Vue-13、Vue深度监视
发布时间:2024年01月10日
1、监视多级结构中某个属性的变化
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>watch深度监视</title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="root">
<hr>
<h3>a的值是:{{numbers.a}}</h3>
<button @click="numbers.a++">点我让a+</button>
</div>
<script type="text/javascript">
Vue.config.productionTip=false;
const vm = new Vue({
el:"#root",
data:{
numbers:{
a:1,
b:2,
}
},
watch:{
//监视多级结构中某个属性的变化
'number.a':{
handler(newvalue, oldvalue) {
console.log(newvalue,oldvalue);
}
}
}
});
</script>
</body>
</html>
2、监视多级结构中所有属性的变化。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>watch深度监视</title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="root">
<hr>
<h3>a的值是:{{numbers.a}}</h3>
<button @click="numbers.a++">点我让a+</button>
<hr>
<h3>b的值是:{{numbers.b}}</h3>
<button @click="numbers.b++">点我让b+</button>
</div>
<script type="text/javascript">
Vue.config.productionTip=false;
const vm = new Vue({
el:"#root",
data:{
numbers:{
a:1,
b:2,
}
},
watch:{
//监视多级结构中某个属性的变化
'number.a':{
handler(newvalue, oldvalue) {
console.log(newvalue,oldvalue);
}
},
//监视多级结构中所有属性的变化。
numbers: {
deep:true,
handler(newvalue, oldvalue) {
console.log(newvalue,oldvalue)
}
}
}
});
</script>
</body>
</html>
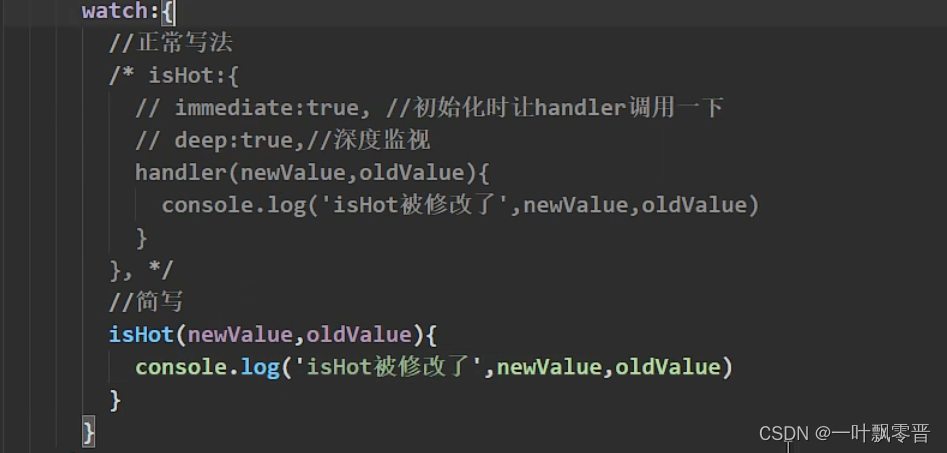
3、监视简写 当只有handler 时简写如下:

文章来源:https://blog.csdn.net/ChenJin_2/article/details/135507185
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- b2b订货系统成本是多少
- 加速全球普及!移远通信Wi-Fi HaLow模组FGH100M率先通过CE、FCC认证
- python中collections.abc.Mapping 和collections.Mapping的区别
- qt 5.15.2连接postgresql9.4数据库功能
- 【正点原子STM32连载】第三十四章 单通道ADC采集(DMA读取)实验 摘自【正点原子】APM32E103最小系统板使用指南
- css伪类选择器
- 立体视觉几何 (二)
- Matplotlib_艺术画笔见乾坤
- python2和python3在表示八进制上的区别
- Java多线程的使用场景以及线程的创建方式