案例128:基于微信小程序的在线视频教育系统
文末获取源码
开发语言:Java
框架:SSM
JDK版本:JDK1.8
数据库:mysql 5.7
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.5.4
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
目录
前言
随着信息技术在管理上越来越深入而广泛的应用,管理信息系统的实施在技术上已逐步成熟。本文介绍了基于微信小程序的在线视频教育系统的开发全过程。通过分析基于微信小程序的在线视频教育系统管理的不足,创建了一个计算机管理基于微信小程序的在线视频教育系统的方案。文章介绍了基于微信小程序的在线视频教育系统的系统分析部分,包括可行性分析等,系统设计部分主要介绍了系统功能设计和数据库设计。
本基于微信小程序的在线视频教育系统管理员功能有个人中心,学生管理,教师管理,课程类型管理,课程信息管理,课程购买管理,打卡信息管理,通知信息管理,系统管理等。教师功能有个人中心,课程信息管理,课程购买管理,打卡信息管理,通知信息管理等。用户可以查看课程,购买课程,打卡等操作。因而具有一定的实用性。
本站后台采用Java的SSM框架进行后台管理开发,可以在浏览器上登录进行后台数据方面的管理,MySQL作为本地数据库,微信小程序用到了微信开发者工具,充分保证系统的稳定性。系统具有界面清晰、操作简单,功能齐全的特点,使得基于微信小程序的在线视频教育系统管理工作系统化、规范化。
系统展示
管理员模块的实现
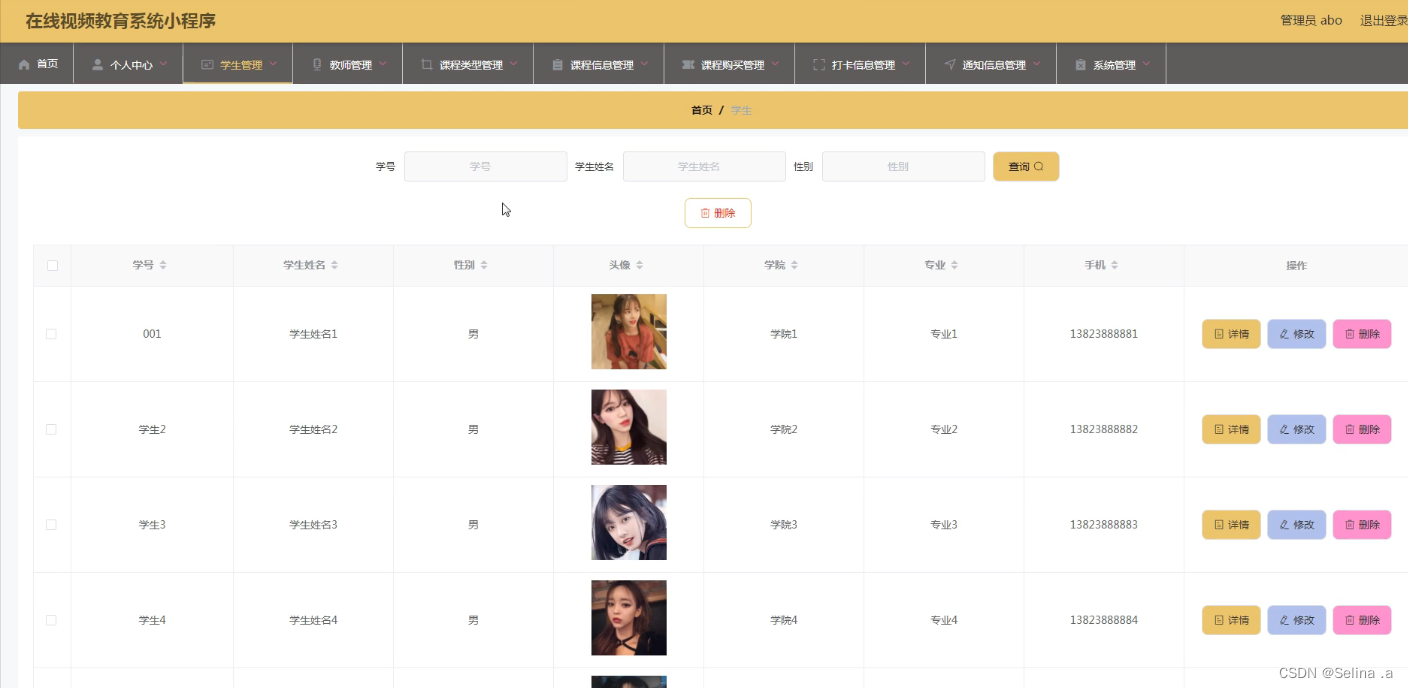
学生信息管理
管理员可以管理学生信息,可以对学生信息添加修改删除。
 ?
