Unity中URP下实现能量罩(流光花纹)
发布时间:2024年01月11日
文章目录
前言
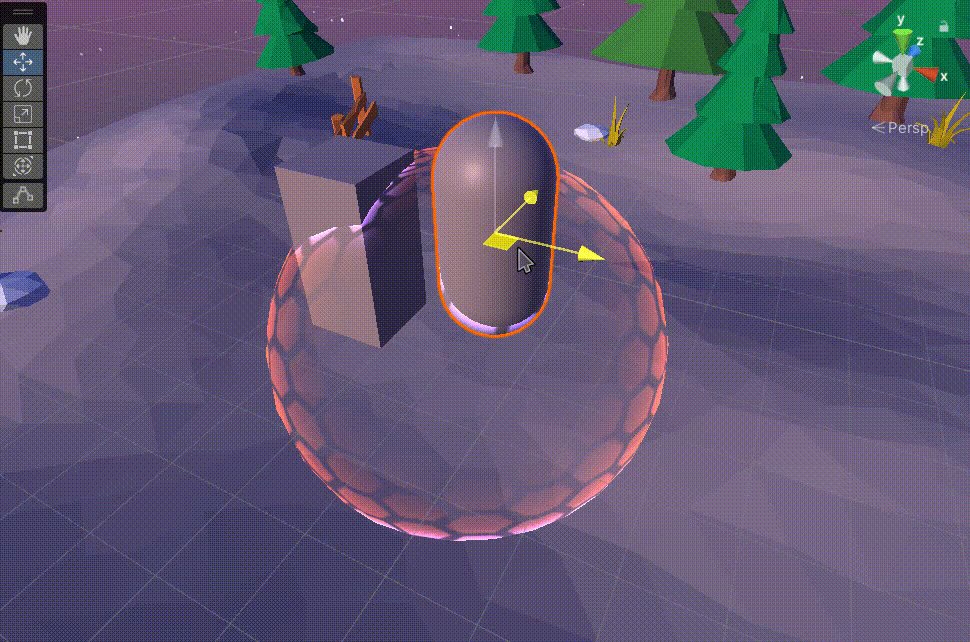
在上一篇文章中,我们实现了能量罩外发光的效果。但是,这样看我们的能量罩十分单调不好看。在这篇文章中,我们给能量罩加上花纹,使其变好看。
一、能量罩花纹
1、在属性面板接收能量罩花纹纹理
_MainTex(“MainTex”,2D) = “white”{}
2、申明 纹理 和 采样器
TEXTURE2D(_MainTex);SAMPLER(sampler_MainTex);float4 _MainTex_ST;
3、在顶点着色器,应用 Tilling 和 Offset
o.uv.zw = TRANSFORM_TEX(v.uv,_MainTex);
4、在片元着色器,纹理采样后,与之前的结果相乘输出
float4 mainTex = SAMPLE_TEXTURE2D(_MainTex,sampler_MainTex,i.uv.zw);
col *= mainTex;

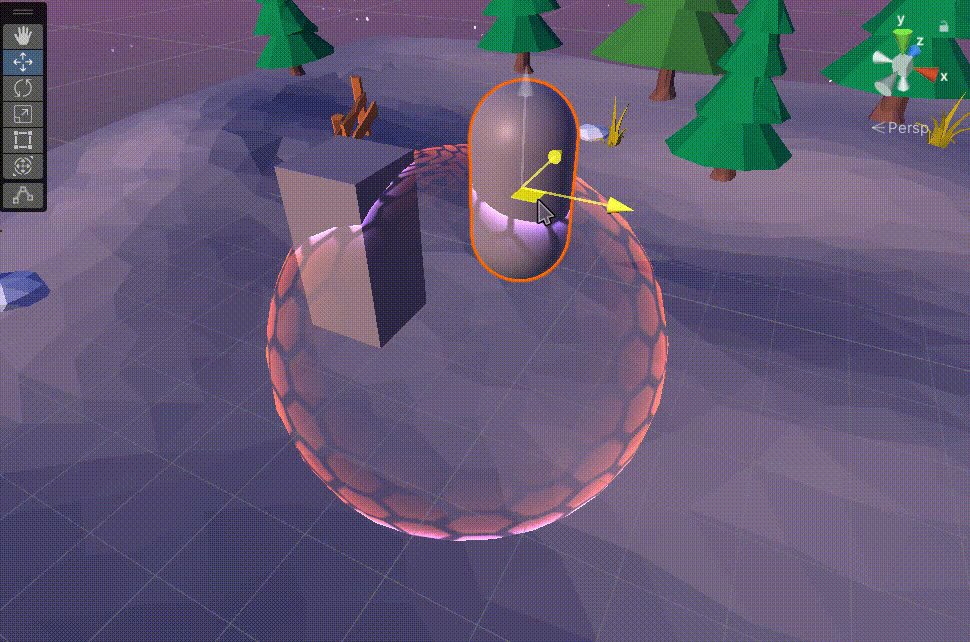
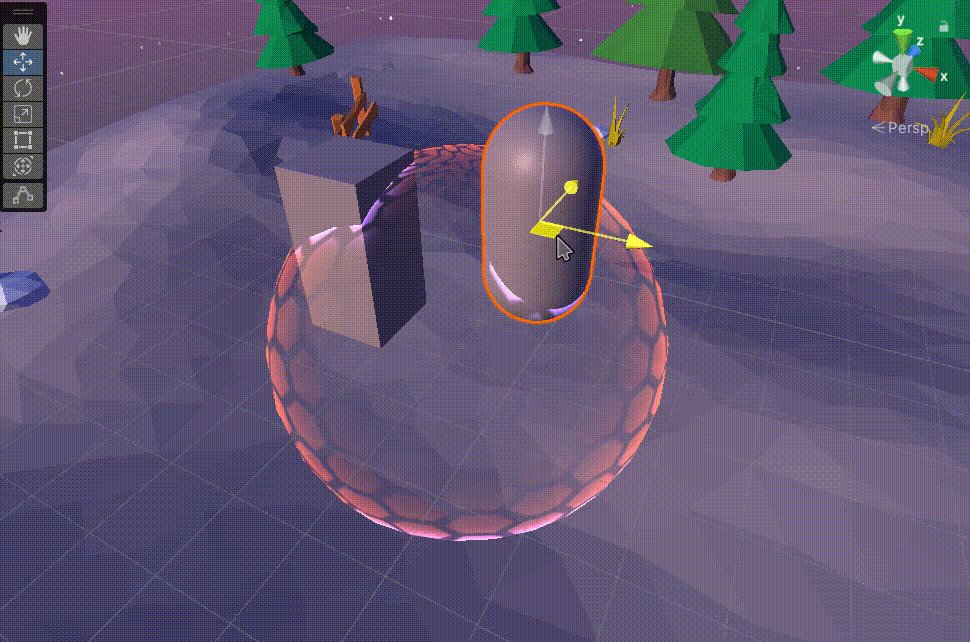
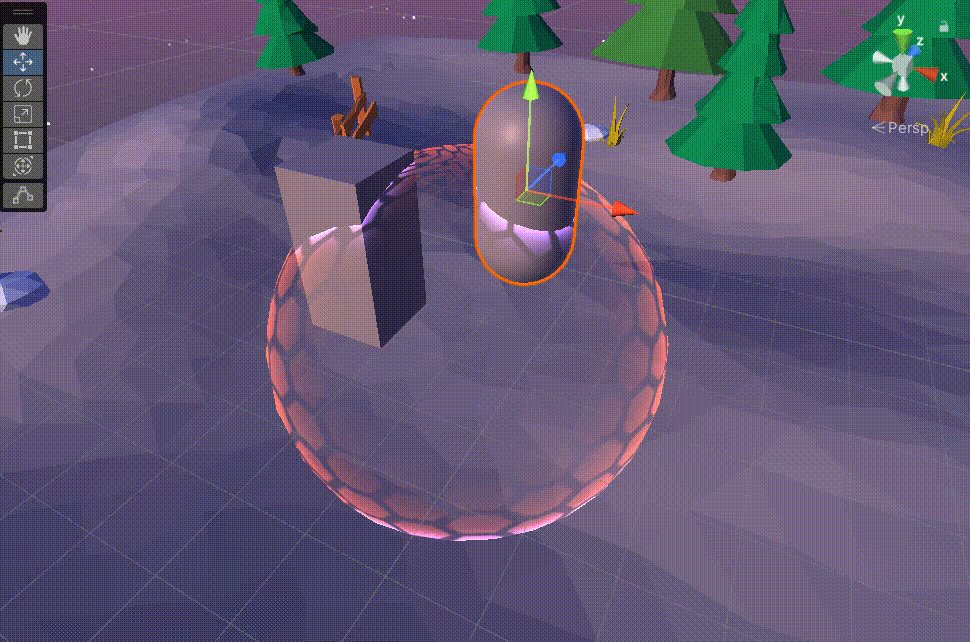
二、能量罩流光
1、在顶点着色器,记录原uv值
o.uv.xy = v.uv;
2、在片元着色器,使用 uv 的 y 值,乘以一个系数 加上_Time.y实现流动的效果
col *= frac(i.uv.y * _Flow + _Time.y);
三、测试代码
Shader "MyShader/URP/P4_3_5"
{
Properties
{
[Header(MainTex)]
_MainTex("MainTex",2D) = "white"{}
[Header(HighLight)]
_HighLightColor("HighLightColor",Color) = (0,0,0,0)
_HighLightFade("HighLight",Float) = 1.0
[Header(Fresnel)]
_FresnelIntensity("FresnelIntensity",Range(1,15)) = 1.0
_FresnelColor("FresnelColor",Color) = (0,0,0,0)
[Header(Flow)]
_Flow("Flow",Float)=0
}
SubShader
{
Tags
{
//告诉引擎,该Shader只用于 URP 渲染管线
"RenderPipeline"="UniversalPipeline"
//渲染类型
"RenderType"="Transparent"
//渲染队列
"Queue"="Transparent"
}
Pass
{
Blend One One
ZWrite Off
Name "Unlit"
HLSLPROGRAM
#pragma vertex vert
