vue中使用ailwind css
官网地址:
推荐一个网站,里面可以查询所有的TailWindCSS的class样式:
npm安装:
注意:1、这里要用npm,不要用cnpm。2、最好用install,不要简写i,不然有莫名其妙的问题。3、加上-D安装到开发依赖
npm install -D tailwindcss?assets文件夹中新建?tailwindcss.css
@import "tailwindcss/base";
@import "tailwindcss/components";
@import "tailwindcss/utilities";main.js中引入:(一定不要忘了这一步)
注意:不要用 import 'tailwindcss/tailwindcss.css'这种方式,没用的。最好还是用自己新建tailwindcss.css的方式
import "@/assets/tailwindcss.css"??在项目根目录执行以下命令:
注意:一定要加-p,才会生成两个文件。如果不加或者加--full的话都只生成taiwind.config.js这一个文件,而postcss.config.js还需要自己手动配置,相对繁琐。因此推荐加-p,直接一步到位
npx tailwindcss init -p发现在根目录下多了2个文件.
这两个文件生成后可以不用管,直接用默认的配置,但是不能没有这两个文件。
只要这里能正确安装好这两个文件,然后继续按照以下步骤装,基本上就可安装成功
?
接下来我们依次执行以下2个命令启动项目:
cnpm i
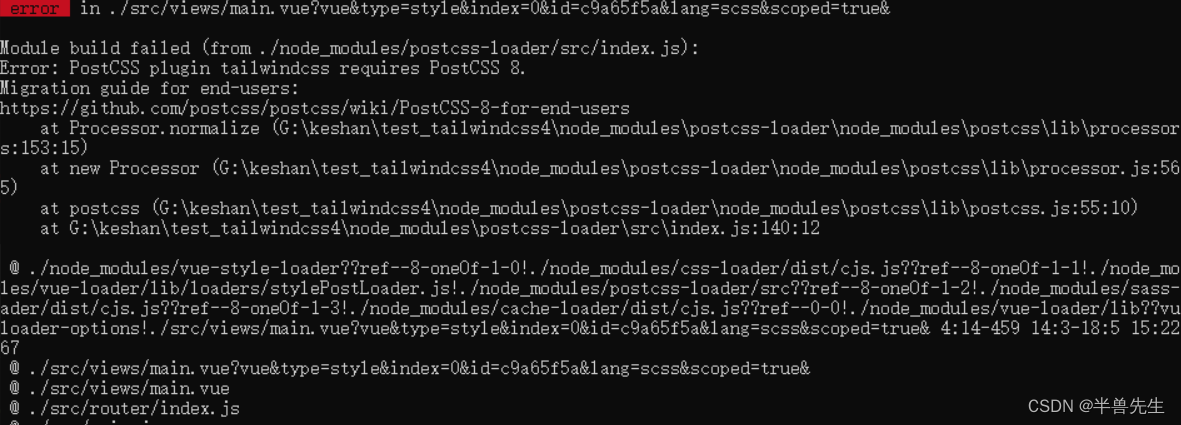
npm run serve?发现会报这个错误,如下

解决方法:先卸载,再安装
卸载
npm uninstall tailwindcss postcss autoprefixer
注意:不要直接在安装最开始就用下面这个命令,否则安装会失败。还是要安装以上步骤一步一步来??
安装大概30秒?
然后重新启动即可成功:
element和tailwindcss样式冲突问题:
与tailwindcss冲突
同时使用tailwindcss与element-plus时会出现按钮显示不正确情况。一般情况下可以通过改变css优先级来解决,但如果是使用自动注册组件时则需要以下方式处理。
修改?
tailwind.config.js?配置文件,向tailwindcss中添加新的样式
tailwind.config.js修改为,就解决了
...
plugins: [
function ({ addBase, theme }) {
addBase({
'.el-button': {
'background-color': 'var(--el-button-bg-color,val(--el-color-white))',
},
})
},
],
...???????
// /** @type {import('tailwindcss').Config} */
module.exports = {
content: [],
theme: {
extend: {},
},
plugins: [],
corePlugins: {
preflight: false
}
}另外,vscode中推荐安装插件:
- Tailwind CSS Explorer
- Tailwind CSS IntelliSense
如果安装后tailwindcss的代码提示未出现,那么可以先敲一个空格,就可以出现提示了
结语
tailwind css 极大地简化了响应式代码的编写,默认了一些很好看的样式class,对于不喜欢写css代码的程序员来说真的是一大福音
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 已解决Error:AttributeError: module ‘numpy‘ has no attribute ‘bool‘.
- Thingsboard源码编译安装
- html网页编写语言
- 超声波模块的驱动(STM32、51单片机等)
- 分布式光伏运维平台在提高光伏电站发电效率解决方案
- linux杀毒软件clamav安装使用
- Python中的tuple类型详解
- 基于springboot的毕业设计——学生食堂管理系统(附源码+论文)
- 040、全卷积
- SeaTunnel流处理同步MySQL数据至ClickHouse