【React】TS项目配置Redux
发布时间:2024年01月12日
前提条件
在React中使用Redux,官方要求安装两个插件,Redux Toolkit 和 react-redux
Redux Toolkit(RTK): 官方推荐编写Redux逻辑的方式,是一套工具的集合集,简化书写方式。
- 简化 store 的配置方式
- 内置 immer 支持可变式状态修改
- 内置 thunk 更好的异步创建
react-redux:用来链接 Redux 和 React组件的中间件。
安装
npm i @reduxjs/toolkit react-redux
浏览器插件 - Redux DevTools(推荐但不强制使用)
下载并启用插件

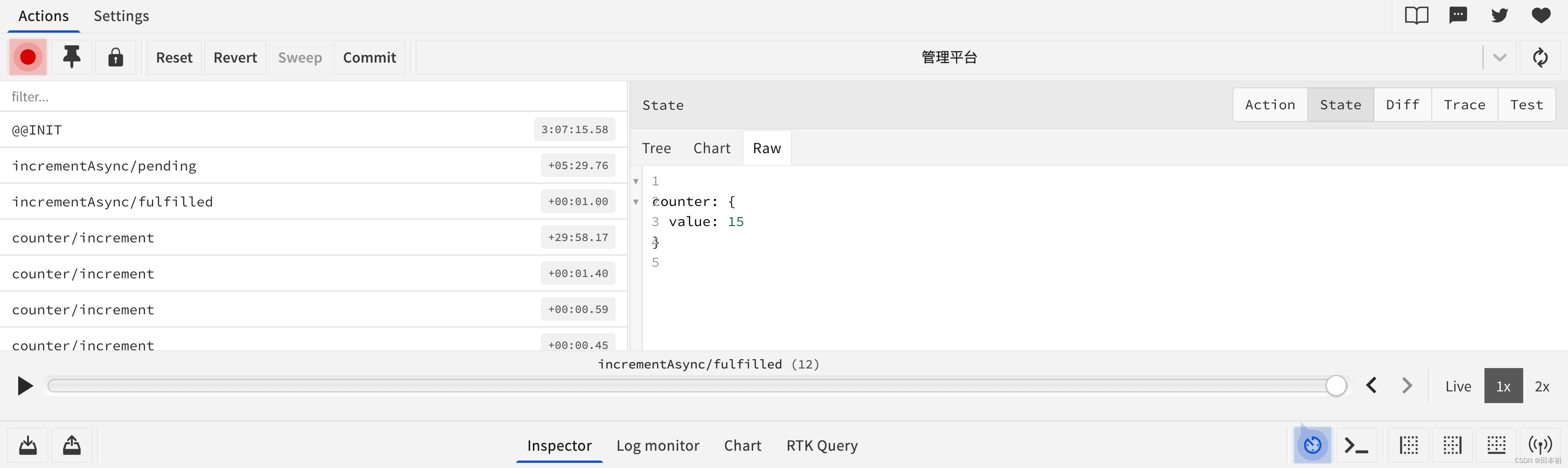
控制台找到redux选项

配置
目录结构
src 下创建 store,其中 index.ts/index.js 作为modules中所有store的集合

store/index.ts配置
import { configureStore } from '@reduxjs/toolkit'
const store = configureStore({
reducer: {},
})
// 后续使用useSelector时参数state的类型
export type RootState = ReturnType<typeof store.getState>
export type AppDispatch = typeof store.dispatch
export default store
index.ts 或 main.ts中注册store
import React from 'react'
import ReactDOM from 'react-dom'
import './index.css'
import App from './App'
// 添加如下
import store from './app/store'
import { Provider } from 'react-redux'
ReactDOM.render(
<Provider store={store}>
<App />
</Provider>,
document.getElementById('root')
)
至此已经全局注册了Redux
配置
这里以计数器为例,在store/modules中创建counterSlice.js/ts
同步配置
import { createSlice } from '@reduxjs/toolkit'
import type { PayloadAction } from '@reduxjs/toolkit'
export interface CounterState {
value: number
}
const initialState: CounterState = {
value: 0,
}
export const counterSlice = createSlice({
name: 'counter',
initialState,
reducers: {
increment: (state:CounterState) => {
state.value += 1
},
decrement: (state:CounterState) => {
state.value -= 1
},
},
})
export default counterSlice.reducer
异步配置
import { createSlice,createAsyncThunk } from '@reduxjs/toolkit'
import type { PayloadAction } from '@reduxjs/toolkit'
export interface CounterState {
value: number
}
const initialState: CounterState = {
value: 0,
}
export const counterSlice = createSlice({
name: 'counter',
initialState,
// 同步操作
reducers: {
......
},
// 异步操作
extraReducers(builder){
// 这里的payload就是incrementAsync的返回值
builder.addCase(incrementAsync.fulfilled,(state,{payload})=>{
state.value += payload
})
}
})
// 定义异步函数
export const incrementAsync = createAsyncThunk<number>(
"incrementAsync",
async(p:number)=>{
const res = await new Promise<number>(r=>{
setTimeout(() => {
r(p)
}, 1000);
})
return res
})
export default counterSlice.reducer
store/index.ts 中注册
import { configureStore } from "@reduxjs/toolkit";
// 引入counterSlice.ts
import counterStore from "./modules/counterSlice";
const store = configureStore({
reducer:{
// 注册,注意名字要与counterSlice.ts中的name一致
counter:counterStore
}
})
export type RootState = ReturnType<typeof store.getState>
export type AppDispatch = typeof store.dispatch
export default store
再次查看Redux Tools工具,已经发现value

使用
// useSelect用于选择操作哪个store
// useDispatch用于生成实例,该实例可以调用reducers的function
import { useSelector, useDispatch } from "react-redux"
// 引入index中的RootState类型 js项目不需要
import { AppDispatch, RootState } from "@/store"
// 引入functions
import { decrement, increment, incrementAsync } from "@/store/modules/counterSlice"
const Demo = () => {
const count = useSelector((state: RootState) => state.counter.value)
const dispatch: AppDispatch = useDispatch() // 异步函数必须加AppDispatch类型,否则报错,同步可以不添加
return (
<>
<div className="navbar_top"></div>
<div>{count}</div>
<button onClick={() => dispatch(increment({ value: 2 }))}>+2</button>
<button onClick={() => dispatch(incrementAsync(2))}>+2</button>
<button onClick={() => dispatch(decrement())}>-1</button>
</>
)
}
export default Demo
操作后通过工具发现value已经改变

文章来源:https://blog.csdn.net/owo_ovo/article/details/135545732
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- ThreadLocal为什么存在内存泄漏,源码分析
- 4.vue学习笔记(数组变化的侦测+计算属性+Class绑定)
- 已解决java.lang.SecurityException异常的正确解决方法,亲测有效!!!
- leetcode:32.有效的字母异位词
- 插入排序-排序算法
- docker干净编译环境搭建
- 基于ssm高校食堂订餐系统论文
- BFS练手题——P4328 [COCI2006-2007#1] Slikar
- 开源内网穿透工具FRP配置SSH和网站访问,构建本地私有云NAS,非常详细的配置细节,复刻即可成功
- 因为品质问题导致客户不返单怎么办