HTML小白入门基础(概述,结构与基本常用标签)
目录
一、什么是HTML
????????????HTML:超文本标记语言(HyperText Markup Language)
?? ?????????????????超文本:指的是网页中可以显示的内容(图片,超链接,视频...)
?? ?????????????????标记语言:标记-->标签(标注)?? ??? ?买东西-->商品标签(价格,材质,型号...)
? ? ? ? ? ? 标记语言中,就是提供了许多的标签,不同标签有不同的功能,
?? ??? ??? ?最终运行时,由浏览器对标前进行解析,最终呈现出不同标签的样子
二、HTML的基本结构:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ARuiiiiiii</title>
</head>
<body>
</body>
</html>? ? ? ? 1.<!DOCTYPE html>:声明html语言的版本 html5
? ? ? ? 2.<html>:html标签是标记语言中根标签
? ? ? ? 3.<head>:head 为标签头?
? ? ? ? 4.<meta charset>:是设定编码形式,UTF-8 就是在互联网上使用最广的一种 Unicode 的实现方式。
? ? ? ? 5.<title>:title是设置标题
? ? ? ? 6.<body>:网页身体,可以在其中编写可见所需内容
三、结构与属性:
? ? ? ? 在讲常用标签之前,来解释一下标签相关知识点:
????????标签结构:
?? ??? ??? ? ?<开始标签>标签体</结束标签>?? ??? ?双标签
?? ??? ??? ? ?<标签名/> 自闭合标签,没有修饰的内容,只是完成某个功能?? ??? ?单标签
? ? ? ? 注意:双标签的"/"在结束标签之前,单标签"/"在标签名之后
????????
<b>aaa</b><!-- 双标签 -->
<br/><!-- 自闭合标签(单标签) -->????????标签的属性:
????????????????可以通过改变标签属性,设置标签显示的格式
? ? ? ? ????????属性必须写在开始标签中
?? ??? ?????????属性格式 ?属性名="值"
?? ??? ?????????一个标签中可以写多个属性
? ? ? ? 例如:
<font color="blue" size="4">百度</font>? ? ? ? 就是设定标签体(即:百度)的颜色和大小
????????标签<body>也可改变属性:
<body bgcolor="blue">
</body>? ? ? ? bgcolor="blue"即将整个网页背景改为蓝色
四、常见标签:
? ? ? ? 1.标题标签:
????????????????<h1></h1>...<h6></h6>
?? ??? ?????????每一个标题标签会独占一行
?? ??? ?????????align="" 控制标签内容在标签体中水平对齐方式(align="center"即水平居中)
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h1 align="center"><font color=blue">1级标签</font></h1>
<h2 align="right">2级标签</h2>图示:

? ? ? ? 2.标尺线:????????换行标签?????????<hr />? ? ? ? 用于换行加分割线
? ? ? ? 3.段落标签:? ? ? ? <p></p>? ? ? ??
<hr />
<p align="left">
二叉搜索树是一种数据结构,用于存储数据并支持快速的插入、删除和搜索操作。它是一种树形结构。
</p>
<p align="center">
二叉搜索树的高效性与其关键字的特性密切相关。
</p>图示:

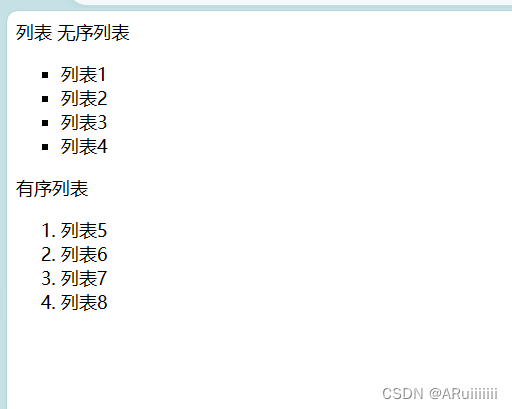
? ? ? ? 4.列表:
? ? ? ? ? ? ? ? 无序列表:<ul></ul>
? ? ? ? ? ? ? ? 即标签体呈现的内容前没有序号,自动换行
? ? ? ? ? ? ? ? 有序列表:<ol></ol>
? ? ? ? ? ? ? ? 即标签体呈现的内容前有序号,自动换行
<body>
列表
无序列表
<ul type="square">
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
<li>列表4</li>
</ul>
有序列表
<ol>
<li>列表5</li>
<li>列表6</li>
<li>列表7</li>
<li>列表8</li>
</ol>
</body>图示:

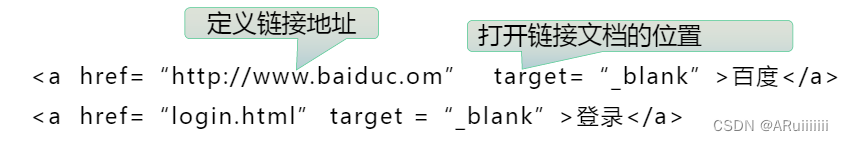
????????5.超链接:
? ? ? ? ????????<a></a>:HTML 使用超级链接与网络上的另一个文档相连,通俗的说就是通过连接来访问其他网页资源
? ? ? ? ????????href="网页的地址"
?? ??? ?????????target="_blank"在新窗口打开目标网页
?? ??? ?????????target="_self"在当前窗口打开一个新网页 (target:默认值为_self)
<a href="http://www.baidu.com" target="_blank">百度</a>
<a href="index.html" target="_self"></a>
????????点击标签体“百度”后就会跳到地址对应的页面
????????6.图像标签:
????????????????<img/>获取预先保存好的图

????????7.特殊符号转义:
????????????????在HTML中预留了一些字符,这些预留字符是不能在网页中直接使用的,例如空格或一些特殊标志。
? ? ? ????????? 1)<和&bt:分别代表符号“<”和“>”
? ? ? ? ????????2) 代表一个空格
? ? ? ? ????????3)®表示注册商标
? ? ? ????????? 4)©表示版权
<b>标签的功能是加粗 文字
<hr />
®
©?图示:

?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!