小程序使用echarts图表-雷达图
发布时间:2024年01月21日
本文介绍下小程序中如何使用echarts
如果是通过npm安装,这样是全部安装的,体积有点大
我这边是使用echarts中的一个组件来实现的,下边是具体流程,实际效果是没有外边的红色边框的,加红色边框的效果是这篇说明

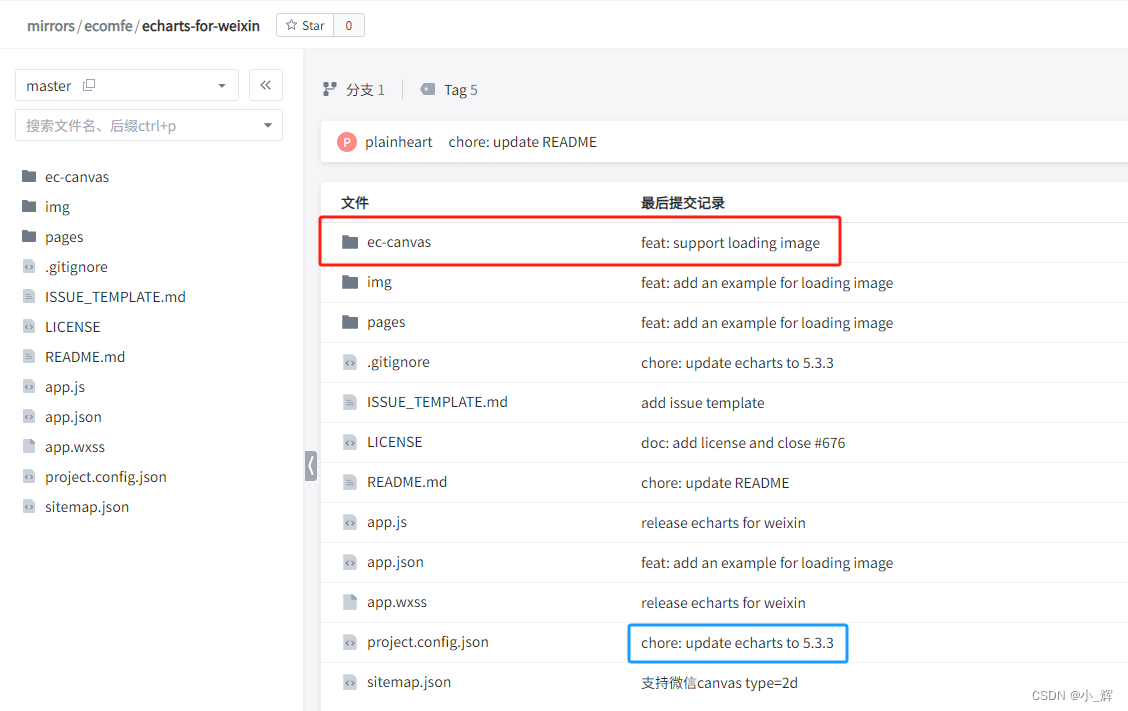
1.echarts光网有提到一个小程序组件 echarts-for-weixin点击下载这个组件,下载到本地,注意要下载的echarts-for-weixin版本号

