Web01--HTML基础
1、HTML
1.1 HTML概念
引用百度百科

HTML全称超文本标记语言(Hyper Text Markup Language),它不是一种编程语言,而是一种标记语言,通常用来制作网页。
超文本指的是页面上除了可以显示普通的文字以外,还可以显示图片、链接、甚至音频视频和程序等非文字元素。
标记语言是指,使用各种各样具有特俗含义的标签,给代码上的普通文字赋予特殊的含义,让文字在界面上显示特殊的效果。HTML语言主要就是学习各种标签的使用。
1.2 静态页面概念
常说的浏览器中的视觉效果,不需要与用户进行交互(浏览器对用户操作的操作做出的回应)动作
1.3 开发工具
| 工具名称 | 工具logo | 下载地址 |
| Sublime Text |
| |
| HBuilder |
| |
| VS code |
| |
| WebStorm |
|
本课堂使用的是Hbuilder X,因为在学习前端的网页框架的时候需要使用本地服务器,但是还没有学到JavaWeb课程,而HbuilderX自带了服务器
2、Head头部
head标签中常用标签
<!DOCTYPE html>
<html>
<head>
<!-- 设置网页标题 -->
<title>FirstPage</title>
<!-- 设置网页内容的参考内容 -->
<base href="http://127.0.0.1:8848/WebDemo/01--html/day01/" />
<!-- 设置网页图标 -->
<link rel="shortcut icon" href="img/11.jpg" type="image/x-icon" />
<!-- 引入外部css文件 -->
<link rel="stylesheet" href="css/demo01.css" />
<!-- 编写js代码或者引入外部js文件 -->
<!-- 注意事项:
1、script标签不能写成单标签形式
2、script标签一次只能使用一个功能,要么引入文件要么编写js代码 -->
<script src=""></script>
<script></script>
<!-- 使用元标签设置字符集 -->
<meta charset="utf-8">
<meta http-equiv="refresh" content="5 url=http://www.baidu.com" />
</head>
<body>
<div>
我的第一个页面
</div>
</body>
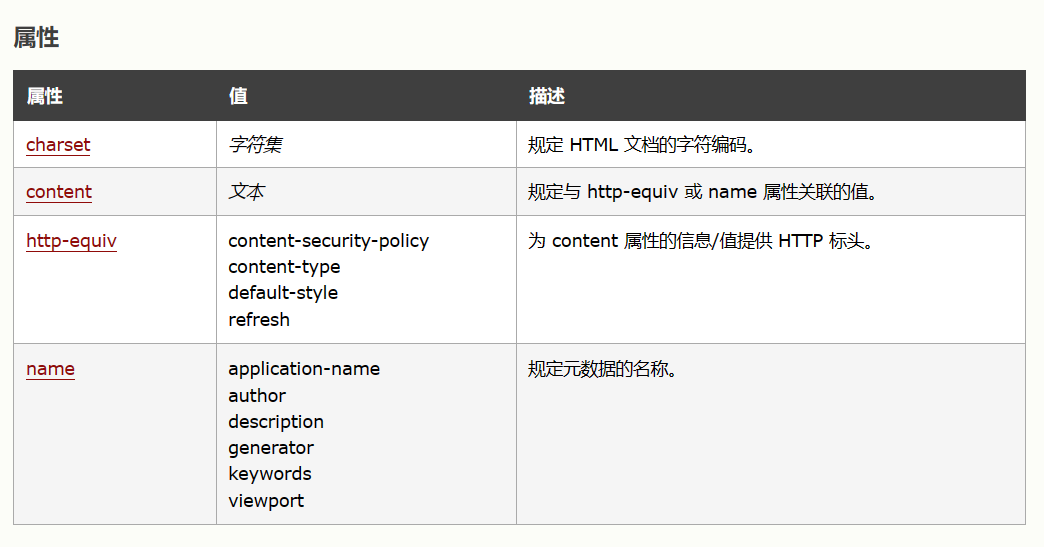
</html>2.1 meta属性详解




2.2 ico图标
在线转ico格式 在线制作ico图标 | 在线ico图标转换工具 方便制作favicon.ico - 比特虫 - Bitbug.net
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>百度一下,你就知道</title>
<link rel="shortcut icon" type="image/x-icon" href="../img/88.ico" media="screen" />
</head>
<body>
</body>
</html3、HTML常用标签
前端页面中只有指定的标签才能被浏览器的内核解析,对于未知或自定义的标签浏览器会当成常规的文本识别
3.1 文本标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文本标签的使用</title>
</head>
<body>
<!-- 标题标签 -->
<h1>一级标题标签,有加粗效果,字体比较大</h1>
<h2>二级标题标签,有加粗效果,字体比一级的小</h2>
<h3>三级标题标签,有加粗效果,字体比二级的再小点</h3>
<h4>四级标题标签,有加粗效果,字体比三级的再小点</h4>
<h5>五级标题标签,有加粗效果,字体比四级的再小点</h5>
<h6>六级标题标签,有加粗效果,字体比五级的再小点</h6>
<!-- 段落标签 -->
<p>我是一个段落,但是没有任何的特点,只具备段落的含义而已</p>
<!-- 换行标签 -->
<p>轻轻的我走了,
正如我轻轻的来;<br>
我轻轻的招手,<br>
作别西天的云彩<br></p>
