Vue基础知识三
一 VUE脚手架
1.1 说明
- Vue 脚手架是 Vue 官方提供的标准化开发工具(开发平台)。
- 脚手架最新的版本是 4.x(脚手架版本与vue版本无关,我们这里使用脚手架的版本是4.x)。
- 文档: https://cli.vuejs.org/zh/。
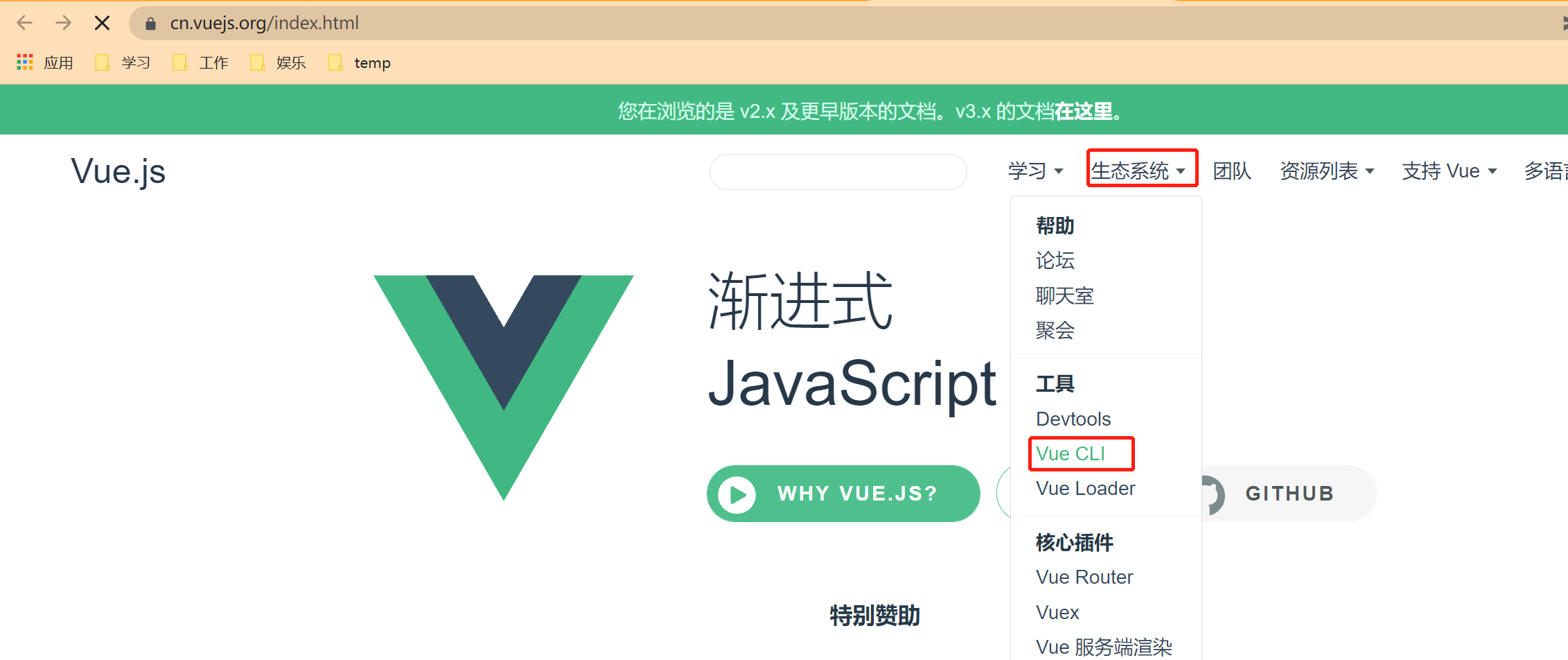
脚手架官网也可以从这里找到

1.2 安装脚手架步骤
安装node.js:
node.js安装步骤
npm是nodeJs下的包管理器;
建议先配置npm镜像地址为国内地址,不然下载安装会很慢
npm config set registry https://registry.npm.taobao.org
第一步:
仅第一次执行:全局安装@vue/cli
npm install -g @vue/cli
第二步:切换到你要创建项目的目录,然后使用命令创建项目
vue create xxxx