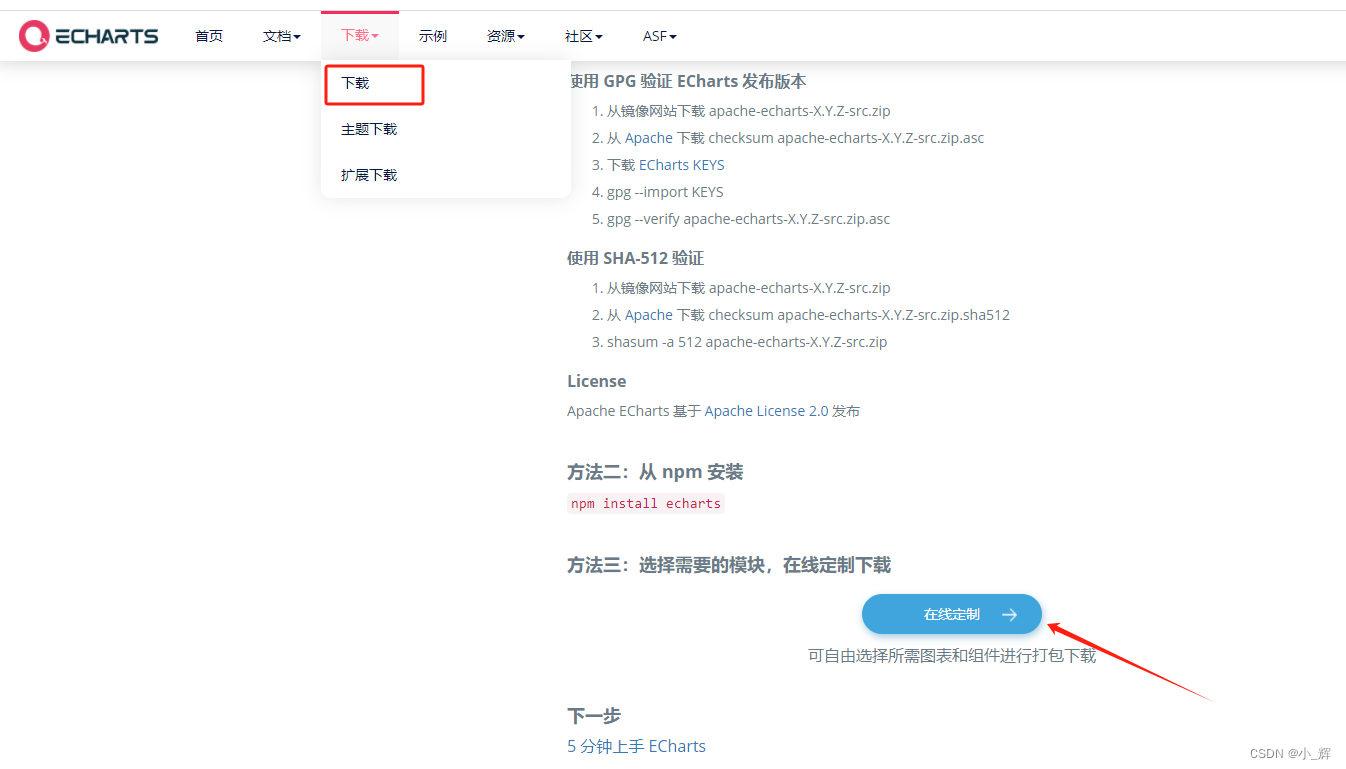
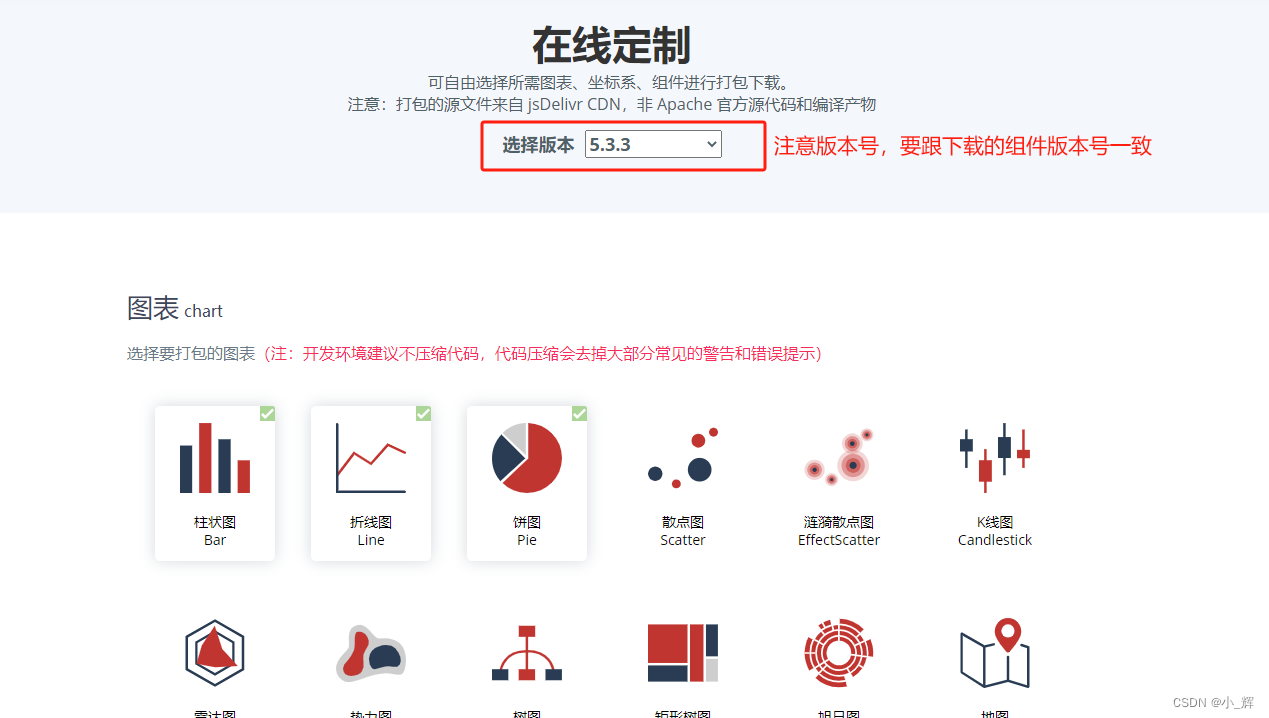
2.然后去echarts官网去下载在线定制版本


