选择器的使用
?常用选择器
标签选择器
标签选择器,使用标签的名字将标签选中,然后给标签中的文字设置字体样式



选择器的层叠性(类选择器与id选择器同适用)
在写 css 样式的时候,有时候因为粗心,之前写过的标签又会重新写一次,然后给{}里面添加样式,这样做可能会造成两种结果
1.添加新的效果(如果添加的是一个新属性)
2.改变之前已经存在的效果 (如果该属性之前就存在)
类选择器
定义
<p class="article">
class是定义类的关键字,article是类名,类名可以任意,但是要符合规范
</p>使用?
.article {
color: red;
font-size: 14px;
}如果是内部样式,就将代码写进<style></style>标签之间,如果是外部样式,直接写在.css文件中。
类选择器的作用是在普通中寻找特别,来满足特殊的需求。
一个标签上面可以添加多个类名,类名之间,用空格隔开。?
<p class="common color font-size">
common设置通用样式,color设置特殊颜色,font-size设置特殊字体大小
</p>层叠性?
class="common current”类名的先后顺序影响最终样式呢? 还是<stylex</style> 标签中的类名先后顺序影响结果呢?
将 class="common current”改为 class="current common”,不会影响页面效果。
但是。
将
.common {
font-size: 22px;
color: #333333;
letter-spacing: 8px;
}
.current {
color: #ff6973;
}改为
.current {
color: #ff6973;
}
.common {
font-size: 22px;
color: #333333;
letter-spacing: 8px;
}.current 中的颜色会被 .common 中的颜色层叠掉?。
id选择器
在标签中定义id
<p id="p-item">这是一段文字</p>?使用id选择器
#p-item {
font-size: 24px;
font-weight: 400;
}不同的地方
1.id 选择器在文档中只会出现一次,像下面这种使用方式是不对的:
<a href="#" id="link">点击进入详情</a>
<!-- link这个id名已经被使用,就不可以再次定义 -->
<a href="#" id="link">点击进入主页</a>
id 就像身份证号码一样,全国只能有一个,同样,id 选择器亦是如此,这里的 link 重复了。?
2.不能像类选择器一样,一个标签上定义多 id 名,像下面这种写法是错误的
<a href="#" id="link linkto">点击进入详情页</a>?高级选择器
常用的高级选择器有四种:
后代选择器
交集选择器
子选择器
并集选择器
1.后代选择器(空格)
p a----选择所有p标签内的所有a标签
后代选择器的书写规则:用空格隔开
/* 选择id名为password的标签内部所有类名为box的元素内部的所有p标签 */
#password .box p{}
/* 选择所有p标签内部的所有span标签 */
p span{}
/* 选择所有p标签内部的所有类名为spanItem的标签 */
p .spanItem{}例:?
<ul class="first-ul">
<li>苍苍竹林寺,杳杳钟声晚。</li>
<li>荷笠带斜阳,青山独归远。</li>
</ul>
<ul class="second-ul">
<li>白日依山尽,黄河入海流。</li>
<li>欲穷千里目,更上一层楼。</li>
</ul>ul li {
/* 去除li标签前面的小圆点 */
list-style: none;
font-size: 22px;
}
.first-ul li {
color: rgb(212, 166, 28);
}
.second-ul li {
color: rgb(230, 127, 122);
}?上面这个例子可以看出一种编程思想,就是抽离,将li?标签公有的属性抽离在 ul li?选择器内,因为这个选择器选中的是所有的 li,然后再分别用 .first-ul li 和 .second-ul li 选择器来设置不同的属性。
后代?
在 HTML 中,随着页面复杂程度的增加,会出现很多标签嵌套(标签里面写标签) 的现象,比如:
<ul>父
<li>子
<p>孙
<span>曾孙
<a href="">曾曾孙</a>
</span>
</p>
</li>
</ul>在这段代码中,标签和标签当中就形成了子代关系,a、span、p、li就是ul标签的后代,li既是ul的后代又是ul的子元素。 以上面的这段HTML代码为例,我要选中a标签,可以有很多办法?
/* 方法一: */
a{}
/* 方法二 */
ul a{}
/* 方法三 */
ul li p a{}
/* 方法四 */
ul li p span a{}
具体要用哪种方法呢?这是要根据具体情况(HTML的结构)来定的,比如说现在HTML的代码结构变了:
<ul>父
<li>子
<p class="p-one">孙
<span>曾孙
<a href="">曾曾孙1</a>
</span>
</p>
<p class="p-two">孙
<span>曾孙
<a href="">曾曾孙2</a>
</span>
</p>
</li>
</ul>
此时我们用上面的四种方法都会选到两个a标签,但是我们的目的是选中“曾曾孙1”,所以我们要在最开始出现重复标签的那一级来做区分,给这一级分别加上类名,或者你可以只给你需要的那个标签添加类名即可,此时我们要选中“曾曾孙1”可以这样做:
/* 方法一 */
ul li .p-one span a{}
/* 方法二 */
.p-one span a{}2.交集选择器?
书写规则:
a.special{}<a href="#" class="special">超链接</a>
<a href="#">超链接</a>
<a href="#">超链接</a>
<a href="#">超链接</a>其意思表明,在所有a标签内,类名为special的标签。?
3.子选择器
子选择器与后代选择器类似,不同的是后代选择器突出的是”后代"子选择器突出的是"子”。 比如同样的 HTML 代码,但是用不同的选择器,得到的结果就就不同, HTML 代码如下
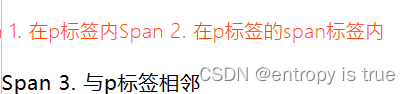
<p>
<span>Span 1. 在p标签内
<span>Span 2. 在p标签的span标签内</span>
</span>
</p>
<span>Span 3. 与p标签相邻</span>使用后代选择器?
span {
color: black;
}
p span {
color: orangered;
}? ? ? ? 其结果