?
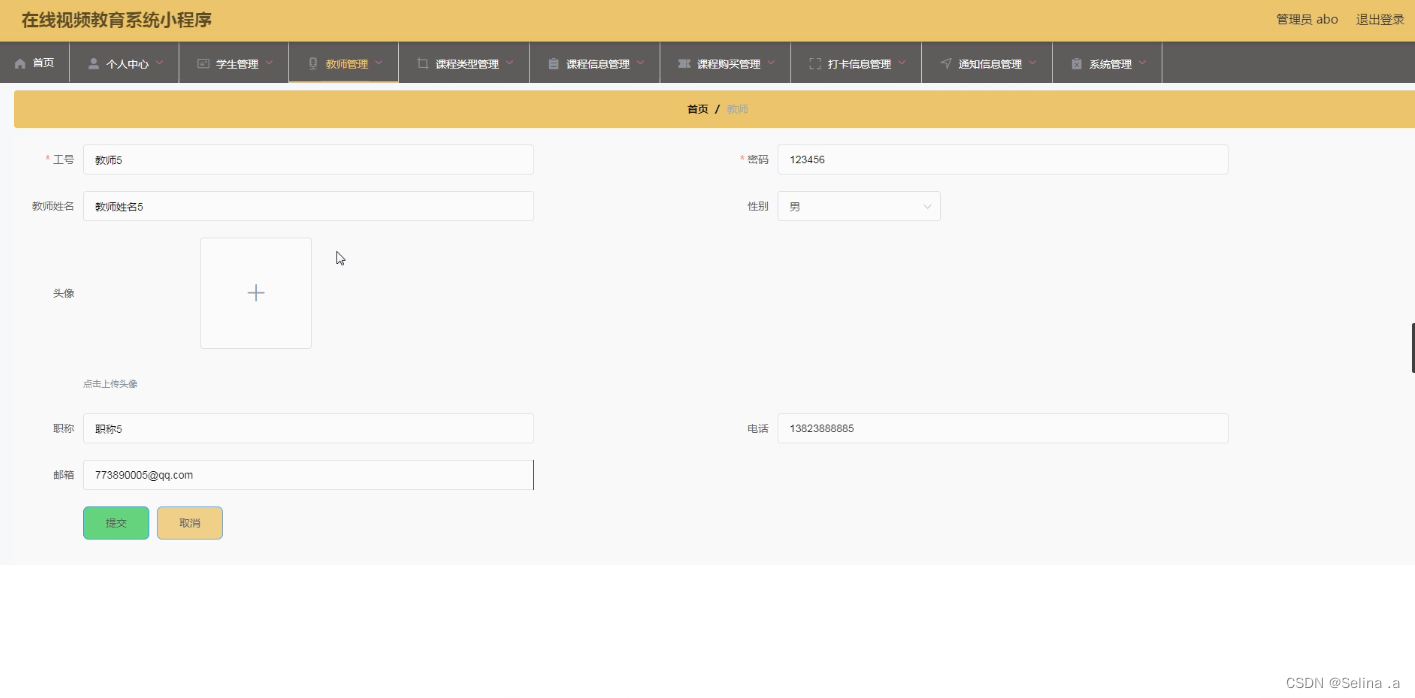
教师信息管理
管理员可以对教师信息进行添加,修改,删除操作。
 ?
?
