Vue2 - Vue.observable 介绍
发布时间:2024年01月01日
1,介绍
可以让一个对象变成响应式数据。在 Vue 内部就是用它来处理传递给 Vue 的 data 对象,或是在单文件组件中 data() 返回的对象。
var vm = new Vue({
data: {
count: 0
}
})
// 或在单文件组件中
export default {
data() {
return {
count: 0,
};
},
};
返回的对象可以直接用于渲染函数和计算属性内,并且会在发生变更时触发相应的更新。也可以作为最小化的跨组件状态存储器,用于简单的场景:
2,使用场景
可以作为小型的状态管理器。
举例:
// store.js
import Vue from "vue";
const state = Vue.observable({
count: 0,
});
export default state;
<template>
<div>
<div>{{ count }}</div>
<button @click="handleClick">count自增</button>
</div>
</template>
<script>
import state from "./store.js";
export default {
computed: {
count() {
return state.count;
},
},
methods: {
handleClick() {
state.count++;
},
},
};
</script>
和 Vue 实例的区别
状态管理器需要的是:全局的响应式数据。
既然如此,也可以再创建一个 Vue 实例作为全局状态。比如:
// store.js
import Vue from "vue";
const state = new Vue({
data: {
count: 0,
},
});
export default state;
那和使用 Vue.observable() 创建出的全局状态,有什么区别呢?
new Vue()本质上也是使用Vue.observable()创建的响应式数据。- 但作为全局状态管理器来说,Vue 实例上还会有其他的额外属性,这没必要。
对比下二者包含哪些内容:
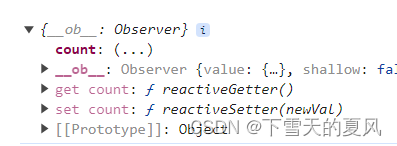
Vue.observable():

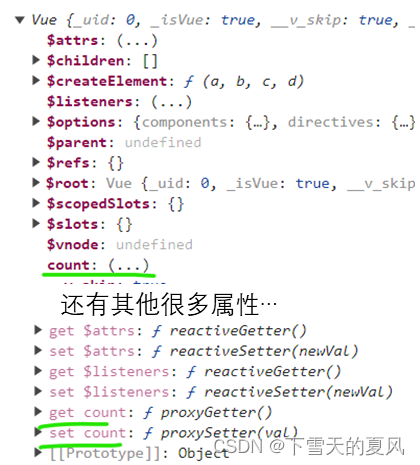
Vue 实例:

Vue 实例也有其他的用法,比如可以实现全局通信(数据和事件),参考 EventBus。
以上。
文章来源:https://blog.csdn.net/qq_40147756/article/details/135311218
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- C# 图解教程 第5版 —— 第18章 泛型
- 系统安全及应用
- 前端使用高德api的AMap.Autocomplete无效,使用AMap.Autocomplete报错
- ELF解析03 - 加载段
- 23种设计模式概述
- 蓝牙物联网在汽车领域的应用
- 解决 Intellij Idea 提交代码时弹出的 git 账密窗口验证
- 计算机网络题目复习与解析
- 【Leetcode】重排链表、旋转链表、反转链表||
- Mysql旧数据处理常用sql模板·持续更新...