WEB 3D技术 three.js 3D贺卡(1) 搭建基本项目环境
发布时间:2024年01月15日
好 今天 我也是在网上学的 带着大家一起来做个3D贺卡
首先 我们要创建一个vue3的项目、
先创建一个文件夹 装我们的项目

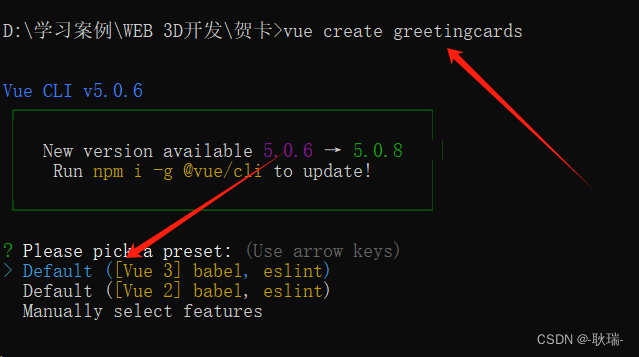
终端执行 vue create 项目名称
例如 我的名字想叫 greetingCards
就是
vue create greetingcards
因为这个名录 里面是全部都小写的
然后 下面选择 vue3

然后按下回车 等待项目创建完成 目录就出来了

然后 我们编辑器 打开新创建的项目

这里 我们在项目终端 执行
npm install three gsap
three 肯定是要的 然后还需要 gsap 这个补间动画的效果

安装完成后 我们
npm install
安装一下整体项目依赖

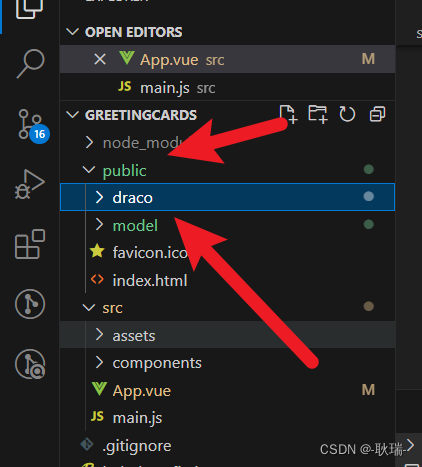
我们在项目 根目录下的 public 目录下 创建目录 叫 model
我们用它来放模型
因为 我们 scene.glb 是压缩过的 所以 我们要处理一下把three中的解压工具拿出来用
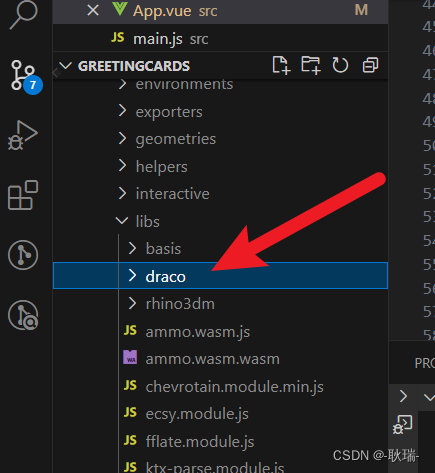
我们在项目根目录中 找到 node_modules下的 three
然后在 其中打开 examples 下面有一个 jsm
在下面找到 libs
下面的 draco 就是我们要的东西

将这个包 复制到我们自己的静态资源目录public下

然后 我们需要一个 scene.glb 的场景元素 这里 可以直接下载我的资源
WEB 3D技术 three.js 3D贺卡 场景素材
解压出来 里面有一个 scene.glb 将它放在 项目根目录下 public 目录下的 model目录中

