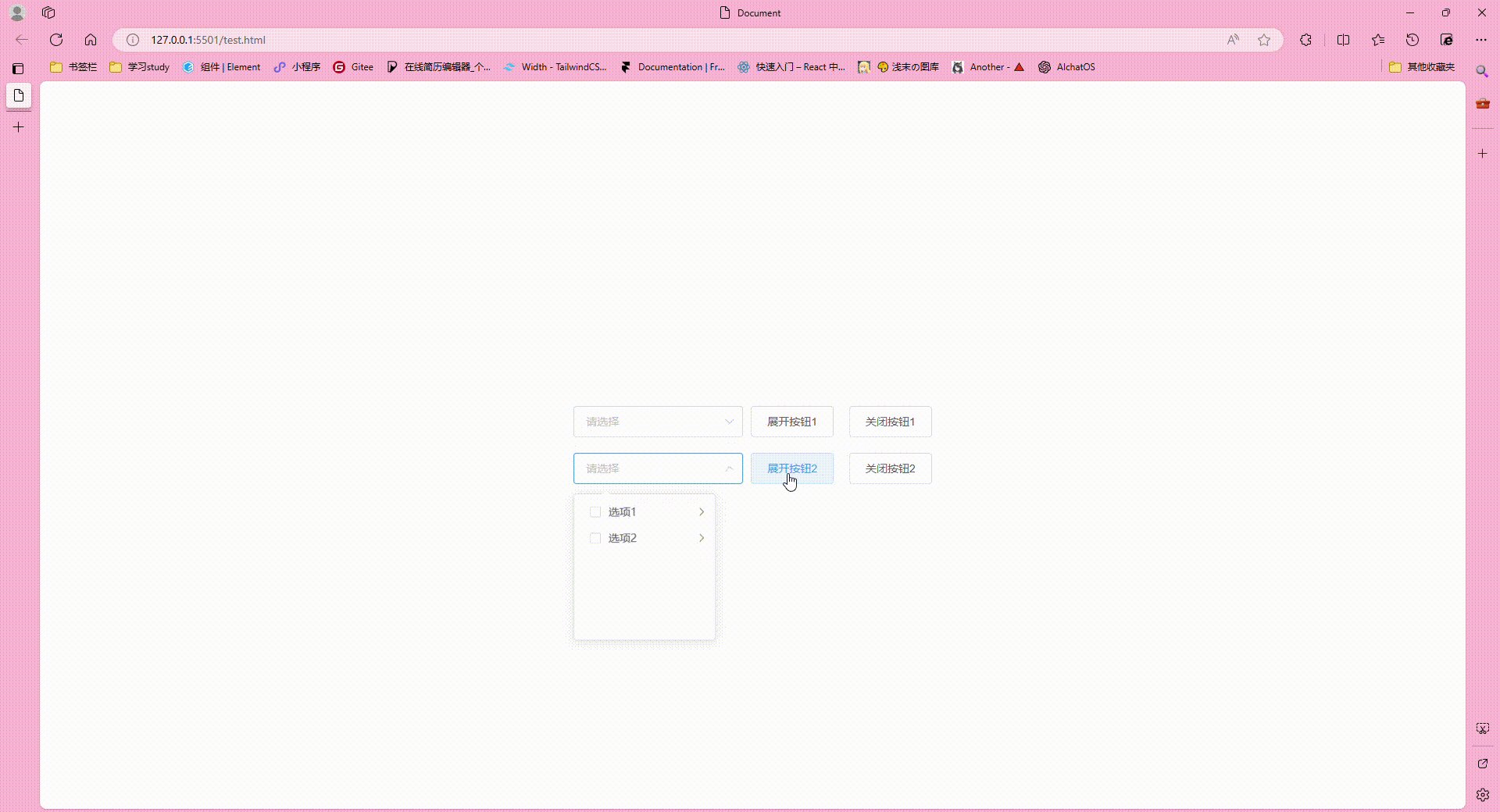
Vue2通过ref来操作循环中得el-cascader级联组件得展示与关闭
发布时间:2024年01月13日

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<!-- <link
rel="stylesheet"
href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"
/>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.13/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@unocss/runtime"></script>
<script src="https://unpkg.com/element-ui/lib/index.js"></script> -->
<link rel="stylesheet" href="./vue/element_ui.css" />
<script src="./vue/vue.js"></script>
<script src="./vue/unocss.js"></script>
<script src="./vue/element_ui.js"></script>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
</style>
</head>
<body>
<div id="app" class="h-100vh">
<div class="h-full flex items-center justify-center">
<div class="flex flex-col gap-20px">
<div v-for="item in list" class="flex items-center gap-10px">
<el-cascader
class="!flex-1"
:options="options"
:props="props"
collapse-tags
:ref="`choose${item.id}`"
clearable
></el-cascader>
<el-button @click="showChoose(item.id)"
>展开{{item.label}}</el-button
>
<el-button @click="closeChoose(item.id)"
>关闭{{item.label}}</el-button
>
</div>
</div>
</div>
</div>
<script>
new Vue({
el: '#app',
data() {
return {
props: { multiple: true },
options: [
{
value: 'option1',
label: '选项1',
children: [
{
value: 'option11',
label: '选项1-1',
children: [
{ value: 'option111', label: '选项1-1-1' },
{ value: 'option112', label: '选项1-1-2' },
],
},
{
value: 'option12',
label: '选项1-2',
children: [
{ value: 'option121', label: '选项1-2-1' },
{ value: 'option122', label: '选项1-2-2' },
],
},
],
},
{
value: 'option2',
label: '选项2',
children: [
{
value: 'option21',
label: '选项2-1',
children: [
{ value: 'option211', label: '选项2-1-1' },
{ value: 'option212', label: '选项2-1-2' },
],
},
{
value: 'option22',
label: '选项2-2',
children: [
{ value: 'option221', label: '选项2-2-1' },
{ value: 'option222', label: '选项2-2-2' },
],
},
],
},
],
list: [
{
value: '',
label: '按钮1',
id: 1,
},
{
value: '',
label: '按钮2',
id: 2,
},
],
};
},
methods: {
showChoose(id) {
// 操作循环得级联组件展开
this.$nextTick(() => {
this.$refs[`choose${id}`][0].toggleDropDownVisible();
});
},
// 关闭循环中级联组件得下拉框
closeChoose(id) {
this.$refs[`choose${id}`][0].dropDownVisible = false;
},
},
});
</script>
</body>
</html>
文章来源:https://blog.csdn.net/weixin_65084919/article/details/135570912
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Android Log等级的介绍
- 论文润色降重多少钱 智能写作
- C手写字符串覆盖、追加、比较、查找函数
- 不可能得到的最短骰子序列
- 公司建设信息化平台成本高吗?怎么建立合适?
- MATLAB中simulink中scope同时显示两个输入信号
- Shared Worker的快速理解与简单应用
- 手把手带安装水果编曲软件最版本是FL Studio 21.2.2.3914中文版
- 4.2 媒资管理模块 - 项目搭建、minio文件系统
- CNAS中兴新支点——软件测试中的非功能测试包含哪些测试内容