前端自定义icon的方法(Vue项目)
发布时间:2023年12月17日
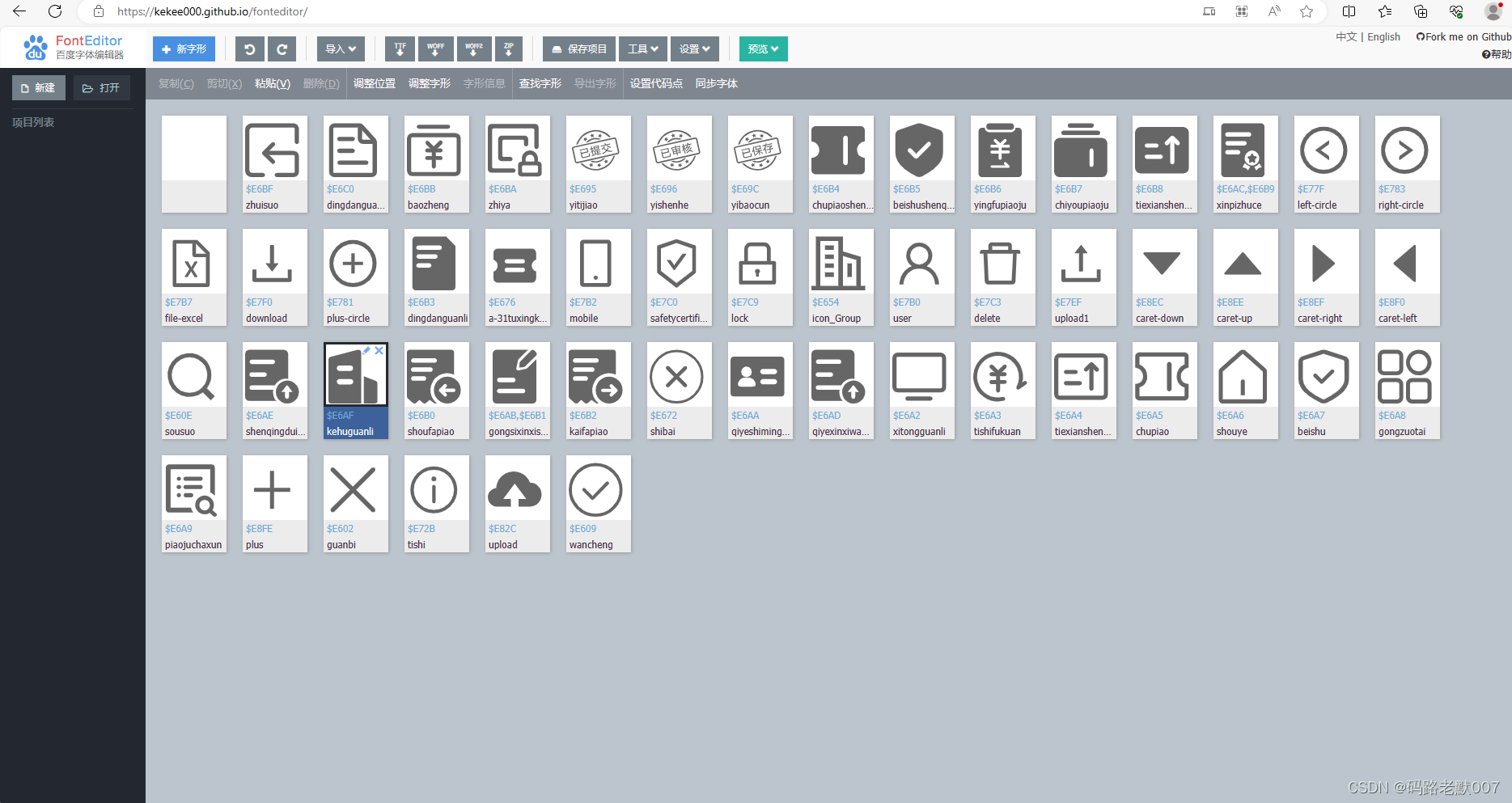
第一步:进入在线的编辑器进行设计
好用:百度字体编辑器
比如先导入有个ttf文件