<!-- font字体标签 -->
<font size=5 color="red" face="楷体">字体标签</font>
<!-- 水平线标签--分割线标签 -->
<!-- size的取值为1-7,默认为3,width的值可以是像素也可以是百分比 -->
<hr size="5px" color="green" align="left" width="200px" />
<!-- 斜体 -->
<em>111</em>
<i>222</i>
<!-- 下划线 -->
<u>999</u>
<!-- 删除线 -->
<del>998</del>
<!-- 加粗 -->
<strong>998</strong>
<b>112</b>
<!-- 上标 -->
X<sup>2</sup>
<!-- 下标 -->
X<sub>3</sub>
</body>
</html>3.2 图片标签
用于引入图片在网页中进行显示,开发常用,重点注意其相对路径的使用方式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>图片标签的使用</title>
</head>
<body background="img/006.jpg">
<!--
src:引入的图片的路径
width:设置图片的大小,一般只设置width自动匹配高(px是一个固定的像素 %随着浏览器大小而定)
title:当你鼠标悬浮图片时要显示的内容
alt:表示当前图片加载不到或者丢失,提示显示内容
-->
<img src="./img/0001.jpg" alt="纳维亚" />
<img src="./img/005.jpg" alt="那维莱特" />
</body>
</html>3.3 超链接标签
超链接就是网页中常用的用于页面跳转的标签,还可以用于锚点,例如:网页中常见的返回顶部效果
3.3.1 超链接跳转
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>超链接标签的使用</title>
</head>
<body>
<a href="./demo01--文本标签.html">超链接标签</a><br />
<a href="https://www.baidu.com" title="百度">百度一下,你就知道</a><br />
<a href="https://www.baidu.com" target="_self">百度一下,你就知道</a><br />
<a href="https://www.baidu.com" target="_blank">百度一下,你就知道</a><br />
</body>
</html>3.3.2 锚点
锚点的使用需要满足两个点:一是要有跳转的标记点,二是可以进行跳转
常见举例
1.网页中常见的返回顶部功能
2.火影中四代火影的瞬雷术
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>a标签的锚点效果</title>
</head>
<body>
<!-- 头 -->
<a id="top" href="#buttom">跳到尾部</a>
<p>wq我是头</p>
<img src="./img/006.jpg" alt="林尼" />
<img src="./img/006.jpg" alt="林尼" />
<img src="./img/006.jpg" alt="林尼" />
<img src="./img/006.jpg" alt="林尼" />
<img src="./img/006.jpg" alt="林尼" />
<p>中间省略一千行</p>
<p>wq我是尾</p>
<!-- 尾 -->
<a id="buttom" href="#top">跳到顶部</a>
</body>
</html>3.4 视频音频
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>视频音频标签的使用</title>
</head>
<body>
<!-- 音频标签 -->
<audio src="./audio/春山恨.mp3" controls autoplay loop></audio>
<!-- 视频标签 -->
<video src="./audio/二叉树.mp4" controls autoplay loop></video>
