vue3中ref和reactive联系与区别以及如何选择
发布时间:2024年01月10日
vue3中ref和reactive区别与联系
区别
1、ref既可定义基本数据类型,也可以定义引用数据类型,reactive只能定义应用数据类型
2、ref在js中取响应值需要使用 .value,而reactive则直接取用既可
3、ref定义的对象通过.value重新分配新对象时依旧保持数据响应式,而reactive重新分配新对象会失去响应式
例子
// 例1:(区别1)
let name = ref('张三');
let userInfo = ref({age: 18, address: '北京市天安门'});
let studyInfo = reactive({school: '清北大学', score: 100});
// 例2:(区别2)
name.value; // 张三
userInfo.value.age; // 18
userInfo.value.address; // 北京市天安门
studyInfo.school; // 清北大学
studyInfo.score; // 100
// 例3:(区别3)
name.value = "zhangsan"; // 页面上的数据会响应式更新,张三 --> zhangsan
userInfo.value = {age: 22, address: '上海市陆家嘴'}; // 页面也会响应式更新userInfo的相关数据
studyInfo = {school: '复交大学', score: 99}; // 页面不会响应式更新studyInfo,但是js里的studyInfo 实际是变了的
// 解决studyInfo失去响应式的问题
Object.assign(studyInfo, {school: '复交大学', score: 99}); // 这样就可以响应式更新了
// 错误写法
studyInfo = reactive({school: '复交大学', score: 99}); // studyInfo实际已经是个新reactive对象了
联系
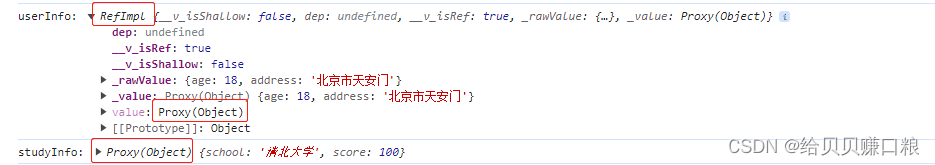
ref定义的引用数据类型,实际也在内部调用了reactive,value中返回的依旧是个proxy

补充
如果使用ref不想手敲.value时,可以在volar插件中配置 Dot Value,勾选上,会自动给你补齐.value
开发中如何选择ref还是reactive
1、定义基本数据类型必须用ref;
2、定义层级不深的响应式对象ref和reactive均可;
3、定义层级比较深的响应式对象,推荐使用reactive;
4、定义表单的话推荐使用reactive。
以上只是建议,非强制性。
欢迎补充指正
文章来源:https://blog.csdn.net/weixin_42178670/article/details/135496915
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 汽车信息安全--车规MCU信息安全设计应采用哪种安全架构?
- nestjs之TypeOrm异步配置实现原理
- HTML5简介
- 【无标题】
- Linux系统安全及应用
- 更改定位 - 爱思助手
- 对话面试官---自己实现自旋锁怎么实现?用Java代码
- 本地静态资源打包出来,本地配置ng访问服务器(uniapp打包成h5后,使用打包资源连接测试环境测试)
- gin-vue-admin二开使用雪花算法生成唯一标识 id
- React Hooks useContext 传参数