【Vue3源码】第五章 实现 reactive 和 readonly 嵌套对象绑定响应式
【Vue3源码】第五章 实现 reactive 和 readonly 嵌套对象绑定响应式
前言
上一章节我们实现了isReadonly和isReactive两个API。
还记得第一章时说的proxy无法代理嵌套对象形成响应式的问题吗?这一章我们实现 reactive 和 readonly 嵌套对象转换功能,以及shallowReadonly 和isProxy几个简单的API。
1、实现reactive和readonly嵌套对象转换功能
单元测试代码
test("nested reactive", () => {
const original = {
nested: {
foo: 1
},
array: [{ bar: 2 }]
}
const observed = reactive(original)
//我们去监测嵌套对象内部是否是响应式对象
expect(isReactive(observed.nested)).toBe(true)
expect(isReactive(observed.array)).toBe(true)
expect(isReactive(observed.array[0])).toBe(true)
})
it("nested readonly", () => {
// not set
const original = { foo: 1, bar: { baz: 2 } };
const wrapped = readonly(original)
expect(wrapped).not.toBe(original)
expect(wrapped.foo).toBe(1)
expect(isReadonly(wrapped)).toBe(true)
expect(isReadonly(original)).toBe(false)
expect(isReadonly(wrapped.bar)).toBe(true)
expect(isReadonly(original.bar)).toBe(false)
});
那么怎么实现呢?
实现代码
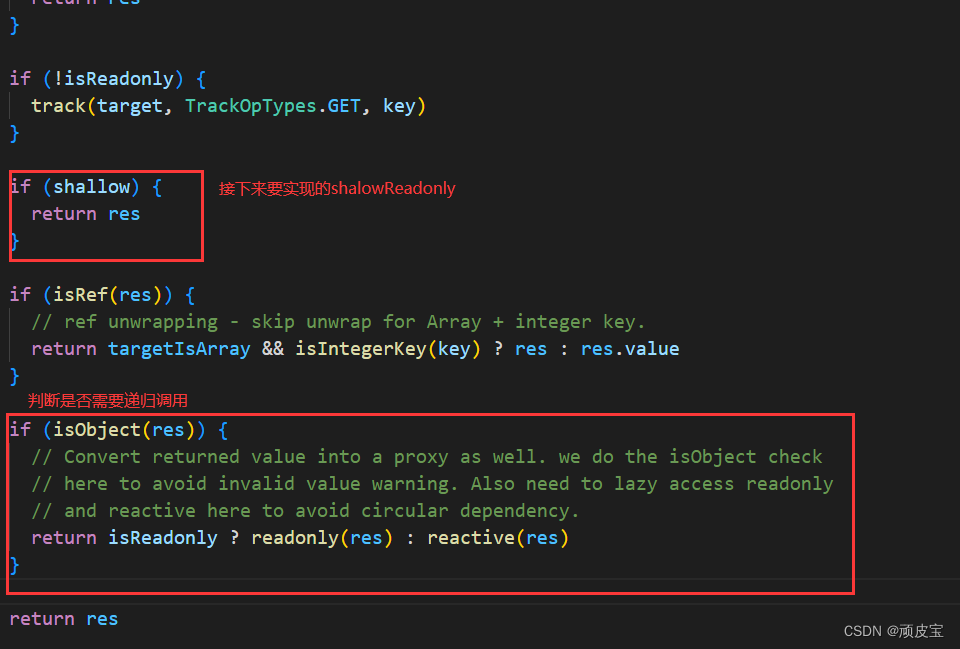
原理很简单,我们触发get捕获器时,判断传入的内容是否是个object,是个object就继续判断是reactive对象还是readonly对象,最后再递归调用一下reactive函数或者readonly函数给他的嵌套对象也绑定代理响应式。
**
Reflect.get()**方法与从 对象 (target[propertyKey]) 中读取属性类似,但它是通过一个函数执行来操作的。
export function isObject (val){
return val !== null && typeof val === 'object'
}
function createGetter(isReadonly = false) {
return function get(target, key) {
if (key === ReactiveFlags.IS_REACTIVE) {
return !isReadonly
} else if (key === ReactiveFlags.IS_READONLY) {
return isReadonly
}
const res = Reflect.get(target, key)
// 新增
// 看看res是不是object
if(isObject(res)) {
// 如果是isReadonly 就递归调用readonly反之递归调用reactive
return isReadonly ? readonly(res) : reactive(res)
}
if (!isReadonly) {
track(target, key)
}
return res
}
}
当然看下我们vue3的源码其实还有更多判断,比如symbol还有接下来马上要实现的shallow

