uniapp上传图片,上传头像,多张图片上传,图片回显,图片删除,图片预览
发布时间:2024年01月04日
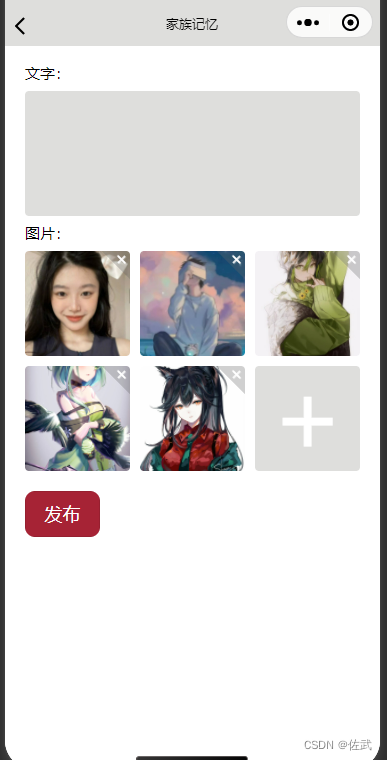
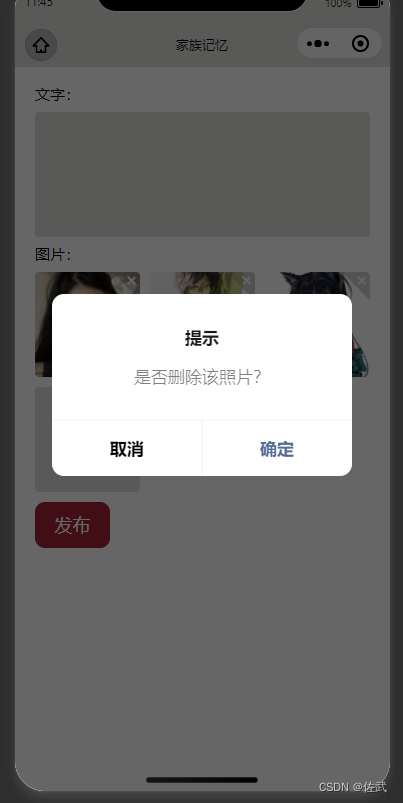
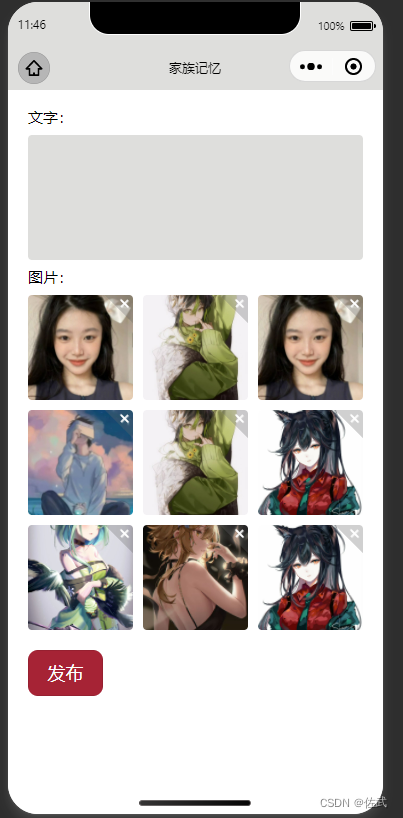
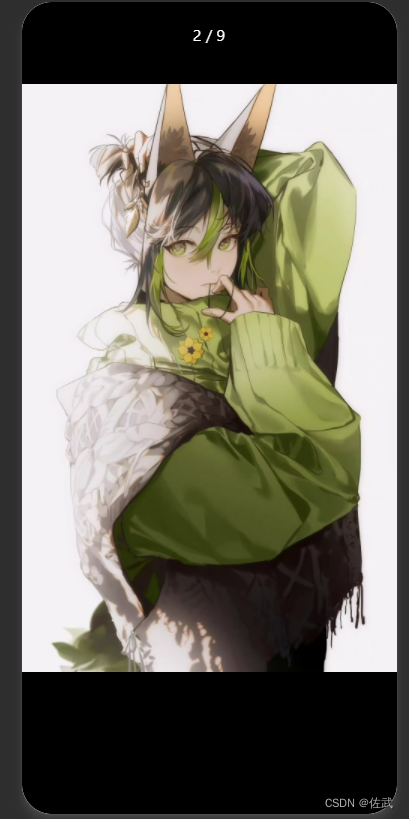
效果图:





上代码不废话:
<template>
<view class="familyCreateMemory">
<view class="box">
<view class="title">
<view>文字:</view>
<textarea :maxlength="-1"/>
</view>
<!-- 这里开始是上传图片 -->
<view class="img">
<view>图片:</view>
<view class="clearfix tu">
<view class="item" v-for="(item,index) in obj.images">
<view class="shanchu" @click="delImg(index)">+</view>
<image :src="item" mode="aspectFill" @click="yulan(index)"></image>
</view>
<view class="jianto" v-if="obj.images.length<9" @click="shangchuantupian">+</view>
</view>
</view>
<view class="btn">
<button>发布</button>
</view>
</view>
</view>
</template>
<script>
import baseURL from '@/config/baseURL.js'
export default{
data(){
return{
obj:{
content:'',
images: [],
}
}
},
methods:{
// 上传图片
shangchuantupian(){
const token = uni.getStorageSync('token');
uni.chooseImage({
count: 9 - this.obj.images.length, //减去已有的
success: (chooseImageRes) => {
const tempFilePaths = chooseImageRes.tempFilePaths;
// 多个图片上传
tempFilePaths.forEach((item,index) => {
uni.uploadFile({
url: baseURL.baseURL+'/admin-api/infra/file/upload', //仅为示例,非真实的接口地址
filePath: tempFilePaths[index],
name: 'file',
header: {
'content-type': 'multipart/form-data',
['tenant-id'] : '1',
"Authorization": 'Bearer ' + token.accessToken
},
success: (uploadFileRes) => {
let res = JSON.parse(uploadFileRes.data)
if(res.data){
this.obj.images.push(res.data)
}
},
fail:(uploadFileRes) => {
uni.$u.toast('上传图片失败')
},
});
})
},
fail:()=>{
uni.$u.toast('上传图片失败')
}
})
},
// 删除上传的图片
delImg(index){
