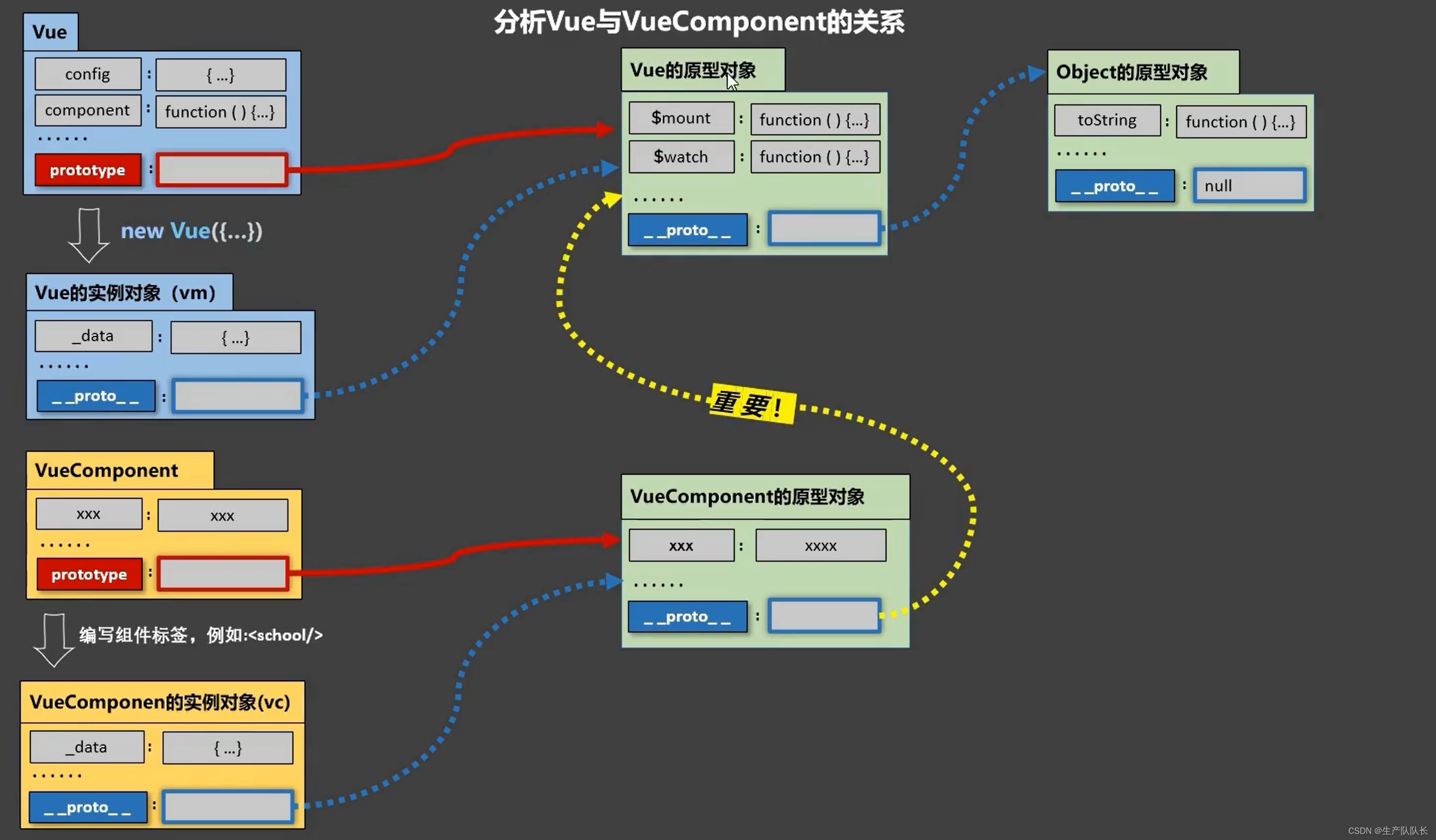
Vue:Vue与VueComponent的关系图
发布时间:2024年01月01日

1.一个重要的内置关系:VueComponent.prototype.proto === Vue.prototype
2.为什么要有这个关系:让组件实例对象(vc)可以访问到 Vue原型上的属性、方法。
案例证明:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>一个重要的内置关系</title>
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<school></school>
</div>
</body>
<script>
Vue.prototype.x = 99; //Vue原型上添加一个属性x
//创建school组件
const school = Vue.extend({
name:'school',
template:`
<div>
<h2>学校名称:{{schoolName}}</h2>
<h2>学校地址:{{address}}</h2>
<button @click="showX">点我输出x</button>
</div>
`,
data(){
return {
schoolName:'尚硅谷',
address:'北京昌平'
}
},
methods: {
showX(){
console.log(this.x); //此处就可以拿到Vue身上的x
}
}
});
const vm = new Vue({
el:"#root",
components:{school}
});
</script>
</html>
文章来源:https://blog.csdn.net/Brave_heart4pzj/article/details/135326249
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- SLAM算法与工程实践——相机篇:RealSense D435使用(1)
- Kylin-Desktop-V10-SP1-General-Release-2303-X86_64-海光版(hygon c86)镜像虚拟机安装
- MFC编辑框追加文本换行
- 10分钟了解nextTick,并实现简易版本的nextTick
- 鸿蒙开发工具之DevEco Studio安装
- 简单Makefile教程:多文件编译/跨平台/删除生成/定义批量操作/处理一类文件
- Qt开发Charts折线图绑定事件
- 离线编译安装opencv库及多版本切换[ubuntu]
- sql server数据库显示 单个用户,完整解决方案,可视化操作和代码操作
- 远程连接Linux服务器使用matplotlib显示图片