为什么代码里需要try/catch
发布时间:2024年01月23日
throw 语句用来抛出一个用户自定义的异常,在抛出错误时,throw 之后的语句(代码)将不会执行
const getApi = (data) => {
if (isNaN(data)) {
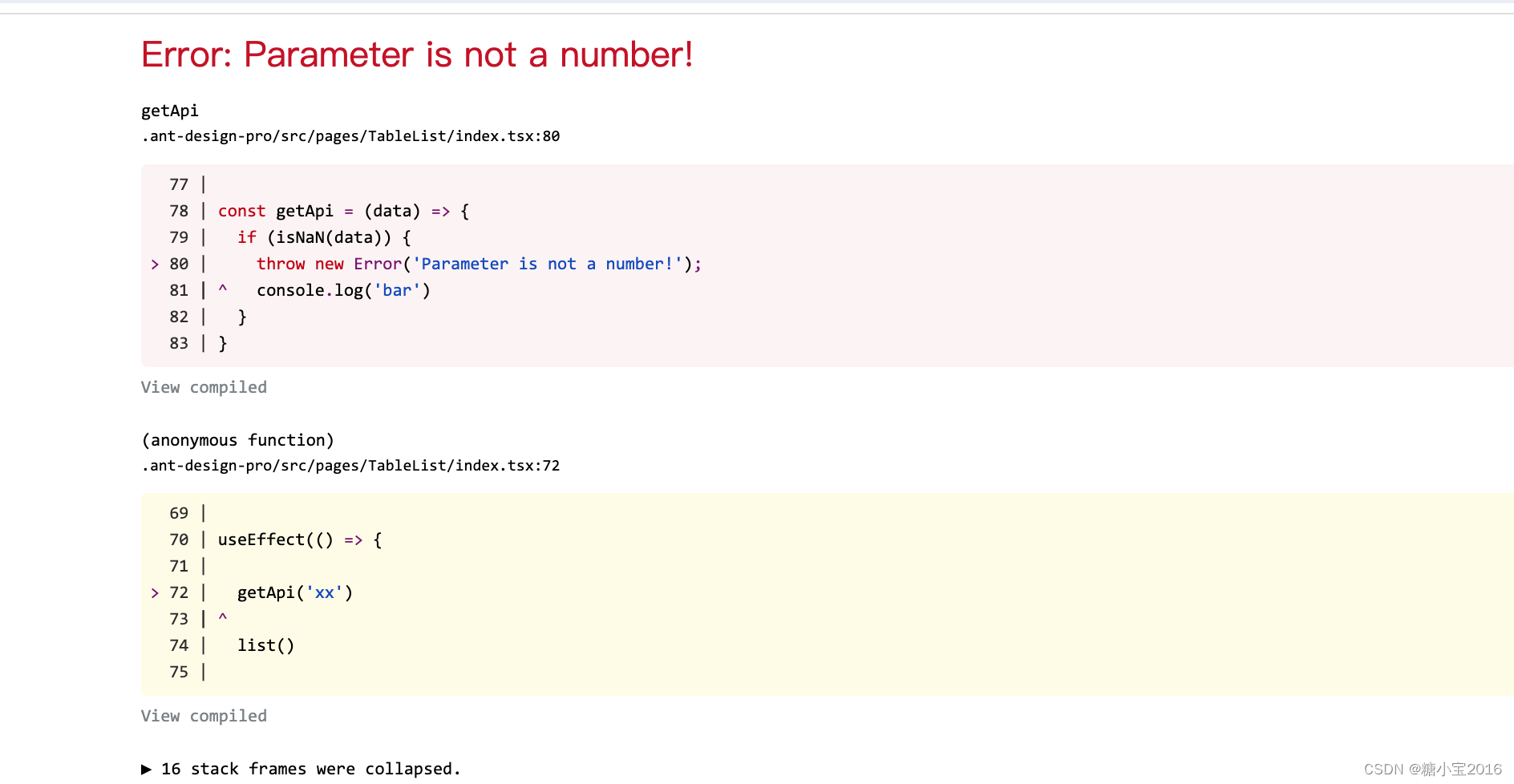
throw new Error('Parameter is not a number!');
console.log('bar') // 这句永远不会执行,throw之后的代码都不会
}
}
情况一:这样写,代码运行到报错后,页面直接显示空白报错,之后的list函数不执行。
useEffect(() => {
getApi('xx');
list();
},[])
const getApi = (data) => {
if (isNaN(data)) {
throw new Error('Parameter is not a number!');
console.log('bar')
}
}
const list = () => {
console.log('list')
}

情况二:加了try/catch,能够保证后面的代码能正常运行,如比这里的list函数
useEffect(() => {
try {
getApi('xx')
} catch (e) {
console.error(e);
// Expected output: Error: Parameter is not a number!
}
list()
},[])
const getApi = (data) => {
if (isNaN(data)) {
throw new Error('Parameter is not a number!');
console.log('bar')
}
}
const list = () => {
console.log('list')
}
promise的catch()和then的第二个回调函数,和try/catch,出发点都是捕捉错误之后将其隔离,同时不影响正常逻辑执行。
文章来源:https://blog.csdn.net/tangxiaobao2016/article/details/135762671
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 关键词搜索淘宝商品列表数据接口(Taobao.item_search)
- 从0开始搭建自动化测试框架之PO分层架构
- elasticsearch基础入门
- 力扣题目学习笔记(OC + Swift)23. 合并 K 个升序链表
- Spark中的二分类与多分类问题的解决
- zds1104示波器使用指南
- JS特效第63弹:环形文字loading动画特效
- 视频编码中luma和chroma
- nuxt中设置默认的seo信息以及对指定路由界面的设置
- Java运算符的理解与使用