vite 打包优化
?专栏介绍
在当今数字化时代,Web应用程序已经成为了人们生活和工作中不可或缺的一部分。而要构建出令人印象深刻且功能强大的Web应用程序,就需要掌握一系列前端技术。前端技术涵盖了HTML、CSS和JavaScript等核心技术,以及各种框架、库和工具。在本专栏中,我们将深入学习前端技术的各个方面。我们将学习如何使用HTML构建语义化的网页结构,如何使用CSS进行样式设计和布局,以及如何使用JavaScript实现交互功能和动态效果。此外,我们还将介绍各种流行的前端框架和库,并学习如何使用它们来提高开发效率和用户体验。通过学习这些内容,你将能够成为一名熟练的前端开发者,并能够应用这些知识来构建出现代化且高质量的Web应用程序。让我们一起开始前端技术的学习之旅吧!


引言
打包优化是指通过一系列的技术手段和策略,对软件应用进行优化,以减少打包文件的大小、提高应用的加载速度和性能。随着移动互联网的快速发展和应用程序的复杂化,打包优化变得越来越重要。本文将介绍一些常见的打包优化技术和策略,以帮助开发者更好地优化自己的应用程序。
1. 分析打包文件
1.1. 安装 rollup-plugin-visualizer 插件
此插件可以展示构建时长、chunk 数量及大小,是分析构建的绝佳利器。
npm install rollup-plugin-visualizer -D
1.2. 在vite.config.js 引入该插件
import { visualizer } from 'rollup-plugin-visualizer'
export default defineConfig({
plugins: [
// ...
// 将 visualizer 插件放到最后的位置
visualizer()
]
})
1.3. chunk分析图
配置好插件后,执行构建命令,会在根目录下生成一个stats.html的文件,该文件就是项目打包的chunk分析图。
2. 静态资源与依赖处理
通过构建分析找到那些比较大的静态资源进行处理,比如图片,movie等文件。
2.1. 检测是否使用,未使用到的直接删除。
2.2. depcheck
通过depcheck找到未使用的依赖进行删除。
3. 代码分割,大文件分包
3.1. 在 vite.config.js 进行配置
rollupOptions: {
output: {
chunkFileNames: 'static/js/[name]-[hash].js', // 代码分割导致的额外的构建产物的文件名
entryFileNames: 'static/js/[name]-[hash].js', // 打包入口生成的构建结果
assetFileNames: 'static/[ext]/[name]-[hash].[ext]', // 重命名构建后生成产物的名字
manualChunks: (id: string | string[]) => { // 对node_modules中的依赖进行分包
if (id.includes('node_modules')) {
return id
.toString()
.split('node_modules/')[1]
.split('/')[0]
.toString()
}
}
}
}
3.2. 分包效果
上述操作主要对打包后的文件进行归类,未配置前的打包结果是所有的js、css、png等都是在static中,全部混在一起。现在的效果如图:

manualChunks:
当该选项值为函数形式时,每个被解析的模块都会经过该函数处理。如果函数返回字符串,那么该模块及其所有依赖将被添加到以返回字符串命名的自定义 chunk 中。上述例子会将node_modules中的依赖以其文件命名创建chunk。
3.3. chunkSizeWarningLimit
vite 打包后的单个文件默认大于500kb会报警告。通过设置chunkSizeWarningLimit可以将修改其大小限制
export default defineConfig({
build: {
chunkSizeWarningLimit: 700, // 单位是KB
}
})
4. 代码gzip压缩
4.1. 安装vite-plugin-compress插件对文件进行gzip压缩,减小构建包体积。
4.2. 在vite.config.js进行配置
import viteCompression from 'vite-plugin-compression'
export default defineConfig({
plugins: [
viteCompression({
verbose: true, // 输出压缩成功
disable: false, // 是否禁用
threshold: 10240, // 体积大于阈值会被压缩,单位是b
algorithm: 'gzip', // 压缩算法
ext: '.gz', // 生成的压缩包后缀
deleteOriginFile: true, // 是否删除原文件
}),
]
})
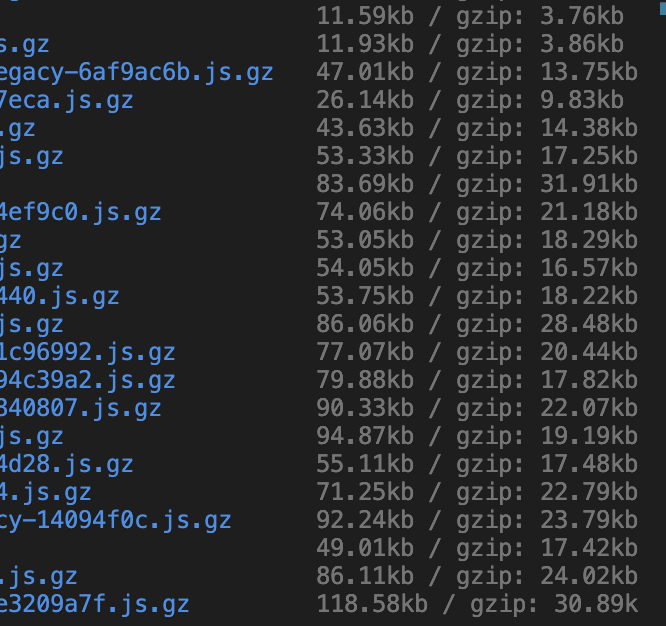
4.3. 压缩效果
打包后的压缩效果能减小js文件65%左右的大小。6.7MB => 2.5MB