uni.showModal({
title: '提示',
content: '是否删除该照片?',
success: (res) => {
if (res.confirm) {
this.obj.images.splice(index,1)
}
}
});
},
// 预览图片
yulan(index){
uni.previewImage({
current: index,
urls:this.obj.images,
});
}
}
}
</script>
<style scoped lang="less">
.familyCreateMemory{
width: 100%;
padding-bottom: calc(env(safe-area-inset-bottom) + 30rpx);
.box{
padding: 40rpx;
.title{
textarea{
width: 100%;
height: 250rpx;
background-color: #DEDEDC;
border-radius: 8rpx;
margin: 20rpx 0;
}
}
.img{
.tu{
margin: 20rpx 0;
.item{
float: left;
width: 210rpx;
height: 210rpx;
border-radius: 8rpx;
margin-right: 20rpx;
margin-bottom: 20rpx;
position: relative;
overflow: hidden;
&:nth-child(3n){
margin-right: 0;
}
.shanchu{
width: 80rpx;
height: 80rpx;
line-height: 120rpx;
font-size: 42rpx;
text-align: center;
background-color: rgba(102, 102, 102, 0.3);
transform: rotate(45deg);
color: #fff;
position: absolute;
z-index: 1;
right: -20px;
top: -20px;
}
image{
width: 100%;
height: 100%;
}
}
.jianto{
float: left;
width: 210rpx;
height: 210rpx;
color: #fff;
background-color: #DEDEDC;
border-radius: 8rpx;
font-size: 200rpx;
text-align: center;
line-height: 190rpx;
}
}
}
.btn{
margin-top: 20rpx;
button{
width: 150rpx;
margin: 0;
color: #fff;
background-color: #A62335;
border-radius: 20rpx;
}
}
}
}
</style>
文章来源:https://blog.csdn.net/weixin_50587417/article/details/135383029
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Adobe InDesign各版本安装指南
- Vue3中使用动态组件
- 2 Mycat2 安装与启动
- 空间聚集性Join counts 的代码实现
- 什么是对称加密和非对称加密,什么是摘要算法的数据完整性,什么是数字证书,HTTPS加密原理
- 掌握 gRPC 和 RPC 的关键区别
- 2024年河北省高新技术企业申报条件、奖励补贴
- 156 读写分离案例
- 薅github羊毛之-hexo主题hexo-theme-matery详配
- 肯·汤普逊 :我心目中的神,好像真正无敌之上的大佬都对C++提出了批判!大佬们的思想像红太阳太耀眼,常人不能直视