HarmonyOS布局之scroll
发布时间:2023年12月23日
对于Scroll 布局官方讲解非常好,我在这做个总结,主要结合实际应用进行补充
Scroll — 首先他是一个容器布局,所有的容器布局都可包含子布局,因此scroll 布局也可包含子组件但是(他只能包含一个子组件),
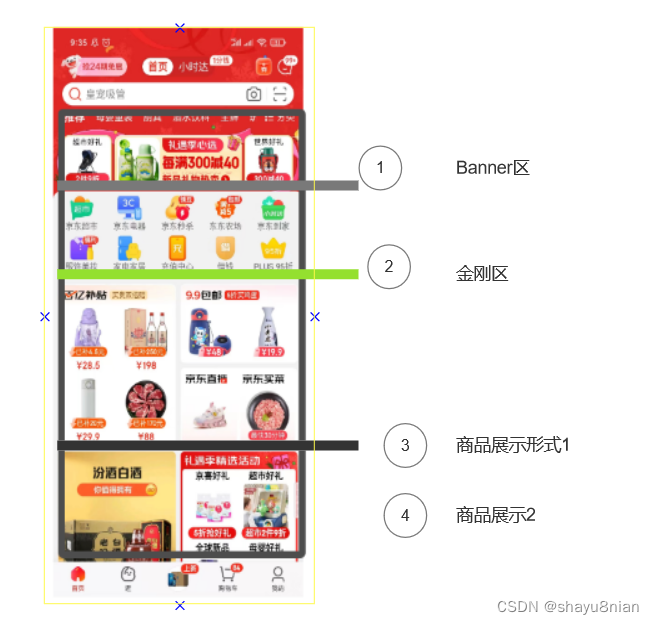
这里面有一个概念,容器的内有一个子组件,比如京东的首页可滑动的区域为黑色的部分,而整体的黑色区域又分为banner区域,金刚区域,商品展示形式1区域,和商品展示2区域,(顶部的tabs没有写出来,也属于滑动区域)

**仅仅banner 区域就有3个image, 怎么会是滑动的区域只有一个组件呢?
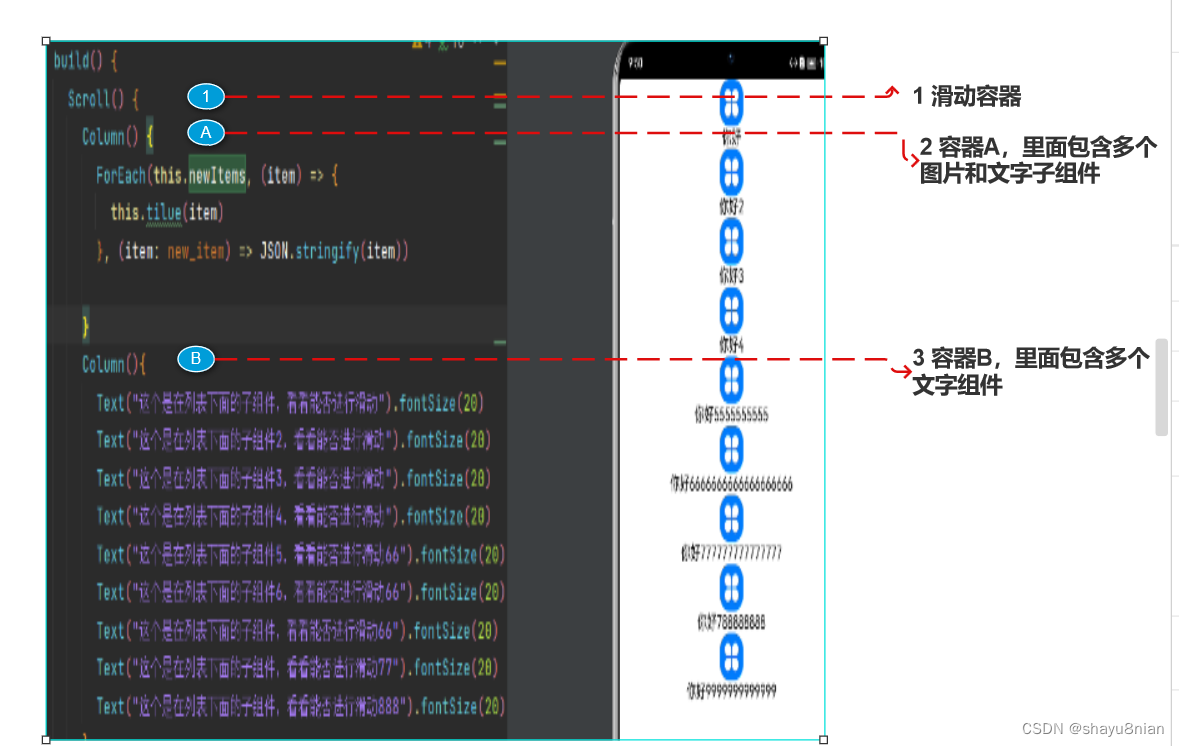
所以这里有个细节:所有的容器组件内如果有另一个容器组件A,那么这个A就属于这个父容器的单个组件,而容器A内可以有多个容器组件。**并且容器A内可以有多个容器,但是如果滑动组件里面有容器A,和容器B两个组件,滑动的区域只有容器A例如:

