vue.js安装
发布时间:2024年01月20日
1:下载
Node.js 官网:https://nodejs.org/en/download
2:安装
node -v
npm -v
3:配置
npm config set prefix "F:\node\node_global"
npm config set cache "F:\node\node_cache"- 按 win 键并输入“编辑系统环境变量”调出系统属性界面,点击下方的“环境变量”按钮
- 在系统变量下新建 NODE_PATH 变量,输入?node_modules 的路径
F:\node\node_modules
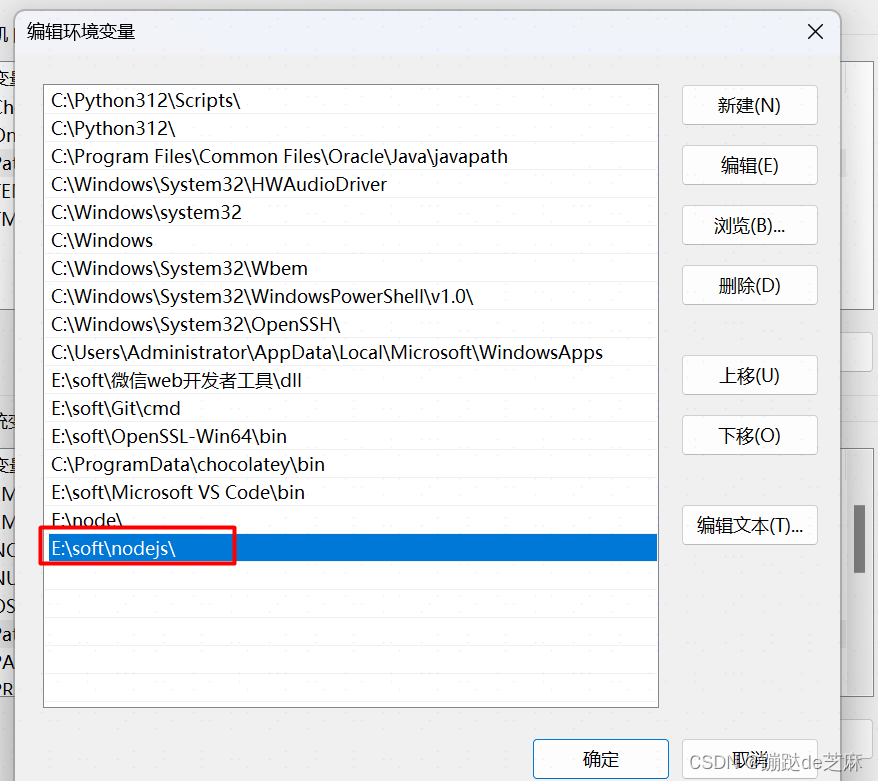
- 进入系统变量的Path,输入nodejs安装路径

- 进入用户变量的Path,输入 nodejs 默认的模块调用路径
-
