vue中添加change的js事件并根据下拉框内容动态改变另一个组件中的数据(亲测有效)
发布时间:2023年12月21日
vue中添加change的js事件并根据下拉框内容动态改变另一个组件中的数据
话不多说看我怎么完成的,以我当前实现的例子演示
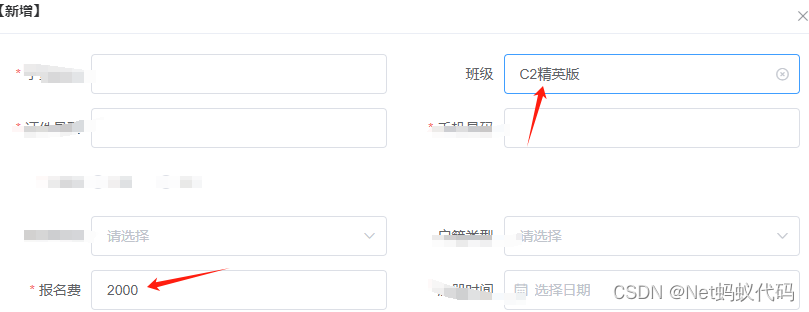
我想根据班级下拉框来动态改变报名费内容
具体步骤如下:
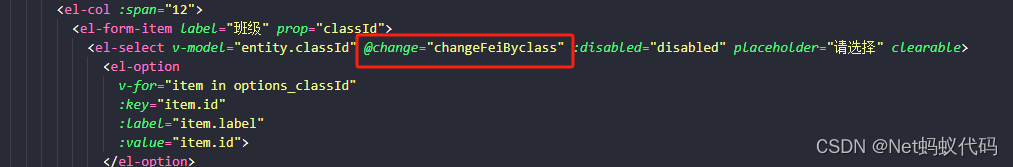
1.首先给下拉框的组件加一个change

@change=“changeFeiByclass”
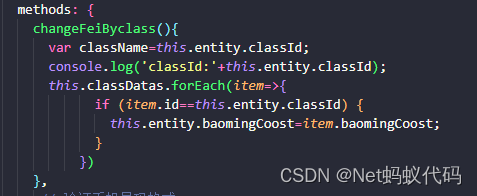
2.在method中定义一个下拉框事件的方法

对里面的代码说一下:
this.entity.classId:这个是下拉框绑定的id,
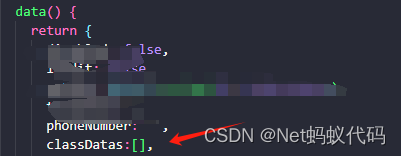
全局定义了一个变量用来存储下拉框获取的数据,
this.entity.baomingCoost:这个是报名费的组件v-model的内容

changeFeiByclass(){
var className=this.entity.classId;
console.log('classId:'+this.entity.classId);
this.classDatas.forEach(item=>{
if (item.id==this.entity.classId) {
this.entity.baomingCoost=item.baomingCoost;
}
})
}
流程和代码给你了 ,加油哦!
文章来源:https://blog.csdn.net/qq_39858177/article/details/135126746
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- QModelIndex 是 Qt 框架中的一个类,用于表示数据模型中的索引位置
- prometheus常用exporter
- 只用10分钟,ChatGPT就帮我写了一篇2000字文章
- 【每日小bug】——mybatis-plus拼接sql空格报错,根据时间聚合查询
- AutoSAR(基础入门篇)3.1-Autosar中RTE的概述
- ubuntu20快速搭建自己的git代码仓库环境
- 卡码网Java基础课 | 9. 打印正方形
- Gateway网关拦截器的ServerWebExchange
- 幂等(使用场景,详细介绍)
- 【数位DP】洛谷P2602 [ZJOI2010]题解分析