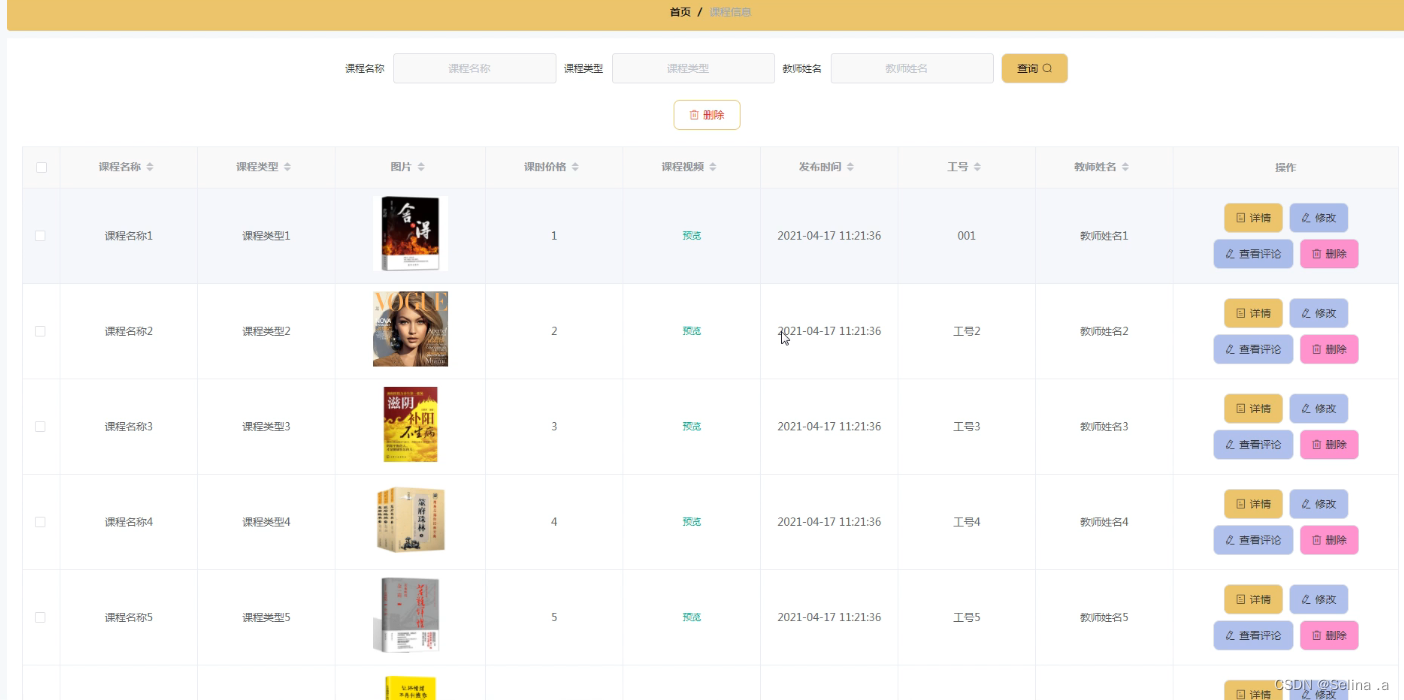
课程信息管理
系统管理员可以对课程信息进行添加修改删除操作。界面如下图所示:
 ?
?
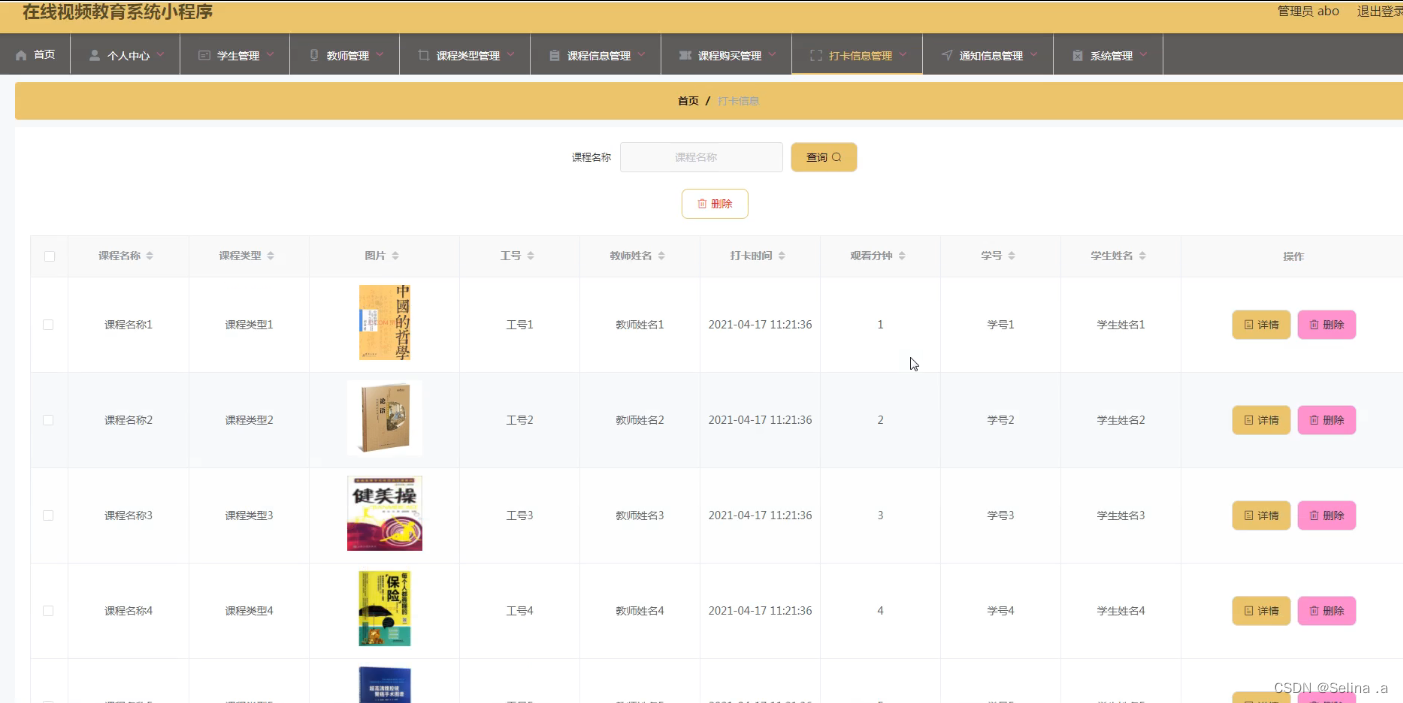