使用子选择器
span {
color: black;
}
p>span {
color: orangered;
}

4.并集选择器
如果要给不同的标签,或者不同类名的标签添加相同的样式,此时就要用到并集选择器,并集选择器的规则是在标签名或者类名后面用逗号(,)隔开,例如:
.box,p,h3,.phone{}并集选择器的作用是--“和”,上面这段代码的意思就是给类名为 box,phone?标签名为 p、h3 的标签添加相同的属性。?
选择器的优先级
单个选择器的优先级
id选择器>类选择器>标签选择器
层叠式在优先级相同的情况下,上下位置不同会导致属性被层叠
文字属性的继承性
除了 h 标签,其它的标签内写了文字以后,默认会有相同的颜色、大小,这就是文字属性的继承性导致的,?body 标签的字体大小、颜色,字间距等都会被继承。
高级选择器的优先级
权重的计算方法
单个选择器的优先级可以通过id 选择器>类选择器>标签选择器的顺序去判断,那么多个选择器的优先级该如何去判断呢?
这里就要用到选择器权重的鲁加性,按照优先级越高,权重越大的规则,假设 id 选择器的权重为 100,类选择器的权重为 10,标签选择器的权重为 1。
权重的作用
权重的作用就是决定当用两个不同的选择器给同一个标签设置了相同的属性,该听谁的。
权重决定了谁设置的属性会生效,但是当选择器的权重脱离了使用范围后,则不会生效。
例:
<ul class="ul-item">
<li>
<p>文字的颜色到底是什么颜色?</p>
</li>
</ul>.ul-item li {
color: blue;
}
p {
color: red;
}![]()
.ul-item li 的权重为11,p的权重为1,第一个选择器权重虽然大,但是它只选到了 标签li,而第二个选择器是直接选中了 p 标签,没有选中,则权重不会产生影响。
权重+继承性
<ul class="ul-item">
<li class="li-item">
<p>文字的颜色到底是什么颜色?</p>
</li>
</ul>
.ul-item .li-item {
color: yellowgreen;
}
.ul-item li {
color: black;
}
字体属性探承的是离它最近的一个父类标签,什么是最近? 就是最先包裹住它的标签,在这个案例中,最近的父类标签就是 li?标签
li 标签的字体颜色直接决定着 p 标签的字体颜色,接下来我们就要看设置 li?标签的选择器有哪些? 案例中两个选择器都选中了 li 标签,在都选中的情况下,就要想到权重,根据计算,第一个选择器.ul-item .li-item 权重为 20,第二个选择器 .ul-item li 权重为11.所以最终的颜色自然是 yellowgreen
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 购买污水处理设备的人都关注哪些问题
- 低功耗 2.4V~5.5V电池供电 全极霍尔开关芯片,适用于手机或笔记本电脑等产品中——D02
- Nginx详细介绍(并从技术层面深度剖析)
- 9个简单有效的用户需求分析方法,让你的产品更符合用户心理预期
- 【AIGC-图片生成视频系列-7】MoonShot:实现多模态条件下的可控视频生成和编辑
- Xpath注入
- 代码随想录训练营day43| 1049. 最后一块石头的重量 II 494. 目标和 474.一和零...
- OpenCV-Python(30):Harris角点检测
- Docker安装Atlassian全家桶
- 【Vue3】3-3 : 组件之间是如何进行互相通信的