Base64编码原理解析
文章目录
一、Base64
Base64编码是一种将二进制数据转换成ASCII字符的编码方式。它将每3个字节的二进制数据分成4个6位的组,然后将这些6位的值转换成可打印的ASCII字符。编码后的数据长度通常会比原始数据多出1/3。
Base64编码的原理如下:
- 将需要编码的数据(原始数据)分割成每3个字节一组(每个字节有8位),即24位。
- 将这24位数据分成4个6位的组。如果原始数据长度不是3的倍数,会有1或2个字节剩余,需要进行补零操作。
- 将每个6位的组转换为一个Base64字符。Base64字符集由A-Z、a-z、0-9、+和/共64个字符组成。
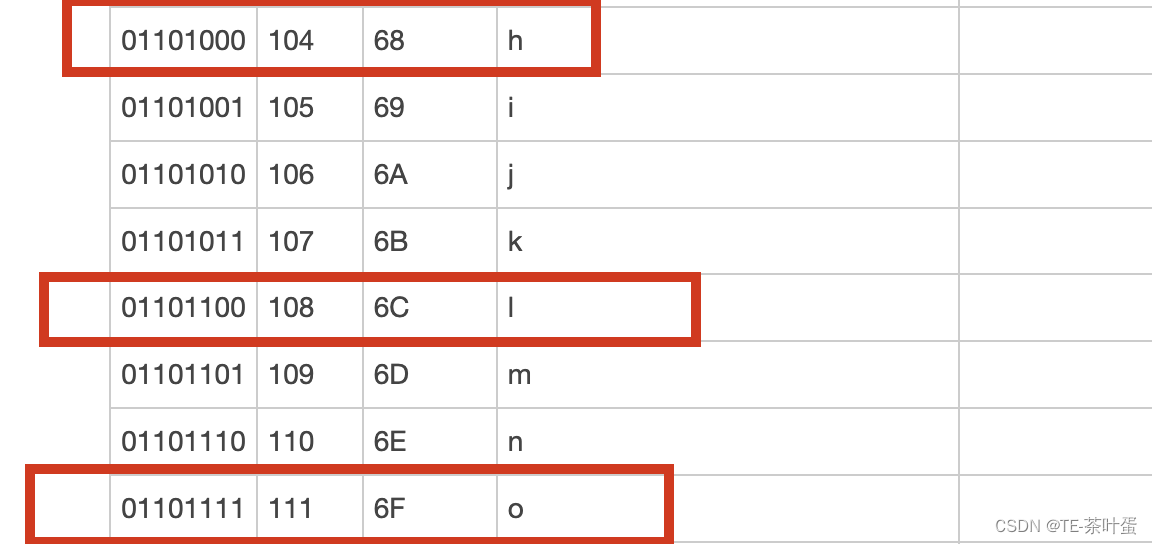
以字符串"hello world"为例,它的ASCII码为(下面👇是ASCII码对照表):
104, 101, 108, 108, 111, 32, 119, 111, 114, 108, 100

将这些ASCII码转换为二进制(对照上表):
01101000, 01100101, 01101100, 01101100, 01101111, 00100000, 01110111, 01101111, 01110010, 01101100, 01100100
将上述二进制数据分成每6位一组:
011010, 000110, 010110, 110001, 101101, 101111, 001000, 011101, 111011, 100110, 011001, 100111, 011010, 011001, 100111, 011100
我们把前面2个拿来分析下原理,在 JavaScript 中,可以使用 parseInt 函数将二进制字符串转换为十进制数值,所以有下面的结果26,6 其他结果类似推导
let binary = '011010';
let decimal = parseInt(binary, 2);
console.log(decimal); // 输出 26
011010 -> 26
000110 -> 6
转换的依据是Base64编码规则,其中将每6位二进制数转换为一个Base64字符。Base64字符集包含A-Z、a-z、0-9、+和/共64个字符。
将二进制数转换为Base64字符的步骤如下:
- 将6位二进制数转换为十进制数。
- 根据十进制数对应的字符在Base64字符集中找到对应的字符。
根据上述步骤,可以得到:
011010 -> 26 -> ‘a’
000110 -> 6 -> ‘G’
因此,上述6位一组的数据转换为Base64字符是’aG’。
将上述6位一组的数据转换为Base64字符:
aGVsbG8gd29ybGQ=
所以,“hello world"字符串的Base64编码结果是"aGVsbG8gd29ybGQ=”
二、javascript中 base64 编码与解码的方式
在JavaScript中,可以使用btoa()函数进行Base64编码,使用atob()函数进行Base64解码。
编码示例:
let str = 'Hello World';
let encodedStr = btoa(str);
console.log(encodedStr); // "SGVsbG8gV29ybGQ="
解码示例:
let encodedStr = "SGVsbG8gV29ybGQ=";
let decodedStr = atob(encodedStr);
console.log(decodedStr); // "Hello World"
需要注意的是,btoa()和atob()函数只能处理ASCII字符,如果需要编码和解码非ASCII字符,可以使用encodeURIComponent()和decodeURIComponent()函数。
let str = '你好,世界';
let encodedStr = btoa(encodeURIComponent(str));
console.log(encodedStr); // "JUU0JUJEJUQwJUU1JUJFJUE2JUU3JTk1JThDJUU4JUJGJUE5"
let encodedStr = "JUU0JUJEJUQwJUU1JUJFJUE2JUU3JTk1JThDJUU4JUJGJUE5";
let decodedStr = decodeURIComponent(atob(encodedStr));
console.log(decodedStr); // "你好,世界"
另外,还可以使用第三方库如Buffer来进行Base64编码和解码。
编码示例:
const Buffer = require('buffer').Buffer;
let str = 'Hello World';
let encodedStr = Buffer.from(str).toString('base64');
console.log(encodedStr); // "SGVsbG8gV29ybGQ="
解码示例:
const Buffer = require('buffer').Buffer;
let encodedStr = "SGVsbG8gV29ybGQ=";
let decodedStr = Buffer.from(encodedStr, 'base64').toString();
console.log(decodedStr); // "Hello World"
总结
今天的内容,简单介绍什么是base64编码以及它编码的原理。接着举例了前端使用base64编码/解码的方式。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- C++设计模式 --1.工厂模式和单例模式
- 互联网加竞赛 python opencv 深度学习 指纹识别算法实现
- D35XB60-ASEMI开关电源桥堆D35XB60
- 螺丝厂家:螺栓和螺柱的区别
- django电影院网上售票系统(程序+开题报告)
- 【零基础入门TypeScript】函数
- 基于MATLAB的鹰群优化算法求解单目标优化问题
- 智能优化算法应用:基于学生心理学算法3D无线传感器网络(WSN)覆盖优化 - 附代码
- 开箱即用的企业级前后端分离【.NET Core6.0 Api + Vue 2.x + RBAC】权限框架-Blog.Core
- 技术经验|Java基础之LocalDateTime类