零花钱也能设计精美网页!推荐几个免费设计素材站点!
UI设计师最怕什么?
没有创意,没有灵感,没有思路!
在哪里可以得到idea?别担心,往下看!
你知道网络有多大,你想要什么吗?今天,我想和大家分享一些宝藏网页设计材料网站。它们都是小编的底部。当你没有灵感的时候,你可以寻求帮助。如果你没事,你可以多看看,提高你的审美水平。总之,很实用!
可靠易用的网页设计材料网站
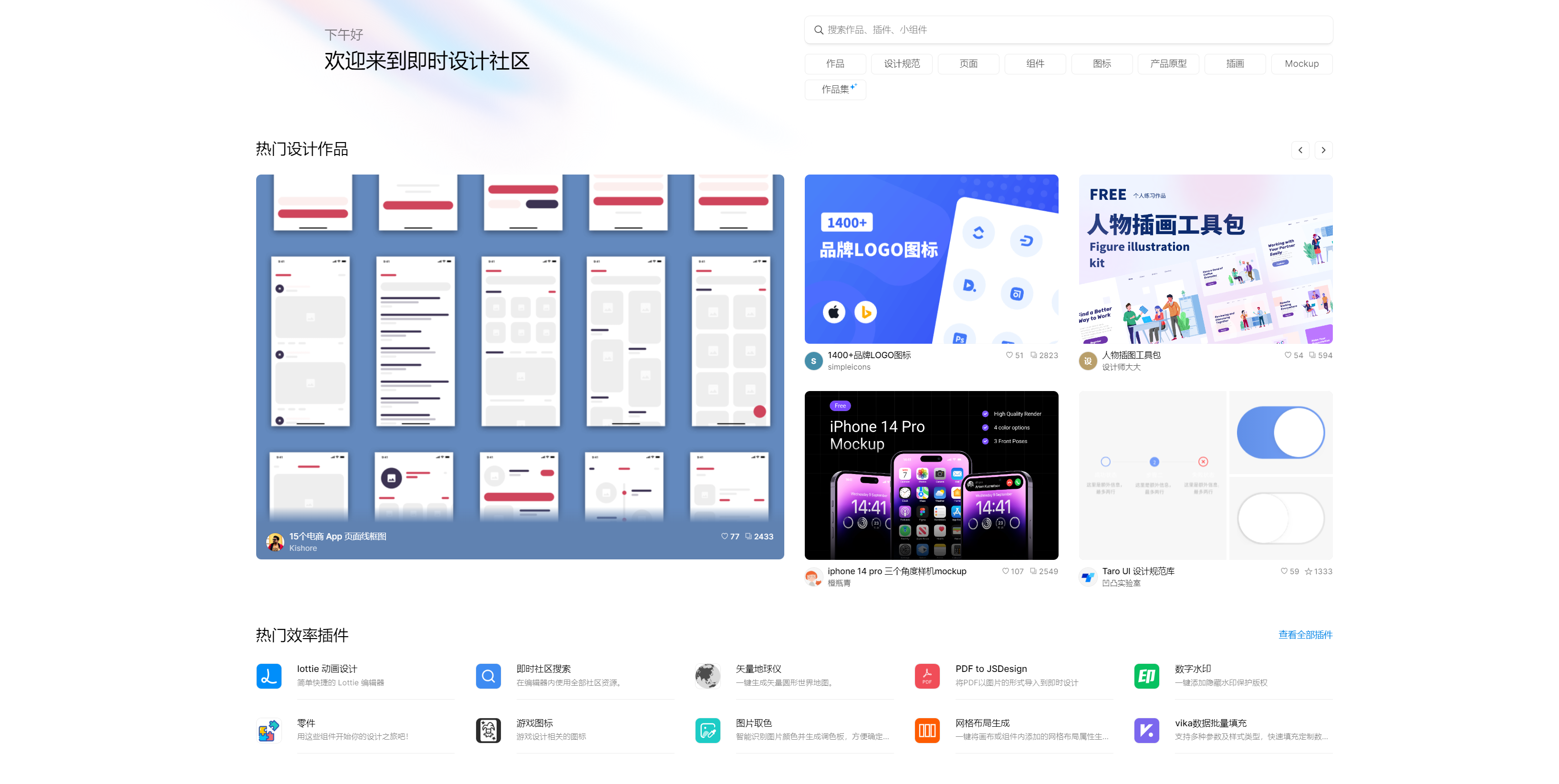
1、网页设计材料网站-即时设计
我对即时设计资源广场的热爱不是一两天。如果我想用一个词来形容他,那就是一切!