好了reactive和readonly嵌套对象通过所有单元测试!
2、实现 shallowReadonly 功能
Vue官网描述

单元测试代码
新建一个shallowReadonly.spec.ts文件
import { isReadonly,isReactive, shallowReadonly, readonly } from "../reactive";
describe("shallowReadonly", () => {
test("should not make non-reactive properties reactive", () => {
const props = shallowReadonly({ n: { foo: 1 } });
const readonlyProps = readonly({ n: { foo: 1 } })
expect(isReadonly(props)).toBe(true);
//readonly深层的对象也是只读的
expect(isReadonly(readonlyProps.n)).toBe(true);
// shallowReadonly深层对象是可以set的
expect(isReadonly(props.n)).toBe(false);
// shallowReadonly深层对象不是响应式对象
expect(isReactive(props.n)).toBe(false);
});
it("should call console.warn when set", () => {
console.warn = jest.fn()
const user = shallowReadonly({
age: 10
})
user.age = 11
expect(console.warn).toBeCalled()
})
});
实现代码
原理也是非常简单
它和readonly()API唯一的区别就是只作用于浅层,不需要递归调用使嵌套对象readonly
那么我们就可以通过createGetter高阶函数,新增一个参数作为开关返回shallowReadOnly的get捕获器
进入baseHandlers.ts文件
// 把shallow开关打开
const shallowReadOnlyGet = createGetter(true,true)
function createGetter(isReadonly = false, shallow = false) {
return function get(target, key) {
if (key === ReactiveFlags.IS_REACTIVE) {
//get捕获器就返回true告诉调用者这是一个reactive对象
return !isReadonly
} else if (key === ReactiveFlags.IS_READONLY) {
// 同理返回isReadonly证明是readonly
return isReadonly
}
const res = Reflect.get(target, key)
//判断shallow,如果是shallow是true的话,我们直接返回res即可,就不用去递归调用readonly了
if (shallow) {
return res
}
if (isObject(res)) {
return isReadonly ? readonly(res) : reactive(res)
}
if (!isReadonly) {
track(target, key)
}
return res
}
}
// 导出shallowReadonly专属的shallowReadonlyHandlers
// shallowReadonlyHandlers和readonlyHandlers的set捕获器其实功能是一样的,所以只要更换get捕获器即可
export const shallowReadonlyHandlers = extend({},readonlyHandlers,{
get:shallowReadOnlyGet
})
进入reactive.ts文件
我们引入shallowReadonlyHandlers去生成一个专属shallowReadonly的Proxy代理逻辑即可~
export const shallowReadonly = (raw) => {
return createActiveObject(raw, shallowReadonlyHandlers)
}
shallowReadonly的单元测试也顺利通过~
3、实现 isProxy 功能

单元测试
reactive.spec.ts
it("happy path", () => {
const originObj = { foo: 1 }
const observed = reactive(originObj)
expect(observed).not.toBe(originObj)
expect(observed.foo).toBe(1)
expect(isReactive(observed)).toBe(true)
expect(isReactive(originObj)).toBe(false)
//新增
expect(isProxy(observed)).toBe(true)
})
readonly.spec.ts
it("happy path", () => {
// not set
const original = { foo: 1, bar: { baz: 2 } };
const wrapped = readonly(original)
expect(wrapped).not.toBe(original)
expect(wrapped.foo).toBe(1)
expect(isReadonly(wrapped)).toBe(true)
expect(isReadonly(original)).toBe(false)
expect(isReadonly(wrapped.bar)).toBe(true)
expect(isReadonly(original.bar)).toBe(false)
//新增
expect(isProxy(wrapped)).toBe(true)
});
代码实现
reactive.ts
export const isProxy = (value) => {
//只要是其中之一就返回true
return isReactive(value) || isReadonly(value)
}
通过本章的所有单元测试
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Unity学习笔记
- 两数之和 ? 三数之和? 四数之和? 统统搞定
- 集合练习2-自定义对象加入集合并遍历
- Unity组件开发--传送点
- Mybatis3系列课程-db.properties
- 2024年供应商绩效管理战略指南
- 类和对象-继承-同名成员处理
- centos7通过systemctl启动springboot服务代替java -jar方式启动
- SpringBoot整合ElasticSearch实现CRUD操作
- 舞力值,C++训练。