Vue脚手架 Vue CLI安装
发布时间:2023年12月17日
目录
问题:已知npm换过国内源,且进度条满,但出现类似卡住不动的情况
补充:npm run serve / yarn serve 命令原理
0.为什么要安装Vue CLI脚手架
????????需要一个工具生成标准化配置,vue官方提供的一个全局命令工具,集成webpack,内置babel等工具,且十分标准化。
1.配置方法
1.全局安装 (一次)
npm i @vue/cli -g
(图示因为安装好了,所以出现了更新包的提示)

2.查看Vue版本(一次)
vue --version
出现版本号即为成功安装

报错:出现禁止运行脚本

输入? ? ?set-ExecutionPolicy RemoteSigned

根据提示选择A即可

3.创建项目架子(可多次)
vue create project-name

回车提交后可选择项目环境

报错npm err!
powershell没有开管理员

问题:已知npm换过国内源,且进度条满,但出现类似卡住不动的情况

不要急,耐心等待五六分钟即可^_^

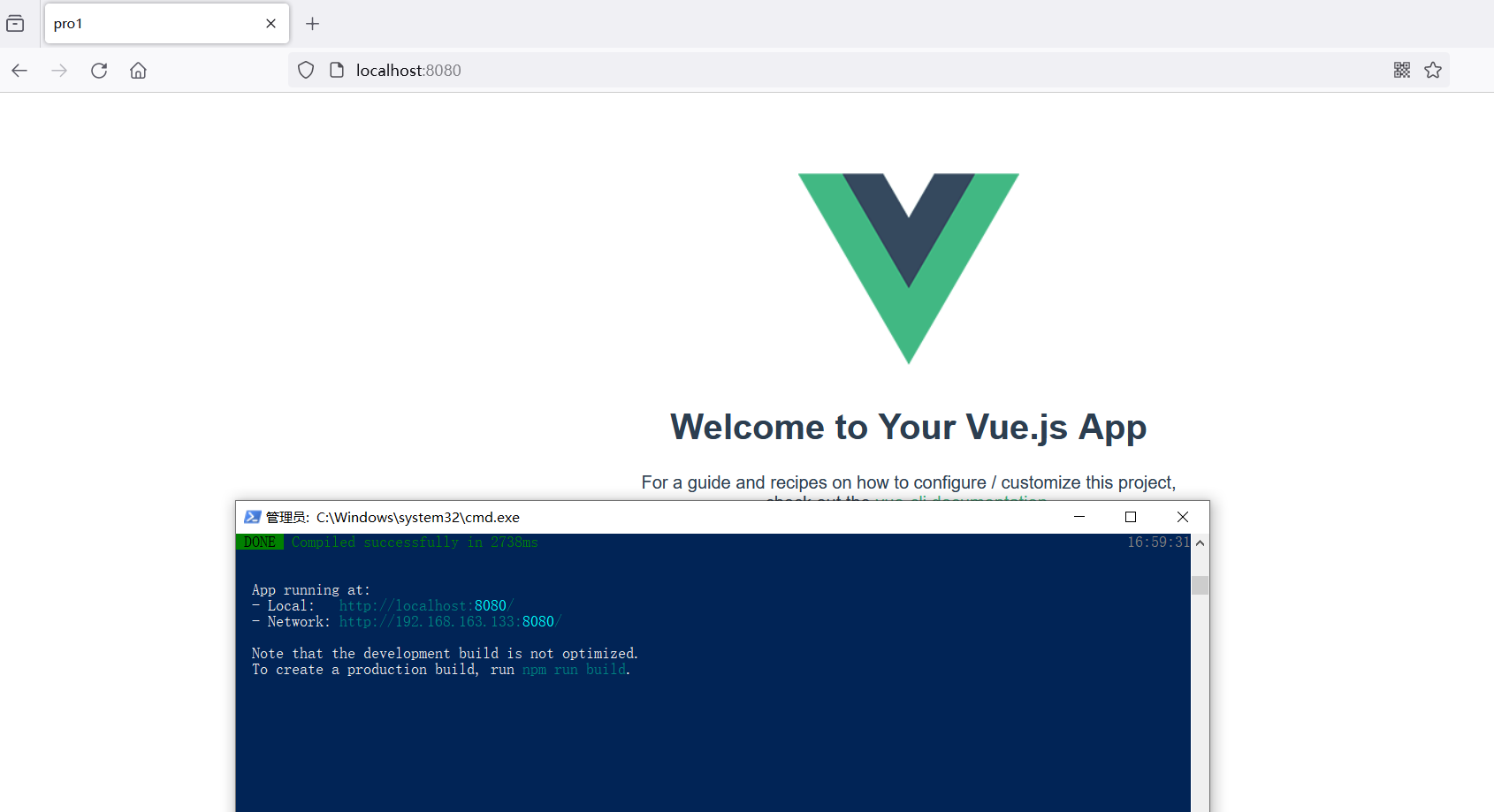
4.启动项目(可多次)
npm run serve
根据第3部的提示继续操作即可