即时设计材料广场真的可以承受“广场”这个词,收集了相当多的材料。涵盖原型、组件、页面、图标等类型;涉及教育、游戏、电子商务等12个行业,各种风格,对UI设计师相当全面。
特别是即时设计本身就是UI原型设计工具。如果你喜欢哪种材料,可以直接选择保存,可以直接在工作区重用,不需要麻烦的转存等操作。原型可以在10分钟内生成,真的很方便!
此外,更值得一提的是,即时设计是通过定期举办每周复制和打卡星球,参与活动的朋友每周都有礼物!
Ps:题外话:小编以前报名参加过即时设计比赛。参赛者真的很多。我觉得无论是从产品设计思维还是项目实践来看,人们都受益匪浅,这也是一种成长方式。

2、网页设计素材网站-易图网
易图网也是一个不容错过的小众宝藏素材网站!相信很多设计师朋友都听说过。
小编用了之后,觉得易图网的分类很好,模块清晰,能很快找到自己想要的东西。它包括海报、海报、ppt、电子商务和其他材料,更新速度快,没有灵感,会有一定的收获~
但不足的是,在易图网每天只能免费下载一张图片,需要购买终身会员才能免费使用。
3、网页设计素材网站——DesignInspiration
Designinspiration是一个图片共享平台,翻译成中文意味着设计灵感。该平台涵盖了标志设计、网页设计、字体设计和Pattern图案等类型的材料,包括建筑、电子商务、旅游等领域。
