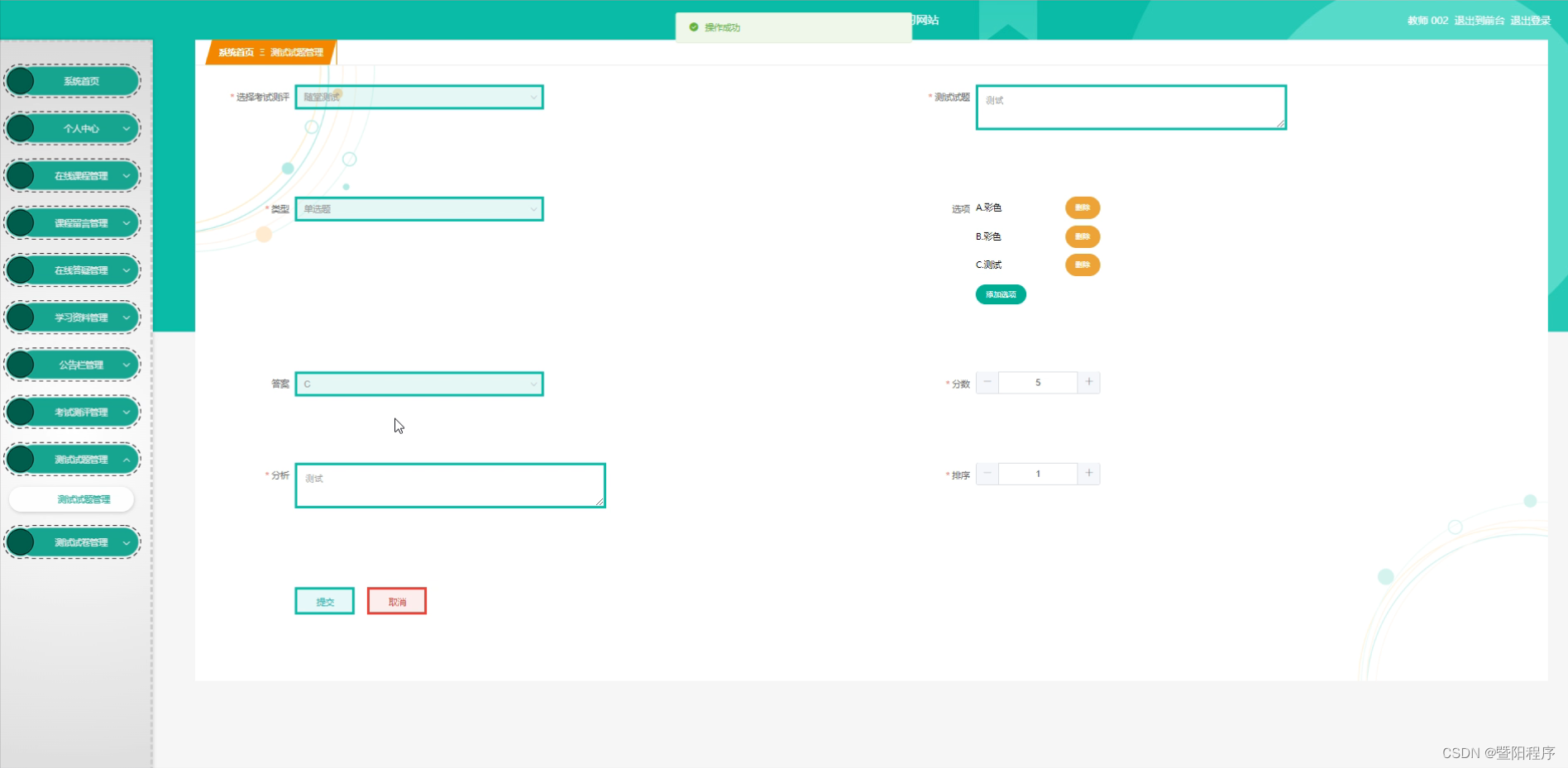
程序界面:

 ?
?
 ?
?
 ?
?
 ?
?
源码、数据库获取↓↓↓↓
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 基于springboot的美食分享平台(程序+数据库+文档)
- 双亲委派模型
- 【读书周】人工智能(第3版) 第一章概述笔记
- CSDN如何使用markdown
- Spring框架中的反射工具类ReflectionUtils
- 详解ajax、fetch、axios的区别
- 如何在Shopee平台上选择LED产品进行销售的步骤和策略
- STM32G030C8T6:使用外部晶振配置LED灯闪烁
- 基于鸿蒙开发的任务列表的代码实现
- 在Spring Cloud中使用Gateway 网关