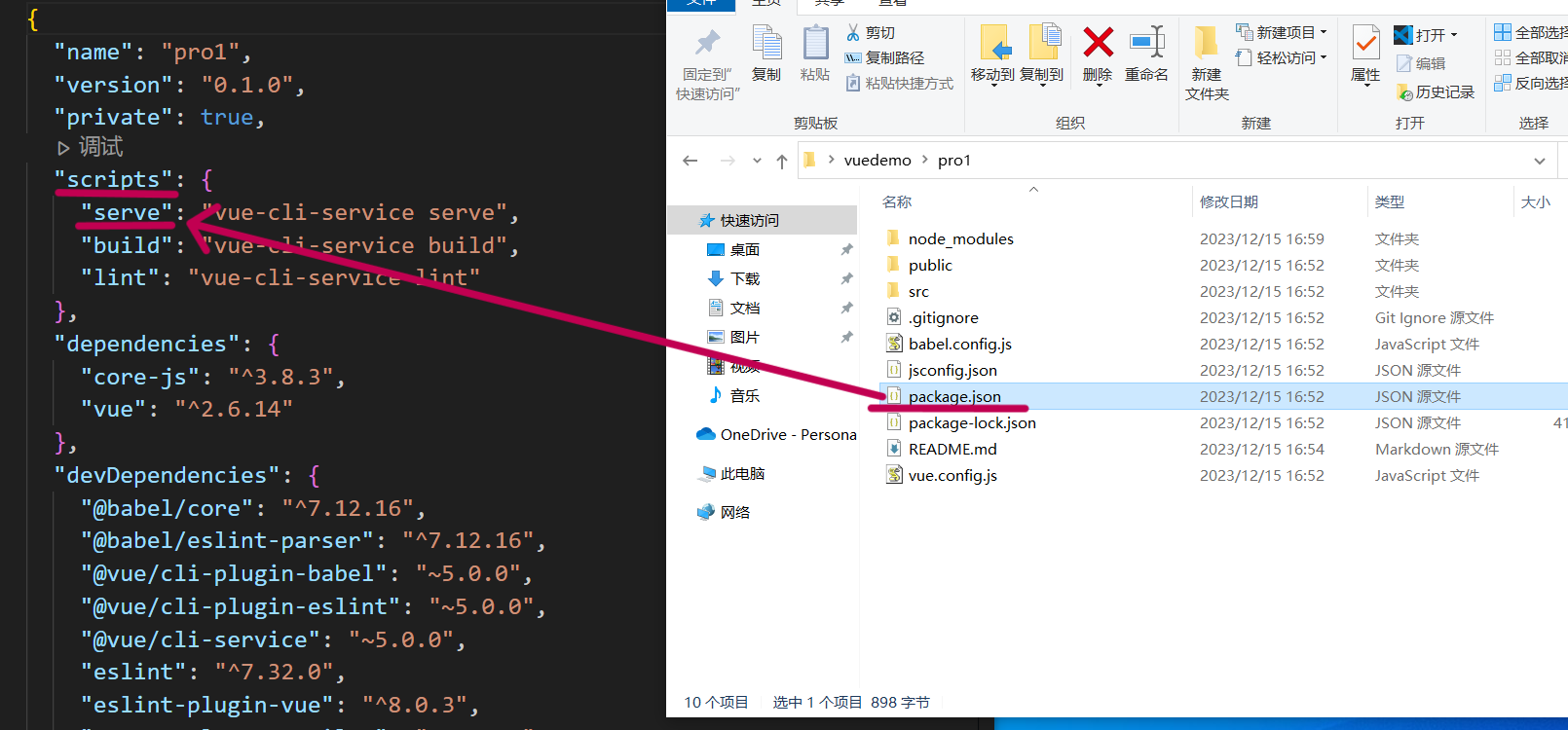
补充:npm run serve / yarn serve 命令原理
如图,默认生成的项目配置文件package.json中定义serve为启动命令,若serve改为dev,则命令启动则为npm run dev / yarn dev

2.目录文件及项目运行流程

index.html:容器

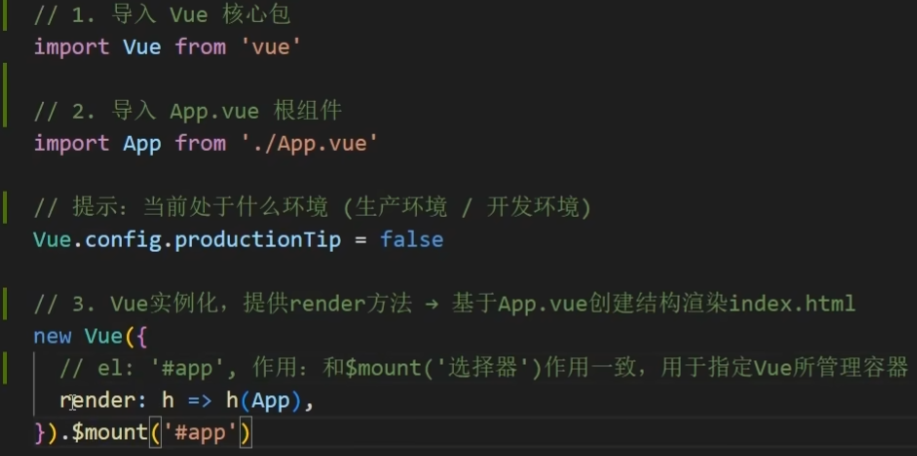
main.js:导入App.vue,基于App.vue创建结构渲染index.html

推荐直接把文件拖入vscode中

打开终端,输入npm run serve 运行项目

文章来源:https://blog.csdn.net/qq_59081708/article/details/135019225
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- vue的file-saver
- vue-使用echarts+echarts-gl实现某个省份地区地图3d可视化
- 设计模式——0_0 工厂方法(Factory Method)
- 外贸中的很多跟想的不一样的事情
- 【Python学习】Python学习20- 面向对象(1)
- 单轴PSO视觉飞拍与精准输出:EtherCAT超高速实时运动控制卡XPCIE1032H上位机C#开发(七)
- LeetCode 每日一题 2024/1/1-2024/1/7
- 关于MySQL源码的学习 这里是一些建议
- 使用Wireshark进行网络流量分析
- 物联网的发展趋势