此方法需要配置Nginx开发gzip功能。
另外因为构建时需额外压缩文件,所以会增加构建时间。
??注意: 浏览器解压同样需要时间,如果不是特别大的文件不建议进行压缩。
5. 按需加载
对于一些工具依赖,可使用其es版本,通过tree-shaking进行优化,只打包用到的函数。


6. 图片压缩
6.1. 安装vite-plugin-imagemin插件进行图片压缩
npm i vite-plugin-imagemin -D
6.2. 在vite.config.js进行配置
import viteImagemin from 'vite-plugin-imagemin'
export default defineConfig({
plugins: [
viteImagemin({
gifsicle: {
optimizationLevel: 7,
interlaced: false
},
optipng: {
optimizationLevel: 7
},
mozjpeg: {
quality: 20
},
pngquant: {
quality: [0.8, 0.9],
speed: 4
},
svgo: {
plugins: [
{
name: 'removeViewBox'
},
{
name: 'removeEmptyAttrs',
active: false
}
]
}
})
]
})
7. CDN加速
7.1. 安装vite-plugin-cdn-import进行cdn加速
npm install vite-plugin-cdn-import -D
7.2. 在vite.config.js中配置
import viteCDNImport from 'vite-plugin-cdn-import'
export default defineConfig({
plugins: [
viteCDNImport({
modules: [
{
name: 'echarts',
var: 'echarts',
path: 'https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js',
}
]
})
]
})
打包后会在html的head中自动添加:
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
这样可以有效减小项目体积。
总结
本文介绍了几种常见的打包优化技术和策略,包括代码压缩、文件合并、按需加载、懒加载等。通过对代码进行压缩和合并,可以减少打包文件的大小;通过按需加载和懒加载,可以提高应用程序的加载速度和性能。此外,还介绍了一些其他的打包优化技巧,如使用CDN加速、使用缓存等。这些技术和策略可以帮助开发者更好地优化自己的应用程序,提升用户体验。在实际开发中,开发者可以根据具体情况选择适合自己项目的打包优化方案,并结合性能测试进行调整和优化。通过不断地学习和实践,开发者可以不断提升自己在打包优化方面的能力,为用户提供更好的应用体验。
😶 写在结尾
前端设计模式专栏

设计模式是软件开发中不可或缺的一部分,它们帮助我们解决了许多常见问题,并提供了一种优雅而可靠的方式来构建应用程序。在本专栏中,我们介绍了所有的前端设计模式,包括观察者模式、单例模式、策略模式等等。通过学习这些设计模式,并将其应用于实际项目中,我们可以提高代码的可维护性、可扩展性和可重用性。希望这个专栏能够帮助你在前端开发中更好地应用设计模式,写出高质量的代码。点击订阅前端设计模式专栏
Vue专栏

Vue.js是一款流行的JavaScript框架,用于构建用户界面。它采用了MVVM(Model-View-ViewModel)的架构模式,通过数据驱动和组件化的方式,使开发者能够更轻松地构建交互性强、可复用的Web应用程序。在这个专栏中,我们将深入探讨Vue.js的核心概念、组件开发、状态管理、路由和性能优化等方面的知识。我们将学习如何使用Vue.js构建响应式的用户界面,并探索其强大的生态系统,如Vue Router和Vuex、Pinia。通过学习这些内容,你将能够成为一名熟练的Vue.js开发者,并能够应用这些知识来构建复杂而高效的Web应用程序。点击订阅Vue专栏
JavaScript(ES6)专栏
JavaScript是一种广泛应用于网页开发和后端开发的脚本语言。它具有动态性、灵活性和易学性的特点,是构建现代Web应用程序的重要工具之一。在这个专栏中,我们将深入探讨JavaScript语言的基本语法、DOM操作、事件处理、异步编程以及常见算法和数据结构等内容。此外,我们还将介绍ES6(ECMAScript 2015)及其后续版本中引入的新特性,如箭头函数、模块化、解构赋值等。通过学习这些内容,你将能够成为一名熟练的JavaScript开发者,并能够应用这些知识来构建出高质量和可维护的Web应用程序。点击订阅JavaScript(ES6)专栏
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Python中使用SQLite数据库的方法2-2
- C#中IEnumerator 接口及IEnumerator.Current属性、IEnumerator.MoveNext方法和IEnumerator.Reset方法
- 爬虫模板(附完整代码+案例)
- linux安装maven3.8.8官网下载安装
- 【论文解读】Early Skip Mode Decision for HEVC Encoder With Emphasis on Coding Quality
- C语言概述
- python安装dlib报ERROR: Failed building wheel for dlib
- 如何排除spring boot 内嵌的tomcat 使用undertow 作为服务器
- 数据结构:基于数组的环形队列(循环队列)实现
- Python 介绍和环境准备