01-uniapp中的原生插件怎么用到项目中去
uniapp中的原生插件如何使用
一、项目初始化
如果已经有项目了,请跳过这步,在命令窗口中,输入这串指令,中间会弹出个让选模板的,我是选择了默认模板,可根据自己情况选择
1、新建项目
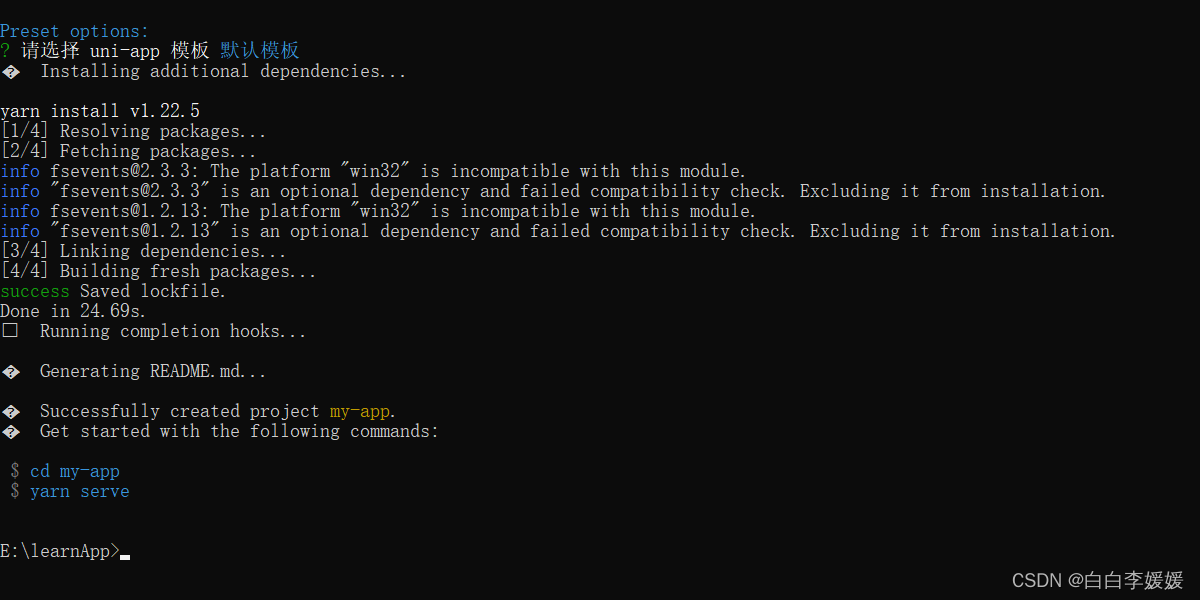
vue create -p dcloudio/uni-preset-vue my-app