然后 在App.vue组件中 改写代码如下
<template>
<div></div>
</template>
<script setup>
//导入 threeJS
import * as THREE from "three"
//导入gsap补间动画
//import gsap from "gsap";
//导入 OrbitControls 控制器
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls"
//导入gltf加载器
import { GLTFLoader } from "three/examples/jsm/loaders/GLTFLoader.js";
//导入draco解码察
import { DRACOLoader } from "three/examples/jsm/loaders/DRACOLoader.js";
//初始化场景
const scene = new THREE.Scene();
//初始化相机
const camera = new THREE.PerspectiveCamera(
75,
window.innerWidth / window.innerHeight,
0.1,
1000
);
//设置相机position位置
camera.position.set(-3.23, 2.98, 4.06);
//更新相机的投影举证
camera.updateProjectionMatrix();
//初始化渲染器
const renderer = new THREE.WebGLRenderer({
//设置抗锯齿
antialias: true
});
//设置渲染器
renderer.setSize(window.innerWidth, window.innerHeight);
//将渲染器渲染的dom元素 追加到 body元素下
document.body.appendChild(renderer.domElement);
//设置控制器
const controls = new OrbitControls(camera, renderer.domElement);
controls.enableDamping = true;
//加载 glb资源
const gltfLoader = new GLTFLoader();
// 实例化加较器draco
const dracoloader = new DRACOLoader();
dracoloader.setDecoderPath("/draco/");
gltfLoader.setDRACOLoader(dracoloader);
gltfLoader.load(
// 模型路径
"/model/scene.glb",
// 加较完成同调
(gltf) =>{
gltf.scene.traverse((child) => {
if (child.isMesh) {