敲键盘的上下箭头,选择vue2,回车

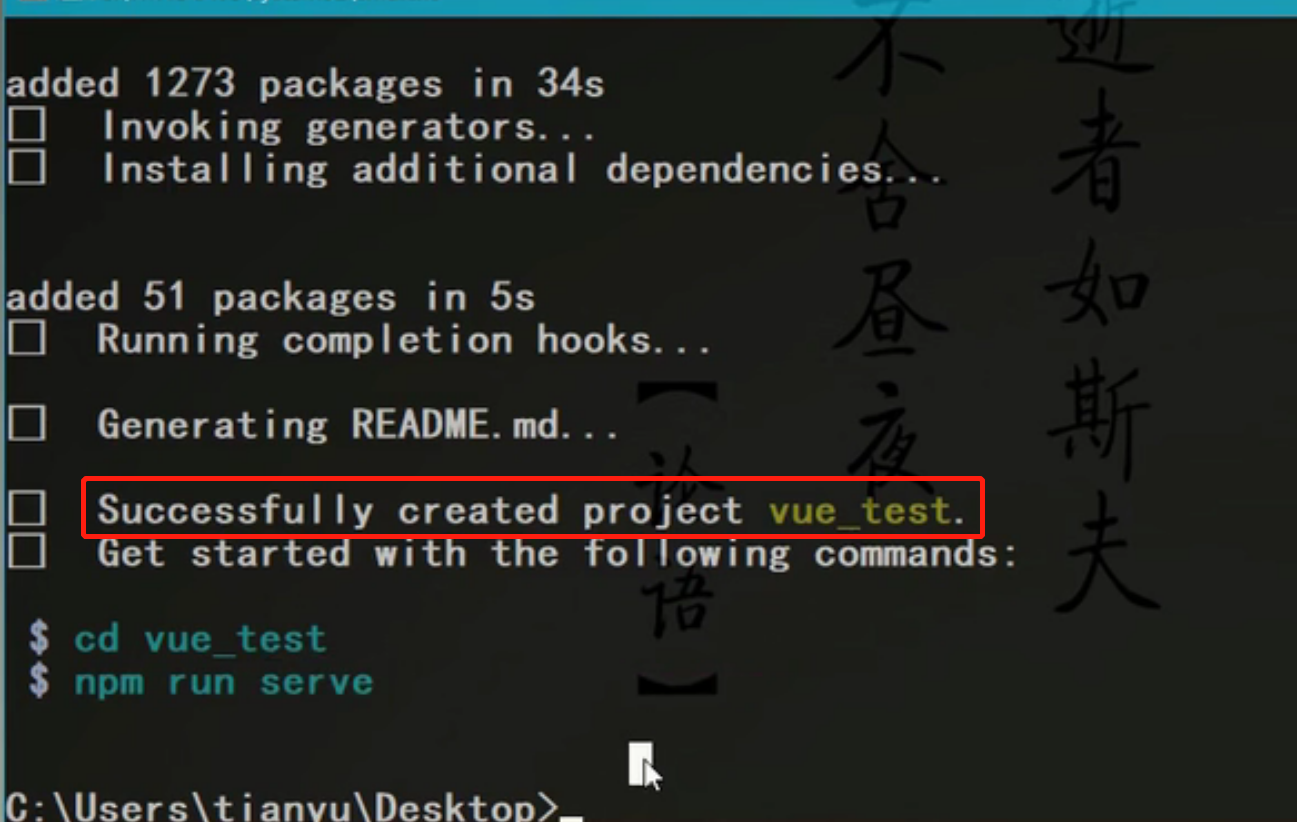
出现如下信息说明创建成功

第三步:启动项目
进入到创建好的项目目录里,执行下边命令
npm run serve


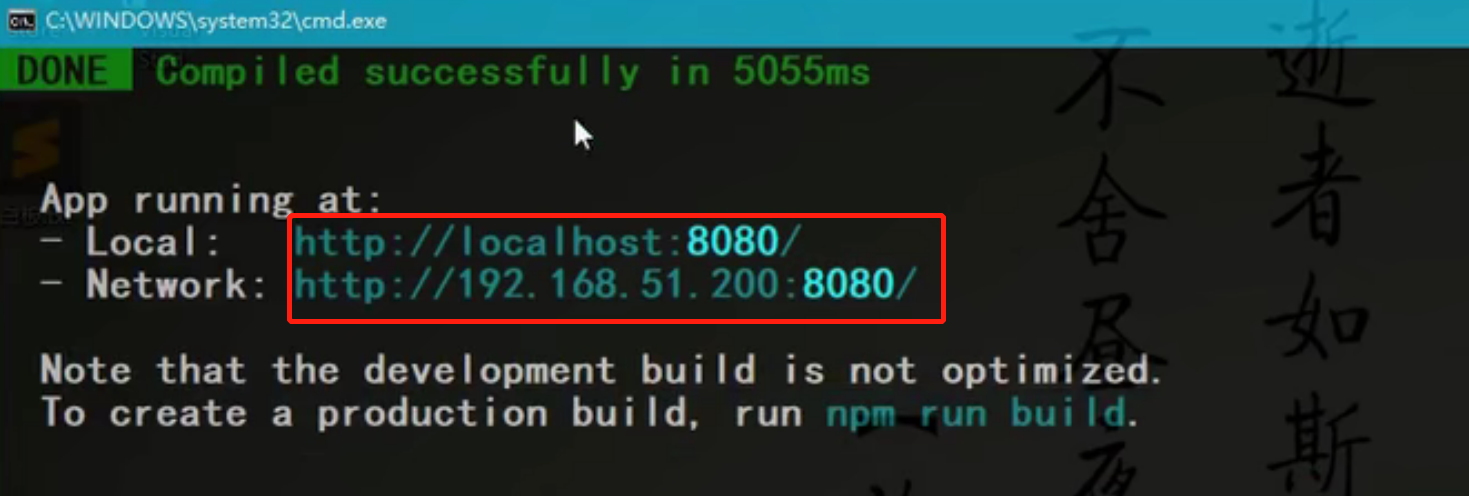
访问:


备注:
Vue 脚手架隐藏了所有 webpack 相关的配置,若想查看具体的 webpakc 配置,
请执行:vue inspect > output.js
使用vscode打开项目

1.3 项目下的各个文件介绍
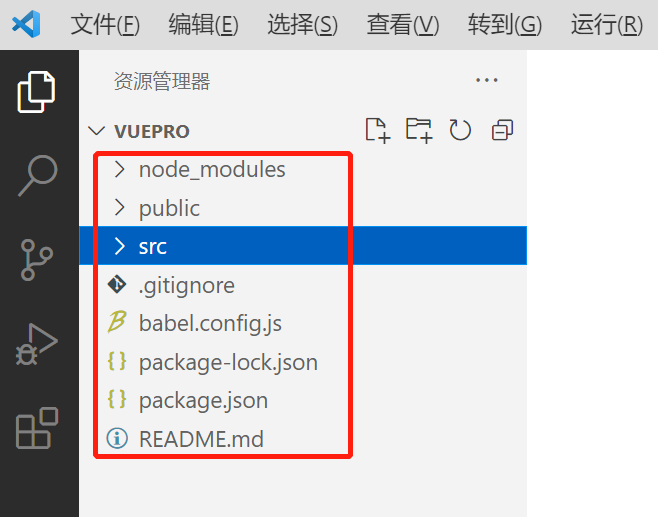
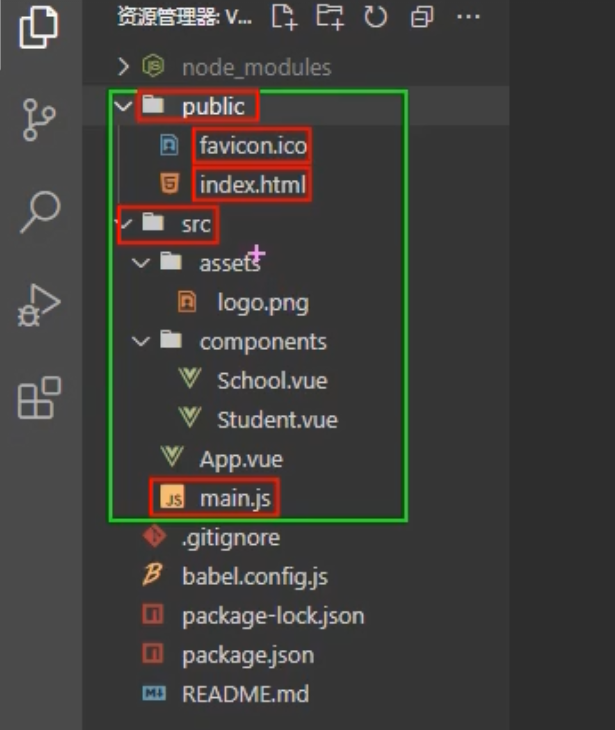
生成的项目目录里有如下文件