到这一步就是新建成功了,按照指令进入项目和启动项目
2、使用HBuilder X打开项目
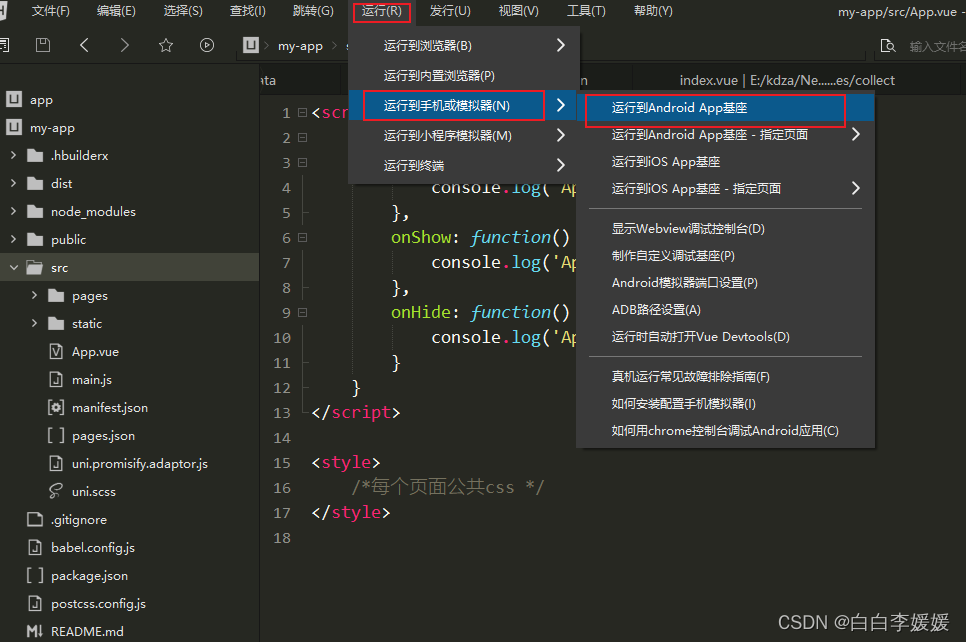
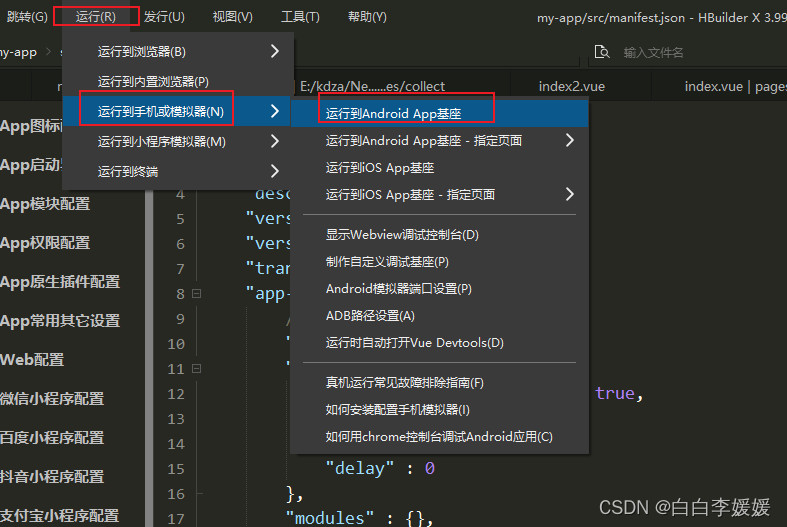
点击运行->运行到手机或模拟器->运行到Android App基座,我使用的是安卓的基座,如果自己用的是苹果的,可自行选择

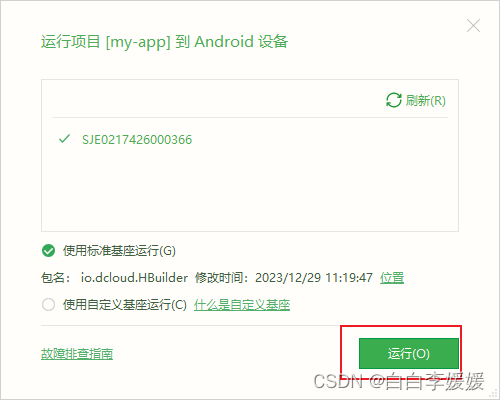
点进去以后,可能搜索不到自己的手机设备,打开手机的开发人员选项->USB调试,如果打不开,可查看官网的解决方案,(https://uniapp.dcloud.net.cn/tutorial/run/run-app-faq.html#nomenu)如果像我这样的话,直接点击运行就可以了

