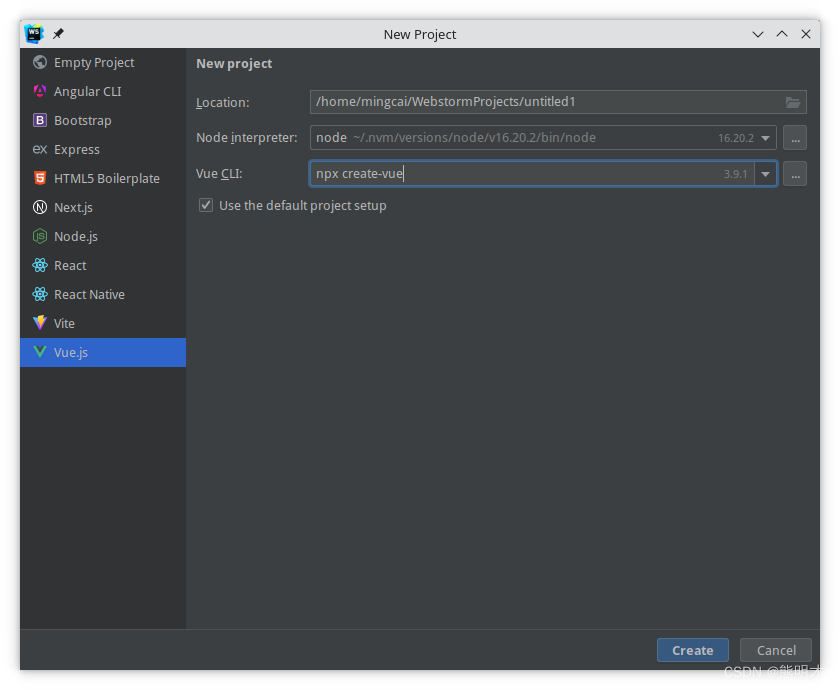
webstrom 快速创建typescript 语法检测的Vue3项目
发布时间:2023年12月28日
webstrom 快速创建typescript 语法检测的Vue3项目
若您想为您的Vue 3项目添加TypeScript支持,您需要进行以下步骤:

- 安装
typescript和@vitejs/plugin-vue作为开发依赖项:
npm install --save-dev typescript @vitejs/plugin-vue
- 创建一个
tsconfig.json文件,以配置TypeScript。您可以使用以下命令生成一个基本的tsconfig.json文件:
npx tsc --init
然后,修改 tsconfig.json 文件,确保它包含以下配置:
{
"compilerOptions": {
"target": "esnext",
"module": "esnext",
"moduleResolution": "node",
"jsx": "preserve",
"strict": true,
"esModuleInterop": true,
"skipLibCheck": true,
"forceConsistentCasingInFileNames": true,
"moduleResolution": "node",
"resolveJsonModule": true,
"isolatedModules": true,
"noEmit": true,
"noImplicitAny": true,
"types": ["vite/client", "vue"],
"allowSyntheticDefaultImports": true
},
"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"],
"exclude": ["node_modules"]
}
- 修改你的
tsvue-playground项目的package.json文件,确保@vitejs/plugin-vue插件被配置为使用 TypeScript:
{
// ... 省略其它配置
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview"
},
"dependencies": {
"vue": "^3.3.11"
},
"devDependencies": {
"@vitejs/plugin-vue": "^4.5.2",
"typescript": "^4.5.4",
"vite": "^5.0.10"
}
}
-
如果您已经在
src目录下有.js文件,将它们重命名为.ts文件。 -
如果您使用Vue文件(
.vue),确保它们使用了<script lang="ts">来表示TypeScript。例如:
<script lang="ts">
import { defineComponent } from 'vue';
export default defineComponent({
// 组件定义
});
</script>
完成上述步骤后,您的Vue 3项目就应该支持TypeScript了。在运行 npm run dev 时,Vite 将会检查您的 TypeScript 代码,并根据配置进行类型检查。
完整package.json
//package.json
{
"name": "tsvue-playground",
"version": "0.0.0",
"private": true,
"type": "module",
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview"
},
"dependencies": {
"vue": "^3.3.11"
},
"devDependencies": {
"@vitejs/plugin-vue": "^4.5.2",
"typescript": "^5.3.3",
"vite": "^5.0.10"
}
}
文章来源:https://blog.csdn.net/Mingcai_Xiong/article/details/135257074
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!