以上滑动容器scroll 组件包含了两个容器组件,分别为column() 容器A 和column() 容器B,滑动的后的结果只展示容器A,*那么如何能将容器B的内容也进行滑动?
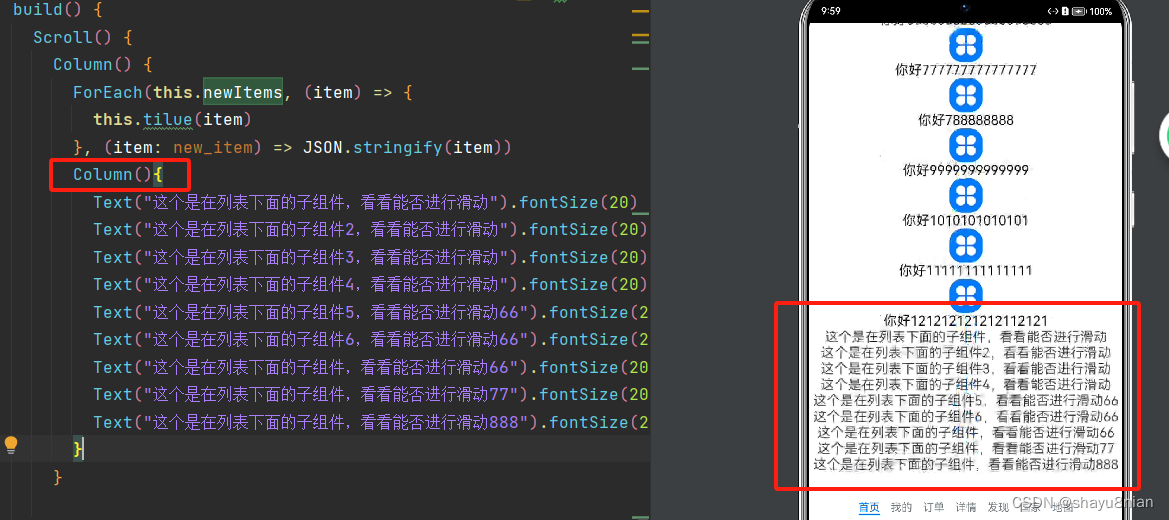
答:将容器B的放入容器A,成为容器A的子组件如下图

备注:容器想滑动,必须子组件的内容大于一屏幕
文章来源:https://blog.csdn.net/shayu8nian/article/details/135164810
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 云原生之深入解析Kubernetes集群内的服务通信机制
- MySQL进阶|MySQL中的事务(二)
- 全新加密叙事,以Solmash为代表的 LaunchPad 平台如何为用户赋能?
- 基于51单片机的pwm直流电机调速霍尔元件测速系统(可实现按键控制、蓝牙控制、语音控制)(包含所有资料)
- nodejs+vue+微信小程序+python+PHP校园闲置物品拍卖系统-计算机毕业设计推荐
- [原创]arch更新时出错:无法提交处理(有冲突的文件)npm文件系统中已存在,发生错误,没有软件包被更新
- 全都没有问题(二点五)
- 伪装目标检测的算术不确定性建模
- Linux Polkit权限提升漏洞风险(CVE-2021-4034)
- SpringIOC之support模块FileSystemXmlApplicationContext