F:\node\node_cache F:\node\node_global
?4、配置淘宝镜像
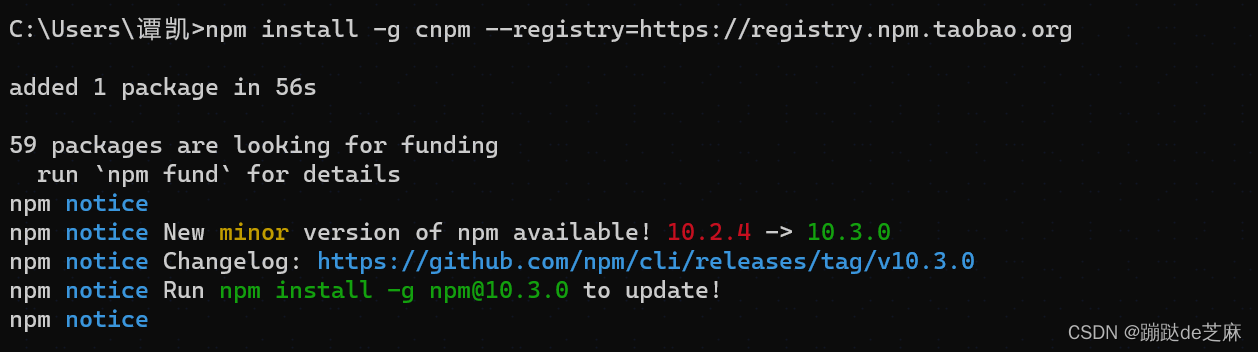
- 安装 cnpm
-
npm install -g cnpm --registry=https://registry.npm.taobao.org
- 验证是否安装成功
cnpm config get registry
5、安装 vue 和脚手架
- 安装 vue.js
cnpm install vue -g
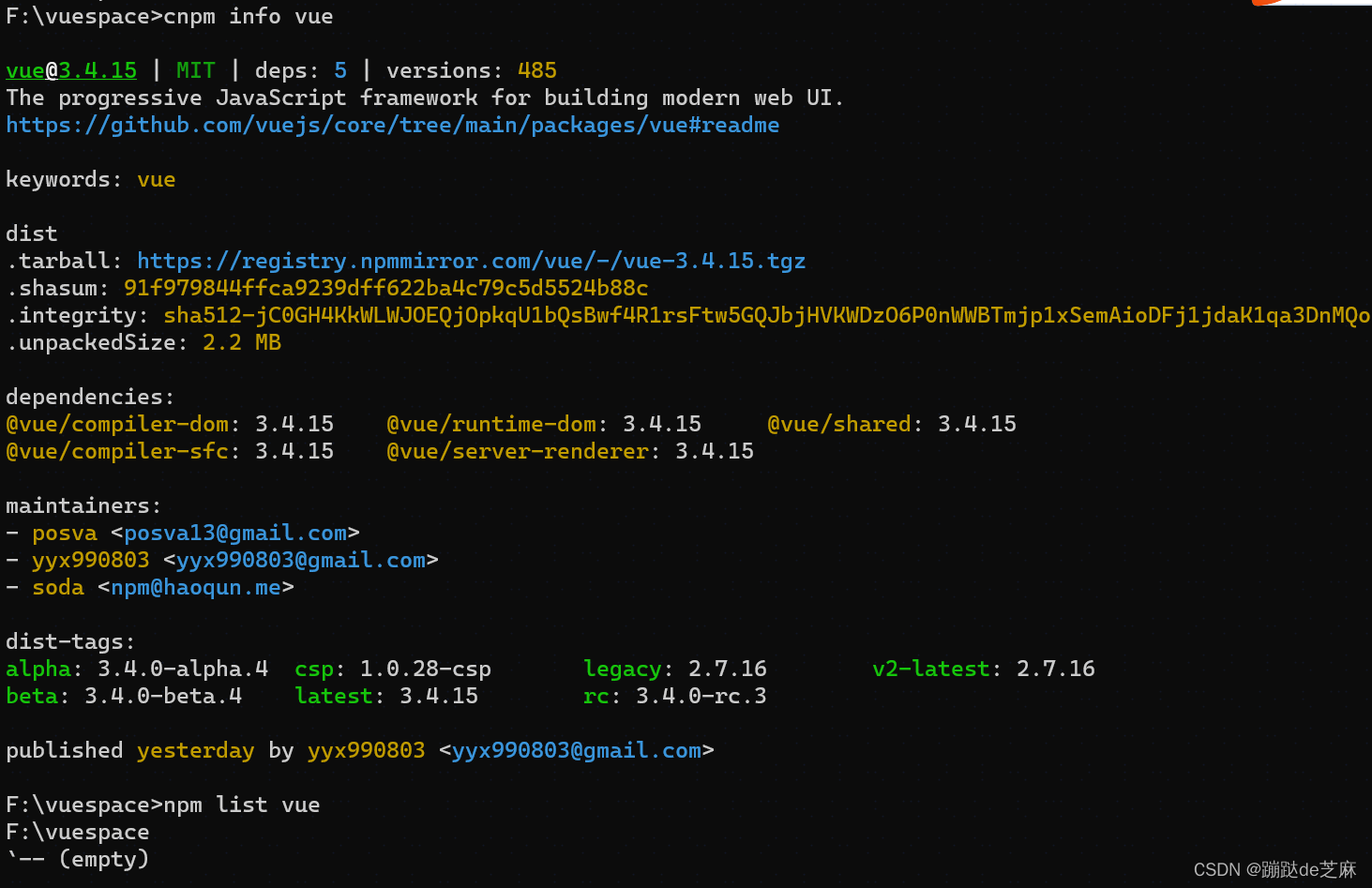
- 验证安装是否成功
cnpm info vue npm list vue
- 安装 webpack 模块
cnpm install webpack -g
- 安装 webpack-cli
cnpm install --global webpack-cli
?