#pragma fragment frag
// Pragmas
#pragma target 2.0
// Includes
#include "Packages/com.unity.render-pipelines.core/ShaderLibrary/Color.hlsl"
#include "Packages/com.unity.render-pipelines.universal/ShaderLibrary/Core.hlsl"
#include "Packages/com.unity.render-pipelines.universal/ShaderLibrary/Input.hlsl"
CBUFFER_START(UnityPerMaterial)
half4 _HighLightColor;
half _HighLightFade;
half _FresnelIntensity;
half4 _FresnelColor;
half _Flow;
CBUFFER_END
TEXTURE2D(_MainTex);SAMPLER(sampler_MainTex);float4 _MainTex_ST;
TEXTURE2D(_CameraDepthTexture);SAMPLER(sampler_CameraDepthTexture);
//struct appdata
//顶点着色器的输入
struct Attributes
{
float3 positionOS : POSITION;
float2 uv : TEXCOORD0;
half3 normalOS : NORMAL;
};
//struct v2f
//片元着色器的输入
struct Varyings
{
float4 positionCS : SV_POSITION;
float4 uv : TEXCOORD0;
float4 screenPos : TEXCOORD1;
float3 positionWS : TEXCOORD2;
float3 positionVS : TEXCOORD3;
half3 normalWS : TEXCOORD4;
};
//v2f vert(Attributes v)
//顶点着色器
Varyings vert(Attributes v)
{
Varyings o = (Varyings)0;
o.positionWS = TransformObjectToWorld(v.positionOS);
o.positionVS = TransformWorldToView(o.positionWS);
o.positionCS = TransformWViewToHClip(o.positionVS);
o.screenPos = ComputeScreenPos(o.positionCS);
o.normalWS = TransformObjectToWorldNormal(v.normalOS);
o.uv.xy = v.uv;
o.uv.zw = TRANSFORM_TEX(v.uv,_MainTex);