<!-- autoplay 规定音频将在准备就绪后立即开始播放。
controls 规定应显示音频控件(例如播放/暂停按钮等)。
loop 规定音频将在每次结束后重新开始。 -->
</body>
</html>3.5 列表标签
将内容以列表的形式按从上往下进行排列,开发需要自定义样式,此处只针对标签演示学习
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>列表标签的使用</title>
</head>
<body>
<!-- 无序列表,没有顺序,ul只是语义上表示其是一个列表标签,但是里面是没有内容的,内容要通过li标签来书写-->
<!-- type的属性有 disc实心圆 circle 空心圆 square实心方形-->
<ul type="square">
<li>马克杯</li>
<li>笔记本</li>
<li>麦克风</li>
</ul>
<!-- 有序列表,带有顺序,type指定排序类型,start指定开始的位置 -->
<h5>热搜排行榜</h5>
<ol type="A" start="3">
<li>新冠疫情</li>
<li>外交部发言回击</li>
<li>中国台湾出现5.8级地震</li>
</ol>
<!-- 自定义列表 dt相当于标题 dd相当于是描述 -->
<dl>
<dt>新冠疫情</dt>
<dd>1、成都出现新冠疫情</dd>
<dd>2、出现疫情后所有相关人员已经进行了隔离及检测</dd>
<dt>中国台湾</dt>
<dd>1、台湾是中国的宝岛</dd>
<dd>2、想台独想了很多年,也只能想想</dd>
</dl>
</body>
</html>3.6 table表格
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表格的使用</title>
</head>
<body>
<!--
table:定义表格
tr:定义行
td:定义列
th:定义表格中头部(加粗)
border: 边框大小
bordercolor:连框的颜色
cellpadding:内容与单元格之间距离
cellspacing:单元格与单元格之间距离
-->
<!-- table表格标签 -->
<!-- cellspacing设置单元格之间的距离,cellpadding设置单元格内边距 -->
<!-- algin设置表格在页面中的位置,left、right、center -->
<table border="1px" width="500px" height="300px" cellspacing="0" cellpadding="5px">
<!-- thead表头,可省略不写 -->
<thead>
<tr>
<!-- th标签用来设置表格的信息,自带样式 -->
<th>编号</th>
<th>姓名</th>
<th>班级</th>
<th>性别</th>
<th>联系方式</th>
<th>班主任</th>
</tr>
</thead>
<!-- tbody设置表主体,tbody可以省略 -->
<tbody align="center">
<tr>
<td>1</td>
<td>张三</td>
<td>Java1班</td>
<td>男</td>
<td>15838971548</td>
<!-- rowspan纵向合并单元格,即合并行 -->
<td rowspan="2">李四</td>
</tr>
<tr>
<td>3</td>
<td>张四</td>
<td>Java1班</td>
<td>男</td>
<td>15831541548</td>
</tr>
<tr>
<td>2</td>
<td>李思思</td>
<td>前端1班</td>
<td>女</td>
<td>15125871548</td>
<td>王五</td>
</tr>
</tbody>
<!-- tfoot设置表尾,tfoot可以省略不写 -->
<tfoot>
<tr>
<!-- colspan横向合并单元格,即合并列 -->
<td colspan="6" align="center">学生信息表</td>
</tr>
</tfoot>
</table>
</body>
</html>
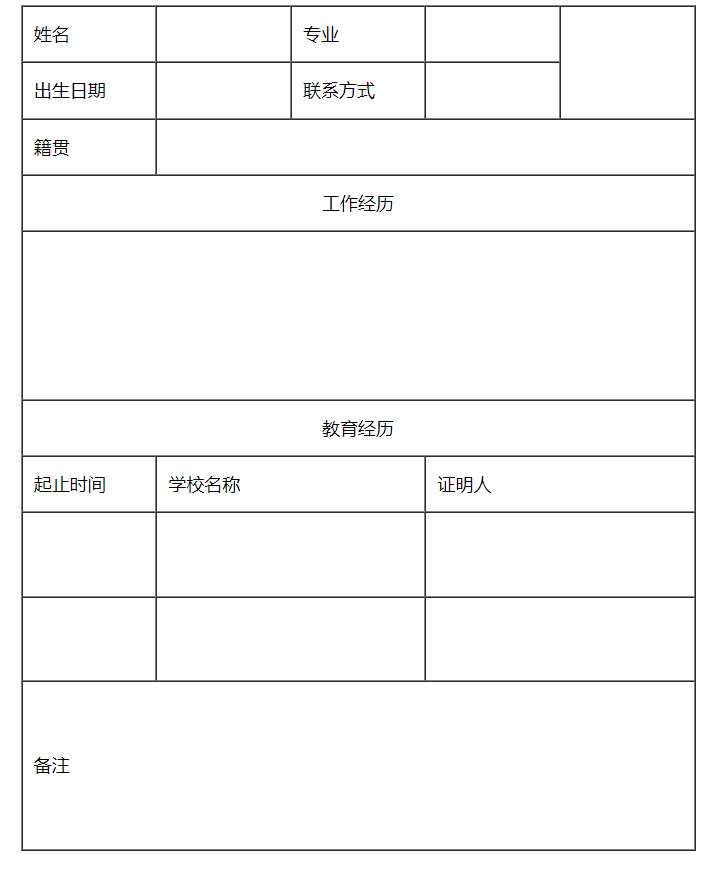
