小程序基础学习(wxs)
发布时间:2024年01月10日
<!--pages/three/three.wxml-->
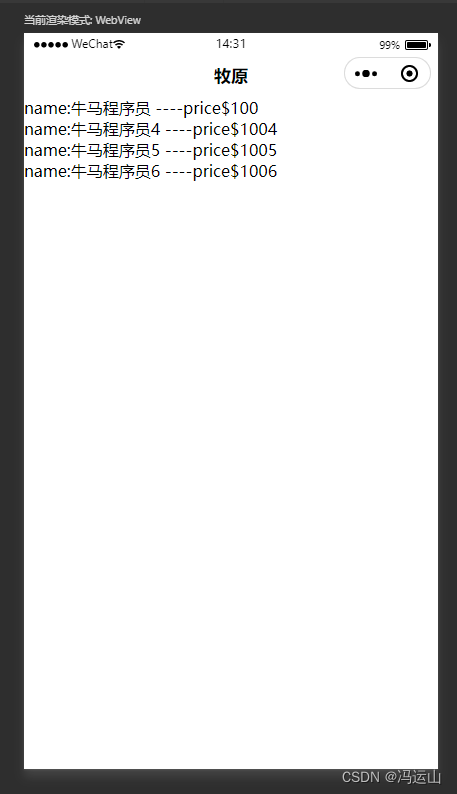
<navigation-bar title="牧原" back="{{false}}" color="black" background="#FFF"></navigation-bar>
<wxs module="format">
function formatPrice(price){
return "$" + price
}
module.exports={
formatPrice:formatPrice
}
</wxs>
<view>
<block wx:for="{{book}}" wx:key="id" >
<view>
name:{{item.name}} ----price{{format.formatPrice(item.price)}}
</view>
</block>
</view>data: {
book:[
{
"id":123,
"name":"牛马程序员",
"price":100
},
{
"id":1234,
"name":"牛马程序员4",
"price":1004
},
{
"id":1235,
"name":"牛马程序员5",
"price":1005
},
{
"id":1236,
"name":"牛马程序员6",
"price":1006
},
]
},第二张方案吧wxs导出到外部文件
function formatPrice(price){
return "$" + price
}
module.exports={
formatPrice:formatPrice
}再导入外部文件路径即可
<wxs module="format" src="/utils/format.wxs">
</wxs>
文章来源:https://blog.csdn.net/m0_64908546/article/details/135502969
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 运筹说 第99期 | 非线性规划—最优性条件
- 【.NET Core】反射(Reflection)详解(一)
- 同时启动两个雷达的ros的launch文件怎么写?
- MOS管选型科普
- 【物联网】EMQX(二)——docker快速搭建EMQX 和 MQTTX客户端使用
- 网络编程套接字socket
- 【云原生技术】Kubernetes 发布方式-蓝绿部署(Blue-Green Deployment)
- 举例说明自然语言处理(NLP)技术
- 负载均衡——Ribbon
- 车牌识别python