jsp简单了解
发布时间:2024年01月20日
1、jsp概念
什么是jsp
? JSP(全称:Java Server Pages):Java 服务端页面。是一种动态的网页技术,其中既可以定义 HTML、JS、CSS等静态内 容,还可以定义 Java代码的动态内容,也就是 JSP = HTML + Java 。
? JSP 作用:简化开发,避免了在Servlet中直接输出HTML标签。
2、jsp快速入门
流程说明
- 添加Jjsp坐标
- 添加jsp文件在webapp目录下
- 添加HTML标签和Java代码
样例演示
1、新建web项目,在pom.xml中添加jsp依赖
<dependencies>
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>jsp-api</artifactId>
<version>2.2</version>
<scope>provided</scope>
</dependency>
</dependencies>
2、添加jsp文件在webapp目录下

3、在创建好的jsp文件添加HTML标签和Java代码
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>jsp快速入门</title>
</head>
<body>
<h1>Hello jsp</h1>
<%-- 编写java代码 --%>
<%
out.print("java 代码");
%>
</body>
</html>
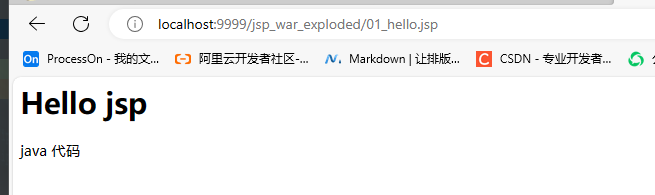
4、启动tomcat访问

3、jsp脚本
jsp脚本分类
- <%…%>:内容会直接放到_jspService()方法之中
- <%=…%>:内容会放到out.print()中,作为out.print()的参数
- <%!…%>:内容会放到_jspService()方法之外,被类直接包含
代码演示
<%@ page import="java.util.ArrayList" %>
<%@ page import="java.awt.*" %>
<%@ page import="java.util.List" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>JSP的三种脚本</title>
</head>
<body>
<%--使用Java代码定义int变量i,和ArrayList集合list--%>
<%
int i = 20;
List<String> list = new ArrayList<>();
list.add("张三");
list.add("李四");
// 调用下面定义的方法
show();
%>
<%--输出字符串,变量i,集合list--%>
<%="hello"%>
<%=i%>
<%=list%>
<%--定义方法和成员变量--%>
<%!
public String name = "王五";
public void show(){
System.out.println(name);
}
%>
</body>
</html>
4、jsp缺点
由于 jsp页面内,既可以定义 HTML 标签,又可以定义 Java代码,造成了以下问题:
- 书写麻烦:特别是复杂的页面,阅读麻烦
- 复杂度高:运行需要依赖于各种环境,JRE,JSP容器,JavaEE…
- 占内存和磁盘:JSP会自动生成.java和.class文件占磁盘,运行的是.class文件占内存
- 调试困难:出错后,需要找到自动生成的.java文件进行调试
- 不利于团队协作:前端人员不会 Java,后端人员不精 HTML
由于上述的问题, JSP 已逐渐退出历史舞台,以后开发更多的是使用 HTML + Ajax 来替代。Ajax 是我们后续会重点学习的 技术。有个这个技术后,前端工程师负责前端页面开发,而后端工程师只负责前端代码开发。
5、EL表达式
? EL(全称Expression Language )表达式语言,用于简化 JSP 页面内的 Java 代码。 EL 表达式的主要作用是 获取数据。其实就是从域对象中获取数据,然后将数据展示在页面上。
语法:${expression} : 获取域中存储的key为expression的值
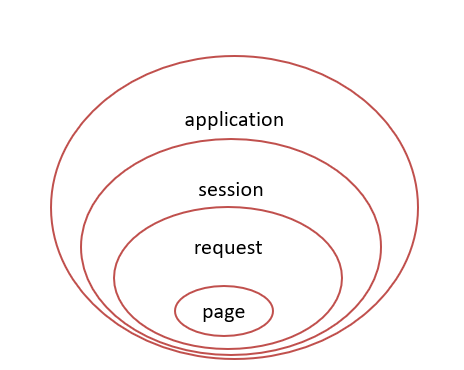
JavaWeb中四大域对象:
- page:当前页有效
- request:当前请求有效
- session:当前会话有效
- application:当前应用有效
el表达式获取数据,会从这4个域中寻找,直到找到为止

