鸿蒙开发之拖拽事件
发布时间:2024年01月05日

一、拖拽涉及的方法
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
//拖拽开始
.onDragStart((event: DragEvent) => {
console.log('drag event onDragStart'+event.getX())
})
//拖拽进入组件范围,需要监听onDrop配合
.onDragEnter((event: DragEvent) => {
console.log('drag event onDragEnter'+event.getX())
})
//拖拽在组件范围内移动,需要监听onDrop配合
.onDragMove((event: DragEvent) => {
console.log('drag event onDragMove'+event.getX())
})
//拖拽离开组件范围,需要监听onDrop配合
.onDragLeave((event: DragEvent) => {
console.log('drag event onDragLeave'+event.getX())
})
//拖拽结束时触发
.onDrop((event: DragEvent) => {
console.log('drag event onDrop'+event.getX())
})需要特别注意的是:拖拽触发时间是长按150ms。如果组件上有长按手势,需要看长按手势设置的触发时间。当长按手势配置时间小于等于150ms时,长按手势优先触发,如果长按手势设置的时间大于150ms,那么拖拽事件优先触发。
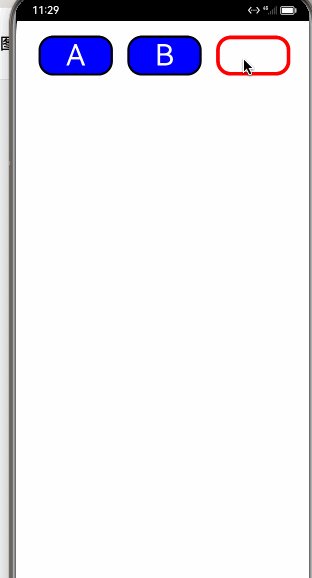
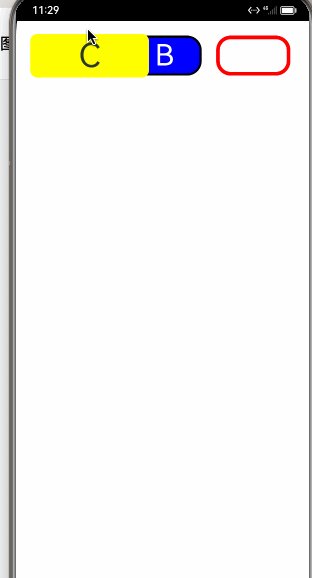
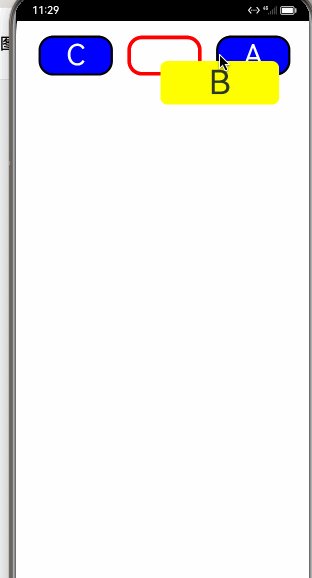
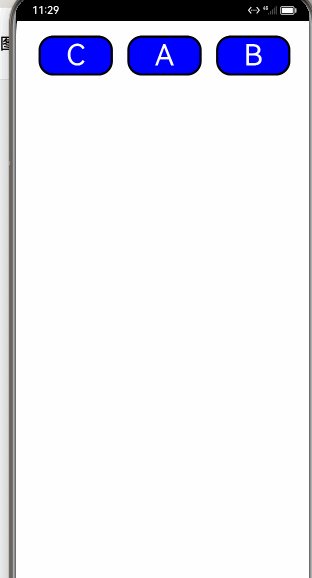
二、Demo示例
@Observed
class DragItem{
title: string
//是否在拖动中
isDrag: boolean
constructor(title: string, isDrag: boolean) {
this.title = title
this.isDrag = isDrag
}
}
@Extend(Text) function dragItemTextStyle() {
.fontColor(Color.White)
.fontSize(40)
.borderRadius(20)
.borderWidth(3)
.textAlign(TextAlign.Center)
.width('25%')
.height(55)
}
@Entry
@Component
struct OfficialDragPage {
//记录拖动的index
@State dragIndex: number = 0
@State dataArray: Array<DragItem> = [
new DragItem('A',false),
new DragItem('B',false),
new DragItem('C',false)
]
build() {
Column() {
List({space:20}) {
ForEach(this.dataArray,(item: DragItem,index) => {
ListItem() {
Column() {
Childitem({item:this.dataArray[index]})
}
.onTouch((touch: TouchEvent) => {
if (touch.type == TouchType.Down) {
this.dragIndex = index
item.isDrag = true
}
})
}
})
}
.listDirection(Axis.Horizontal)
.onDrop((event,extraParam: string) => {
let jsonStr = JSON.parse(extraParam)
this.dataArray[this.dragIndex].isDrag = false
this.changeData(this.dragIndex,jsonStr.insertIndex)
})
.padding({top:20})
}
.width('100%')
.height('100%')
}
changeData(fromIndex:number,toIndex:number) {
[this.dataArray[fromIndex], this.dataArray[toIndex]] = [this.dataArray[toIndex], this.dataArray[fromIndex]]
}
}
@Component
struct Childitem {
@ObjectLink item: DragItem
@Builder pixelMapBuilder() {
Column() {
Text(this.item.title)
.width('40%')
.height(60)
.fontSize(46)
.borderRadius(10)
.textAlign(TextAlign.Center)
.backgroundColor(Color.Yellow)
}
}
build() {
Column() {
Text(this.item.title)
.backgroundColor( Color.Blue)
.dragItemTextStyle()
.visibility(this.item.isDrag ? Visibility.None : Visibility.Visible)
.onDragStart(() => {
return this.pixelMapBuilder()
})
Text()
.dragItemTextStyle()
.border({ width: 5, color: 'red' })
.visibility(!this.item.isDrag ? Visibility.None : Visibility.Visible)
}
}
}
文章来源:https://blog.csdn.net/Lu_Ca/article/details/135403293
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 通过data恢复postgresql
- 苹果发布iOS 17.2.1版本更新
- 【C++】特殊类的设计
- 车灯芯片 H5028L 12V 24V 48V 60V 72V 80V 100V转9V 12V 高低亮 远近光恒流芯片
- 小小蓝的异或消除
- Docker安装RabbitMQ
- 代理相关的知识集
- 基于YOLOv8深度学习的人脸面部表情识别系统【python源码+Pyqt5界面+数据集+训练代码】深度学习实战
- ssmpython在线学习与考试系统(开题+源码)
- Netty-4-网络编程模式