上边文件的作用
├── node_modules
├── public
│ ├── favicon.ico: 页签图标
│ └── index.html: 主页面
├── src
│ ├── assets: 存放静态资源
│ │ └── logo.png
│ │── component: 存放组件
│ │ └── HelloWorld.vue
│ │── App.vue: 汇总所有组件
│ │── main.js: 入口文件
├── .gitignore: git版本管制忽略的配置
├── babel.config.js: babel的配置文件
├── package.json: 应用包配置文件
├── README.md: 应用描述文件
├── package-lock.json:包版本控制文件
1.3.1 main.js
当我们运行npm run serve命令后,首先找到要运行的就是main.js文件
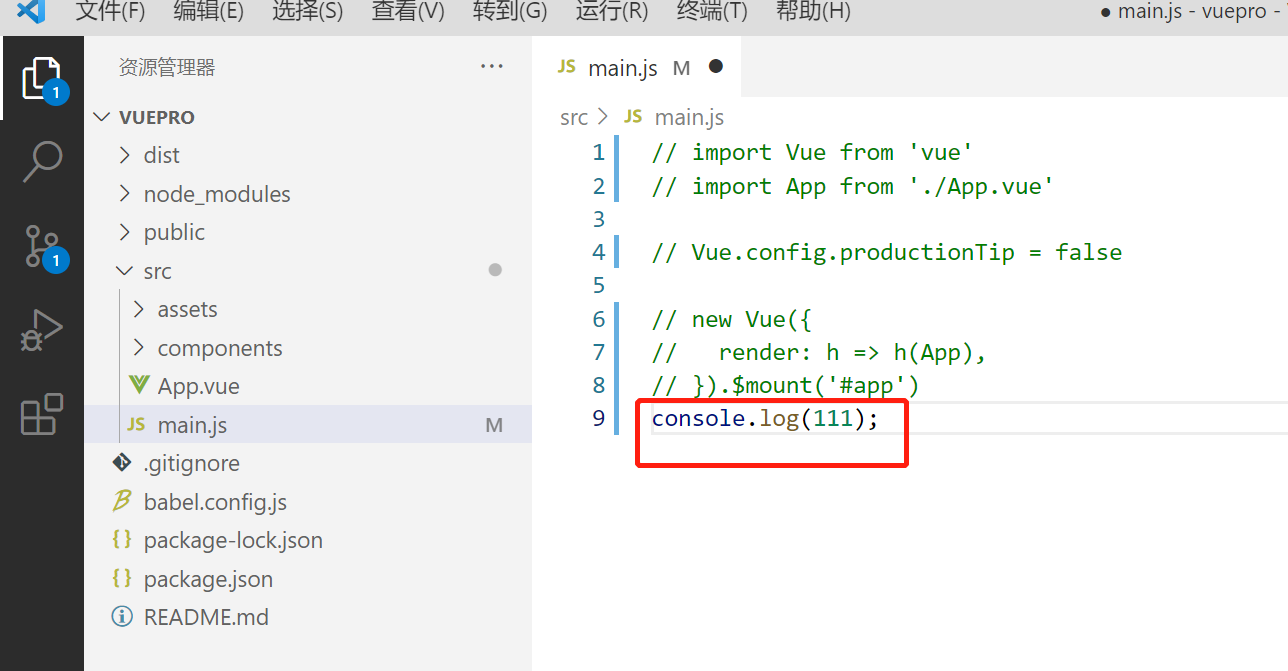
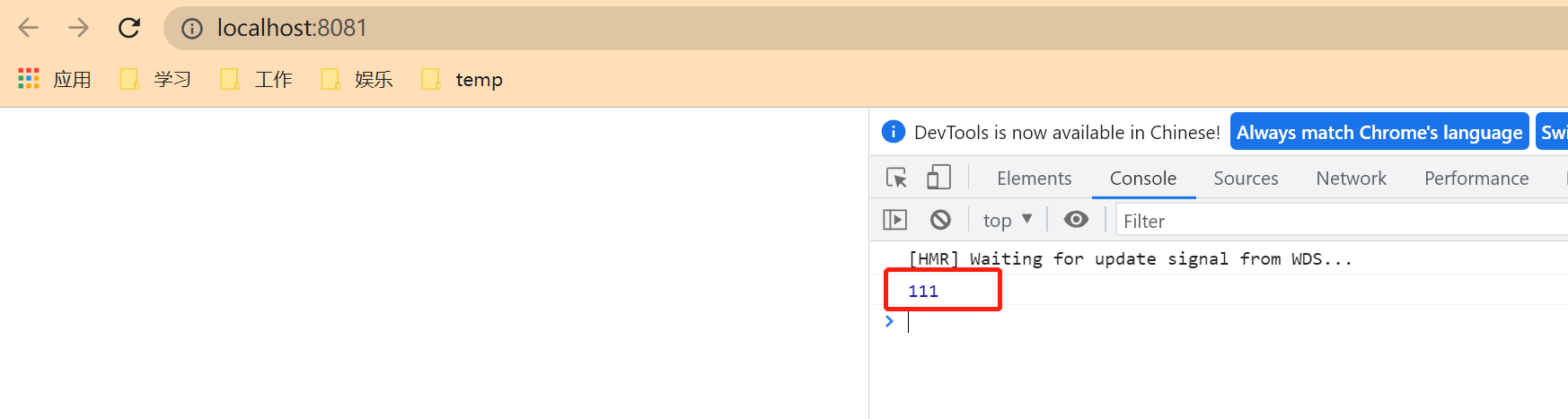
验证main.js是启动项目的开端:

vscode开启命令窗口的快捷键:ctrl+~键;或者这里:

启动后访问页面:

main.js里的内容介绍
/*
该文件是整个项目的入口文件
*/
//引入Vue(默认引入的vue是残缺版的,缺了模版解析器,后边会讲)
import Vue from 'vue'
//引入App组件,它是所有组件的父组件(之前讲的vm),去执行App.vue文件里的代码
import App from './App.vue'
//关闭vue的生产提示
Vue.config.productionTip = false
//创建Vue实例对象---vm
new Vue({
el:'#app',
//render函数完成了这个功能:将App组件放入容器中(即上一行的#app里)
render: h => h(App),
})
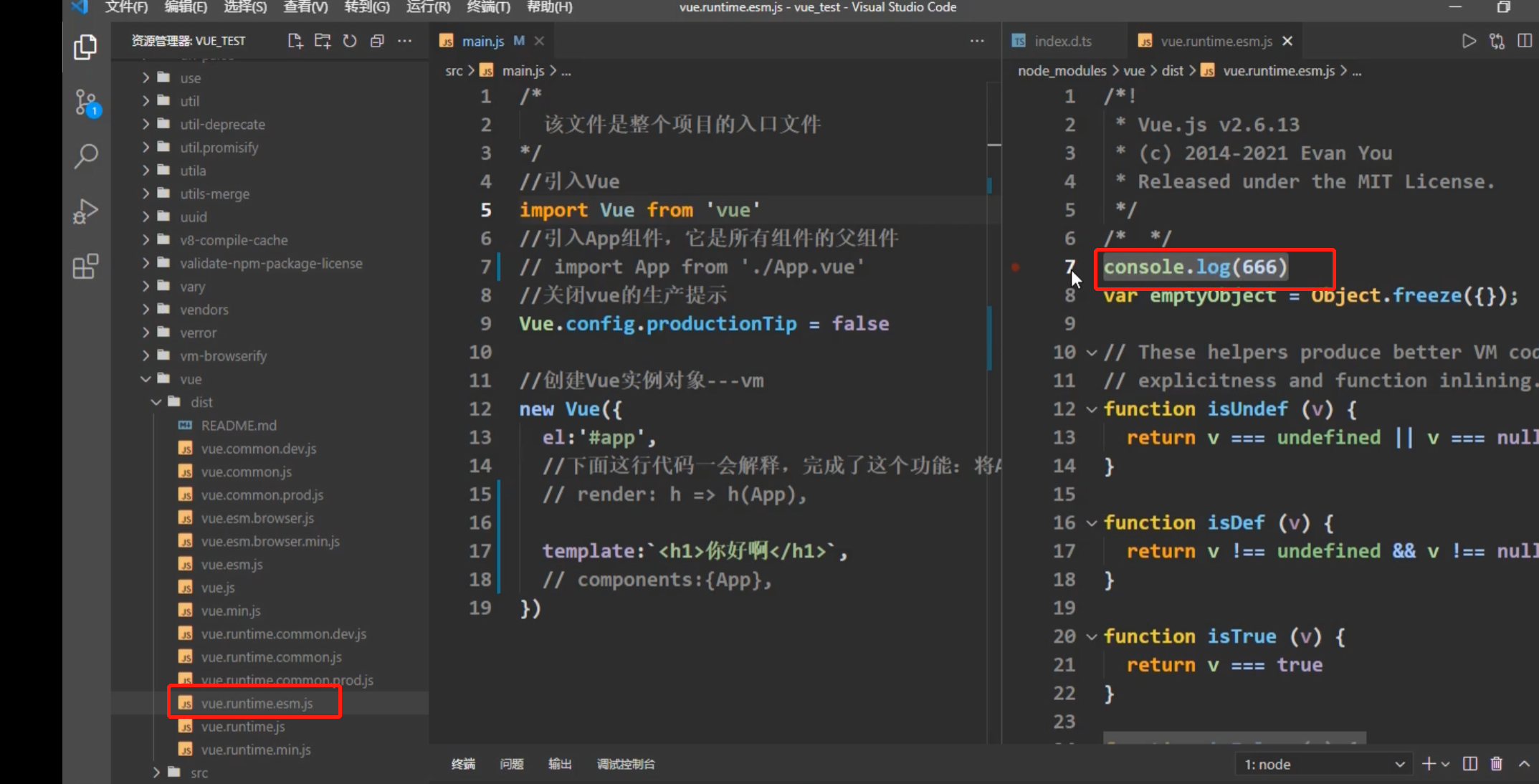
上边引入的vue文件,默认引的是vue.runtime.esm.js,这个是残缺(精简)版的,缺少了模版解析器,导致无法解析下边的template模版(即下边代码会报错)