child.frustumCulled = false;
child.castShadow = true;
child.material.emissive = child.material.color;
child.material.emissiveMap = child.material.map;
}
});
scene.add(gltf.scene);
}
)
//添加平行光
const light = new THREE.DirectionalLight(0xffffff, 1);
//设置光源 position 三轴位置属性
light.position.set(0, 50, 0);
//将光添加进场景
scene.add(light);
//编写渲染函数
function render(){
requestAnimationFrame(render);
renderer.render(scene, camera);
controls.update();
}
render();
</script>
<style>
/*
设置全局样式
*/
* {
/* 内外边界清零 */
margin: 0;
padding: 0;
}
/* 设置背景 canvas 宽高为屏幕的 百分之百 */
canvas{
width: 100vw;
height: 100vh;
/*
设置为行元素
*/
display: block;
/*
设置元素固定定位 位置为左上角
*/
position: fixed;
left: 0;
top: 0;
}
</style>
这里 我注释写的也算非常认真了
大家可以先复制上去 实现效果 然后慢慢研究
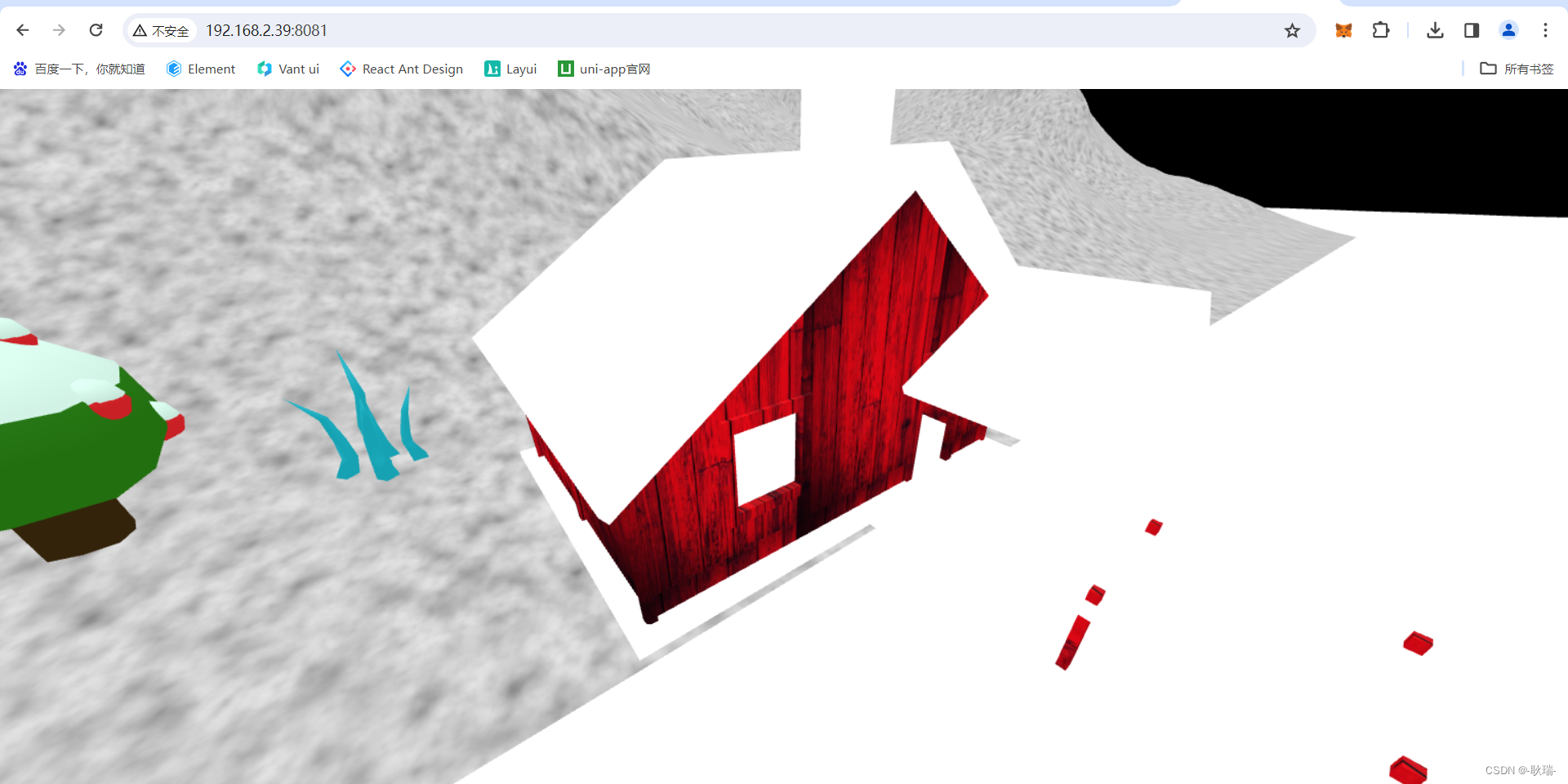
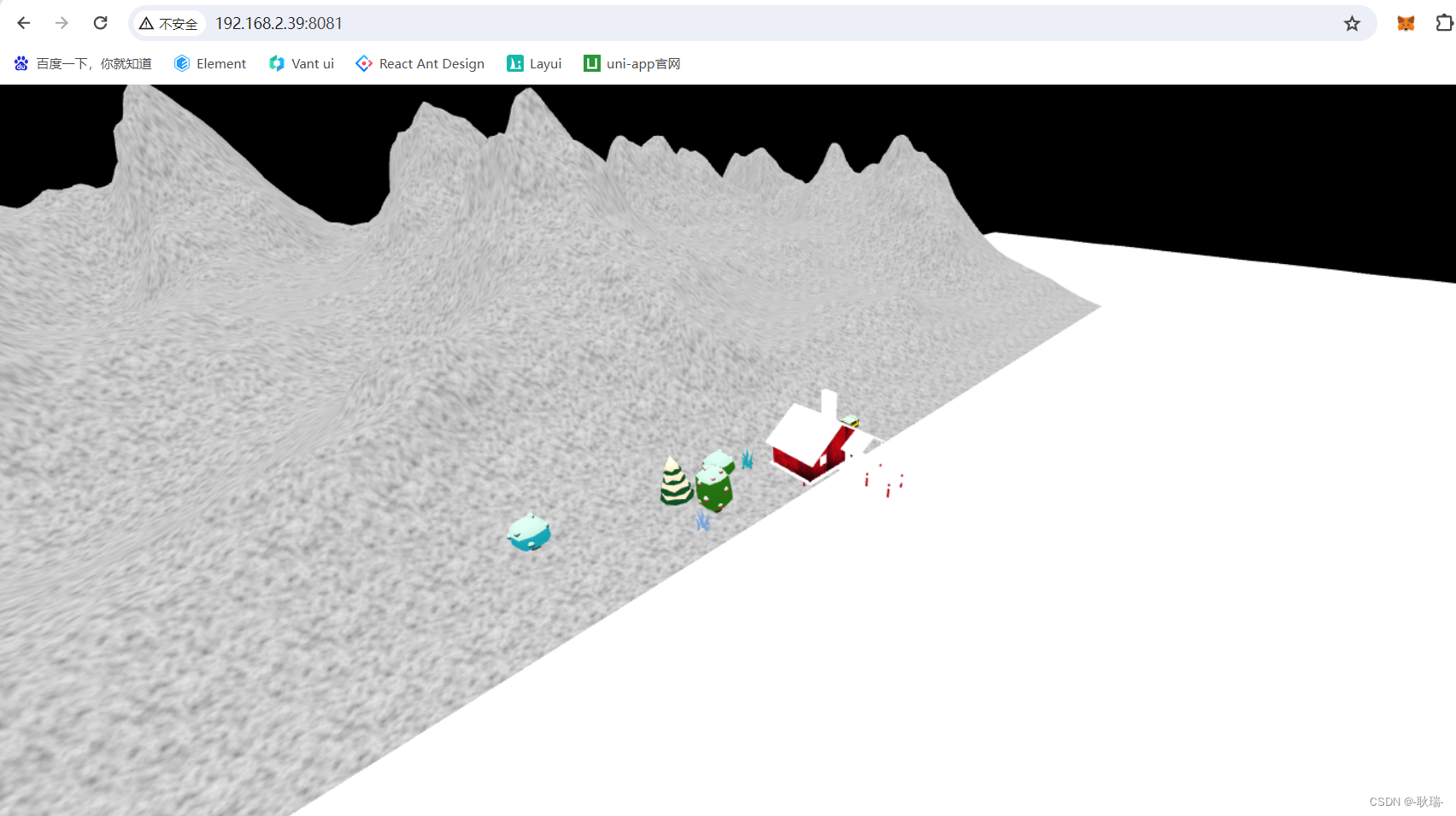
运行结果如下

拉大屏幕

文章来源:https://blog.csdn.net/weixin_45966674/article/details/135608123
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 20240112 大模型快讯
- 我在代码随想录|写代码Day12之栈-.栈理论基础,232.用栈实现队列,225. 用队列实现栈,20. 有效的括号,1047. 删除字符串中的所有相邻重复项
- ACEeditor使用手册(一)
- 读AI3.0笔记03_神经网络
- Java基础学习
- 嘴尚绝:卤味市场未来发展潜力无限,谁将成为下一个风口?
- SpringCloud技术栈——技术词汇
- 探索中国顶级攻击面管理工具:关键优劣势解析
- 庞伟:《一本书读懂企业破产法》——企业危机解决之道
- 京东(天猫淘宝)数据分析工具-鲸参谋系统全功能解析——行业大盘、红蓝海市场、品牌分析、店铺分析、商品分析、竞品监控(区分自营和POP)