react-app框架——使用monaco editor实现online编辑html代码编辑器
文章目录

?前言
大家好,我是yma16,本文分享关于 react-app框架——使用monaco editor实现online编辑html代码编辑器。
monaco editor 编辑器
Monaco Editor是一款功能强大的Web编辑器,由微软开发并使用在多个项目中。它是基于VS Code编辑器的核心组件,具有类似的功能和用户体验。
Monaco Editor具有以下特点:
- 轻量级:Monaco Editor具有出色的性能,可以快速加载和渲染大型文件。
- 可定制性:用户可以通过添加自定义插件和主题来扩展和个性化编辑器。
- 强大的语法高亮:Monaco Editor支持多种编程语言,并提供了高亮显示和代码片段等功能。
- 智能代码补全:Monaco Editor具有智能的代码补全功能,可以根据上下文和类型推断提供准确的建议。
- 快速导航:用户可以使用快速导航功能跳转到特定的函数、变量或文件。
- 代码调试:Monaco Editor内置了代码调试功能,可以在编辑器中进行断点设置和调试代码。
- 多语言支持:Monaco Editor支持多种语言和框架,包括JavaScript、TypeScript、HTML、CSS等。
总的来说,Monaco Editor是一款功能丰富、高性能的Web编辑器,适用于开发人员、写作人员和其他需要进行文本编辑的用户。
💖react系列文章
next.js博客搭建_初始化next项目(第一步)
next.js博客搭建_登录注册(第二步)
next.js博客搭建_react-markdown渲染内容(第三步)
react-grapesjs——开源代码学习与修改(初出茅庐)
react搭建在线编辑html的站点——引入grapes实现在线拖拉拽编辑html
前端react 18.2整合ckeditor富文本编辑器——配置插件、自定义toolbar工具栏
?配置monaco-editor
💖引入react-monaco-editor
安装依赖
yarn add react-monaco-editor
💖引入react-app-rewired
安装依赖
yarn add react-app-rewired
替换package.json的script运行命令
Replace react-scripts by react-app-rewired
替换script的运行命令