验证上边的说法:

解决这个问题有两种方式
方式一(实际不这样解决)
引入正常的vue,而不是残缺的(我们不这样解决)

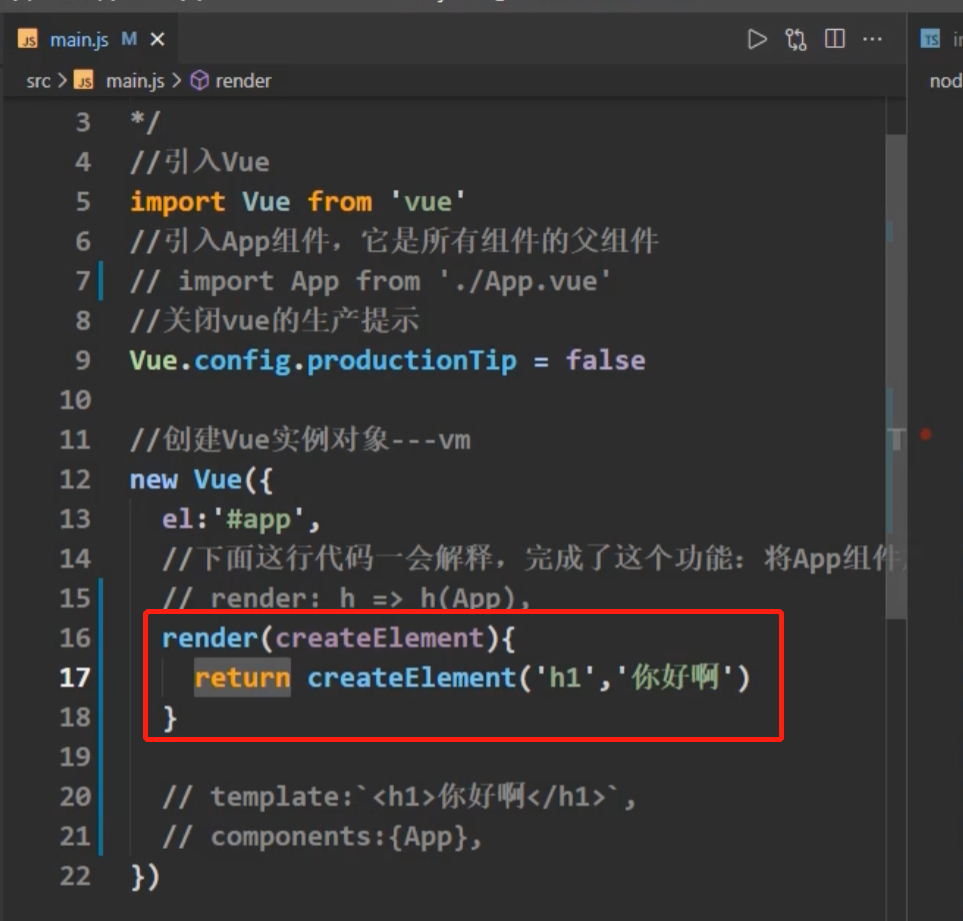
方式二(就是这样解决的)
还是依旧引入残缺(精简)版的vue

render:渲染
上边代码简写如下:

再简写(简写方法名)

此时就相当于最开始的下边这种写法了

关于不同版本的Vue:
- vue.js与vue.runtime.xxx.js的区别:
(1).vue.js是完整版的Vue,包含:核心功能+模板解析器。
(2).vue.runtime.xxx.js是运行版的Vue,只包含:核心功能;没有模板解析器。 - 因为vue.runtime.xxx.js没有模板解析器,所以不能使用template配置项,需要使用render函数接收到的createElement函数去指定具体内容。
main.js文件,之前都熟悉了,主要看一下引入的App.vue里的内容
1.3.2 App.vue
<template>
<div>
<img src="./assets/logo.png" alt="logo">
<School></School>
<Student></Student>
</div>
</template>
<script>
//引入组件
import School from './components/School'
import Student from './components/Student'
export default {
name:'App',
components:{
School,
Student
}
}
</script>
1.3.3 public/index.html
之前看到的main.js里的#app容器,该容器就在index.html里


index.html介绍:
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<!-- 针对IE浏览器的一个特殊配置,含义是让IE浏览器以最高的渲染级别渲染页面 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 开启移动端的理想视口 -->
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<!-- 配置页签图标,BASE_URL代表public路径 -->
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<!-- 引入第三方样式 -->
<link rel="stylesheet" href="<%= BASE_URL %>css/bootstrap.css">
<!-- 配置网页标题 -->
<title>vue系统</title>
</head>
<body>
<!-- 当浏览器不支持js时noscript中的元素就会被渲染,我们基本用不到 -->
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<!-- 最重要的:容器 -->
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
1.4 脚手架默认配置
Vue 脚手架隐藏了所有 webpack 相关的配置,若想查看具体的 webpakc 配置,请执行:vue inspect > output.js,这个命令可以把vue默认配置整理成一个js文件来让我们查看