3.下载成功

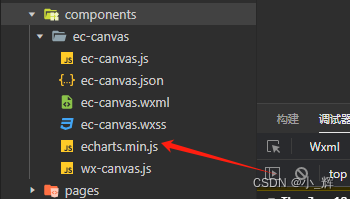
4.打开下载的文件,找到 echarts.min.js

5.在自己项目里边建一个组件,把上边下载的echarts目录放进去,然后将echarts.min.js替换掉之前的echarts.js文件,替换完成之后需要改变一下ec-canvas.js里边的引入路径,如图红色框的位置


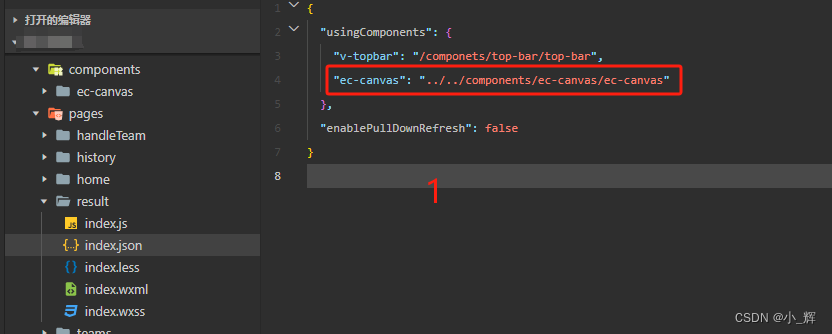
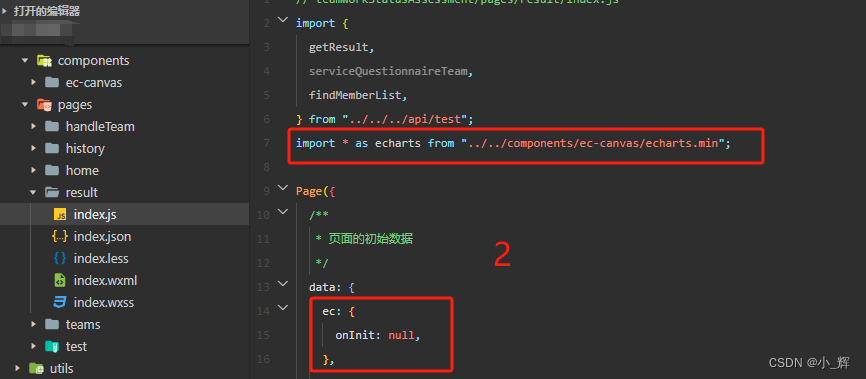
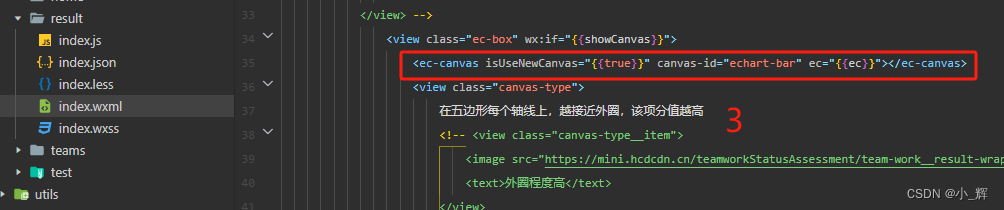
6.使用,首先在你使用的地方引入这个组件,



