高德地图Web服务API简介
发布时间:2024年01月22日
高德地图Web服务API简介
网址:高德开放平台 | 高德地图API (amap.com)
高德地图API最大优势:兼容各种浏览器

step 01 注册账号并申请key
(申请key能拥有更完整的功能,没有key功能会受限)
进入高德地图官网 ==> 选择web端 ==> 地图js API
按步骤注册开发者账号,然后登陆
在应用管理-我的应用-创建应用-为web添加key
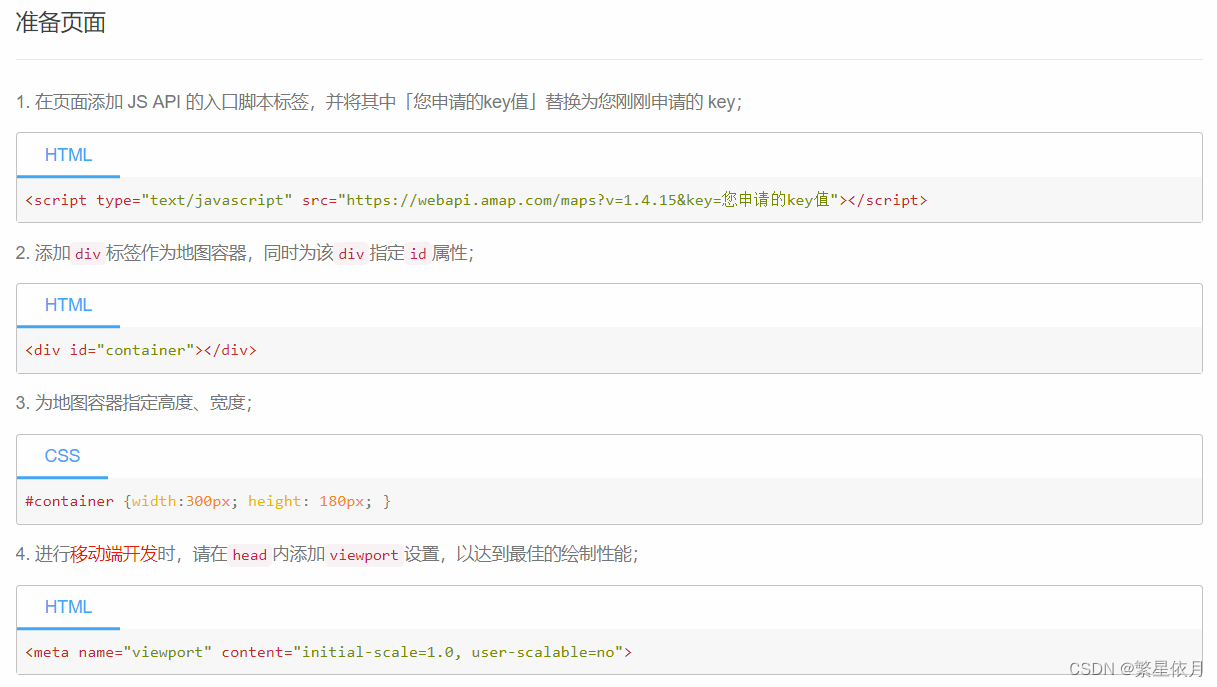
step 02 准备页面
创建好html页面,根据开发文档进行操作


step map.html 代码
同步引入方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>map</title>
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=换成自己的key"></script>
<style>
*{margin:0;padding:0;}
#container {width:100%; height: 100%;top:0;left:0;position: absolute; }
</style>
</head>
<body>
<div id="container"></div>
<script>
var map = new AMap.Map('container');
</script>
</body>
</html>
异步引入方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>map</title>
<script>
window.init=function(){
var map = new AMap.Map('container');
}
</script>
<!-- 给key值后面添加回调 -->
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a&callback=init"></script>
<style>
*{margin:0;padding:0;}
#container {width:100%; height: 100%;top:0;left:0;position: absolute; }
</style>
</head>
<body>
<div id="container"></div>
</body>
</html>
动态生成
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>map</title>
<script>
window.onload=function(){
new AMap.Map("container");
}
var ele=document.createElement("script");
ele.src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a";
document.head.appendChild(ele);
</script>
<style>
*{margin:0;padding:0;}
#container {width:100%; height: 100%;top:0;left:0;position: absolute; }
</style>
</head>
<body>
<div id="container"></div>
</body>
</html>
参考文章&&特别鸣谢:高德地图API注册使用教程简答演示 - 陈莺莺呀 - 博客园 (cnblogs.com)
文章来源:https://blog.csdn.net/Ding_Yifan/article/details/135760036
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【Python基础】循环语句
- 08 v-text指令
- 黑客比程序员高在哪里?
- 在高并发场景下,缓存“雪崩”了怎么办
- 【小沐学GIS】基于OpenSceneGraph(OSG)绘制三维数字地球Earth
- Altium Designer 24导出Gerber文件
- 数字电子技术实验——实验准备、基本操作流程介绍
- 编程笔记 html5&css&js 008 HTML图片
- BMS开发之面向对象思想(adbms1818)
- 3分钟,学会一个测试员必懂 Lambda 小知识!