鸿蒙开发语言ArkTS--入门Hello World
发布时间:2024年01月18日
鸿蒙开发语言ArkTS–入门Hello World
首先安装软件,并且新建项目,可以参考文章:鸿蒙开发工DevEco Studio的安装与使用
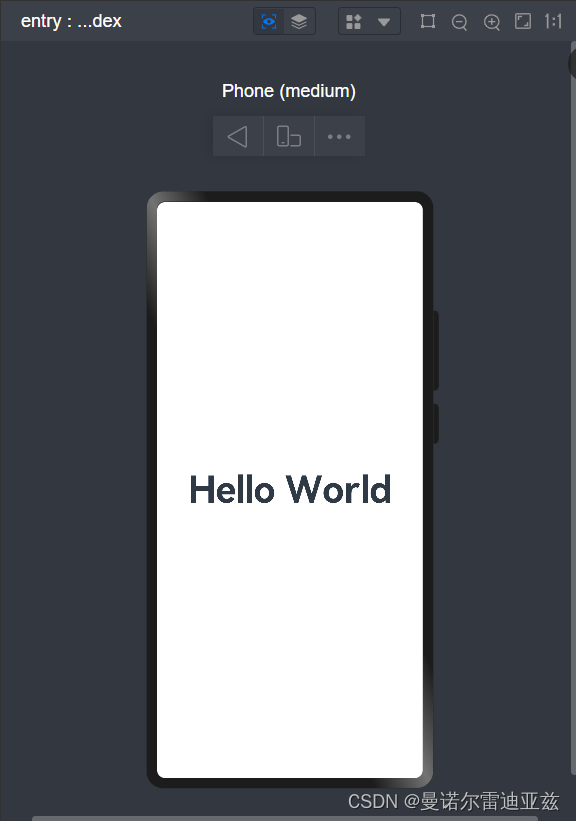
本篇博客主要是解析ArkTS的index的页面来简单了解这个语言的语法,至于后面的详细细节,我会逐渐更新。

- @Entry :相当于页面入口的标志,否则无法进入该页面
- @Component :创建一个名为Index的组件(声明组件)
- @State message: string = ‘Hello World’ // 创建一个名为message的状态变量,初始值为’Hello World’,如果仅仅是定义变量,则并不需要@State ,加上这个就可以实现数据的双向绑定。
- build:构建一个页面,可以理解为一个容器,并且可以理解为html中的div
- Row() :创建一个行组件
- Column(): 在行组件中创建一个列组件。
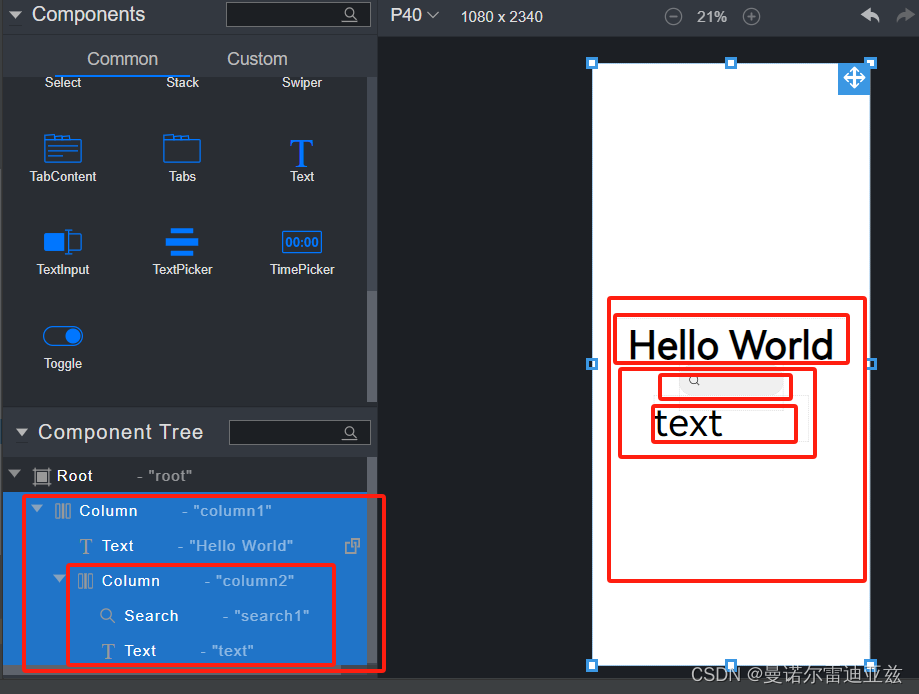
注:行组件和列组件也是一个容器,往这两个容器中添加内容如:input,button等,其会自动按照行(Row),列(Column)来排列,如图(以Column为例):

7. fontSize(50) 、fontWeight(FontWeight.Bold) 等属性就是设置文本框,输入框等样式,里面的属性与CSS中的含义和用法差别不是很大。
8. width(‘100%’) :设置列组件的宽度为100%
9. height(‘100%’): 设置行组件的高度为100%
width和height都是 设置相应的盒子(Row和Column等容器类)的大小,以达到对页面的调整和修饰。
源码和代码解释如下:
@Entry //相当于页面入口的标志,否则无法进入该页面
@Component // 创建一个名为Index的组件(声明组件)
struct Index {
@State message: string = 'Hello World' // 创建一个名为message的状态变量,初始值为'Hello World'
build() { // 创建一个名为build的方法
Row() { // 创建一个行组件
Column() { // 在行组件中创建一个列组件
Text(this.message) // 在列组件中创建一个文本组件,并显示message变量的值
.fontSize(50) // 设置文本字体大小为50
.fontWeight(FontWeight.Bold) // 设置文本字重为粗体
}
.width('100%') // 设置列组件的宽度为100%
}
.height('100%') // 设置行组件的高度为100%
}
}
文章来源:https://blog.csdn.net/m0_63144319/article/details/135665674
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!