这个文件打开后报错,添加下边这个,先让其不报错

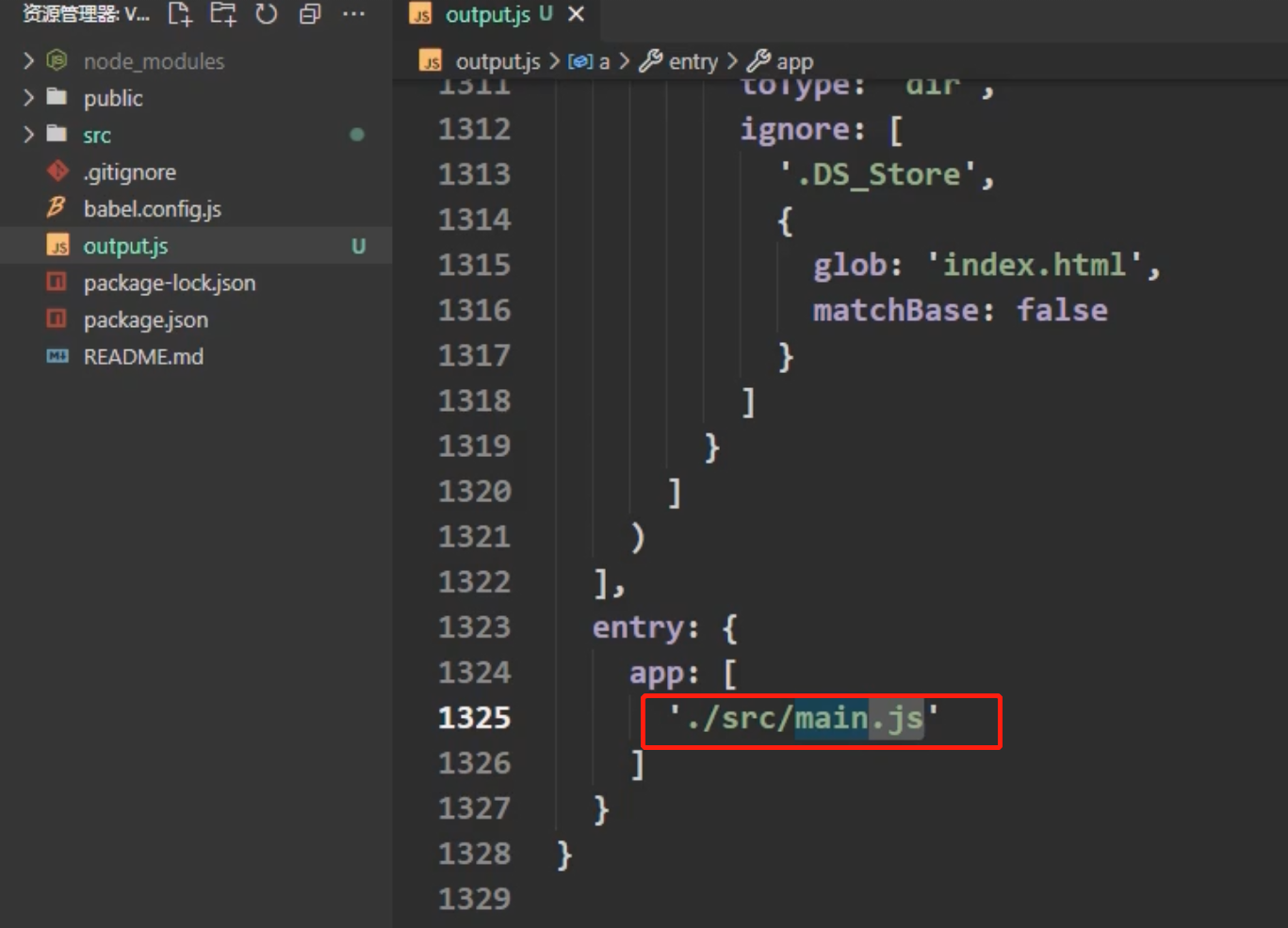
搜索main.js,可以看到默认配置的入口文件就是main.js

搜索index.html,可以看到默认主页面就是index.html

注意:下边红色框里的,不要随便修改,不然脚手架默认配置里就找不到了

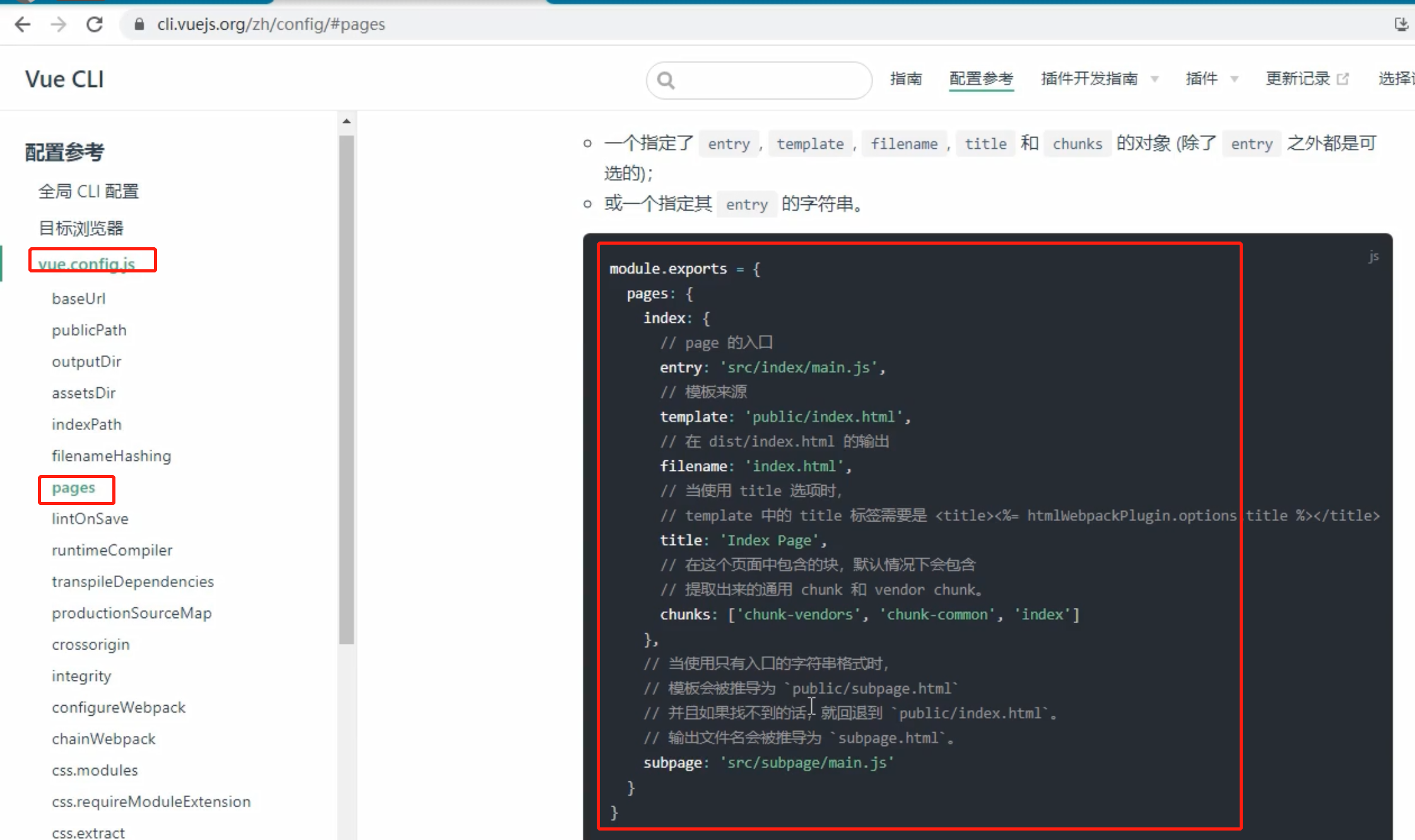
如果非要改的话,也是可以的,下边官网左侧出现的,是可以改的,没出现的就没法改了(新建vue.config.js文件,这些修改默认配置的内容都是在这个文件里写的)

