WPF仿网易云搭建笔记(6):Style进阶详解
发布时间:2023年12月18日
专栏和Gitee仓库
前言
WPF想要批量设置样式属性,一共有3个方法
- Style样式
- Template控件模板
- DataTemplate数据模板
WPF控件模板需要整个重绘,难度过大。WPF数据模板是批量生成,灵活性太低,而且不好看预览效果。
所以我们这样要用到WPF的Style
Style
简单使用
这里不展开说,太简单了
<!--如果是Window就是Window.Resource。如果是UserControl就是UserControl.Resource-->
<Window.Resources>
<!--设置样式 TargetType指向类型,x:Key是样式的命名-->
<Style x:Key="ContentBorder"
TargetType="Border">
<Setter Property="BorderBrush"
Value="Black" />
<Setter Property="BorderThickness"
Value="3" />
</Style>
</Window.Resources>
.......
<!--使用就Style={StaticResource就可以了}-->
<Border Style="{StaticResource ContentBorder}" />
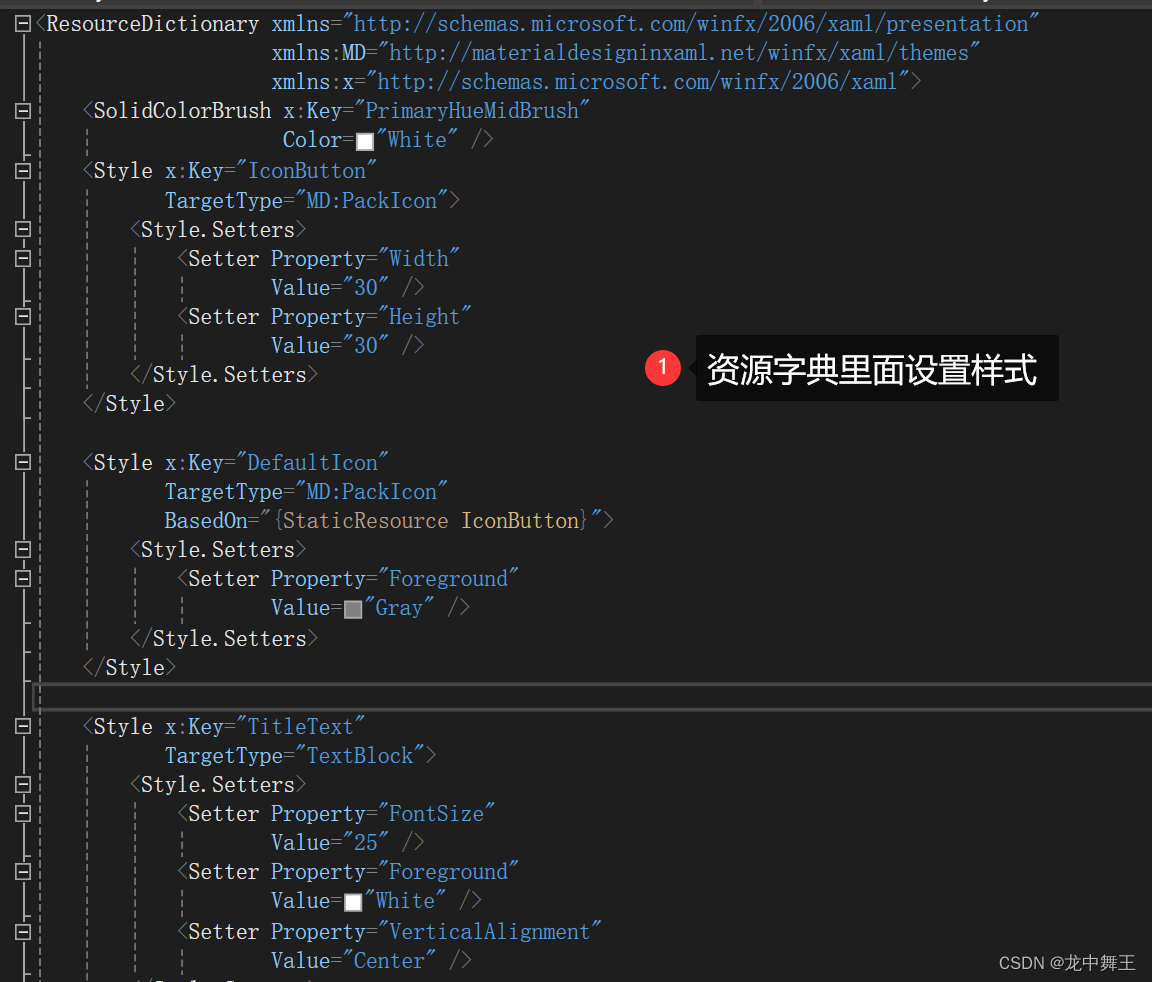
样式字典
因为WPF的样式写起来很麻烦,控件一多,样式也多了起来。所以我们可以将样式独立放一个资源字典文件里面。
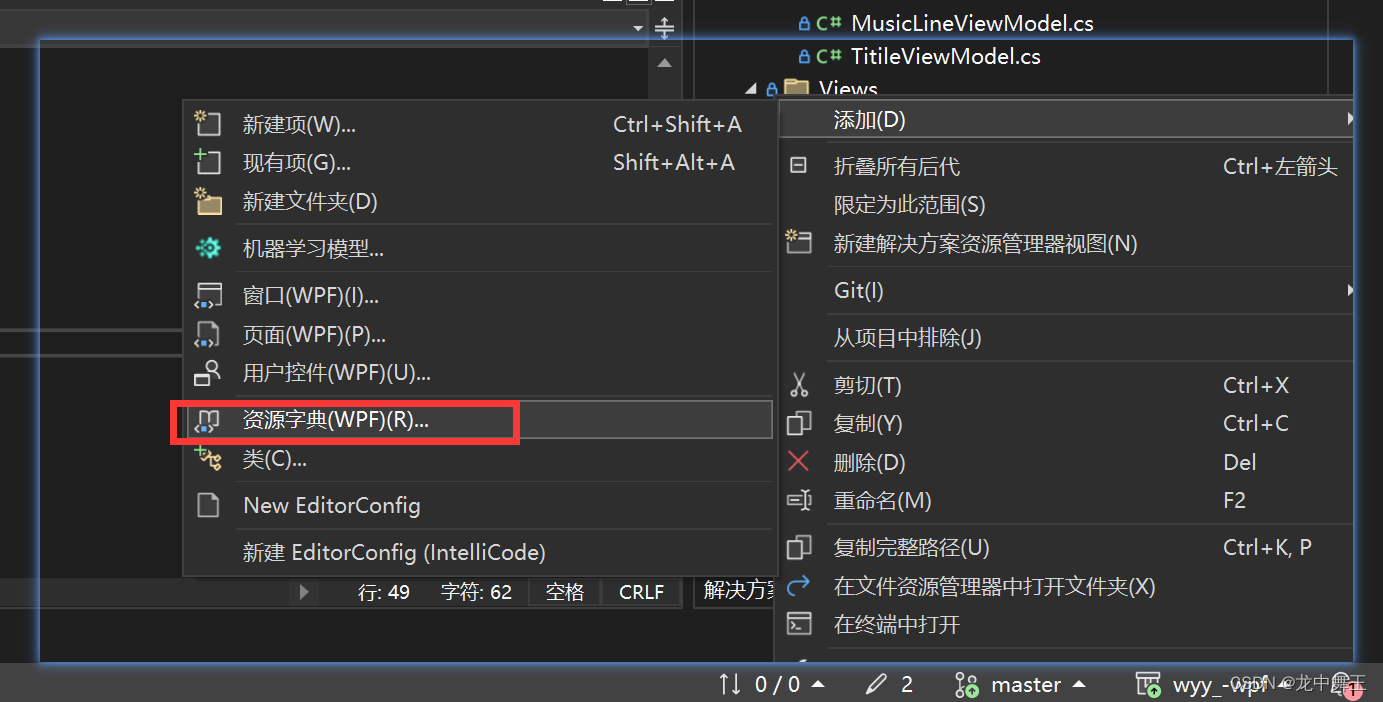