运行成功以后,可以在自己的手机上看app的初始化界面

到这一步,项目初始化就完成了
二、插件使用
1、打开插件市场
打开插件市场(https://ext.dcloud.net.cn/?cat1=5&cat2=51&type=FreeHot&page=2),选择自己所需要的插件,
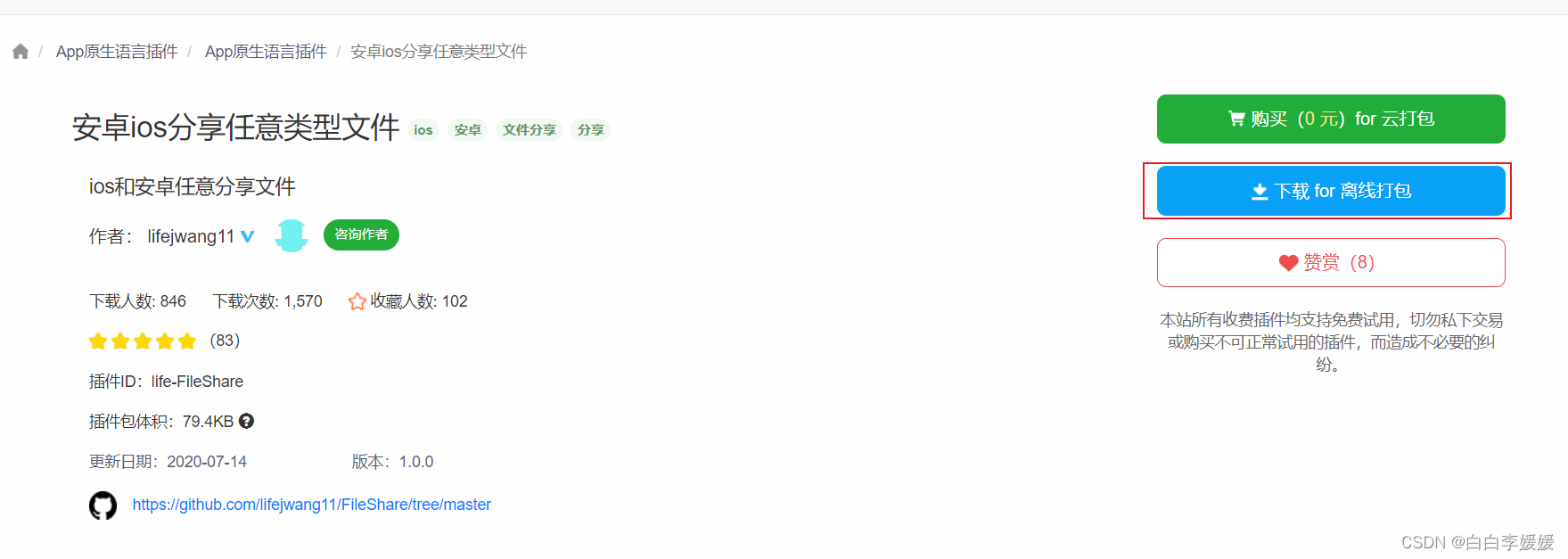
我这里以分享插件举例,我选择的是这个插件

2、下载插件
点进去以后,选择离线打包,打包好的是一个ZIP格式的文件夹


3、添加到项目中
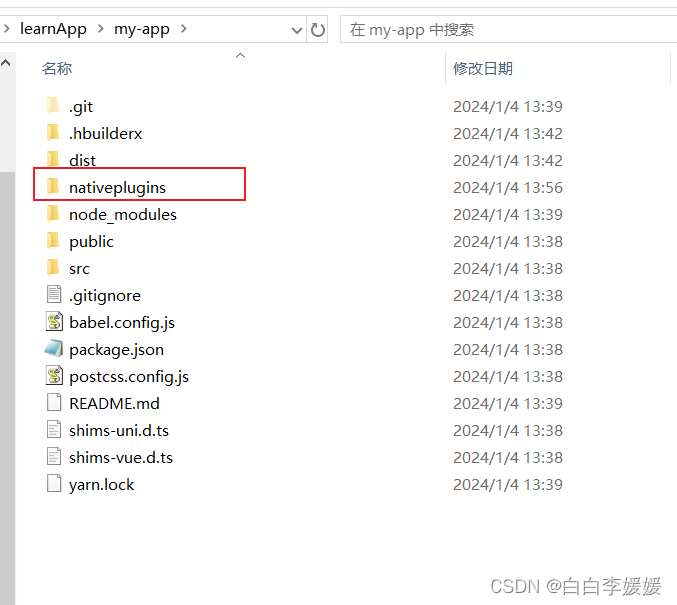
1、打开你的APP项目,直接建立nativeplugins这个文件夹