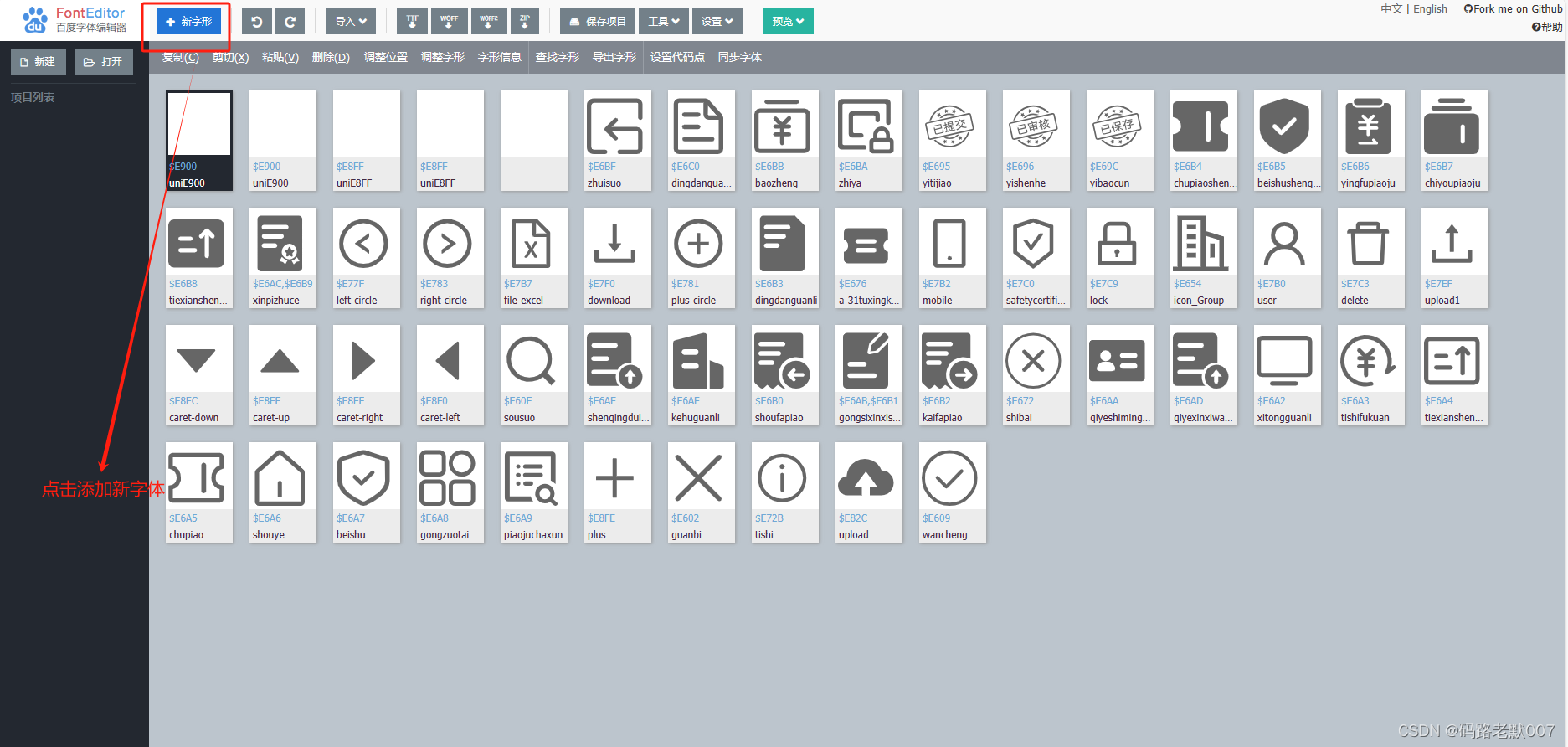
添加新字体
 ?双击每个模块进入编辑区域
?双击每个模块进入编辑区域

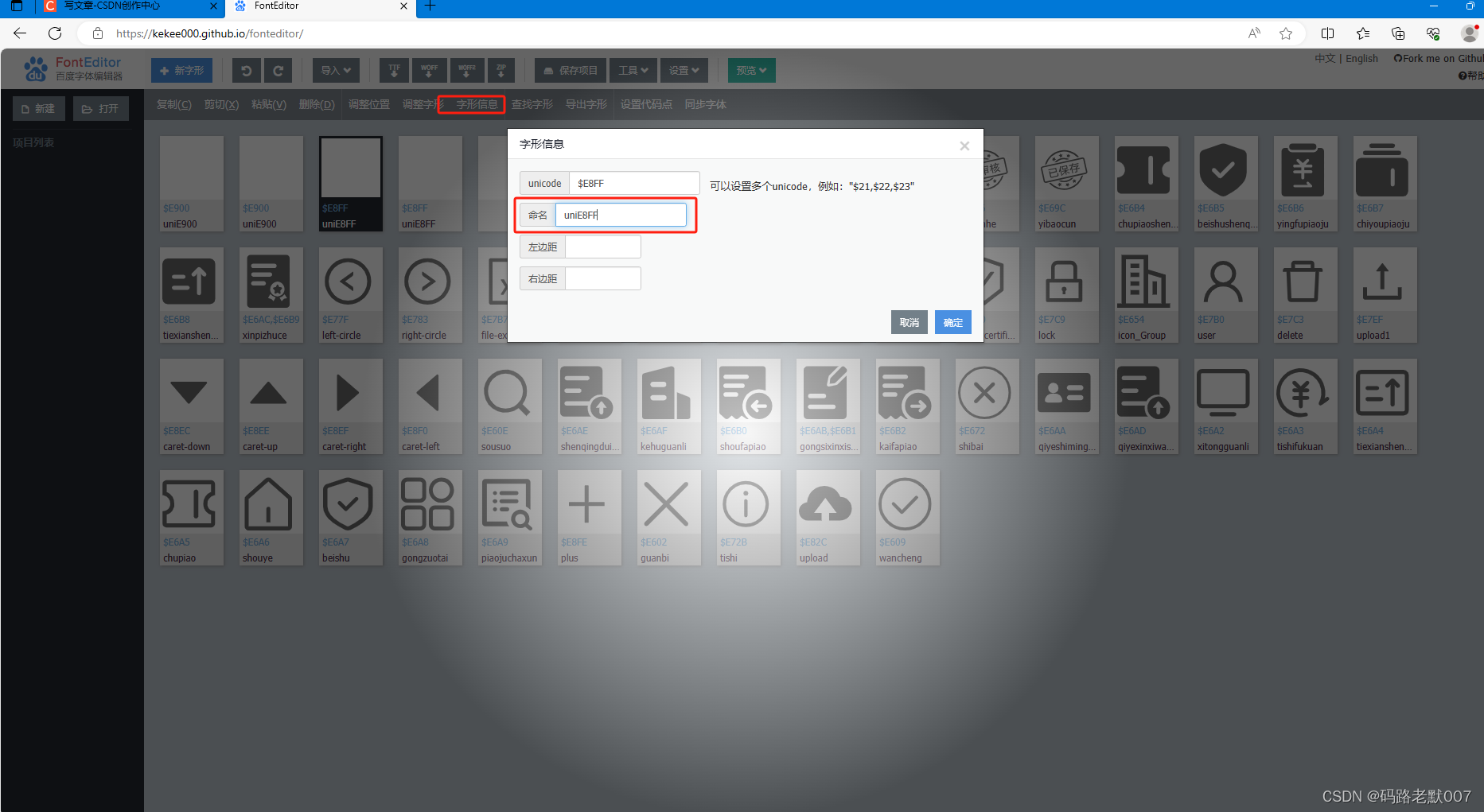
更改相应的信息,比如name

?编辑完了进行导出文件(各种格式就行了)就行了

?第二步:在项目中asset文件储存这些文件,或者单独在src放一个文件夹也行
文件放入文件夹

为什么要生成这么多文件呢?因为有些在某些浏览器支持,有些不支持

所以有的时候你使用的时候发现不生效,那么你需要生成对应的浏览器文件
第三步:自定义样式?
在style文件夹里边引入相关文件进行样式定义
@font-face {
font-family: "iconfont"; /* Project id 3381904 */
src: url('../font/iconfont.woff2?t=1653990903917') format('woff2'),
url('../font/iconfont.woff?t=1653990903917') format('woff'),
url('../font/iconfont.ttf?t=1653990903917') format('truetype');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-download:before {
content: "\e7f0";
}使用时候的样式是这样的

代码
<i class="iconfont icon-download"/>?总结
使用的话我们可以使用图标自定义,更加灵活,尤其大项目。
今天是背景下雪的第三天,趁着雪景写博客饶有兴致,希望对大家有所帮助!!!?
文章来源:https://blog.csdn.net/2201_75705263/article/details/134987704
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- python之函数
- 修复Apache httpd中的SSL/TLS 协议信息泄露漏洞(CVE-2016-2183)
- 42.接雨水
- 微信小程序生成二维码海报并分享
- 关于 Redis 与传统关系型数据库的选择
- 关于java选择结构if和else详解
- 半加器、全加器的实现和应用——《计算机科学概论》原书第七版 重点内容分析
- transbigdata笔记:data_summary 轨迹数据质量/采样间隔分析
- 服务器数据被盗了该怎么办
- python统计分析——直方图(plt.hist)