添加资源字典



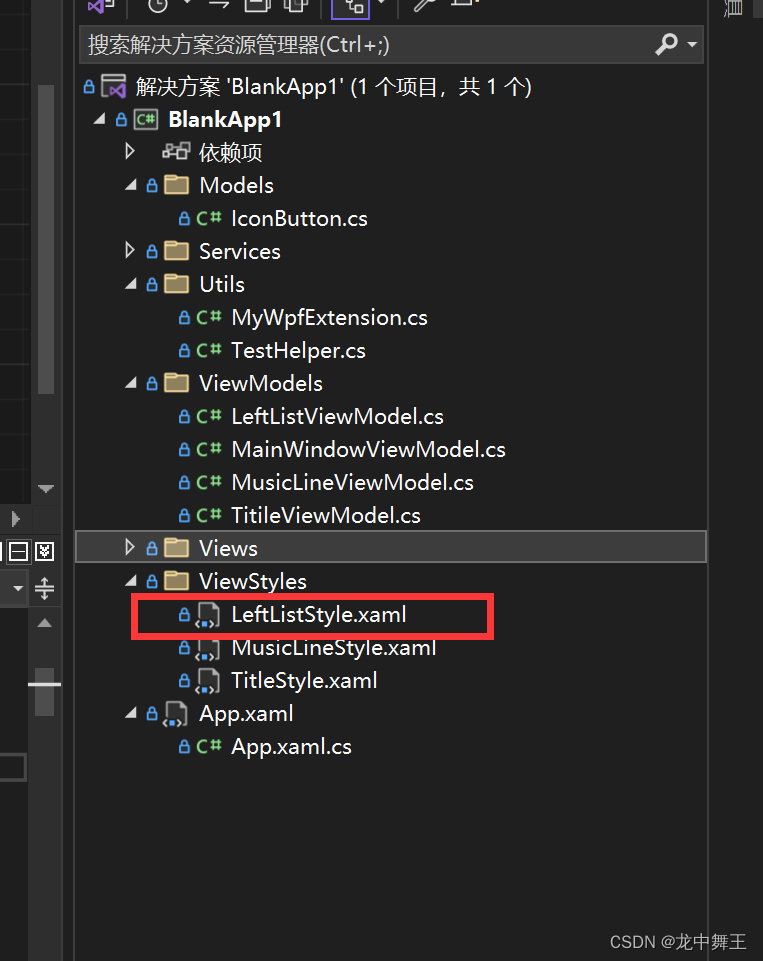
比如我要引入如下资源文件,我的路径就是
Source="/BlankApp1;component/ViewStyles/LeftListStyle.xaml"

全局样式
将x:Key去掉,就是全局样式了。
<Window.Resources>
<!--设置样式 TargetType指向类型,x:Key去掉即全局样式-->
<Style TargetType="Border">
<Setter Property="BorderBrush"
Value="Black" />
<Setter Property="BorderThickness"
Value="3" />
</Style>
</Window.Resources>
但是这个是有一个问题的。我们设置的是全局样式,不能单独批量设置样式。
比如我有两个Grid。一个Gird全部都是Style1,一个Grid里面全是Style2。那我只能每个控件都绑定一个Style,很不合理。而且WPF没有CSS的样式选择器,WPF的样式也只能单继承。
局部全局样式
经过我的长期研究,研究了两天,终于研究出WPF的局部全局样式了,其实就是设置容器的Resource,在里面设置全局样式
<Grid>
<Grid.Resources>
<Style TargetType="Border">
<!--里面是你的样式-->
</Style>
</Grid.Resources>
</Grid>
但是有一个问题,无法穿透样式,比如我就无法穿透到Button的Resource里面
<Grid>
<Grid.Resources>
<Style TargetType="Border">
<!--里面是你的样式-->
</Style>
</Grid.Resources>
<!--这个有效-->
<Border/>
<Button>
<!--这个就无效-->
<Border/>
</Button>
</Grid>
全局样式穿透
解决方案就是设置Style的Resource。
<Grid>
<Grid.Resources>
<Style TargetType="Button">
<Style.Resources>
<Style TargetType="Border">
<!--里面是你的样式-->
</Style>
</Style.Resources>
</Style>
</Grid.Resources>
<Button>
<!--这个就能成功穿透-->
<Border/>
</Button>
</Grid>
文章来源:https://blog.csdn.net/qq_44695769/article/details/134997810
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- RabbitMQ交换机
- 区域人数统计AI智能分析网关V4客流统计AI算法介绍及应用场景
- postman
- Python Django编写接口并用Jmeter测试的方法
- 读懂【浅拷贝】
- 【TCP服务器的演变过程】编写第一个TCP服务器:实现一对一的连接通信
- 基于SpringBoot Vue博物馆管理系统
- sql_lab之sqli中的宽字节注入(less32)
- MyBatis源码分析(二):项目结构
- springAop有哪五种通知类型?可根据图标查看!