【jQuery入门】基础使用-入口函数、顶级对象$
发布时间:2024年01月19日
前言
jQuery是一款广泛应用于前端开发的JavaScript库,它简化了许多常见任务的操作,使得代码编写更加便捷。本文将介绍jQuery的基础使用,包括入口函数和顶级对象$的概念,为初学者提供一个简单入门的指南。
一、基础使用
1.1 jQuery的下载
我们可以在下面这个网址来下载:
jQuery下载地址

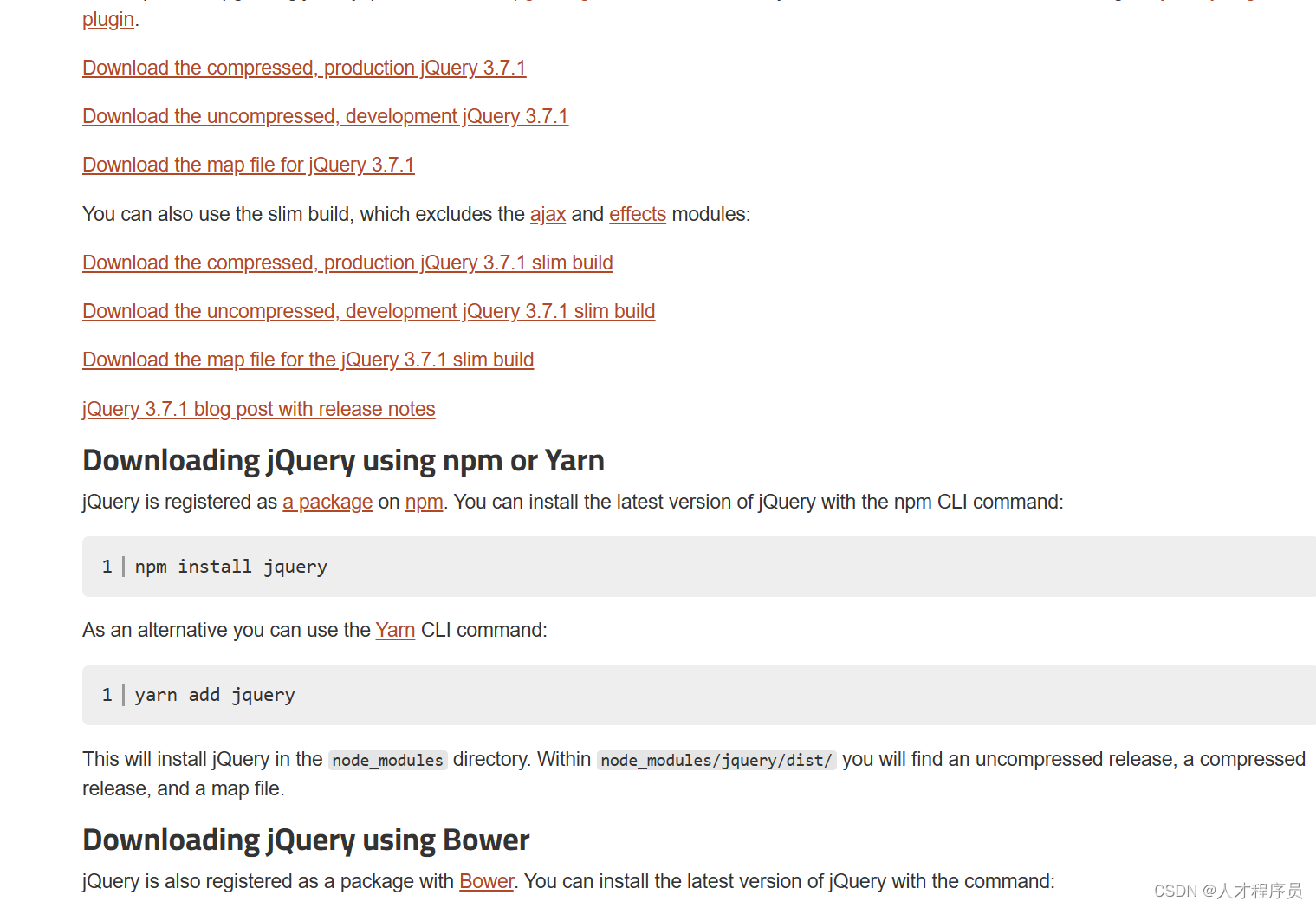
在这里点击下载。

我们可以使用npm安装:
npm install jquery

我们打开它,把里面的代码复制进来就可以了,在本地创建一个js文件,把里面代码复制进去,用script标签搞进去就可以了

就像这样即可。
<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src = "jQuery.js"></script>
</head>
<body>
</body>
</html>
在body以前引入它即可。
1.2 简单的使用
我们可以简单的使用它一下:
<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src = "jQuery.js"></script>
<style>
div{
width: 100px;
height: 100px;
background-color: red;
border: 1px solid black;
}
</style>
</head>
<body>
<div>AAAA</div>
</body>
<script>
$('div').hide()
</script>
</html>

这样这个div就隐藏了。
jQuery可以等待页面加载完毕再去执行:
<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src = "jQuery.js"></script>
<style>
div{
width: 100px;
height: 100px;
background-color: red;
border: 1px solid black;
}
</style>
</head>
<body>
<div>AAAA</div>
</body>
<script>
$(document).ready(function(){
$('div').hide()
})//等待DOM加载完毕去执行里面的函数
</script>
</html>
我们可以简写成$(function(){})
二、顶级对象$
$是jQuery的别称,在代码中可以使用jQuery代码$,但一般为了方便,通常都直接使用$。
<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src = "jQuery.js"></script>
<style>
div{
width: 100px;
height: 100px;
background-color: red;
border: 1px solid black;
}
</style>
</head>
<body>
<div>AAAA</div>
</body>
<script>
$(function(){
jQuery('div').hide()
})
</script>
</html>
2.$是jQuery的顶级对象,相当于原生JavaScript中的window。把元素利用$包装成Query对象,就可以调用jQuery的方法。
总结
本文简要介绍了jQuery的入口函数和顶级对象的基础使用。通过正确使用入口函数,确保你的代码在DOM加载完毕后执行,避免了一些常见的问题。而作为顶级对象,提供了强大的功能,使得DOM操作变得更加简便。这只是jQuery功能的冰山一角,希望这个简短的入门指南能够为初学者提供一个良好的起点。在深入学习jQuery的过程中,你将发现它是一个强大而灵活的工具,可以大大简化前端开发的工作流程。
文章来源:https://blog.csdn.net/m0_62599305/article/details/135705872
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Eslint 要被 Oxlint替换了吗
- CGAL的形状规则化
- 详细分析Java中的@JsonSerialize注解
- 【华为鸿蒙】HarmonyOS开发学习:下载与安装软件看这一篇就够了!
- 对Vue有状态组件和无状态组件的理解及使用场景
- 160.相交链表
- 使用Spring Boot和JPA实现多数据源的方法
- Javaweb之SpringBootWeb案例员工管理之新增员工的详细解析
- 提升数据中心网络效率:100G QSFP28 LR4光模块的优势分析
- 云端赋能 算力加速 | 活动回顾