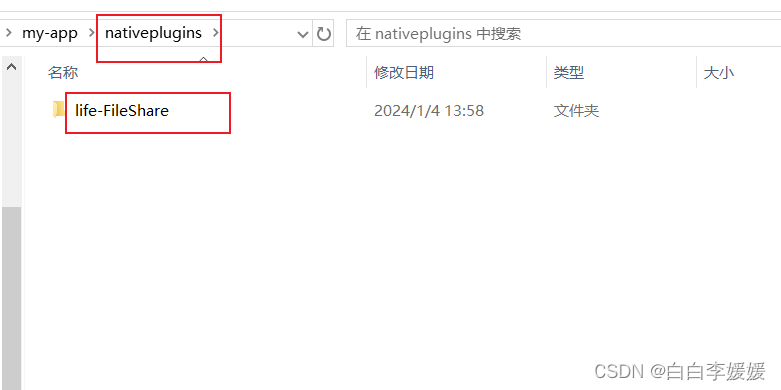
2、将刚才下载的解压好的插件包放到这个文件夹底下

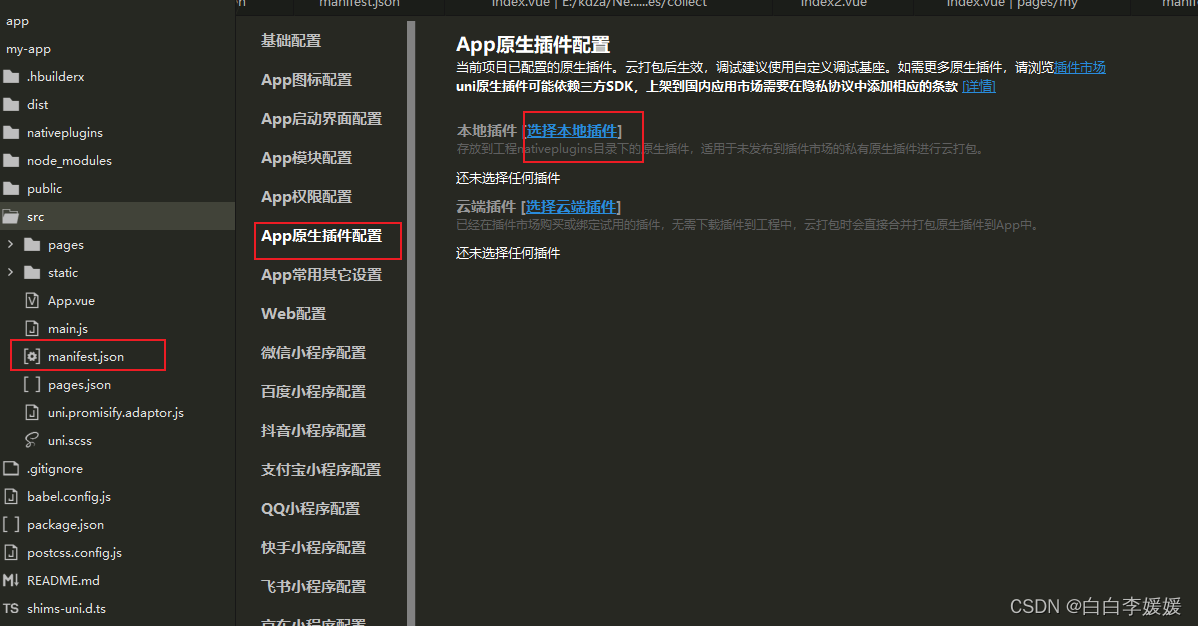
3、在HBuilder X中打开manifest.json文件,点击APP原生插件配置->选择本地插件