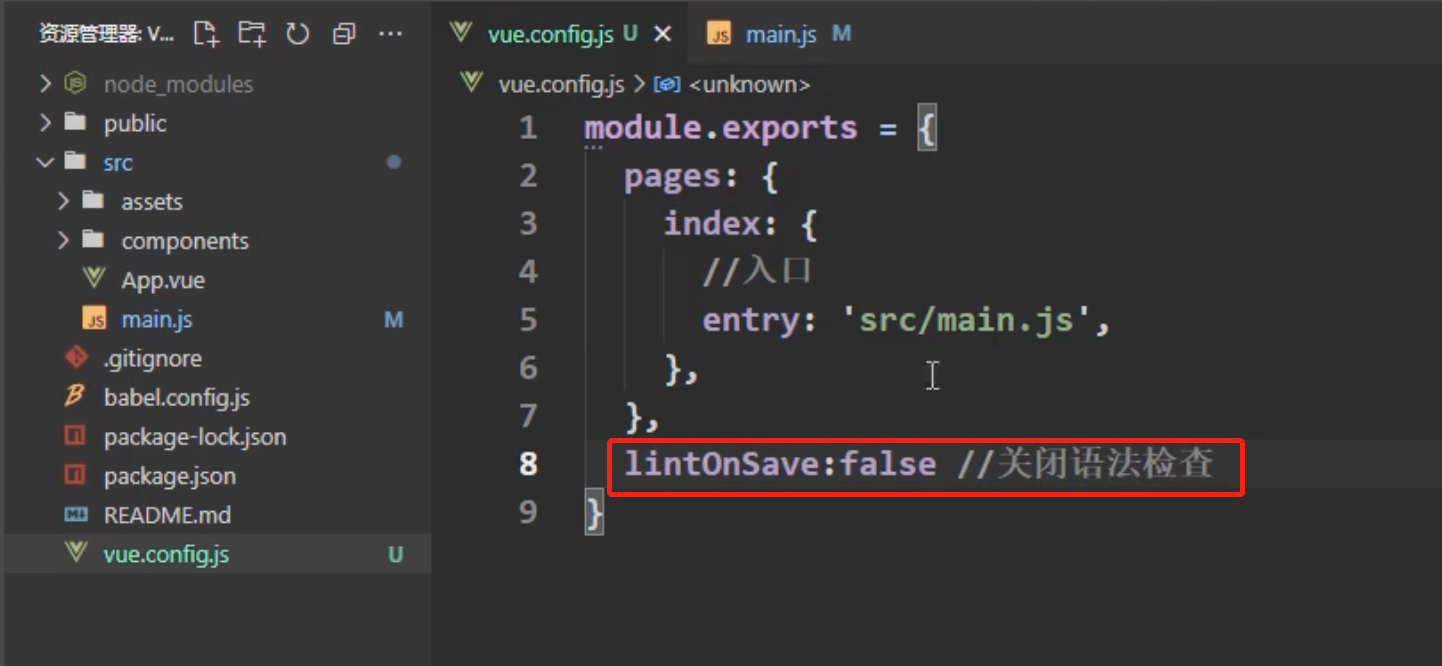
例如修改项目入口文件src/main.js为src2/peiqi.js文件

复制完后删除没用的配置,只留入口配置项

这样入口文件就变成自己定义的src/peiqi.js文件了;
关闭语法检查的默认配置:
不关闭的话后期只要写的不合理的地方就启动不了,比如定义的变没有使用的时候;


总结:
- 使用
vue inspect > output.js可以查看到Vue脚手架的默认配置。 - 使用vue.config.js可以对脚手架进行个性化定制,详情见:https://cli.vuejs.org/zh
二 属性
新建main.js入口文件
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
//关闭Vue的生产提示
Vue.config.productionTip = false
//创建vm
new Vue({
el:'#app',
render: h => h(App)
})
新建School.vue组件
<template>
<div class="school">
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
</div>
</template>
<script>
export default {
name:'School',
data() {
return {
name:'尚硅谷',
address:'北京·昌平'
}
},
}
</script>
<style>
.school{
background-color: gray;
}
</style>
App.vue:
<template>
<div>
<h1 v-text="msg" ref="title"></h1>
<button ref="btn" @click="showDOM">点我输出上方的DOM元素</button>
<School ref="sch"/>
</div>
</template>
<script>
//引入School组件
import School from './components/School'
export default {
name:'App',
components:{School},//注册组件
data() {
return {
msg:'欢迎学习Vue!'
}
},
methods: {
showDOM(){
console.log(this.$refs.title) //真实DOM元素
console.log(this.$refs.btn) //真实DOM元素
console.log(this.$refs.sch) //School组件的实例对象(vc)
}
},
}
</script>
2.1 ref属性
这里的ref属性是vue提供的,当然,这里也可以写成id,然后在js里使用document.getElementById也能获取到