打卡信息管理
系统管理员可以查看打卡信息也可以删除打卡信息。界面如下图所示:
 ?
?
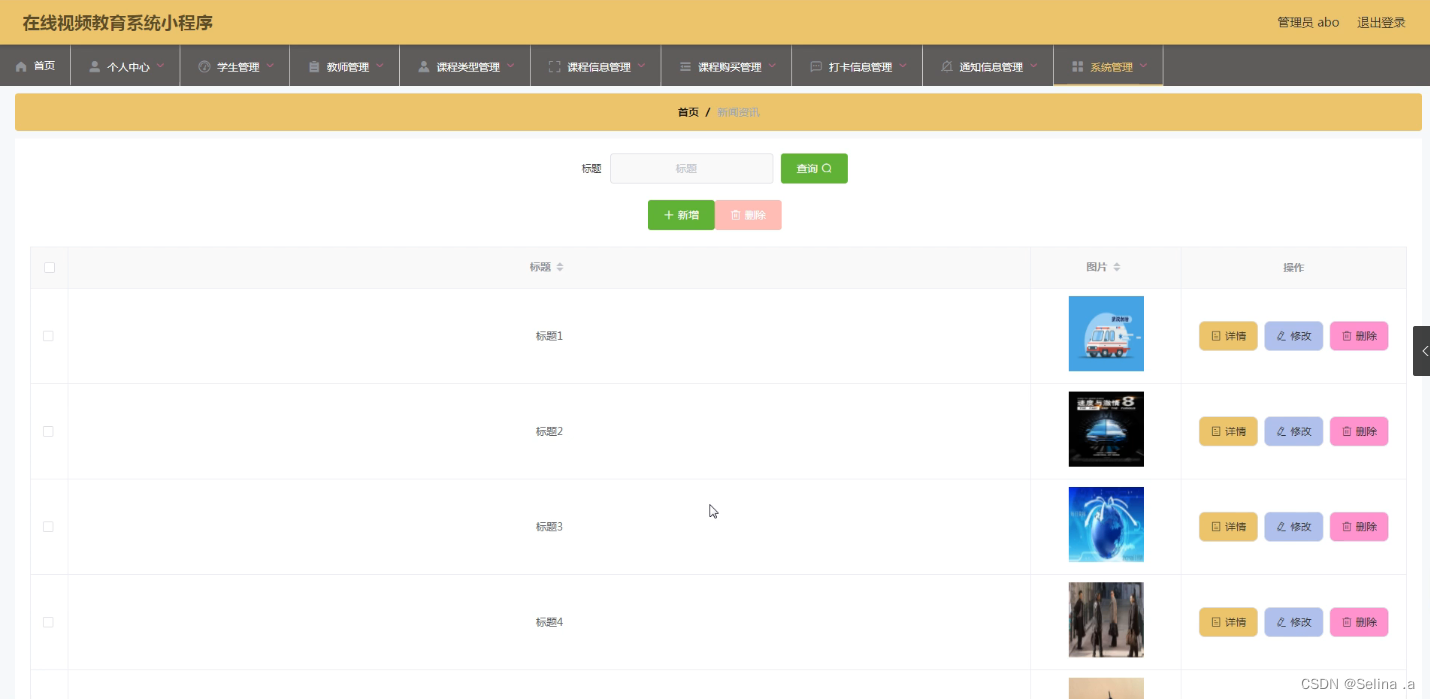
新闻资讯管理
系统管理员可以对新闻资讯进行添加修改删除操作。界面如下图所示:
 ?
