HTML5+CSS3小实例:文字溶合切换效果
发布时间:2024年01月15日
实例:文字溶合切换效果
技术栈:HTML+CSS
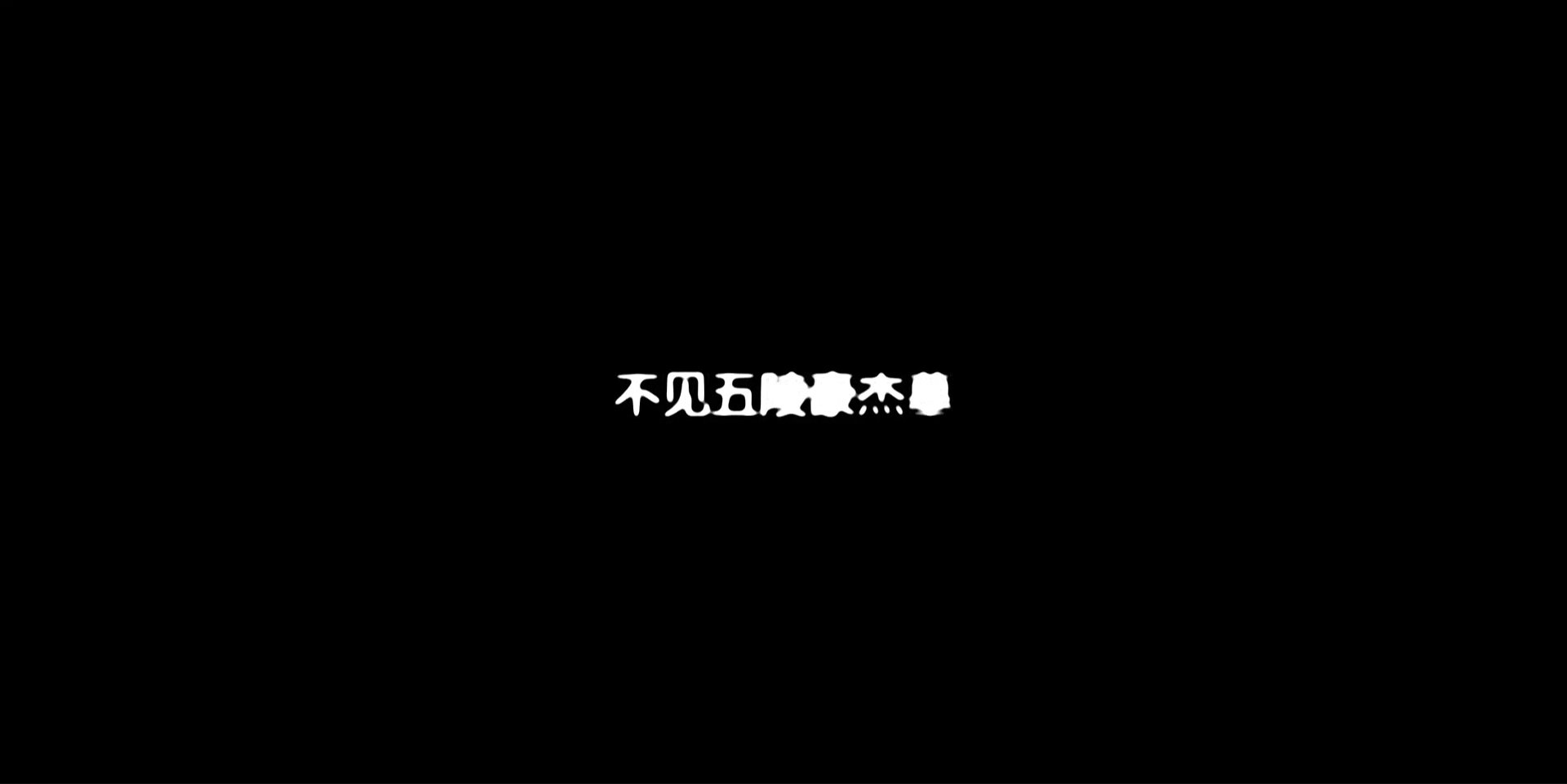
效果:

源码:
【HTML】
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文字溶合切换效果</title>
<link rel="stylesheet" href="210.css">
</head>
<body>
<div class="container">
<div class="word">别人笑我太疯癫</div>
<div class="word">我笑他人看不穿</div>
<div class="word">不见五陵豪杰墓</div>
<div class=
文章来源:https://blog.csdn.net/weixin_68127493/article/details/135601260
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 域名IPv6和IPv4解析方式
- 软件测试面试笔记分享(含文档)
- react经验9:循环渲染的语法活用
- 【C++】HP-Socket(一): 下载、Linux上编译、Windows远程编译Linux版本
- ipv4静态路由与静态BFD联动示例
- 基于深度学习的实例分割的Web应用
- 大数据处理与分析-Spark
- 未来能源转型之路:2023年第十三届中国国际储能大会启示录
- 【华为机试】2023年真题B卷(python)-工号不够用了怎么办
- JVM虚拟机系统性学习-对象存活判断算法、对象引用类型和垃圾清除算法