该平台是瀑布流的显示效果,没有多余的模块,目的是各种材料显示,每天推荐最新的材料,但因为它是一个外语网站,对浏览器和设计师的外语水平有一些要求。

4、网页设计素材网站-站酷
相信很多设计师对站酷并不陌生。早期是材料发布网站,后来转型为设计师互动平台。转型后,流量大大提高。
平台上有600多万设计师、艺术家、创意人士和摄影师,材料往往更本地化和商业化。然而,也会有一些审计问题,比如推荐材料取决于编辑的审美。
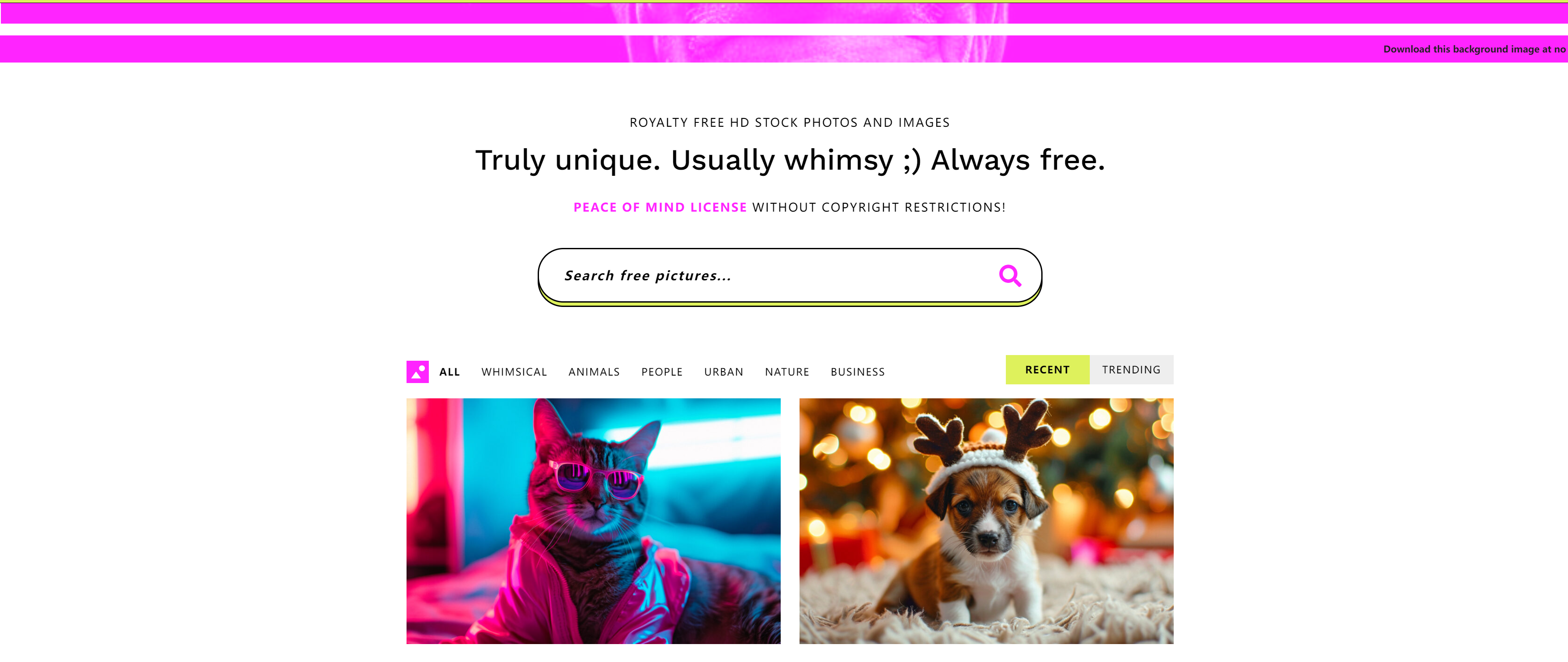
5、Gratisography
Gratisography是由摄影师RYANMCGUIRE创立的免费高质量摄影图片的集散地,是“世界上奇怪的免费高分辨率照片集”。风格偏向于“大脑洞”、“胡说八道”、“夸张古怪”的类型,主题和拍摄角度相对不同。
如果你“经常觉得自己不够奇怪,与每个人格格不入”,或者想找到无拘无束的图片,你必须来到这个小而漂亮的网站,“只有你想不到的,没有你看不到的”。

6、Freeillustrations