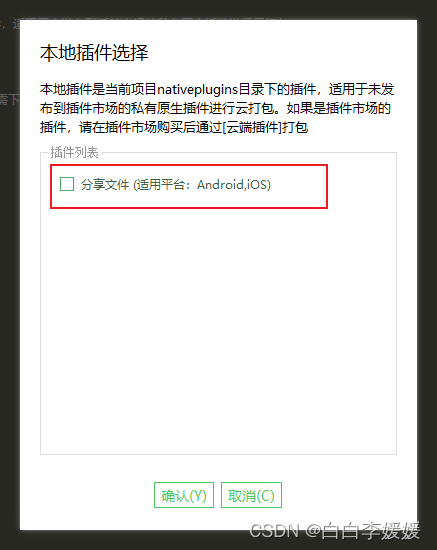
4、这个时候就能看到有一个插件了,勾选以后选择确认

4、打包自定义基座
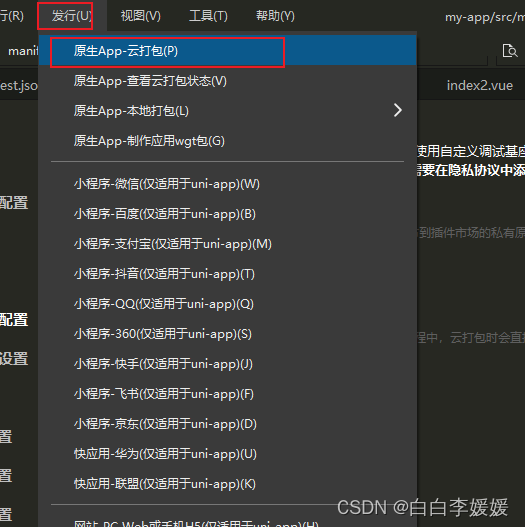
1、选择发行->原生App-云打包

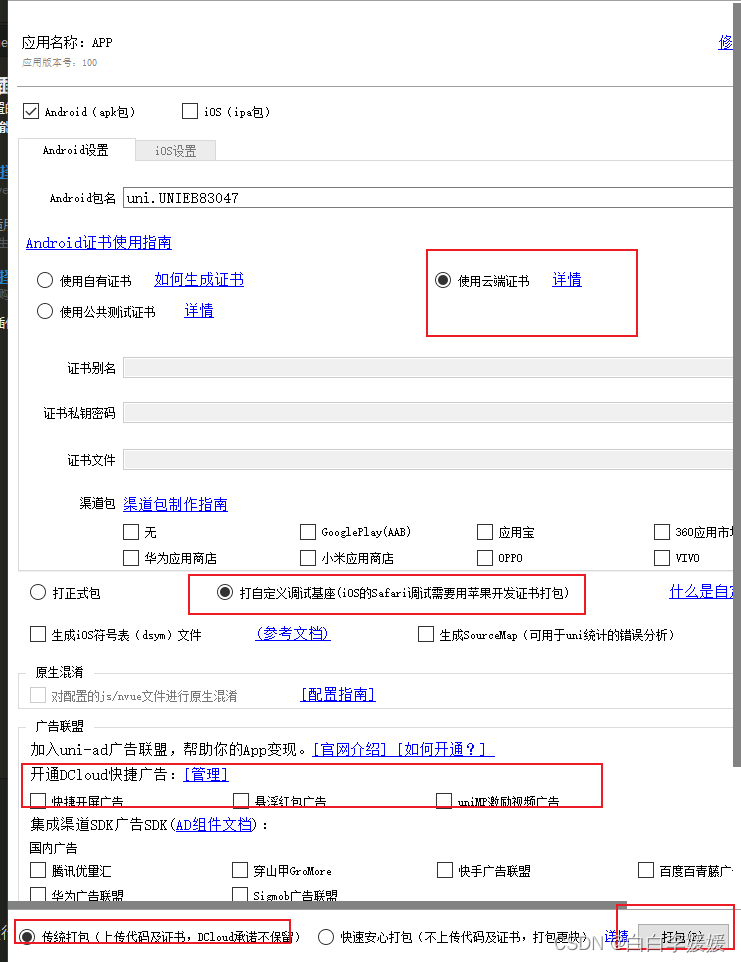
2、如果有证书的话,可以选择使用自有证书,如果没有证书的话可以选择使用云端证书,然后选择打自定义调试基座,然后选择传统打包,记得把广告勾选都去掉,不要广告,都选择完成以后点击打包就可以