?
小程序用户模块的实现
系统首页
小程序用户是需要注册才可以进行登录的,登录后在首页可以搜索课程名称,以及查看课程,并且下面导航可以点击到其他功能模块。界面如下图所示:
 ?
?
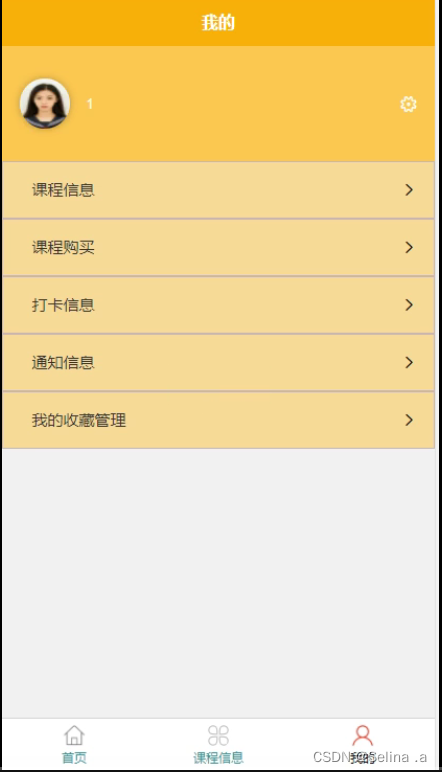
我的菜单
在小程序里点击我的,会出现关于我的界面,在这里可以修改个人信息,以及可以点击其他功能模块。界面如下图所示:
?
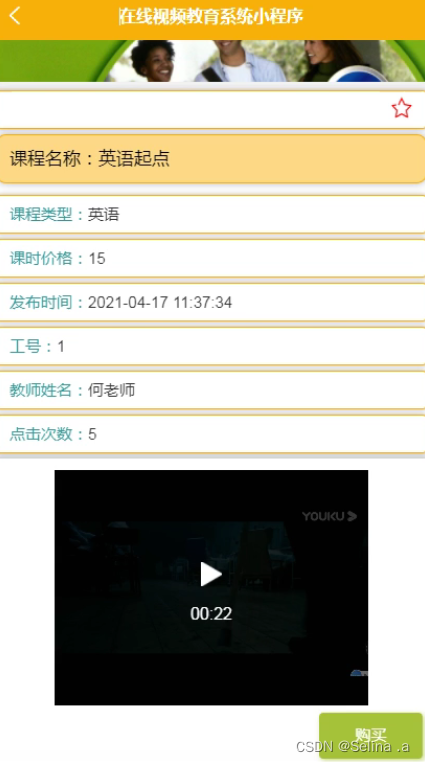
收藏与购买
在课程详情界面,可以对课程进行收藏和购买操作,点击课程图片右下角的五角星,是收藏操作,双击是取消,点击页面右下角的购买按钮,会进行购买操作。界面如下图所示:
?
代码实现
登录功能实现代码
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}注册功能实现代码
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}密码重置功能实现代码
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}修改信息功能实现代码
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
UserEntity u = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername()));
if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername())) {
return R.error("用户名已存在。");
}
userService.updateById(user);//全部更新
return R.ok();
}删除信息功能实现代码
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}保存信息功能实现代码
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- CEC2013(python):五种算法(WOA、PSO、DBO、GA、OOA)求解CEC2013(python代码)
- 微信可以定时发朋友圈吗?
- 【MySQL】Sql优化之索引的使用方式(145)
- Android组件RecyclerView中onBindViewHolder方法对修改数据显示错误解决
- 正负样本分配策略simOTA
- 设计模式详解---单例模式
- 【C++PCL】点云处理区域增长分割
- AI时代的财富创造:人工智能科技在金融领域的应用
- 静态网页设计——个人兴致小屋(HTML+CSS+JavaScript)
- Java 的PostConstruct 、PreDestroy的简介