本地引入Element UI后导致图标显示异常
发布时间:2024年01月05日
引入方式
npm 安装
推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用。
npm i element-ui -S
CDN
目前可以通过 unpkg.com/element-ui 获取到最新版本的资源,在页面上引入 js 和 css 文件即可开始使用。
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- import Vue before Element -->
<script src="https://unpkg.com/vue@2/dist/vue.js"></script>
<!-- import JavaScript 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
我们建议使用 CDN 引入 Element 的用户在链接地址上锁定版本,以免将来 Element 升级时受到非兼容性更新的影响。锁定版本的方法请查看 unpkg.com。
本地引入
初学后端的学员们,还未了解NPM,无法快速管理和构建纯前端项目。
而CDN常因为网络问题导致相关资源无法下载,更多习惯了本地引入资源文件。
- 若宽带网络无法访问,可以尝试使用手机热点
该链接地址粘贴在浏览器中就可以得到本地的index.js和index.css两个文件
缺陷
现象
将上述两个文件引入后,样式可以正常使用,但图标无法正常显示。

原因
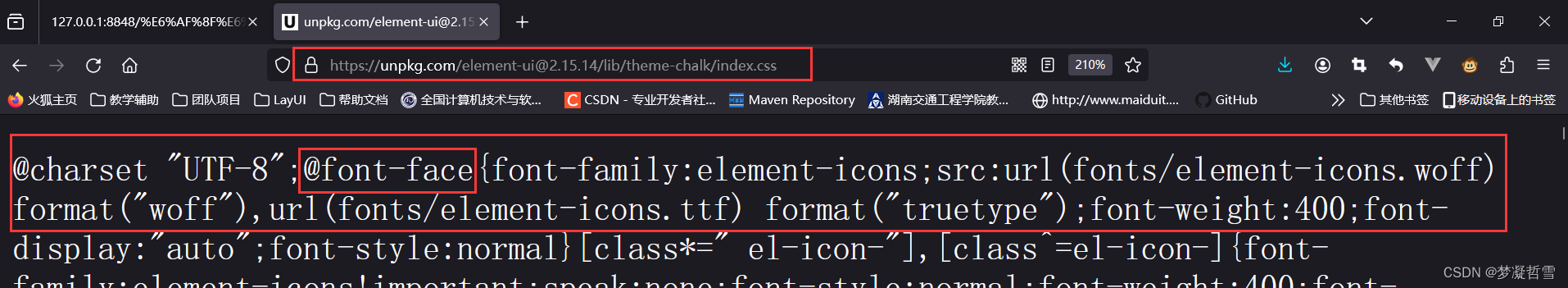
CSS文件中基于相对路径引入图标文件
@font-face {
font-family:element-icons;
src:url(fonts/element-icons.woff) format("woff"),
url(fonts/element-icons.ttf) format("truetype");
font-weight:400;
font-display:"auto";
font-style:normal
}

现在需求,想办法获得element-icons.woff和element-icons.ttf文件
解决方案
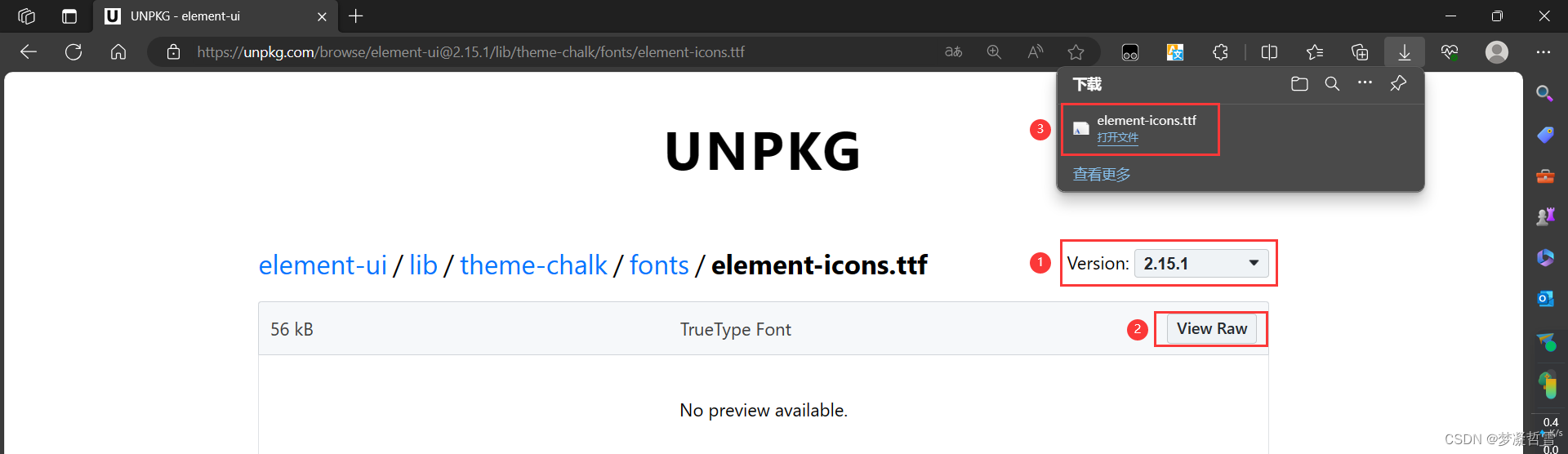
图标地址
https://unpkg.com/browse/element-ui@2.15.1/lib/theme-chalk/fonts/