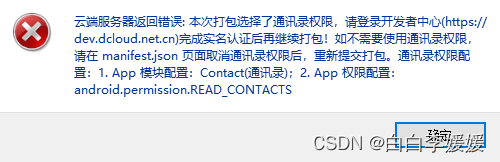
如果遇到这个报错,就打开manifest.json,选择源码试图,将permissions里面的android.permission.READ_CONTACTS去掉

5、运行自定义基座
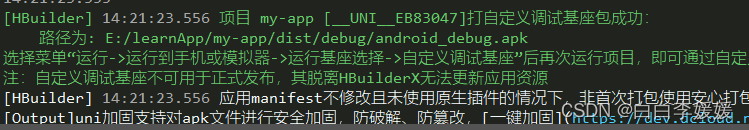
1、打包完成以后会在控制台看到消息提示,有这个提示就是基座打包成功了

2、然后选择跟着图步骤走,运行的时候选择使用自定义基座


三、项目中使用
因为文件分享需要地址,所以我就不拿新项目举例了,新项目没有写接口地址,拿我已经完成的项目,前面的步骤都是一样的,
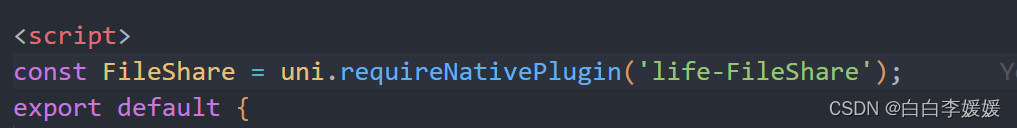
1、在页面中引用这个文件
const FileShare = uni.requireNativePlugin('life-FileShare');
直接写在这里就可以,贴一张图,避免不知道写的位置

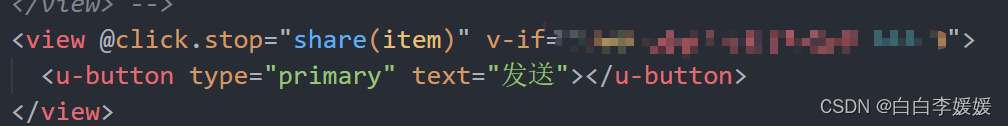
2、点击一个按钮,传入当前项,我的v-if是用来判断是否显示的,就不展示了

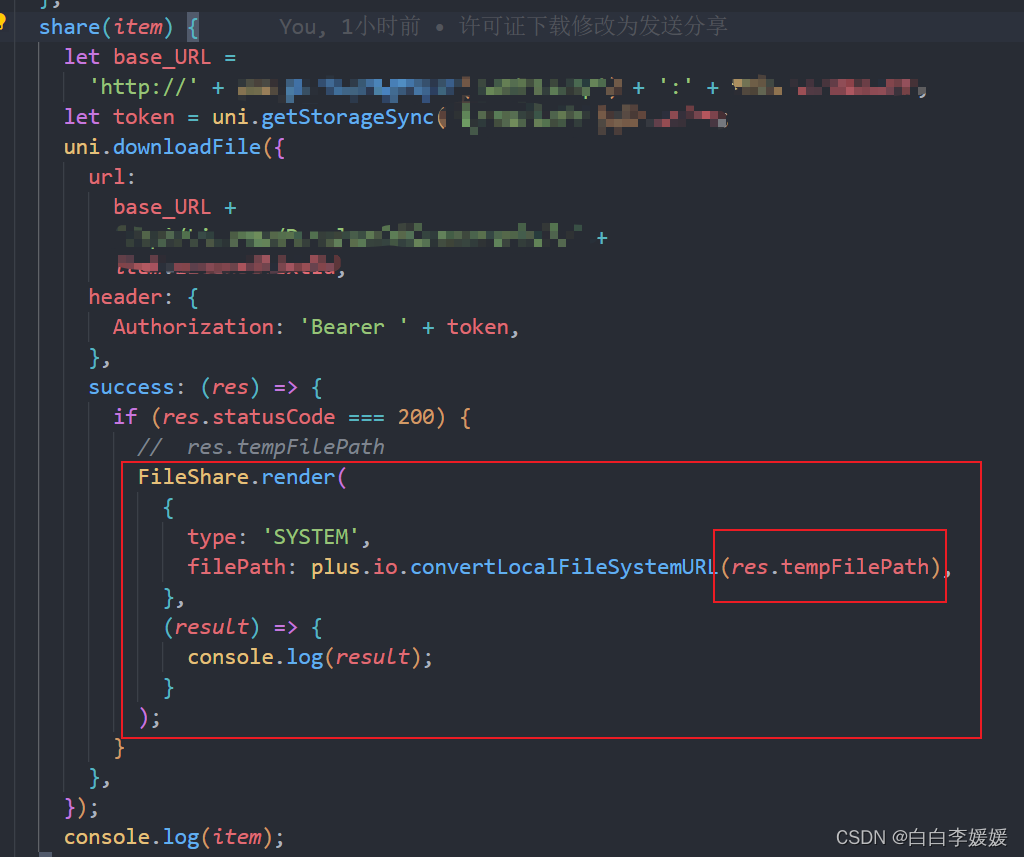
2、我这里是先将文件下载了,因为接口地址啥的比较隐私,我这里就不放出来了,
使用了uni.downloadFile以后,会返回一个地址,然后调用FileShare.render方法,type里面QQ为QQ,微信为WX,系统默认是SYSTEM,如果接口中返回了地址也可以直接用,不必要使用这个uni,downloadFile 方法