3.6.1 案例-简历表
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>简历</title>
</head>
<body>
<table border="1px" cellspacing="0" cellpadding="10px" width="600px" align="center">
<tr height="50px" weith="100%">
<td width="20%">姓名</td>
<td width="20%"></td>
<td width="20%">专业</td>
<td width="20%"></td>
<td rowspan="2" width="20%"></td>
</tr>
<tr height="50px">
<td>出生日期</td>
<td></td>
<td>联系方式</td>
<td></td>
</tr>
<tr height="50px">
<td>籍贯</td>
<td colspan="4"></td>
</tr>
<tr height="50px" align="center">
<td colspan="5">工作经历</td>
</tr>
<tr height="150px">
<td colspan="5"></td>
</tr>
<tr height="50px" align="center">
<td colspan="5">教育经历</td>
</tr>
<tr height="50px">
<td>起止时间</td>
<td colspan="2">学校名称</td>
<td colspan="2">证明人</td>
</tr>
<tr height="75px">
<td></td>
<td colspan="2"></td>
<td colspan="2"></td>
</tr>
<tr height="75px">
<td></td>
<td colspan="2"></td>
<td colspan="2"></td>
</tr>
<tr height="150px">
<td colspan="5">备注</td>
</tr>
</table>
</body>
</html>
3.6.2 表格优缺点
优点
????????1.布局简单(因为就是纯表格的区域划分)
????????2.样式统一(只要确认好第一行的样式,后面的都会跟着变)
缺点
????????维护的时候超级麻烦(表格中有跨行和跨列的操作,一旦需要添加或者删除某一行或某一列的时候,相关联的所有的合并操作都需要重来)
3.6.3 表格应用场景
布局简单,变动的可能性比较小的情况下考虑使用表格
例如:登录、注册页,百度新闻的热搜新闻词模块,查询数据,用于数据展示
3.7 form表单
表单通常用于让用户能够进行输入操作使用的,例如常见的登录、搜索、注册、图片上传等等
表单是让用户进行信息输入的,将输入的数据提交到服务器上,服务器再根据提交的数据进行分析验证反馈结果
action:指定服务器地址
method:指定表单数据的提交方式
????????get:默认的提交方式,get方式提交的数据会在地址栏中显示出来,很不安全,所能提交的数据量比较小,效率高
????????post:效率低,安全,携带大量的数据,不会在地址栏中显示
开发的过程中post方式使用的较多,考虑安全问题
注意:表单中的数据想要提交,一定要有name属性存在
表单中所有的内容都是通过以下三个标签组成的:
input、textarea、select
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>form表单的使用</title>
</head>
<body>
<!--
定义这是表单,表单是用于数据提交
action:提交到后台的请求路径(自己写的后台)
method:提交到后台的请求方式
post: 不会把提交的内容在浏览器地址栏中显示,安全,提交的内容理论上来是无限
get:xxx/?username11=jack&passwrold22=123
把提交的内容在浏览器地址栏中显示,不安全,对内容有限制一般为1kb,提交的内容有限
input的属性
type:表示当前输入框是什么类型
name:表示给这个输入框起的名字(也是用于后台提交的名字)
