CSS 如何设置两种盒模型
发布时间:2024年01月05日
盒模型主要有两种类型:一种是 IE 的怪异盒子模型,另一种是 W3C 的标准盒子模型。
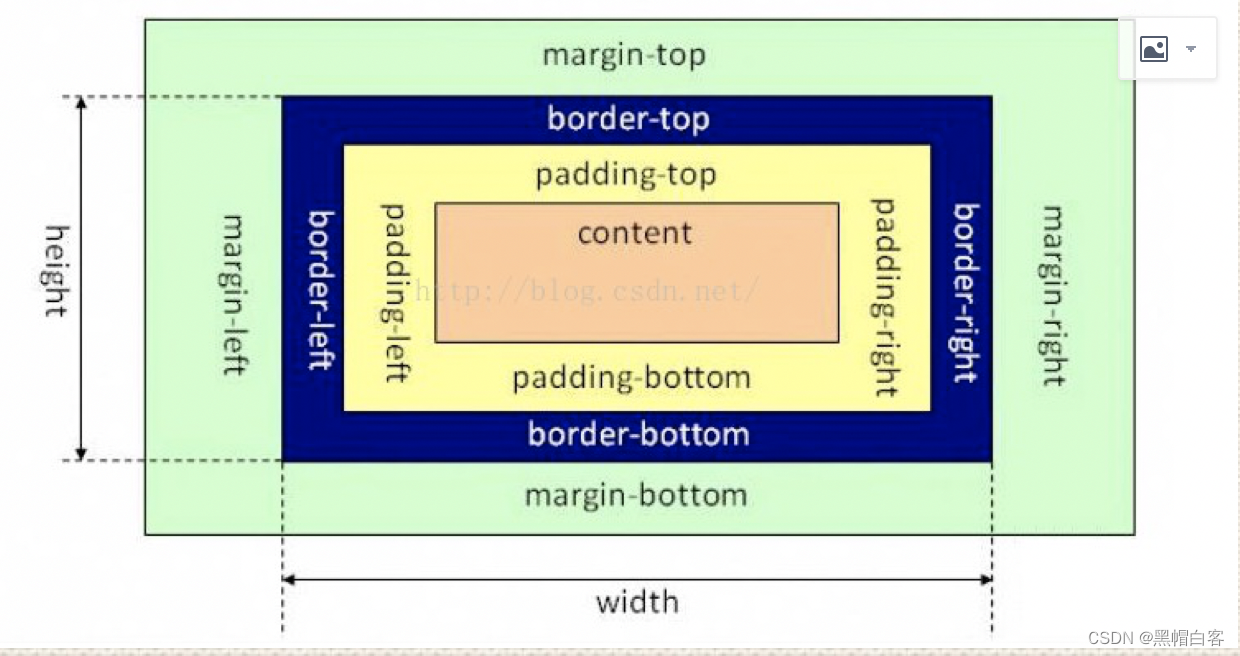
这两种盒模型都由以下四个部分组成:内容(content)、内边距(padding)、边框(border)以及外边距(margin)。
在 W3C 的标准盒子模型中,宽度和高度指的是内容区(content)的宽度和高度。而在 IE 的怪异盒子模型中,宽度和高度则包括了内容区(content)、内边距(padding)以及边框(border)的宽度和高度。


标准盒模型:
box-sizing: content-box;
怪异盒模型:
box-sizing: border-box;
文章来源:https://blog.csdn.net/shrfgbfg/article/details/135278601
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 数据库——SQL DDL&DML使用
- 字符分类函数&&字符转换函数
- java数据结构与算法刷题-----LeetCode697. 数组的度
- shell中的正则表达式---RE
- 为什么说UUID是唯一的?
- 星融元深圳办事处开业,华南市场启动全新征程!
- 【论文解读】Split to Be Slim: An Overlooked Redundancy in Vanilla Convolution(SPConv)
- 数据结构第十二弹---堆的应用
- XGBoost(eXtreme Gradient Boosting)
- 实战经验分享,Python 连接 Oracle 踩坑实录