Freelustrations相当于一个集合,将多种免费可商用的材料资源整合在一起,并根据文件类型进行整合(AI、GIF、JPEG、PDF、PNG、PSD)划分单元板块,每个板块风格统一,有专属介绍。
7、Findicons
Findicons是一个免费的图标搜索引擎,网站支持个人收藏,可以随时访问和使用,无论是PPT还是设计使用,都能让你的工作事半功倍。
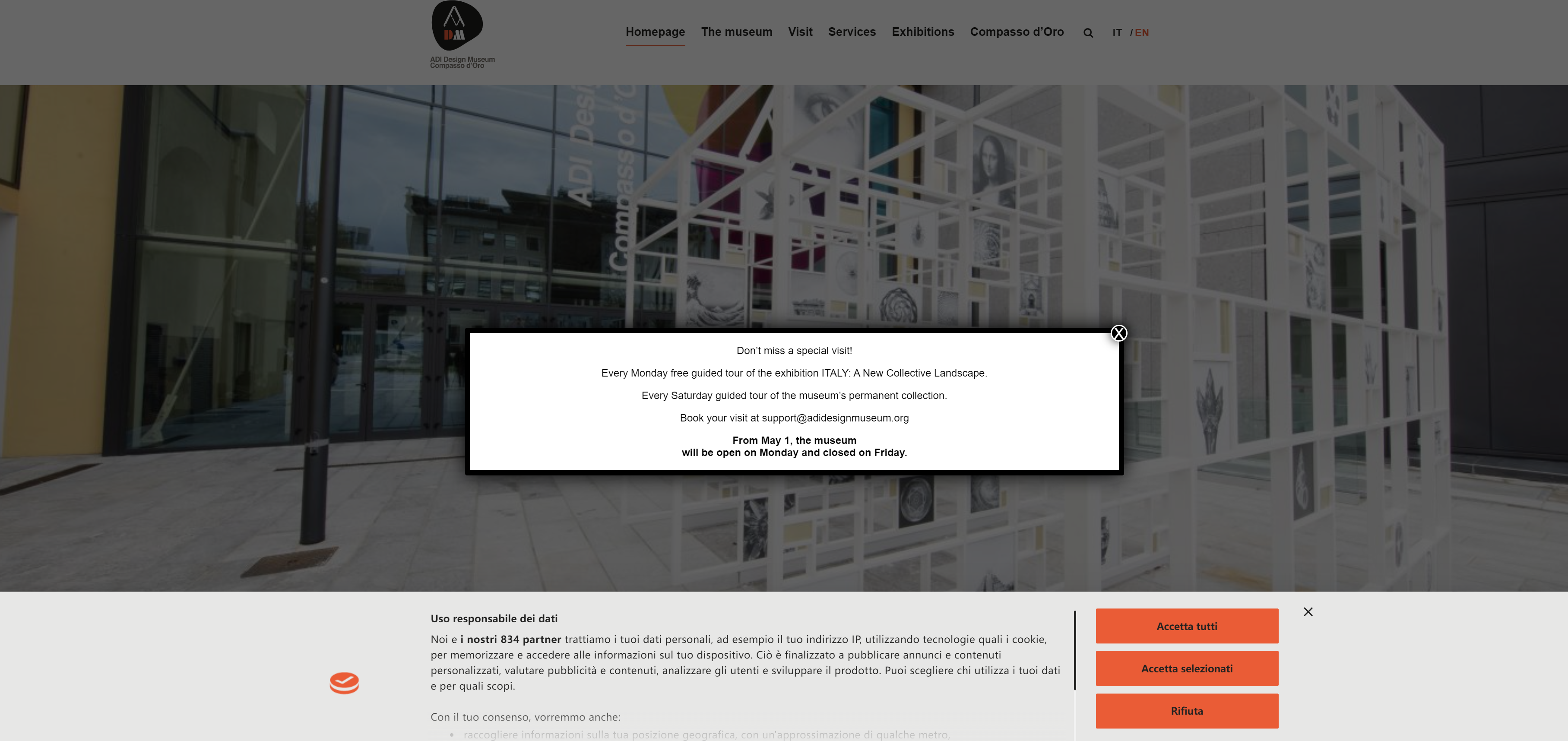
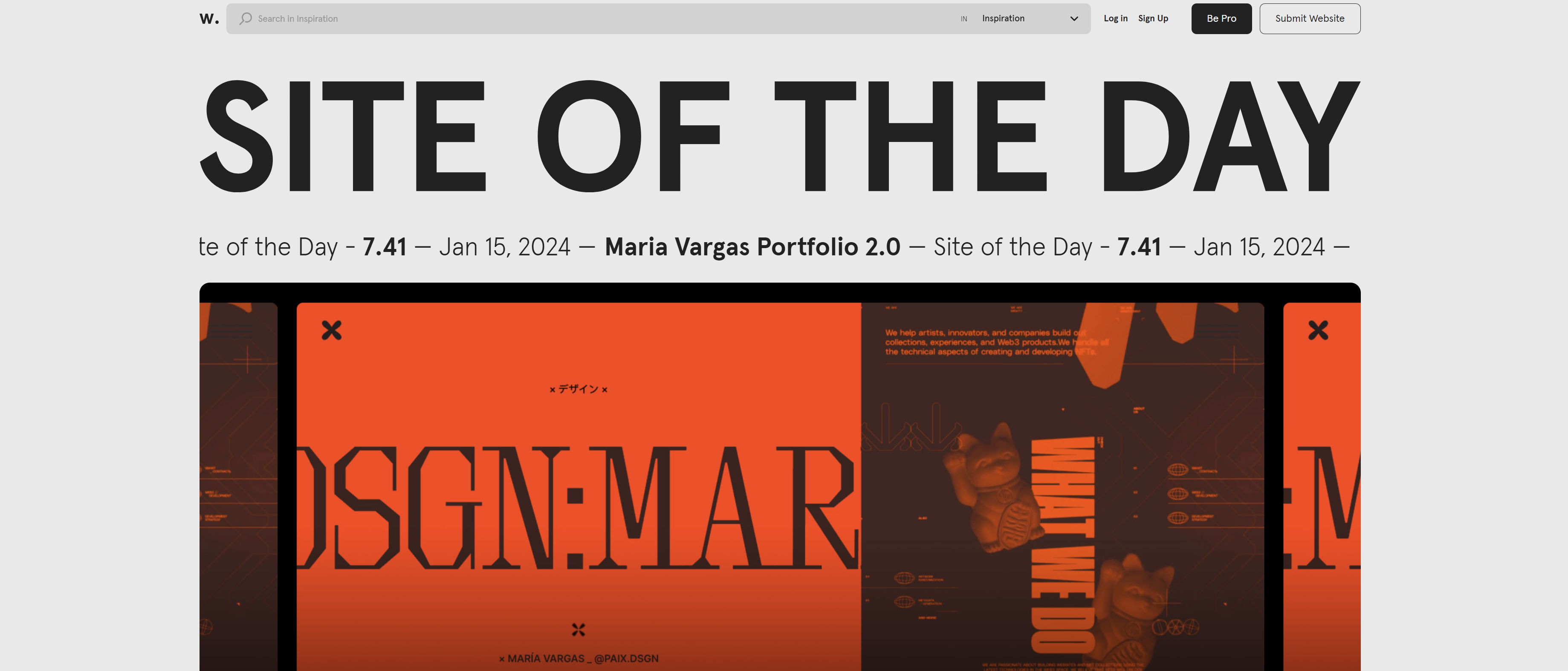
8、Awwwards
Awwwards被称为“网页设计领域的奥斯卡”,是全球优秀设计师的聚集点,也是全球数字设计专业人士的灵感。

以上都是小边常用的网页设计材料网站,当然,除了灵感之外,设计工具也很重要。在上述即时设计中,向您展示了他的材料广场,但实际上,即时设计是一个集产品设计于一体的在线协作办公平台,集工具和材料于一体,功能涵盖了sketch设计师工具、流程图和思维导图。强烈建议您尝试一下。此外,根据近年来UI设计师招聘数据的分析,即时设计的使用已经成为一些公司的招聘要求~
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!