echart地图的小demo12.27
发布时间:2023年12月28日
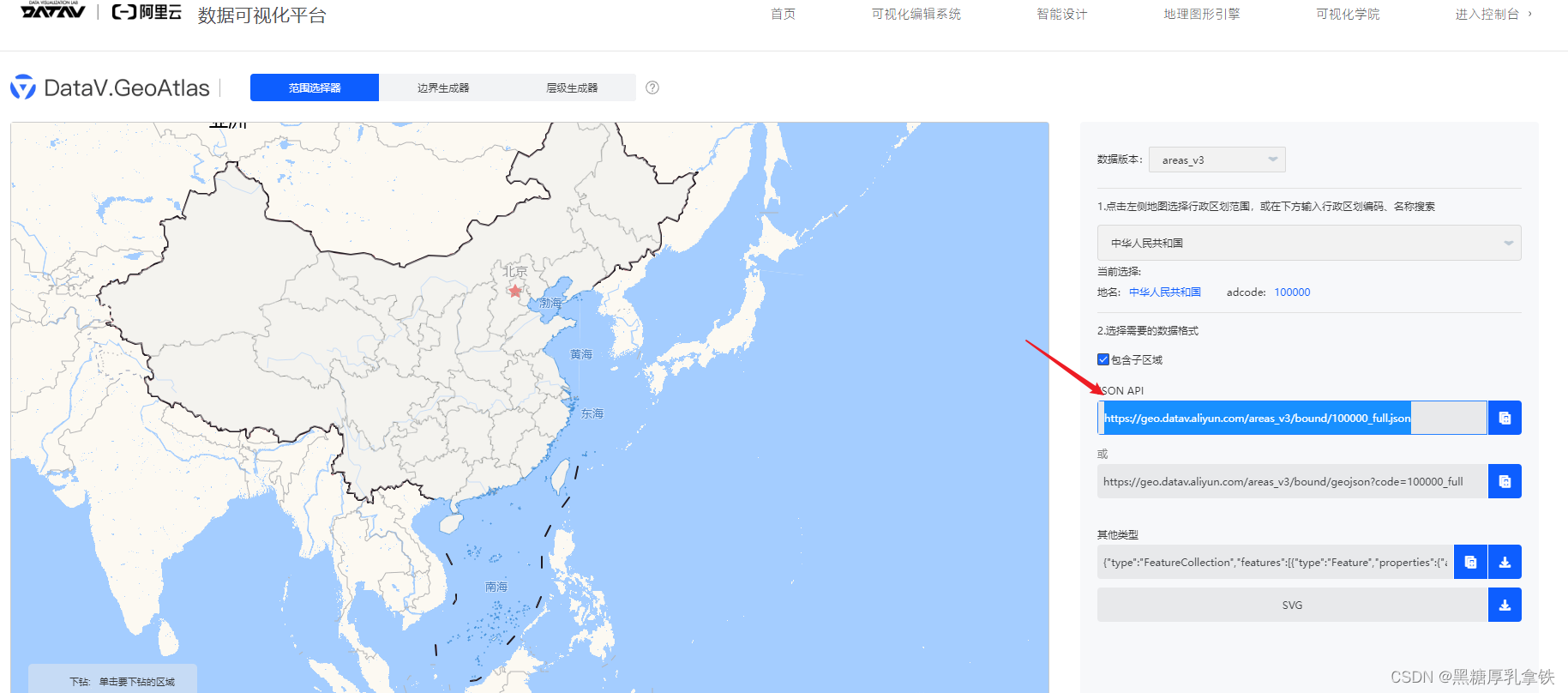
图形:

点击以上链接进入--》

再点击箭头---》复制坐标到文件: 取名为 china.json中 (文件名自定义)??
<template>
<div class="map" ref="chartMap">地图</div>
</template>
<script>
import * as echarts from "echarts";
import chinaJSON from "./china.json";
export default {
name: "",
data() {
return {
data: [
],
};
},
methods: {
drawChart() {
// 注册地图
echarts.registerMap("china", chinaJSON);
let myChart = echarts.init(this.$refs.chartMap);
myChart.setOption({
backgroundColor: "#7E7667", //设置地图的背景颜色
geo: [
{
type: "map",
map: "china",
roam: true, //地图是否可以拖拽移动,默认是不可以的
zoom: 1.2, // 地图比例
//地图的位置调试 距离容器上下左右的距离 有点类似内边距padding做挤压
left: 150,
top: 150,
right: 150,
bottom: 0,
label: {
show: true, //是否显示地图上的文字
fontSize: 12, //文字大小
color: "#fff", //文字颜色
},
itemStyle: {
areaColor: "RGB(172,160,242,.2)", //地图每一个区块的颜色
borderWidth: 2, //设置地图的外层边框宽度
borderColor: "#F9CA3F", //设置地图的外层边框颜色
shadowColor: "rgba(1,34,73,0.48)", //为地图设置阴影内容
shadowBlur: 10,
shadowOffsetX: -15,
shadowOffsetY: 15,
},
emphasis: {
label: {
fontSize: 40, //高亮之后地图文字大小变化
},
itemStyle: {
areaColor: "#F3511D", //高亮之后地图每一个区块的颜色
},
},
},
],
series:[
{
type: 'lines',
coordinateSystem: 'geo', //该系列使用的坐标系是地图
z:99,//折线图组件的所有图形的z值。控制图形的前后顺序。z值小的图形会被z值大的图形覆盖。
zlevel: 2,//zlevel 大的 Canvas 会放在 zlevel 小的 Canvas 的上面。
effect: {
show: true,
period: 2, //箭头指向速度,值越小速度越快
delay:1,
trailLength: 0.02, //特效尾迹长度[0,1]值越大,尾迹越长重
symbol: 'arrow', //箭头图标
symbolSize: 10, //图标大小
},
lineStyle: {
type: 'dotted', //线条样式
color: 'rgba(79, 141, 245, 1)',
width: 2, //尾迹线条宽度
opacity: 1, //尾迹线条透明度
curveness: .3 //尾迹线条曲直度
},
data:[{
coords: [[116.4551, 40.2539], [119.5313, 29.8773]]
},{
coords: [[117.29, 32.0581], [119.5313, 29.8773]]
},{
coords: [[114.3896, 30.6628], [119.5313, 29.8773]]
},{
coords: [[114.4995, 38.1006], [119.5313, 29.8773]]
}]
},
]
});
},
},
created() {},
mounted() {
this.drawChart();
},
};
</script>
<style lang="less" scoped>
.map {
width: 100%;
height: 100%;
// background-color: aquamarine;
}
</style>
备注:里面的coords 是坐标
(简单地图小demo对我都是折磨,东找找西找找,第一次写地图,有点难)
文章来源:https://blog.csdn.net/wuqudhen/article/details/135251288
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- SDK获取nacos上注册的服务信息与实例
- 【模拟通信】AM、FM等的调制解调
- LangChain 75 打造你自己的OpenAI + LangChain网页应用
- IDEA导入下载的项目后左侧没有树状层级目录
- (每天进步一点点-001)bash命令学习-case语法
- JAVA分库分表
- 共享GPU内存,专用GPU内存,及 UMA统一内存架构
- 树莓派(Raspberry Pi)4B密码忘记了,怎么办?
- 【PostgreSQL】从零开始:(三十七)约束-检查约束
- 如何用H5+CSS+JS写一个简单的招聘网站