ref放在在普通的html标签里,与id没啥区别,但是放在组件标签里就不一样了


总结
- 被用来给元素或子组件注册引用信息(id的替代者)
- 应用在html标签上获取的是真实DOM元素,应用在组件标签上是组件实例对象(vc)
- 使用方式:
- 打标识:
<h1 ref="xxx">.....</h1>或<School ref="xxx"></School> - 获取:
this.$refs.xxx
- 打标识:
2.2 props配置
实现的效果:属性的固定的,但是数据不固定
Student.vue
<template>
<div>
<h1>{{msg}}</h1>
<h2>学生姓名:{{name}}</h2>
<h2>学生性别:{{sex}}</h2>
<h2>学生年龄:{{myAge+1}}</h2>
<button @click="updateAge">尝试修改收到的年龄</button>
</div>
</template>
<script>
export default {
name:'Student',
data() {
console.log(this)
return {
msg:'我是一个尚硅谷的学生',
myAge:this.age//为了修改外部传来的数据
}
},
methods: {
updateAge(){
this.myAge++
}
},
//简单声明接收
// props:['name','age','sex']
//接收的同时对数据进行类型限制
/* props:{
name:String,
age:Number,
sex:String
} */
//接收的同时对数据:进行类型限制+默认值的指定+必要性的限制
props:{
name:{
type:String, //name的类型是字符串
required:true, //name是必要的
},
age:{
type:Number,
default:99 //默认值;很明显,require与default一般不会同时出现
},
sex:{
type:String,
required:true
}
}
}
</script>
App.vue
<template>
<div>
<!--:age代表数值类型,不是string类型-->
<Student name="李四" sex="女" :age="18"/>
<Student name="张三" se男" :age="19"/>
</div>
</template>
<script>
import Student from './components/Student'
export default {
name:'App',
components:{Student}
}
</script>
main.js:
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
//关闭Vue的生产提示
Vue.config.productionTip = false
//创建vm
new Vue({
el:'#app',
render: h => h(App)
})
总结
-
功能:让组件接收外部传过来的数据
-
传递数据:
<Demo name="xxx"/> -
接收数据:
-
第一种方式(只接收):
props:['name'] -
第二种方式(限制类型):
props:{name:String} -
第三种方式(限制类型、限制必要性、指定默认值):
props:{ name:{ type:String, //类型 required:true, //必要性 default:'老王' //默认值 } }
备注:props是只读的,Vue底层会监测你对props的修改,如果进行了修改,就会发出警告,若业务需求确实需要修改,那么请复制props的内容到data中一份,然后去修改data中的数据。
-
2.3 mixin混入(混合)
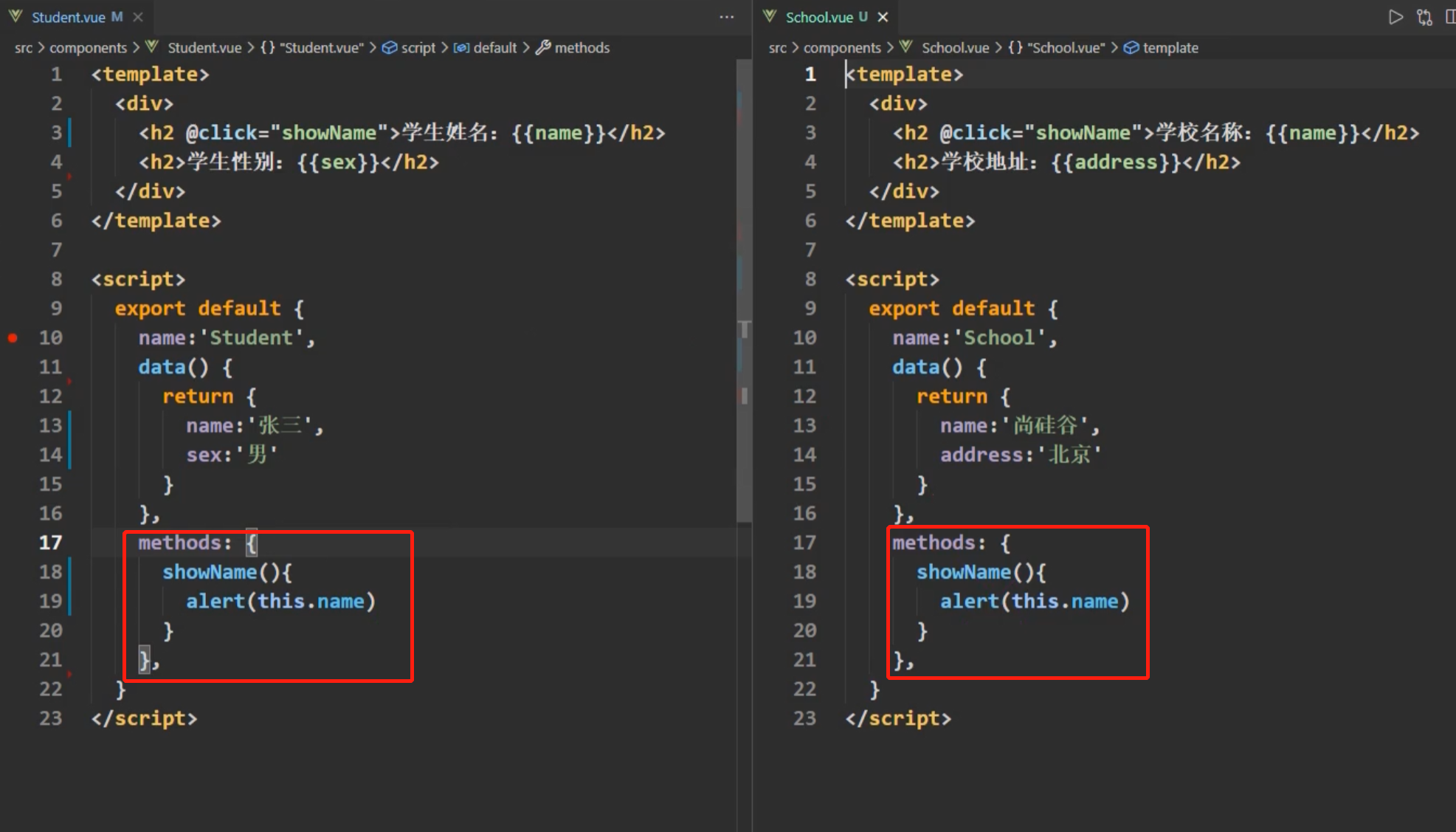
点击学生名字的时候,弹框显示这个名字;
点击学校名字的时候,弹框显示这个名字;