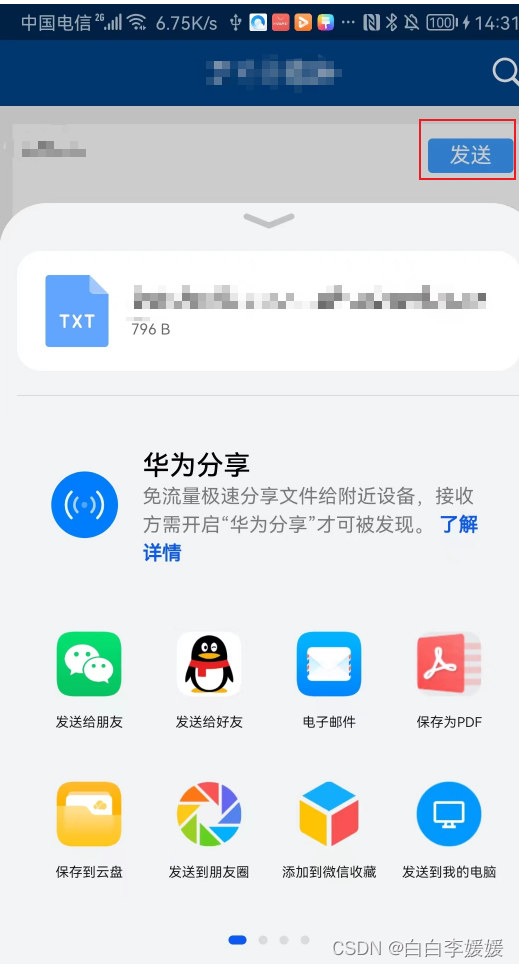
四、效果
因为文件比较隐私,所以我就打个马赛克

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 搭建一个手游平台的价格大概是多少?
- 【动态规划】C++算法:403.青蛙过河
- 2024.1.3 关于 Redis 渐进式遍历 和 数据库管理命令
- 从Demo理解Thrift & Thrift和Dubbo的区别
- 回顾丨2023 SpeechHome 第三届语音技术研讨会
- Python学习笔记第八十天(OpenCV图像操作)
- 56. 合并区间
- 微信小程序登录用户信息、手机号、照片等隐私api不能使用解决的方案
- 数据结构排序算法总结
- 2024年【烟花爆竹经营单位主要负责人】考试题库及烟花爆竹经营单位主要负责人最新解析