placeholder:输入框中提示
title:鼠标悬浮时显示提示
autocomplete:关闭输入框中已提交历史记录
maxlength:设置当前输入框的最大长度(仅仅表示长度)
value:当前输入框中的默认值
readonly:设置当前输入框为 只读状态,但不影响数据提交
disabled:设置当前输入框为 不可用状态,不能数据提交
-->
<form action="" method="get" >
<table border="1px" cellsapcing="0" cellpadding="0" align="center">
<tr>
<td>用户名:</td>
<td colspan="4">
<input type="text" placeholder="请输入用户名" name="username" />
</td>
</tr>
<tr>
<td>密码:</td>
<td colspan="4">
<input type="password" placeholder="请输入密码" name="password" />
</td>
</tr>
<tr>
<td>手机号:</td>
<td colspan="4">
<input type="text" name="phone" maxlength="11" />
</td>
</tr>
<tr>
<td>性别:</td>
<td colspan="4">
<input type="radio" name="sex" value="1" checked>男
<input type="radio" name="sex" value=0"">女
</td>
</tr>
<tr>
<td>爱好:</td>
<td colspan="4">
<input type="checkbox" name="hobby" value="sing" checked>唱
<input type="checkbox" name="hobby" value="dance">跳
<input type="checkbox" name="hobby" value="rap">rap
</td>
</tr>
<tr>
<td>简历上传:</td>
<td colspan="4">
<input type="file" name="file" value="" />
</td>
</tr>
<tr>
<td>简介:</td>
<td colspan="4">
<textarea name="desc" cols="40" rows="10"></textarea>
</td>
</tr>
<tr>
<td>隐藏域:</td>
<td colspan="4">
<input type="hidden" name="hidden" value="1">
</td>
</tr>
<tr>
<td>地址:</td>
<td colspan="4">
<select name="city" id="">
<option value="zz">郑州</option>
<option value="ly" selected>洛阳</option>
<option value="zk">周口</option>
</select>
</td>
</tr>
<tr>
<td>生日:</td>
<td colspan="4">
<input type="date" name="birth"/>
</td>
</tr>
<tr>
<td>入职时间:</td>
<td colspan="4">
<input type="datetime-local" name="createtime" />
</td>
</tr>
<tr>
<td>
<input type="submit" value="注册" />
</td>
<td>
<input type="reset" value="清空" name="" id="">
</td>
<td>
<input type="button" value="普通按钮" />
</td>
<td>
<input type="image" src="img/11.jpg" width="50px" />
</td>
<td>
<button>普通按钮</button>
</td>
</tr>
</table>
</form>
</body>
</html>