return o;
}
//fixed4 frag(v2f i) : SV_TARGET
//片元着色器
half4 frag(Varyings i) : SV_TARGET
{
half4 col=0;
//深度图
//float2 uv = i.screenPos.xy / i.screenPos.w;
float2 uv = i.positionCS.xy/ _ScreenParams.xy;
float4 cameraDepthTex = SAMPLE_TEXTURE2D(_CameraDepthTexture,sampler_CameraDepthTexture,uv);
float depthTex = LinearEyeDepth(cameraDepthTex,_ZBufferParams);
float depth = depthTex + i.positionVS.z;
float4 highLight = 1 - depth;
highLight = pow(highLight,_HighLightFade);
highLight *= _HighLightColor;
col += saturate(highLight);
//fresnel外发光
//pow(max(0,dot(N,V)),Intensity)
half3 N = normalize(i.normalWS);
half3 V = normalize(_WorldSpaceCameraPos - i.positionWS);
half NdotV = dot(N,V);
half4 fresnel = pow(max(0,1 - NdotV),_FresnelIntensity);
fresnel *= _FresnelColor;
col += fresnel;
//能量罩花纹
float4 mainTex = SAMPLE_TEXTURE2D(_MainTex,sampler_MainTex,i.uv.zw);
col *= mainTex;
//流光
col *= frac(i.uv.y * _Flow + _Time.y);
return col;
}
ENDHLSL
}
}
}
文章来源:https://blog.csdn.net/qq_51603875/article/details/135531568
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Servlet对象
- GEE python—— MODIS 土地覆被 、MODIS地表温度 (LST) 和 USGS DEM数据进行时序分析/统计和影像裁剪下载
- MySQL-外键等信息
- vue-vant组件库
- 网上书店的设计(JSP+java+springmvc+mysql+MyBatis)
- 全新SharePoint Premium介绍
- 【Linux】shell外壳和权限
- Vue2面试题:说一下vue2的生命周期?
- FreeBSD下安装Jenkins(软件测试集成工具)记录
- 小程序弹窗