7.初始化雷达图
// 初始化雷达图
init() {
let { optionsValue } = this.data;
function bar(canvas, width, height, dpr) {
const chart = echarts.init(canvas, null, {
width: width,
height: height,
devicePixelRatio: dpr,
});
canvas.setChart(chart);
let option = {
title: {
text: "自定义雷达图",
},
radar: [
{
indicator: [
{ text: "信任", max: 5 },
{ text: "冲突", max: 5 },
{ text: "承诺", max: 5 },
{ text: "责任", max: 5 },
{ text: "结果", max: 5 },
],
center: ["50%", "50%"],
radius: 110,
startAngle: 90,
splitNumber: 4,
shape: "circle",
name: {
formatter: "{value}",
textStyle: {
color: "#333333",
},
},
// 设置区域边框和区域的颜色
itemStyle: {
normal: {
color: "#FF92AC",
lineStyle: {
color: "#FF92AC",
},
},
},
splitArea: {
areaStyle: {
color: "#fff",
shadowColor: "rgba(0, 0, 0, 0.3)",
// shadowBlur: 10,
},
},
axisLine: {
lineStyle: {
color: "#E9E9E9",
type: "dashed",
},
},
splitLine: {
lineStyle: {
color: "#E9E9E9",
type: "dashed",
},
},
}
],
series: [
{
name: "雷达图",
type: "radar",
silent: false,
emphasis: {
lineStyle: {
width: 4,
},
},
symbolSize: 0,
data: [
{
value: optionsValue,
name: "图一",
symbol: "rect",
areaStyle: {
color: "#FF92AC",
},
itemStyle: {
normal: {
color: "#FF92AC",
lineStyle: {
color: "#FF92AC",
},
},
},
},
],
},
],
};
chart.setOption(option);
return chart;
}
let str = "ec.onInit.br";
let ec = { onInit: bar };
this.setData({
ec,
});
},
不要忘了设置雷达图的宽高
.ec-box {
width: 100%;
height: 600rpx;
.canvas {
width: 260rpx;
height: 260rpx;
}
}
以上就是小程序中使用雷达图的流程,使用其他折线图、柱状图的原理一样
文章来源:https://blog.csdn.net/qq_42165062/article/details/134734718
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Find My资讯|AirTag 2或推迟上市,Find My功能十分强大
- html学习第一天
- Python实现Excel切片删除功能(附源码)
- AI热潮背后:普罗大众该何去何从?
- MySQL基础篇(四)多表查询
- mysql数据库学习笔记(1)
- docker-compose Install spug 3
- 医院手麻系统商业项目源码,采用mysql+laravel+vue2框架开发,支持二开
- 流动按钮(效果绚丽,但实用性较差)
- SolidWorks怎么建模三角椎体?