3.8 Label标签
<label> 标签为 input 元素定义标注(标记)。
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
<label> 标签的 for 属性应当与相关元素的 id 属性相同。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Label标签的使用</title>
</head>
<body>
<input type="checkbox" name="box" value="吃饭" id="a"/> <label for="a">吃饭</label>
<input type="checkbox" name="box" value="睡觉" id="b"/> <label for="b">睡觉</label>
<input type="checkbox" name="box" value="打豆豆"/>打豆豆
<input type="checkbox" name="box" value="敲代码" checked="checked"/>敲代码<br>
</body>
</html>3.9 marquee标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>滚动标签</title>
</head>
<body>
<!--
direction属性:设置滚动方向
up:从下往上滚动;
down:从上往下滚动;
left:从右往左滚动;默认值;
right:从左往右滚动;
behavior属性:设置文字的滚动方式
side:只滚动一次就停止;
srcoll:循环滚动;默认值;
alternate:来回滚动;
scrollamount属性设置滚动文字速度,属性值以数字代表,数值越大滚动越快,反之越慢。
-->
<marquee behavior="alternate" direction="right" scrollamount="10">
滚动标签
</marquee>
</body>
</html>3.10 iframe标签
后台管理的前台门户通常都是以单页面为主实现的,此时需要进行页面内容的嵌套,iframe标签可以在一个页面中嵌套其他页面的内容
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>iframe标签的使用</title>
</head>
<body>
<!--
引入其他页面
frameborder:控制是否显示边框线 1显示 0不显示
scrolling:控制是否显示滚动条 yes显示 no不显示 auto根据页面大小浏览器自动控制
-->
<iframe src="./demo08--表单1.html" frameborder="0" width="500px" height="300px">
</iframe><br />
<input type="checkbox" name="name" value="1"/> 是否同意该协议
</body>
</html>3.11 div和span
在css中详细了解。
4、标签划分及嵌套规则
4.1 标签划分
从行业的官方规范来讲,对标签的划分分两种
????????块元素:单独占整行(自带换行符),可以设置宽高属性的
????????行元素:可以在同一行显示,设置宽高不生效
目前行业中的程序员喜欢的划分,分三种
????????块元素:单独占整行(自带换行符),可以设置宽高属性的
????????行元素:可以在同一行显示,设置宽高不生效
????????行内块元素:既可以设置宽高,也可以在同一行显示(img-本身自带了宽高属性,display属性控制)
4.2 嵌套规则
a.行元素之间可以互相嵌套,行元素中不能嵌套块元素(html中是可以的,但是理论上来讲是不允许的)
b.块元素中可以嵌套任意的行元素,块元素之间也可以互相嵌套,但是有两种标签需要注意
????????p标签中是不允许嵌套其他任意的块元素
????????h系列的标签是不能互相嵌套(因为每个h标签都有默认的字体大小)
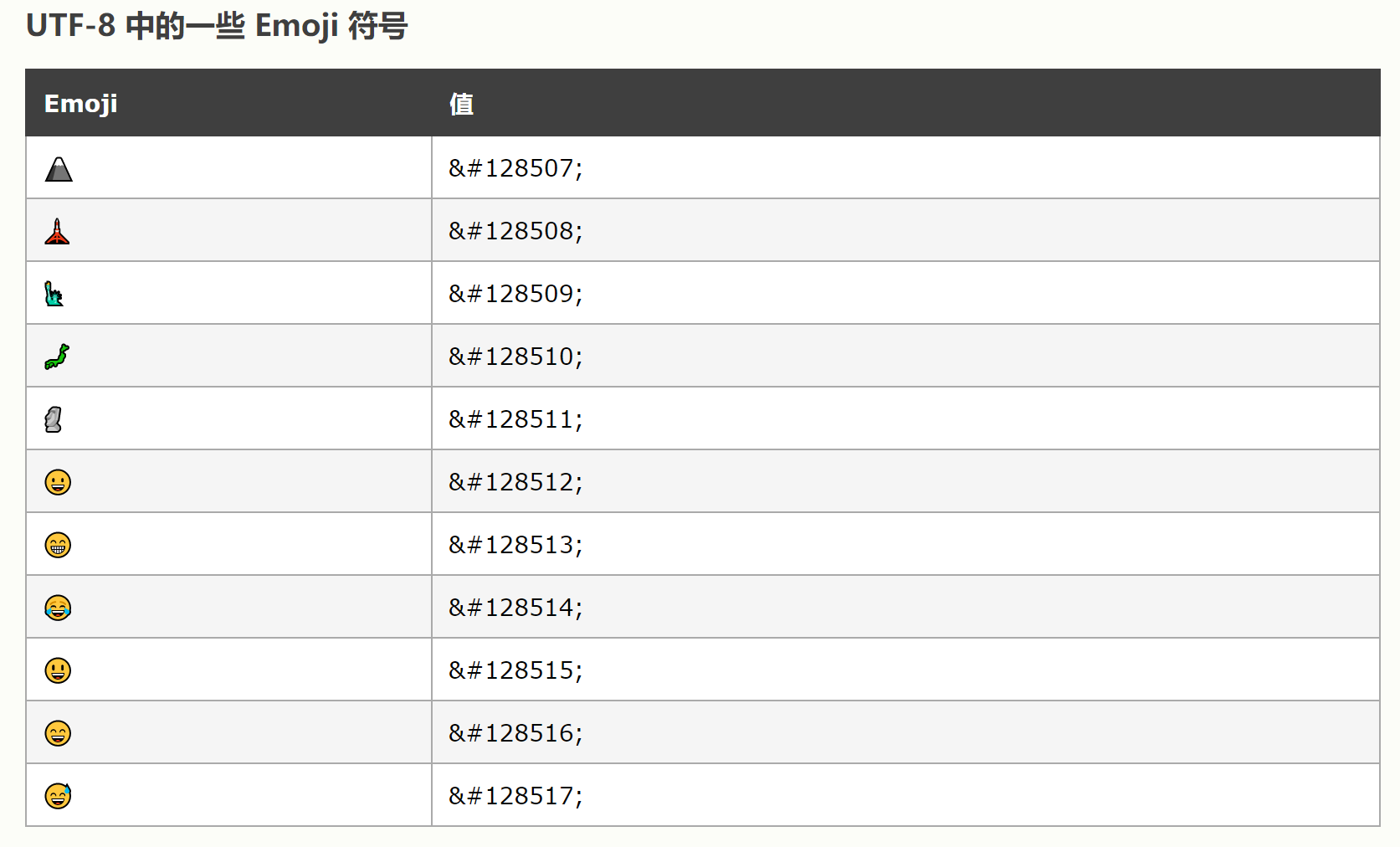
5、特殊字符


本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!