下载图标

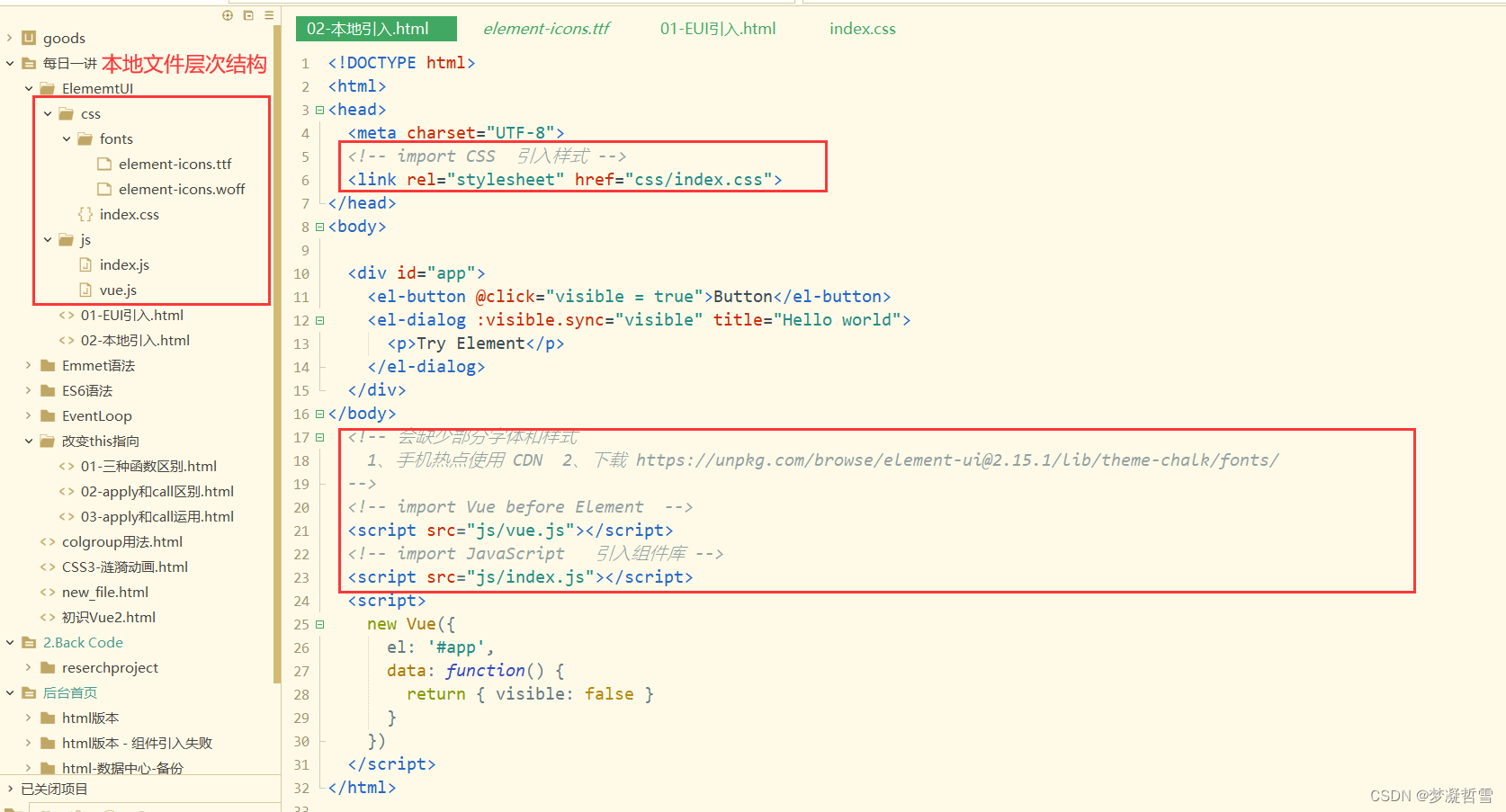
本地文件层次结构

正常显示效果

文章来源:https://blog.csdn.net/Klhz555/article/details/135405088
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- TIGRE: a MATLAB-GPU toolbox for CBCT image reconstruction
- SpringBoot+vue2.0开发在线考试系统网页
- 审视AI Agent:追捧、落地,和2024年的To B破局点
- java--静态代理模式理解
- OpenHarmony之内核层解析~
- 【Petalinux】下为空白SD卡建立BOOT,rootfs分区
- pandas之重复数据的查看、删除和提取(后附数据网盘链接)
- 基于双闭环PI和SVPWM的PMSM控制器simulink建模与仿真
- 【Python实现进行图像文本识别】
- vue和jQuery有什么区别