💖通过config-overrides.js添加monaco插件配置
在前端根目录中新建config-overrides.js添加插件的语言配置
config-overrides.js
//@ts-ignore
const MonacoWebpackPlugin = require('monaco-editor-webpack-plugin');
//@ts-ignore
module.exports = function override(config, env) {
config.plugins.push(new MonacoWebpackPlugin({
languages: ['html']
}));
return config;
}
?编辑代码的react页面配置
html代码编辑配置页面
// @ts-ignore
import { useEffect,useState, forwardRef, useImperativeHandle,useRef} from "react";
import {htmlLangConfig} from './const'
import {htmlString} from './html'
import MonacoEditor,{ monaco } from 'react-monaco-editor';
function MonacoHtmlEditor(props:any,ref:any){
const [content,setContent]=useState(htmlString)
const iframeRef=useRef<HTMLElement|any>(null)
const options={
disableLayerHinting: true
}
const renderIframe=(htmlContent:string)=>{
if(iframeRef?.current?.contentDocument?.body){
//@ts-ignore
iframeRef.current.contentDocument.body.innerHTML=htmlContent
}
}
const onChange=(value:string)=>{
setContent(value)
renderIframe(value)
}
const onEditorDidMount=(editor: any, monaco: any) => {
// 格式化
editor.getAction('editor.action.formatDocument').run()
console.log('format')
}
useEffect(()=>{
if(iframeRef&&iframeRef.current){
console.log('iframeRef.current',iframeRef.current)
console.log('iframeRef.current.contentWindow',iframeRef.current.contentWindow)
renderIframe(htmlString)
}
},[])
useImperativeHandle(ref, () => ({
getHtml:()=>content
}))
// @ts-ignore
return <>
<div style={{display:'flex'}} id='monaco_html_id'>
<div style={{flex:1,textAlign:"left"}}>
<MonacoEditor
width="100%"
height="600"
language="html"
value={content}
onChange={onChange}
options={options}
editorDidMount={onEditorDidMount}
/>
</div>
<div style={{flex:1}}>
<iframe ref={iframeRef} style={{
width:'100%',
height:'600px'
}}/>
</div>
</div>
</>
}
export default forwardRef(MonacoHtmlEditor)
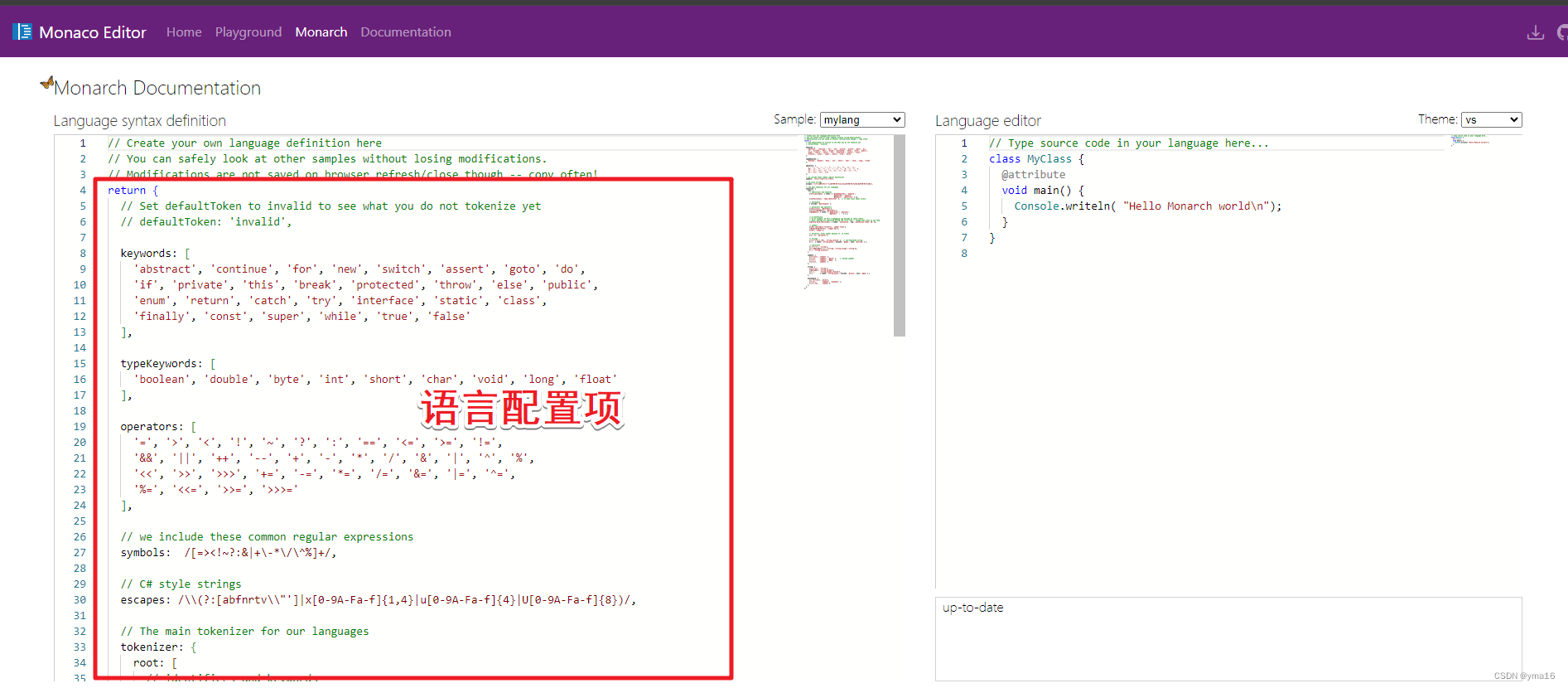
💖扩展 可自定义配置语言
可以通过monaco配置语言
import { monaco } from 'react-monaco-editor';
monaco.languages.register({id:'语言'})
// @ts-ignore
monaco.languages.setMonarchTokensProvider('语言',配置项);
语言的配置项可以参考官方文档
https://microsoft.github.io/monaco-editor/monarch.html

