buildadmin将普通表格转化为树状表格
发布时间:2023年12月21日
将普通表格转化为树状表格
首先创建树状表格的DDL
DROP TABLE IF EXISTS `bro_treetable_example`;
CREATE TABLE `bro_treetable_example` (
`id` int UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 'ID',
`pid` int UNSIGNED NOT NULL DEFAULT 0 COMMENT '上级',
`name` varchar(100) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NOT NULL DEFAULT '' COMMENT '名称',
`create_time` int UNSIGNED NULL DEFAULT NULL COMMENT '创建时间',
PRIMARY KEY (`id`) USING BTREE
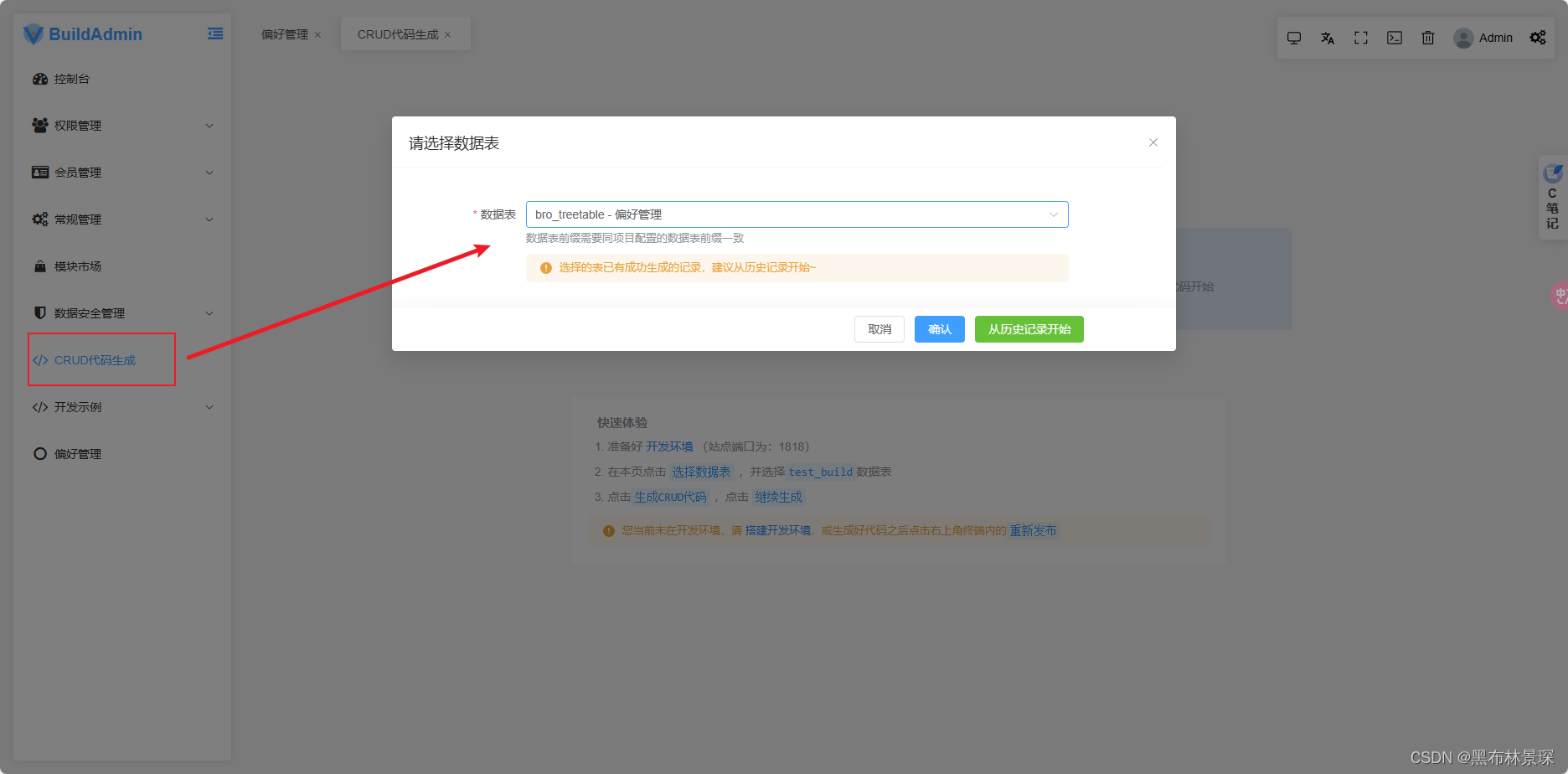
) ENGINE = InnoDB AUTO_INCREMENT = 1 CHARACTER SET = utf8mb4 COLLATE = utf8mb4_0900_ai_ci COMMENT = '树状表格示例表' ROW_FORMAT = Dynamic;使用buildadmin后台进行crud生成控制器

寻找树状表格的vue文件
[treetable下的index.vue]
<!-- 树状表格必看 --> <!-- 1. 不需要分页,所以第19行实现了隐藏分页组件 --> <!-- 2. 为了显示需要,通常将 `树状` 字段设置为第一个字段,并且该字段对齐方式为 `left`,请参考第42行 --> <!-- 3. 请注意第13行,其中的 unfold 可以在表头增加一个 `展开/收缩` 树状表格的按钮 --> <!-- 4. 本文件内,除以上注意事项外,树状表格与普通表格无差别 -->
<!-- 1. 不需要分页,所以第19行实现了隐藏分页组件 -->
<Table ref="tableRef" :pagination="false" /><!-- 2. 为了显示需要,通常将 `树状` 字段设置为第一个字段,并且该字段对齐方式为 `left`,请参考第42行 -->
{ label: t('treetable.name'), prop: 'name', align: 'left', operatorPlaceholder: t('Fuzzy query'), operator: 'LIKE', sortable: false },<!-- 3. 请注意第13行,其中的 unfold 可以在表头增加一个 `展开/收缩` 树状表格的按钮 -->
<TableHeader :buttons="['refresh', 'add', 'edit', 'delete', 'unfold':"必须增加的tab栏展开", 'comSearch', 'quickSearch', 'columnDisplay']" :quick-search-placeholder="t('Quick search placeholder', { fields: t('examples.treetable.quick Search Fields') })" />[treetable下的popupForm.vue]
<!-- 树状表格必看 --> <!-- 1. 29-40行的远程下拉组件用于选择上级,它只是一个普通的远程下拉,只是设置了额外的 isTree 属性 --> <!-- 2. 76-89行的表单验证规则用于禁止上级为当前数据 --> <!-- 3. 本文件内,除以上注意事项外,树状表格表单与普通表格的表单无差别 -->
<!-- 1. 29-40行的远程下拉组件用于选择上级,它只是一个普通的远程下拉,只是设置了额外的 isTree 属性 -->
<FormItem
type="remoteSelect"
