javascript变量提升机制
发布时间:2023年12月24日
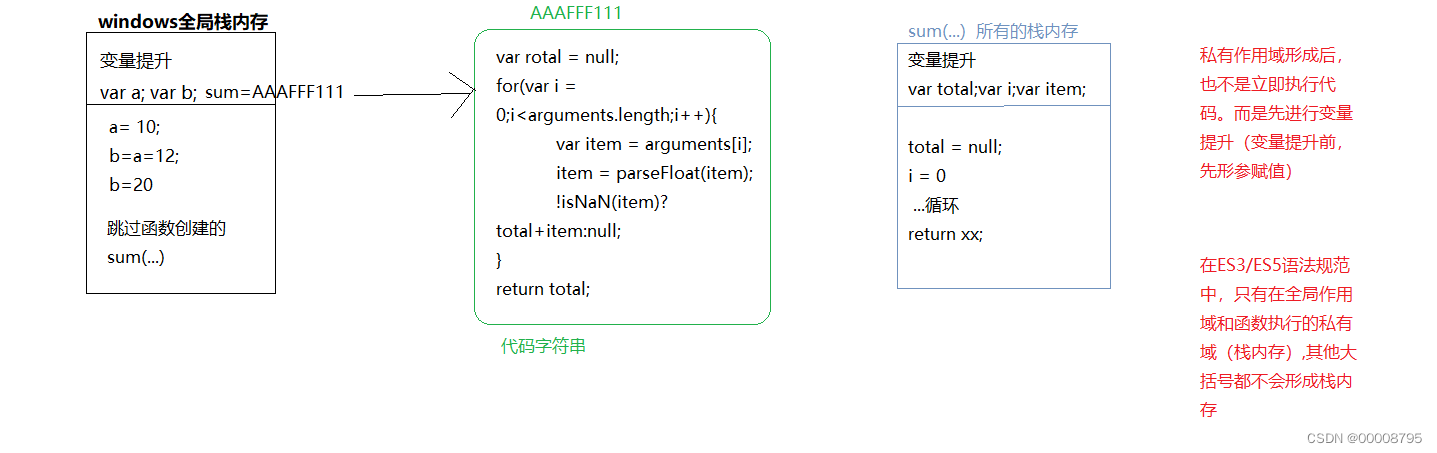
变量提升:当栈内存(作用域)形式,js代码自上而下执行之前,浏览器首先会把所有带VAR/FUNCTION关键词的进行提前的“声明”或者“定义”。这种预先处理机制称为变量提升。
- 声明(declare):var a (默认值underfined)
- 定义(defined): a = 12 (定义其实就是赋值操作)
【变量提升阶段】
- 带“var”的只声明未定义
- 带“function”的声明和赋值都完成了
- 变量提升只发生在当前作用域(例如:开始加载页面时只对全局作用域下进行提升,因为此时函数中存储的都时字符串而已)
- 在全局作用域下声明的函数或者变量是“全局变量”,在私有作用域下声明的是私有变量。
- 浏览器做过事不会重复第二遍,也就是,当代码执行遇见创建函数的这部分代码后,直接跳过。(函数提升阶段已经完成了函数赋值操作)
var a = 10;
var b = a;
b = 20;
console.log(a)
function sum() {
var rotal = null;
for(var i =0;i<arguments.length;i++){
var item = arguments[i];
item = parseFloat(item);
!isNaN(item)?total+item:null;
}
return total;
}
console.log(sum(10,20,'50',ff))

函数提升,只有具名函数才能函数提升。函数提升优先级高于变量提升,且不会被同名变量声明覆盖,但是会被变量赋值后覆盖。而且存在同名函数与同名变量时,优先执行函数
fun1()
fun2()
var fun1 = function(){
console.log(111)
}
fun2 function(){
console.log(222)
}
fun1提升的是变量,值undefined,所以fun1函数不能正确打印出111。而fun2进行了函数提升可以正确输出222.
文章来源:https://blog.csdn.net/qq_43583887/article/details/128855081
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!