uniapp 打开地图选择位置(uni.chooseLocation 实战教程)
发布时间:2024年01月22日
代码实现
<view style='padding: 20px;'>
<u-form-item required label="地点" prop="place">
<u-cell-group>
<u-cell :value="place.name?'':'请选择' " isLink @click="choosePlace">
<u--text slot='title' :text="place.name"></u--text>
</u-cell>
</u-cell-group>
</u-form-item>
</view>
place: {},
choosePlace() {
let that = this
uni.chooseLocation({
success: function(res) {
that.place = res
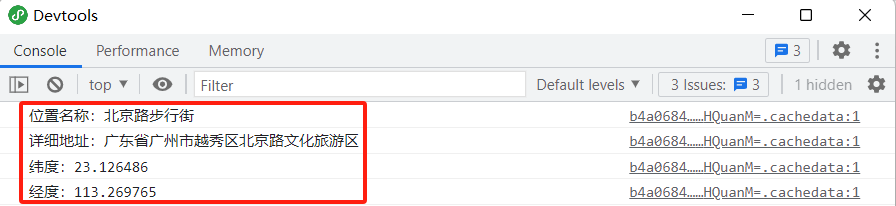
console.log('位置名称:' + res.name);
console.log('详细地址:' + res.address);
console.log('纬度:' + res.latitude);
console.log('经度:' + res.longitude);
}
});
},
调试技巧
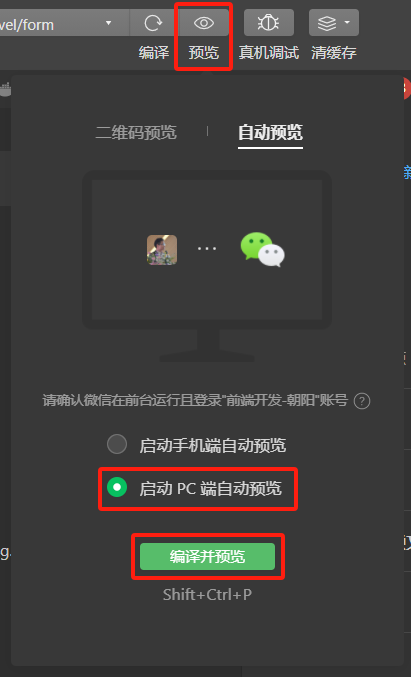
微信编辑器中点击没反应,需使用 PC 端预览调试

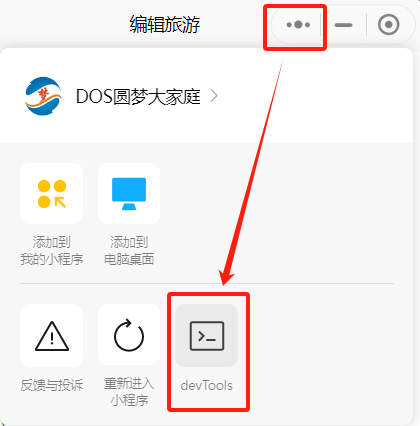
在PC端预览的微信小程序中,打开调试工具

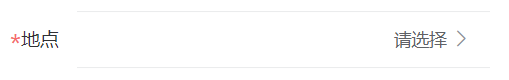
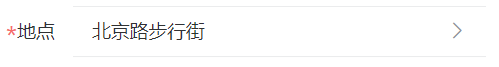
最终效果




文章来源:https://blog.csdn.net/weixin_41192489/article/details/135744093
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【SpringBoot系列】Arthas配合docker轻松实现线上热更新
- 算法学习day10:用栈实现队列,用队列实现栈(Java)
- GBASE南大通用:检索单行的处理错误及数据结束等分享原创
- GPT/GPT4科研应用与AI绘图技术及论文高效写作教程
- Java企业电子招投标系统源代码,支持二次开发,采用Spring cloud框架
- Redis的事务
- Java毕业设计-基于jsp+servlet的学生推荐平台管理系统-第81期
- 深度剖析 Spring 框架在 Java 应用开发中的优势与应用
- Leetcode 47 全排列 II
- C#编程-属性和反射