prop="pid"
:label="t('examples.treetable.pid')"
v-model="baTable.form.items!.pid"
:placeholder="t('Click select')"
:input-attr="{
params: { isTree: true },
field: 'name',
'remote-url': baTable.api.actionUrl.get('index'),
}"
/><!-- 2. 76-89行的表单验证规则用于禁止上级为当前数据 -->
pid: [
{
validator: (rule: any, val: string, callback: Function) => {
if (!val) {
return callback()
}
if (parseInt(val) == parseInt(baTable.form.items!.id)) {
return callback(new Error(t('auth.menu.The superior menu rule cannot be the rule itself')))
}
return callback()
},
trigger: 'blur',
},
],最后控制器中重写index方法
/**
* 重写查看方法
* @throws Throwable
*/
public function index(): void
{
$this->request->filter(['strip_tags', 'trim']);
list($where, $alias) = $this->queryBuilder();
$res = $this->model
->field($this->indexField)
->alias($alias)
->where($where)
->select()
->toArray();
/**
* 树状表格必看注释一
* 1. 获取表格数据(没有分页,所以简化了以上的数据查询代码)
* 2. 递归的根据指定字段组装 children 数组,此时直接给前端,表格就可以正常的渲染为树状了,一个方法搞定
*/
$res = $this->tree->assembleChild($res);
if ($this->request->param('select')) {
/**
* 树状表格必看注释二
* 1. 在远程 select 中,数据要成树状显示,需要对数据做一些改动
* 2. 通过已组装好 children 的数据,建立`树枝`结构,并最终合并为一个二维数组方便渲染
* 3. 简单讲就是把组装好 children 的数据,给以下这两个方法即可
*/
$res = $this->tree->assembleTree($this->tree->getTreeArray($res));
}
$this->success('', [
'list' => $res,
'remark' => get_route_remark(),
]);
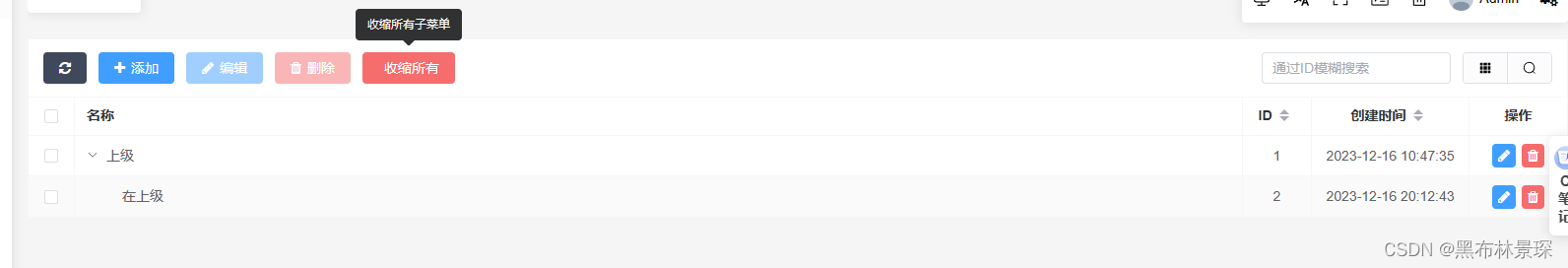
}呈现结果

文章来源:https://blog.csdn.net/qq_53457276/article/details/135037332
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【MySQL】:表的删除和修改
- 让uniapp小程序支持多色图标icon:iconfont-tools-cli
- Java后端返回的MySQL日期数据在前端格式错误的解决方法,区分jackson和fastjson
- Vue3---安装路由
- Java se的String类的详解
- 智能穿戴时代 | 米客方德SD NAND的崭新优势
- 基于低代码的文档管理系统:实现高效协作与控制
- Copernicus DEM 30m高程地形瓦片数据介绍
- 算法训练day7Leetcode454四数相加383赎金信15三数之和18四数之和
- Unity Mask合批情况验证