6、安装vue-cli?3.x
cnpm install -g @vue/cli ?
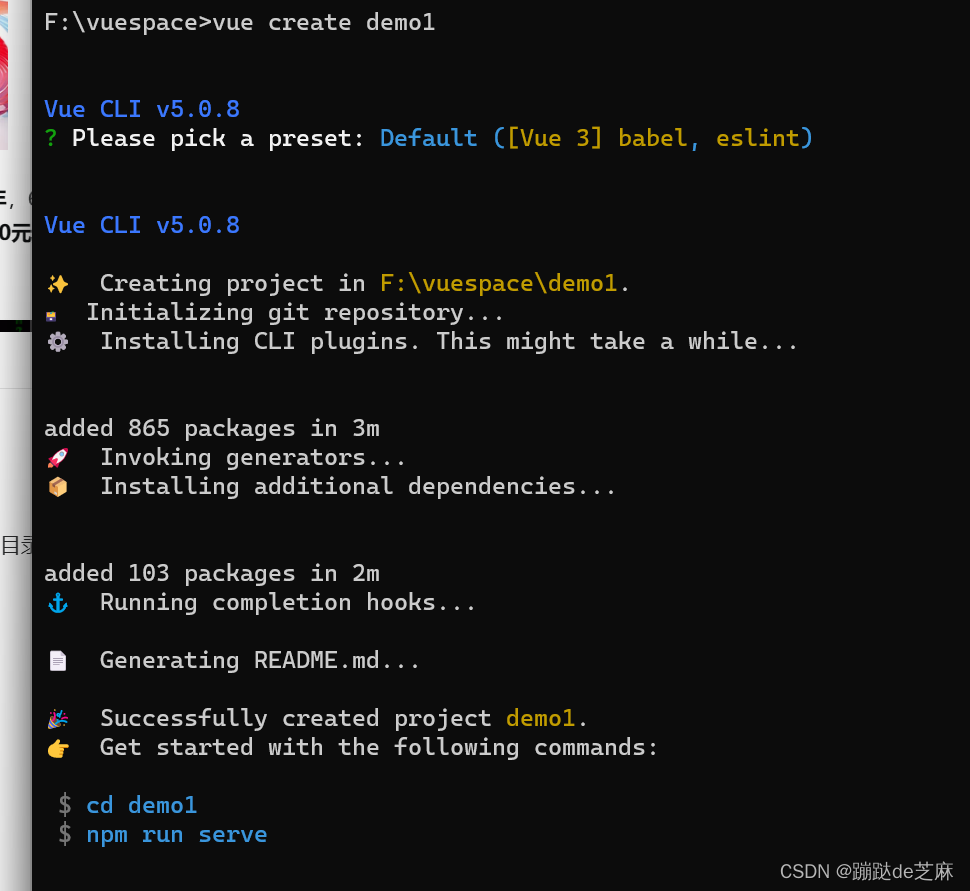
7、创建 vue 3 项目
vue create [项目名称]
8: 运行项目
npm run serve?访问 localhost:8080

9:停止服务
Ctril+C
文章来源:https://blog.csdn.net/qq_36577291/article/details/135708468
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Python中协程(coroutine)详解
- 【一步一步学】ROS软路由设置代理IP教程
- R306指纹识别模块的硬件接口
- D6208双向直流马达驱动芯片 用于IPC产品,可兼容BA6208,噪声低 ,工作电源电压范围宽。
- 边缘计算有哪些常用场景?TSINGSEE边缘AI视频分析技术行业解决方案
- springboot/java/php/node/python智能法律管理系统【计算机毕设】
- Java 是否过于笨重
- vim常用操作
- 粒子滤波:Python实现
- K8S 1.28版本个人笔记学习