?效果
预览地址:https://yongma16.xyz/react-mjml/
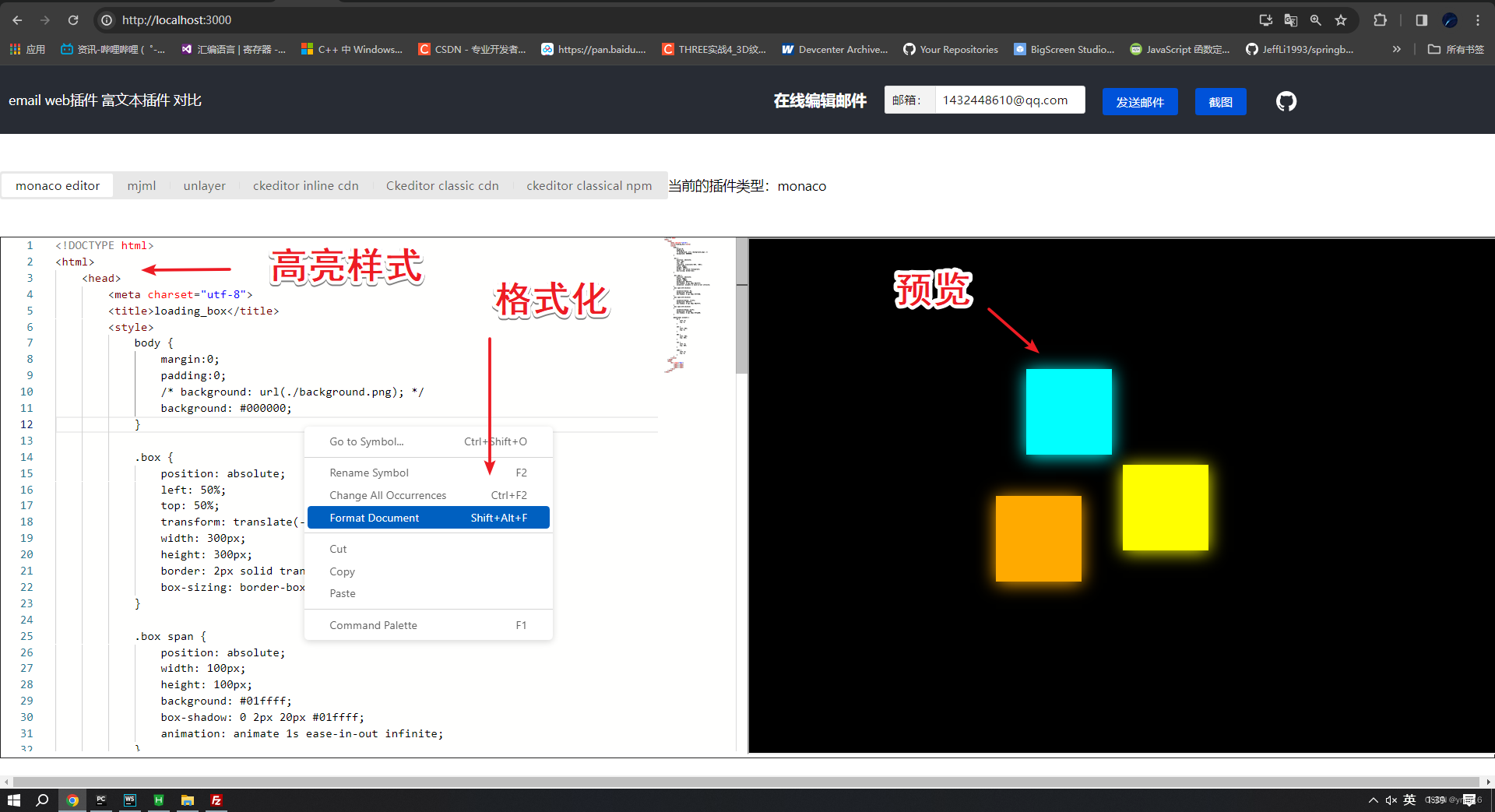
编辑器的效果如下
包括三个基础功能
- 代码高亮
- 代码内容格式化
- 内容预览

动态图

?总结
monaco-editor
monaco-editor使用简单,拿来就能用,对于新手十分友好。
config-overrides
config-overrides文件是用于定制create-react-app脚手架配置的JavaScript模块。通过这个文件,可以对Webpack配置进行修改和扩展,实现自定义的配置。
在config-overrides.js文件中,你可以使用react-app-rewired库提供的API对create-react-app的原始配置进行修改。例如,你可以通过修改webpack配置,添加自定义的loader、plugin、alias等。
?结束
本文分享到这结束,如有错误或者不足之处欢迎指出!

👍 点赞,是我创作的动力!
?? 收藏,是我努力的方向!
?? 评论,是我进步的财富!
💖 最后,感谢你的阅读!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 推荐一个答题工具:题主小程序(附上我的几个题库HCIP/VMware)
- 2024年起重机司机(限桥式起重机)证考试题库及起重机司机(限桥式起重机)试题解析
- redis的高可用
- 性能测试知多少---性能分析与调优的原理
- uniApp中uView组件库的丰富单元格方法
- 裸眼3d环幕轨道影院普乐蛙元宇宙玻璃剧场沉浸式视觉效果
- 【Flink-1.17-教程】-【四】(1)Flink DataStream API - 源算子(Source)
- 带大家做一个,易上手的家常葱爆牛肉
- 登录接口开发 - 登录注册开发入门(3)
- 现代雷达车载应用——第2章 汽车雷达系统原理 2.2节 汽车雷达架构