change事件传递多个参数
发布时间:2024年01月10日
1.传递value+页面参数
@change="handleChange($event,'123')"
2.传递选中的key+value或是选中的item
我用的是a-auto-complete,试验了用a-select也可以
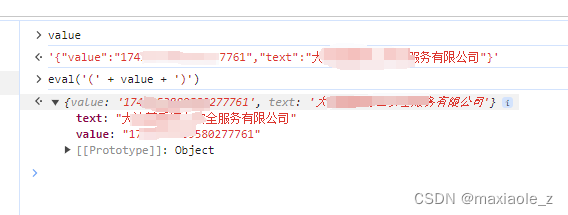
就是在option里面,:value="JSON.stringify(d)"
然后在eval('(' + value + ')')转化就可以

<a-auto-complete :allowClear="type=='customer'?true:false" :disabled="disabled" v-model="textVals" placeholder="请搜索"
option-label-prop="value"
:style="'width:'+selectWidth" :filter-option="false" @search="handleSearch" @change="handleChange($event)">
<template slot="dataSource">
<a-select-option v-for="d in dataList" :key="d.value" :value="JSON.stringify(d)">{{d.text}}</a-select-option>
</template>
</a-auto-complete>
handleSearch(e){
let obj = eval('(' + e + ')');
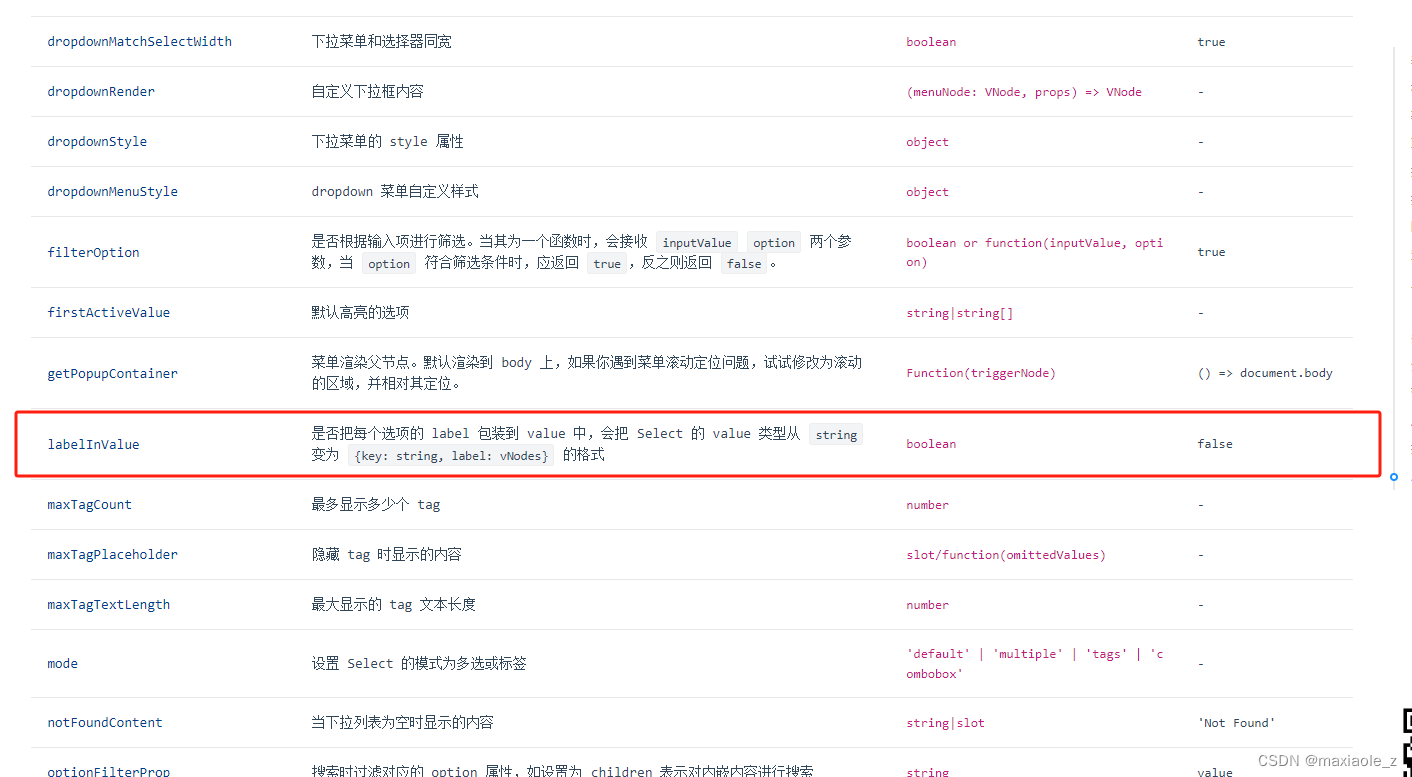
}3.labelInValue参数,确实可以在change事件里获取到key+value,但是有个问题,前端给后端的参数也得是key+value格式

顺便记录下,现在在用a-auto-complete,感觉比较坑的就是,重复选择相同的选项会出现多余的空格,解决方案:<a-select-option>{{d.text}}</a-select-option>写在一行就可以。
文章来源:https://blog.csdn.net/maxiaole_z/article/details/135507811
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Sulfo-Cy3-dCTP,Sulfo Cyanine3 dCTP,能够发出高强度的荧光信号
- Python:find() 和index() 的区别
- 欧美听力专家力荐 爱可声助听器重塑听障者生活
- Nmap使用
- ctfshow反序列化(web254-web266)
- 页面中如何展示Json格式数据不堆积一块
- Vulnhub-HACKSUDO: PROXIMACENTAURI渗透
- Go 语言Map(集合)
- ESP32入门六(读取引脚的模拟信号[3]:信号出现误差的原因[硬件篇])
- 数据结构期末复习(六)查找算法