代码演示
前端代码:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>EL</title>
</head>
<body>
<%--取出request存储的数据--%>
用户名: ${username} <br/>
品牌: ${brands}<br/>
年龄: ${age} <br/>
</body>
</html>
后端代码:
public class ServletDemo01 extends HttpServlet {
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 1.准备数据
List<Brand> brands = new ArrayList<Brand>();
brands.add(new Brand(2,"优衣库","优衣库",200,"优衣库,服适人生",0));
brands.add(new Brand(3,"小米","小米科技有限公司",1000,"为发烧而生",1));
brands.add(new Brand(5,"华为","华为科技有限公司",1000,"为发烧而生",1));
brands.add(new Brand(6,"三只松鼠","三只松鼠",100,"三只松鼠,好吃不上火",1));
// 2.存储数据到request域中
request.setAttribute("brands", brands);
request.setAttribute("username", "zhangsan");
request.setAttribute("age", 16);
// 3.转发到jsp
request.getRequestDispatcher("/04el.jsp").forward(request, response);
}
}
6、JSTL标签
JSP标准标签库(Jsp Standarded Tag Library) ,使用标签取代JSP页面上的Java代码
使用流程:
- 导入依赖
- 在jsp页面上引入JSTL标签库
- 使用
<c: if> 标签:相当于if判断
使用流程:
1、导入依赖
<dependency>
<groupId>jstl</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
2、在jsp页面上引入JSTL标签库(可以省略,自动会导入)
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
3、使用
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>JSTL的if标签</title>
</head>
<body>
<%-- c:if:来完成逻辑判断,替代java中的if --%>
<c:if test="true">
true
</c:if>
<c:if test="false">
false
</c:if>
<c:if test="${age>18}" >
成年
</c:if>
<c:if test="${age<18}" >
未成年
</c:if>
</body>
</html>
<c: forEach>标签:相当于for循环
- items:被遍历的容器
- var:遍历产生的临时变量
代码实现:
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>JSTL的foreach标签</title>
</head>
<body>
<input type="button" value="新增"><br>
<hr>
<table border="1" cellspacing="0" width="70%">
<tr>
<th>序号</th>
<th>品牌名称</th>
<th>企业名称</th>
<th>排序</th>
<th>品牌介绍</th>
<th>状态</th>
<th>操作</th>
</tr>
<c:forEach items="${brands}" var="brand">
<tr align="center">
<td>${brand.id}</td>
<td>${brand.brandName}</td>
<td>${brand.companyName}</td>
<td>${brand.ordered}</td>
<td>${brand.description}</td>
<c:if test="${brand.status == 0}">
<td>禁用</td>
</c:if>
<c:if test="${brand.status == 1}">
<td>启用</td>
</c:if>
<td><a href="#">修改</a> <a href="#">删除</a></td>
</tr>
</c:forEach>
</table>
<hr/>
</body>
</html>
文章来源:https://blog.csdn.net/weixin_53961667/article/details/135695634
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 金和OA C6 UploadFileEditorSave.aspx 文件上传漏洞复现
- Flask 菜品管理
- react-router-dom5升级到6
- 力扣14题-最长公共前缀[简单]
- 在微信公众号上怎么做报名链接_让你的活动报名与众不同
- 【Midjourney】Midjourney根据prompt提示词生成人物图片
- yolo转coco格式(txt格式转json格式)
- 13.【TypeScript 教程】类型推断
- x-cmd pkg | dua - 磁盘使用分析器
- 大学计算机基础存在的意义是什么?