把上边公共的配置抽取出来——混入;
Student.vue
<template>
<div>
<h2 @click="showName">学生姓名:{{name}}</h2>
<h2>学生性别:{{sex}}</h2>
</div>
</template>
<script>
// import {hunhe,hunhe2} from '../mixin'
export default {
name:'Student',
data() {
return {
name:'张三',
sex:'男'
}
},
// mixins:[hunhe,hunhe2]
}
</script>
School.vue
<template>
<div>
<h2 @click="showName">学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
</div>
</template>
<script>
//引入一个hunhe,方式一,第一步
// import {hunhe,hunhe2} from '../mixin'
export default {
name:'School',
data() {
return {
name:'尚硅谷',
address:'北京',
x:666
}
},
//引入一个hunhe,方式一,第二步
// mixins:[hunhe,hunhe2],
}
</script>
App.vue
<template>
<div>
<School/>
<hr>
<Student/>
</div>
</template>
<script>
import School from './components/School'
import Student from './components/Student'
export default {
name:'App',
components:{School,Student}
}
</script>
mian.js
引入混合方式二:在main.js文件里引入混合
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
//引入混合方式二,第一步
import {hunhe,hunhe2} from './mixin'
//关闭Vue的生产提示
Vue.config.productionTip = false
//引入混合方式二,第二步
Vue.mixin(hunhe)
Vue.mixin(hunhe2)
//创建vm
new Vue({
el:'#app',
render: h => h(App)
})
mixin.js
export const hunhe = {
methods: {
showName(){
alert(this.name)
}
},
mounted() {
console.log('你好啊!')
},
}
export const hunhe2 = {
data() {
return {
x:100,
y:200
}
},
}
总结
-
功能:可以把多个组件共用的配置提取成一个混入对象
-
使用方式:
第一步定义混合:
{ data(){....}, methods:{....} .... }第二步使用混入:
? 全局混入:
Vue.mixin(xxx)
? 局部混入:mixins:['xxx']
三 插件
定义plugins.js文件(名字随意),里边写插件内容
export default {
install(Vue,x,y,z){
console.log(x,y,z)
//全局过滤器(获取字符串前四位)
Vue.filter('mySlice',function(value){
return value.slice(0,4)
})
//定义全局指令
Vue.directive('fbind',{
//指令与元素成功绑定时(一上来),自动获取鼠标焦点
bind(element,binding){
element.value = binding.value
},
//指令所在元素被插入页面时
inserted(element,binding){
element.focus()
},
//指令所在的模板被重新解析时
update(element,binding){
element.value = binding.value
}
})
//定义混入
Vue.mixin({
data() {
return {
x:100,
y:200
}
},
})
//给Vue原型上添加一个方法(vm和vc就都能用了)
Vue.prototype.hello = ()=>{alert('你好啊')}
}
}
main.js引入插件并使用插件
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
//引入插件
import plugins from './plugins'
//关闭Vue的生产提示
Vue.config.productionTip = false
//应用(使用)插件
Vue.use(plugins,1,2,3)
//创建vm
new Vue({
el:'#app',
render: h => h(App)
})
School.vue
<template>
<div>
<!--测试过滤器(取前四位)-->
<h2>学校名称:{{name | mySlice}}</h2>
<h2>学校地址:{{address}}</h2>
<button @click="test">点我测试一个hello方法</button>
</div>
</template>
<script>
export default {
name:'School',
data() {
return {
name:'尚硅谷atguigu',
address:'北京',
}
},
methods: {
test(){
this.hello()
}
},
}
</script>
Student.vue
<template>
<div>
<h2>学生姓名:{{name}}</h2>
<h2>学生性别:{{sex}}</h2>
<!--字自动获取鼠标焦点-->
<input type="text" v-fbind:value="name">
</div>
</template>
<script>
export default {
name:'Student',
data() {
return {
name:'张三',
sex:'男'
}
},
}
</script>
总结:
-
功能:用于增强Vue
-
本质:包含install方法的一个对象,install的第一个参数是Vue,第二个以后的参数是插件使用者传递的数据。
-
定义插件:
对象.install = function (Vue, options) { // 1. 添加全局过滤器 Vue.filter(....) // 2. 添加全局指令 Vue.directive(....) // 3. 配置全局混入(合) Vue.mixin(....) // 4. 添加实例方法 Vue.prototype.$myMethod = function () {...} Vue.prototype.$myProperty = xxxx } -
使用插件:
Vue.use()
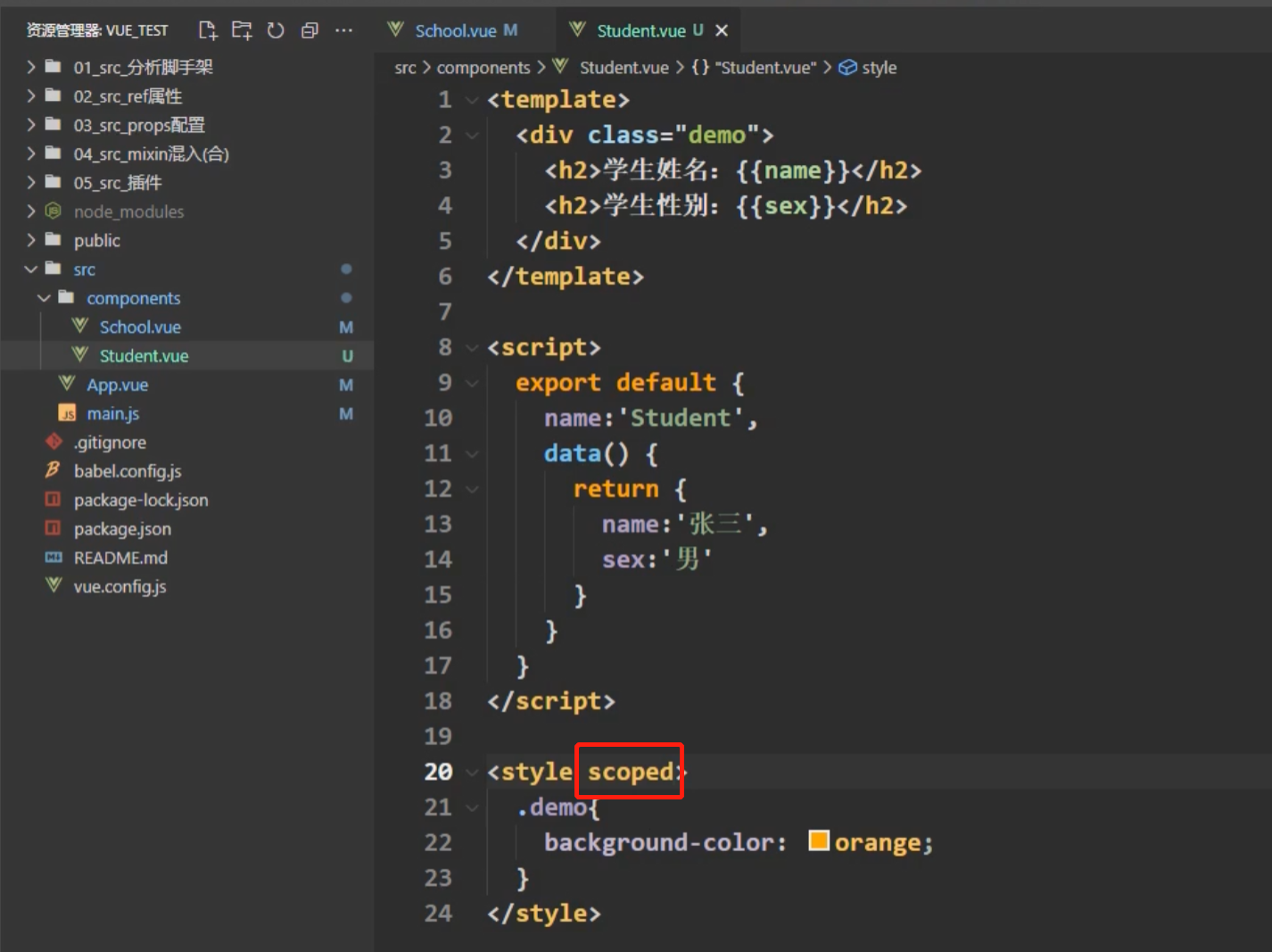
四 scoped样式
如果两个组件文件里,定义了同名的样式名,那么就会导致冲突,最终的样式取决于这里引入的顺序(是要的是后引入的组件里的样式)

要解决这个问题,在各个组件里定义样式的地方,加上scoped即可,表示该样式只做用与当前组件文件

总结:
- 作用:让样式在局部生效,防止冲突。
- 写法:
<style scoped>
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!